Are you looking for the theme customization for your WordPress theme? This post will help you to customize your theme all by yourself, and that too without needing to hire backend developer. WordPress is easy CMS where you can make changes easily from the admin panel, but sometimes as per the requirement, we have to make changes in the existing theme. Most of the times developers are making changes into the default theme, but these changes will be lost if we update the default theme. So, we have few general basic tips to do the customization in your theme and site without losing your changes.
Child Theme
The Child Theme is a theme which inherits all the functionality and styling of the parent theme. The Child theme comes by default in the premium themes, but when you are using free WordPress themes, then you have to create the Child theme for your site.
How to create child theme
To make a child theme, you must have parent theme in the WordPress theme folder, and you need below things to make the Child theme.
- Child theme folder
- function.php files
- style.css file
Step 1:
Create a folder into wp-content/themes directory. You can give any name to it or simply give the parent theme name and add “-child” to the next.
- E.g Our parent theme is ‘eLuminous,’ and we are going to create a child theme from it then we can create a folder with name “eLuminous-child” theme
Step 2:
- Create a style.css file and place it into the child theme.
- Paste below code in it.
- Create a folder into wp-content/themes You can give any name to it or simply give the parent theme name and add “-child” to the next.
- g Our parent theme is ‘eLuminous’ and we are going to create a child theme from it then we can create a folder with name “eLuminous-child” theme
Step 3:
- Create a style.css file and place it into the child theme.
- Paste below code in it.
/* Theme Name: eluminous Child Description: This is the child theme Author: Akash Wagh Author URI: https://eluminoustechnologies.com/blog/author/akash_w/ Template: eluminous Version: 1.0.0 License: GNU General Public License v2 or later Text Domain: eluminous-child */
- Save your code.
Step 4:
- Create function.php file into the child theme and paste below code in it.
add_action( 'wp_enqueue_scripts', 'eluminous_enqueue_scripts' );
function eluminous_enqueue_scripts () {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
- After successful activation of the child theme, you can make changes into the child theme files.
- If you want to make default home page, then you can create it two ways as follow.
Step: 1
- Copy page.php page from the primary theme and paste it into the child theme folder.
- Rename it to “front-page.php”.
Step: 2
- Create a home page from WordPress page section.
- Go to the appearance and customize.
- Go to the Front page displays setting section.
- Select homepage as a static page.
Benefits of child theme
You can make changes in child theme’s files as per requirement.
In child theme CSS, you can change the existing CSS effect using a designer, and when your core theme is updated, it won’t affect the child themes changes. So your changes will be safe after theme update.
You can create an extra Header, Footer, left, and right sidebar using PHP function.
What happens if the child theme is not present in an already made site?
Few sites are already made, and we want to make changes in it after few years, but there is no child theme then how we can make changes in the theme so after updating theme our changes should not be lost.
Yes, it is possible to make changes in the site using the custom plugin and hook and filters.
You can create a custom plugin for your site where you can make templates for the theme and can assign from the admin.
Theme customization
In theme customization, you can change the existing look of your theme without touching parent’s core file. Below is an example.
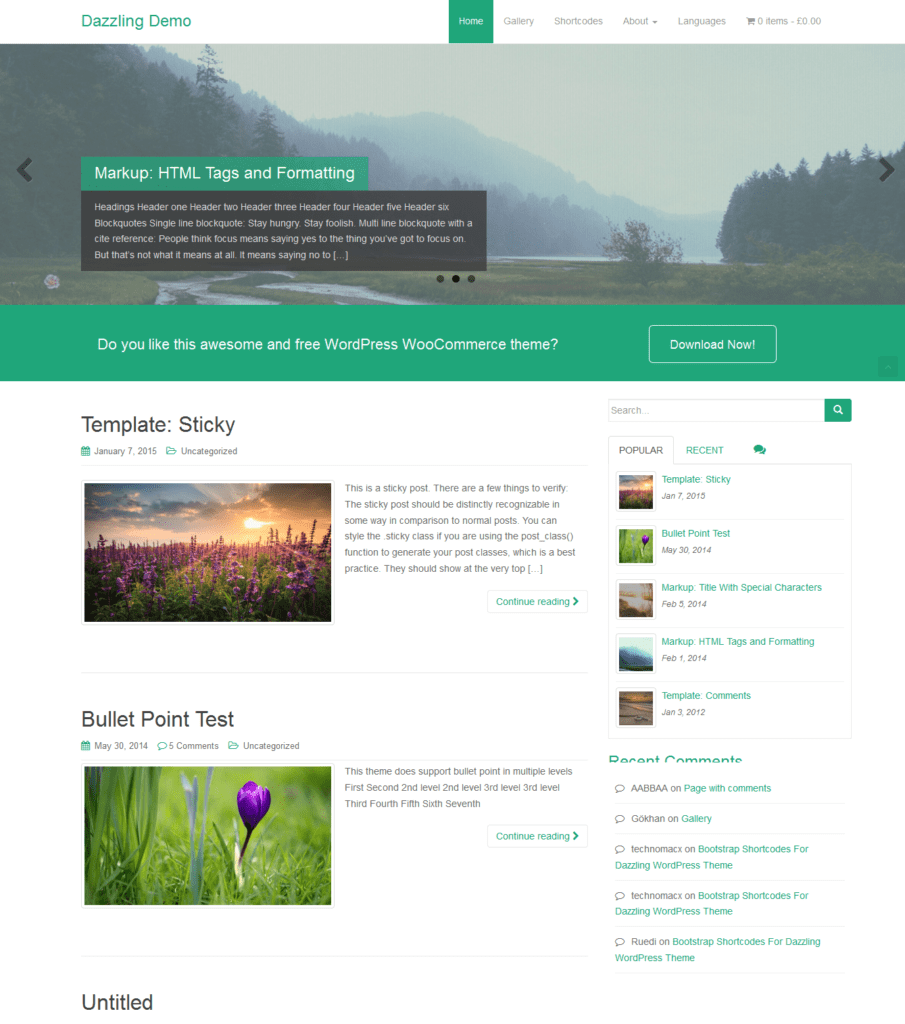
Dazzling is free WordPress theme, and its original layout is different than we customized.
Original Layout:

After theme customization:

Theme customization is easy using the child theme; I hope you understand theme customization method here. If you are interested in making customization in your theme OR if you want to hire backend developers from us to do it for you, you contact us.

With over 12+ years of experience in software development, Akash holds a BE in IT and is certified as a PSM and SFC professional. His expertise spans PHP, WordPress, Laravel, and React, combined with a deep understanding of tools and frameworks like Laravel and React. Akash’s leadership skills and commitment to excellence ensure seamless project execution, empowering his team to deliver innovative and high-quality solutions.