While the world remains to stick to their smartphones, apps we are here to acknowledge you with the latest popular frameworks in mobile app development. This blog is for all mobile app developers & businessmen who are interested in developing innovative mobile apps within the short time frame that run on all types of mobiles.
If we think of basic intention of every mobile user, he/she wants to get better results on whichever device they have, effective functionality & easy usage. Let us know more about hybrid development with the ionic framework in order to meet their expectations.
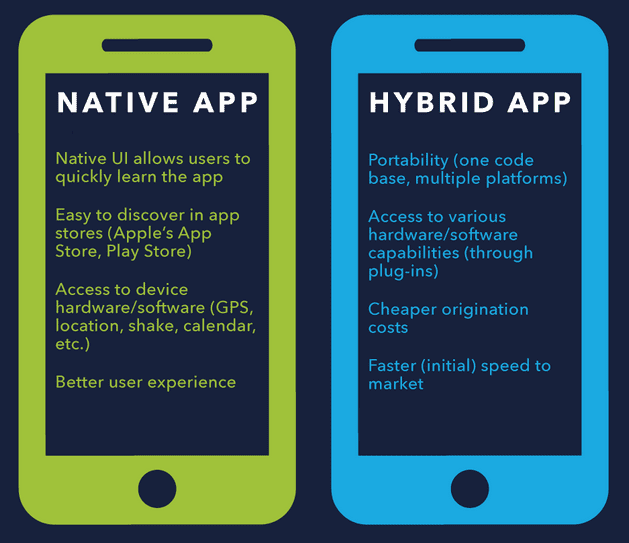
- Single code across multiple platforms.
- Access to various hardware and software capability with various plug-ins.
- You can use your existing web logic and no need to bring in additional resources.
- No need of any extra API development since it’s all handled via the web.
- Faster speed with good performance.
- Less cost as compared to native apps.
By creating one source code, the app works on two different platforms (iOS and Android). It saves time and money to get an app out the door. Additionally, depending on the complexity of the app, maintaining one source code is an added advantage as developing & deploying new features also gets easier.
The Ionic framework is a complete open-source for hybrid mobile app development which is built with Angular Js and Apache Cordova, Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass.
Free & Open Source
Ionic Framework is a 100% free and open source project, licensed under MIT. It will always remain free to use.
Fully Cross-Platform
It helps to build progressive web and native mobile apps for the app store, with one code. Application build in Ionic can easily work with android and IOS platform. (Sometimes some plugins work in a different manner with android and IOS)
3. Premier Native Plugins
It uses over 120 native device features and plugins like camera, social sharing, and media capture etc. The app developer can easily download the plugin with command line argument and implement it. It is able to work with different plugins.
4.Performance obsessed
Ionic is designed to work and display beautifully on all current mobile devices and platforms. With ready-made components and plugins, the speed of functioning has been increased to great extent.
5. Native and web optimized
Ionic emulates native app UI guidelines and uses native SDKs, bringing the UI standards and device features of native apps together with the full power and flexibility of the open web. Ionic uses Cordova plug-in to deploy app natively.
With this basic introduction, exactly how Ionic works? How to set up the Ionic environment? And how to implement it? We can go through all these details in the next blog, which would be definitely worthwhile for all mobile app developers.