Exploring Vue Animation Libraries: A Top 10 List
It’s critical to capture your audience from the minute they land on your website in today’s digital environment, where attention spans are short, and competition is severe. This can be possible with ease using the Vue Animation libraries.
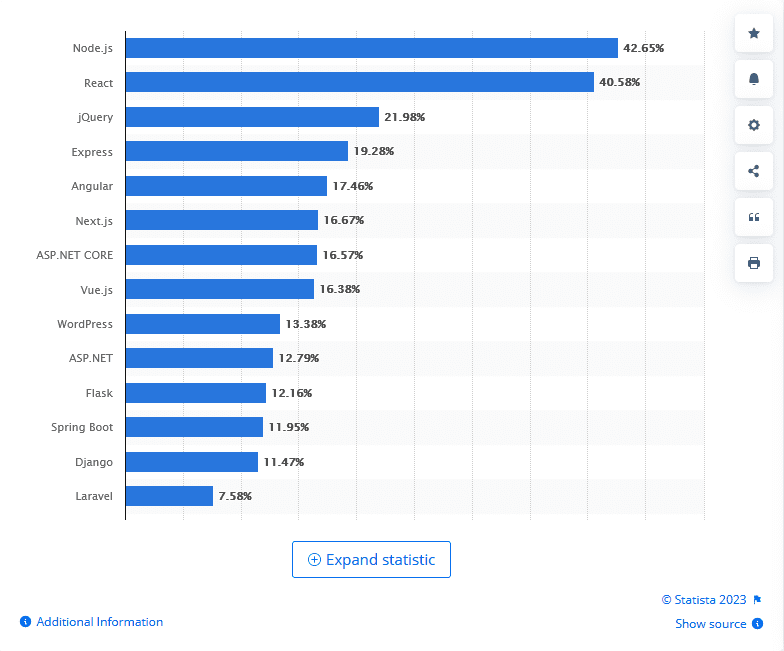
Do you know that 16.38% of worldwide developers prefer Vue or Vue.js for building user-friendly and feature-rich user interfaces?

You can design an interactive and dynamic user experience for your web visitors with Vue Animations. A website looks and feels better overall, thanks to animations. The most widely used Vue animation library for attaining these objectives will be covered in this write-up.
A library is a collection of pre-written code or resources that serve as software development tools. It contains reusable functions, classes, or modules that help developers streamline and simplify common tasks, saving time and effort. Libraries can cover various functionalities, from data manipulation to user interface design.
Many of you undoubtedly believe that creating code by hand is a terrific way to learn or review the fundamentals; then why use library support?
Reaching for a library has many incredible benefits, including:
- Efficiency: Libraries offer pre-built solutions for everyday tasks, reducing development time and effort.
- Scalability: Libraries can scale with your project, accommodating growth and complexity.
- Specialized Expertise: Access to expertise in specific domains (e.g., graphics, networking) via specialized libraries
- Consistency: Libraries promote code consistency across projects, making maintenance easier.
- Security: Established libraries often address security concerns, reducing vulnerabilities.
- Faster Time to Market: Leveraging libraries accelerates product development and helps you reach the market sooner.
But where do you begin when so many libraries are available?
Relax; we’ve got you covered. The best Vue.js animation libraries will be discussed in this article, which will surely wow your audience.
Before doing that, comprehend exactly how the Vue animation library aids dedicated Vue developers.
Unleash Creativity with Vue Animation Libraries

Vue or Vue.js is one of the best frontend JavaScript frameworks due to its ease of use and adaptability. Vue.js’s capacity to produce beautiful animations by utilizing its built-in capabilities and connecting with third-party animation libraries is one of its main benefits.
| An animation library is a collection of pre-built code, functions, and tools that simplify the process of creating animations in software development. These libraries provide ready-made solutions for adding motion, transitions, and effects to user interfaces and graphics, saving developers time and effort in animation creation. |
The Vue js animation library goes a step further by offering a wide range of pre-made and configurable animation effects. Using this library, you can create stunning animation effects such as fade-ins, slide-ins, bounce effects, and many more.
This module simplifies animating items on the Vue.js application development for a dedicated Vue js developer, regardless of their experience level.
Common Vue Animation Techniques
Vue.js offers various animation techniques to create dynamic and engaging user interfaces. These animation techniques make Vue.js a versatile choice for custom web application development.
| Animation Techniques in Vue | Explanation |
| CSS Transitions | Vue’s <transition> and <transition-group> components allow you to easily add CSS-based transitions to elements as they enter or exit the DOM. |
| Vue Transition Classes | Vue automatically applies transition classes based on element state changes, allowing for seamless animations. |
| CSS Keyframe Animations | Vue supports CSS keyframe animations for more complex and customized animations. You can use CSS animations within Vue components to achieve intricate effects. |
| JavaScript Hooks | Vue provides JavaScript hooks (e.g., before-enter, enter, after-enter) that allow you to define animation logic imperatively. |
| Dynamic Transitions | Vue animations can be dynamic, triggered by data changes or user interactions. You can conditionally apply transitions based on component state, providing a more interactive experience. |
| Route Transitions | Vue Router, when used with Vue.js, supports route-based transitions. You can define animation effects for route changes, creating smooth transitions between different views in your application. |
| Route Transitions | Vue can integrate with popular animation libraries like GreenSock Animation Platform (GSAP) or Velocity.js. These libraries offer advanced animation capabilities, easing functions, and precise control over animations. |
Find Vue.js best practices for creating high-quality apps.
Why use the Vue Animation Library?
Using Vue.js animation libraries can significantly enhance the animation capabilities of your Vue.js-based web applications for several compelling reasons:

-
Efficiency
These libraries offer pre-built and tested animation components and utilities, saving dedicated Vue developers from writing complex animation logic from scratch. This efficiency accelerates the development process.
-
Cross-browser Compatibility
Libraries often handle browser-specific quirks and inconsistencies, ensuring a consistent animation experience across various browsers and devices.
-
Complex Animations Made Simple
The libraries simplify the creation of intricate and interactive animations, such as parallax effects, scroll animations, and complex transitions between components.
-
Performance Optimization
Many libraries are optimized for performance. They leverage techniques like hardware acceleration and requestAnimationFrame to ensure smooth animations without causing performance bottlenecks.
-
Time Savings
Implementing animations with libraries is faster than building custom animations, reducing development time and costs.
-
Testing and Debugging
Animation libraries are typically well-tested, reducing the likelihood of animation-related bugs and simplifying debugging efforts.
-
Responsive Design
These libraries frequently offer resources for producing responsive animations that change to accommodate various screen sizes and orientations.
Top Vue Animation Libraries in 2024
Here are some of the top Vue animation libraries used by leading Vue.js development companies. Consider the specific requirements of your project to choose the library that best suits your animation needs.
1. Vue-Motion

The inspiration came from the React-motion library. Vue-motion helps dedicated Vuejs developers create realistic and fluid animations. Put your components in motion with Vue Composable.
This module allows programmers to produce animations that highlight specific features and functionalities. You may design user interfaces and transitions with the aid of Vue-motion. It also makes physics-based animations like dragging and bouncing simpler.
Get Started with Vue Motion
To begin, let’s add the plugin and install the package.
From your terminal:
yarn add @vueuse/motion
In your Vue app entry file:
import { createApp } from 'vue'
import { MotionPlugin } from '@vueuse/motion'
import App from './App.vue'
const app = createApp(App)
app.use(MotionPlugin)
app.mount('#app')
Now, you can use v-motion to animate any HTML or SVG element in your component.
<template>
<div
v-motion
:initial="{
opacity: 0,
y: 100,
}"
:enter="{
opacity: 1,
y: 0,
}"
/>
</template>
Features of Vue Motion
- It offers animations with natural, physics-inspired behaviors.
- Vue-Motion allows you to create both spring and tween animations, giving you flexibility in designing various effects.
- Seamlessly integrates with Vue.js components and can be easily incorporated into Vue projects.
- Provides customizable easing functions for creating unique animations.
- Vue-Motion supports responsive animations that adapt to different screen sizes and orientations.
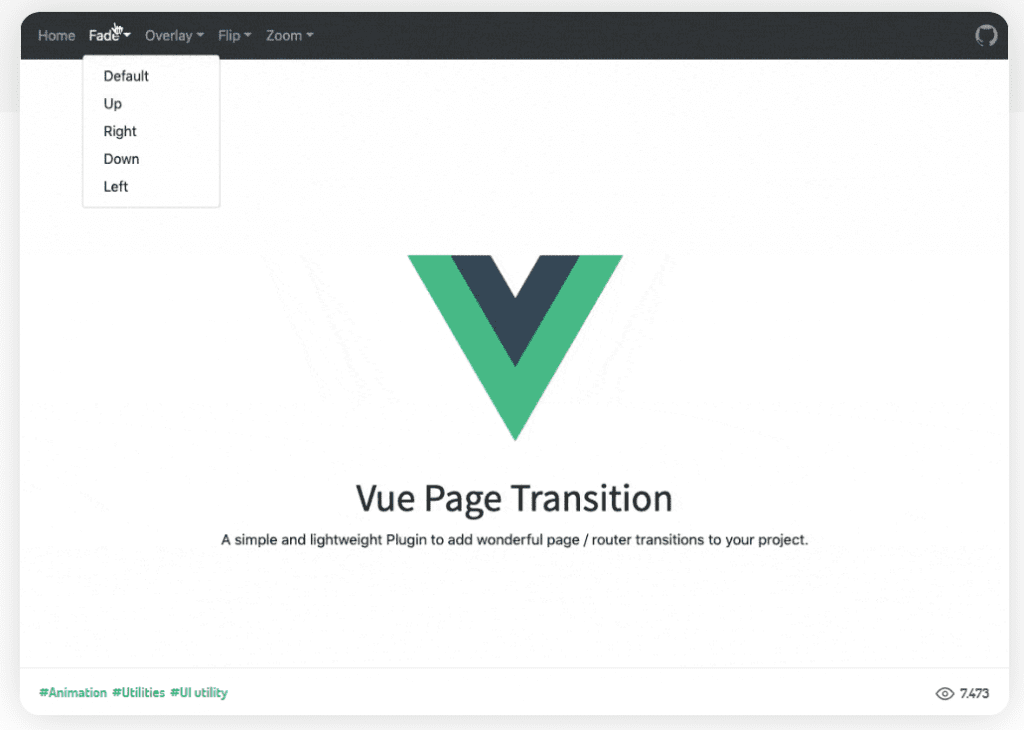
2. Vue Page Transition

Use the Vue page transition library to switch between your applications’ pages seamlessly. You may incorporate animations that flip, rotate, zoom, and fade into your application with this Vue animation library.
Page transitions will enhance your user experience, making your application look more attractive and trendier. Additionally, switching between pages on your website or app will be a lot simpler.
Get Started with Vue Page Transition
To Install:
yarn add vue-page-transition
or with npm
npm install vue-page-transition
The plugin should be auto-installed. If not, you can install it manually with the instructions below.
Install all the components:
Vue.use(VuePageTransition)
Default import
Install the component:
import Vue from ‘vue’
import VuePageTransition from ‘vue-page-transition’
Vue.use(VuePageTransition)
You can use the vue-page-transition component to wrap any element you would like to. The router-view is just the most commone use case.
For example:
To get started simply wrap your router-view with the vue-page-transition component.
Minimal setup:
<vue-page-transition>
<router-view/>
</vue-page-transition>
As a default the fade animation will be applied. If you want to use another animation you can do so by passing it via the name attribute:
<vue-page-transition name="fade-in-right">
<router-view/>
</vue-page-transition>
Features of Vue-Page Transition
-
- It enables smooth transitions between different routes in the Vue Router.
- Integrates seamlessly with Vue’s transition classes, allowing easy definition of page transition animations.
-
- Allow Vue.js development companies to create custom and unique transition effects between routes.
- Offers flexibility by supporting both global and per-route transition definitions.
- It comes with comprehensive documentation with examples for straightforward implementation.
3. Vuenime

Vuenime is the most flexible Vue animation library. Apps built using Vue can now include complex animations. Vuenime can be used to improve the visual attractiveness of the Vue components. As a result, Vue transitions let Vue.js developers offers a simple onboarding process for any app they are creating.
Applying animation effects like fading, flipping, sliding, etc., is possible with Vuenime. Additionally, you may use Vuenime to enhance the Vue components’ visual appeal.
Get Started with Vuenime
To Install:
npm install vue-anime
In vue file, first import
Import {VueAnime} from 'vue-anime'
import {VueAnimeGroup} from 'vue-anime'
import {VueAnimeTimeLine} from 'vue-anime'
export default {
name: 'app',
components: {
VueAnime,
VueAnimeGroup,
VueAnimeTimeLine
},
}
</script>
and then use in template
<vue-anime ref="demo1" :animate="{
translateX: 200
}" class="circle" :playing="false"></vue-anime>
Features of Vuenime
- An expedient approach to adding eye-catching animations to Vue projects
- Without a hitch, seamless interoperability with other Vue.js modules and utilities
- There are numerous preconfigured transitions and animations available.
- For customized execution, animated callbacks and callback events are supported.
4. Vue Move

As the name suggests, Vue Move is an animation module for Vue.js that makes your application move more smoothly. You may animate the component’s sizes, locations, and other attributes with the help of the straightforward animation library.
Using the Vue Move tool, you may create animations and interactive experiences responding to time, delay, and duration. Additionally, it makes it easier to create entertaining animations for applications. It also aids in the production of captivating animations for applications
Get Started with Vue Move
To Install
npm install vue-draggable-next
//or
yarn add vue-draggable-next
Typical use:
<template>
<div class="flex m-10">
<draggable class="dragArea list-group w-full" :list="list" @change="log">
<div
class="list-group-item bg-gray-300 m-1 p-3 rounded-md text-center"
v-for="element in list"
:key="element.name"
>
{{ element.name }}
</div>
</draggable>
</div>
</template>
<script>
import { defineComponent } from 'vue'
import { VueDraggableNext } from 'vue-draggable-next'
export default defineComponent({
components: {
draggable: VueDraggableNext,
},
data() {
return {
enabled: true,
list: [
{ name: 'John', id: 1 }
{ name: 'Joao', id: 2 },
{ name: 'Jean', id: 3 },
{ name: 'Gerard', id: 4 },
],
dragging: false,
}
},
methods: {
log(event) {
console.log(event)
},
},
})
</script>
With transition-group:
<draggable v-model="myArray">
<transition-group>
<div v-for="element in myArray" :key="element.id">{{element.name}}</div>
</transition-group>
</draggable>
Features of Vue Move
- Easily integrates with external animation libraries
- You may build appealing visuals with the aid of transitions, keyframes, and transforms.
- It gives choreographed animations update, removal, and initialization components.
- Leverages its control features to handle challenging animation sequences.
5. Vue-Gsap

GSAP (GreenSock Animation Platform) and Vue.js plugins are integrated into this framework. Designers like it because it aids in enhancing the functionality of VueJS apps, which generate sophisticated animations and intricate sequences.
One of Vue-GSAP’s key benefits is the breadth of its animation capabilities. This Vue animation library can help you create more fluid transitions and sensitive fades.
Features of Vue-GASP
- Its dynamic animations adjust to various screen sizes and angles.
- Smooth playback is provided by Vue-GSAP, which improves the animation experience.
- Advanced animation effects and transformations are feasible.
- supports a wide range of animation techniques, such as timelines, tweens, and morphing
Implement GASP in Vue
Install GSAP
npm install gsap
yarn add gsap
Import GSAP
<template>
<div ref="myElement">Hello, I'm animated!</div>
</template>
<script>
import { gsap } from 'gsap';
export default {
mounted() {
// Use GSAP to animate the element with a 1-second duration and slide it to the right
gsap.to(this.$refs.myElement, { duration: 1, x: 100 });
},
};
</script>
6. Vue-Typed-Animation

This module allows you to create inventive typing animations in your Vue application using typed syntax. You can create stunning typed animations in your Vue app with position, opacity, and CSS properties using Vue-typed animations. Additionally, Vue-styled animations allow users to react to data changes automatically.
This module enables you to design inventive typing animations for your Vue application. Using Vue-styled animation, the appealing effects and qualities can be explained.
Get started with Vue Typed
Installation
npm install --save vue-typed-js
Import
Default Import
Install the component:
import Vue from 'vue'
import { VueTypedJs } from 'vue-typed-js'
Vue.use(VueTypedJs)
Browser Import
<link rel="stylesheet" href="vue-typed-js/dist/vue-typed-js.css"/>
<script src="vue.js"></script>
<script src="vue-typed-js/dist/vue-typed-js.browser.js"></script>
The plugin should be auto-installed. If not, you can install it manually with the instructions below.
Install all the components:
Vue.use(VueTypedJs)
Usage
Just include the vue-typed-js custom element in your template and send the text—which needs to be typed—to the strings property to get started. Furthermore, you must give an element to the slot that will be used as a wrapper, along with the class type.
Minimal setup:
<vue-typed-js :strings="['First text', 'Second Text']">
<h1 class="typing"></h1>
</vue-typed-js>
The typing class also allows you to just animate certain parts of a string:
<vue-typed-js :strings="['John', 'James']">
<h1>Hey <span class="typing"></span></h1>
</vue-typed-js>
Features of Vue-Typed-Animation
- Its declarative methodology makes adding animations simpler and more straightforward.
- Utilizing specific characteristics, it encourages fluid and organic movement.
- Works seamlessly with the Vue component lifecycle hooks that regulate the timing of the animation
- The simple process lets you quickly apply animations to your Vue js components.
7. Vue-Lottie

This Vue animation library is based on Airbnb. Solids, form layers, masks, alpha mattes, trim paths, and dash patterns are currently supported by this library. Moving forward and backward is possible, but programming your animation to react to user interaction is far more vital.
Being one of the greatest Vue.js libraries, it can assess Adobe After Effects animations, export them to JSON, and play them locally using Bodymovin. Therefore, developers don’t have to repeat beautiful animations that can be created and submitted manually.
Get started with Vue Lottie
Installation
Install through npm:
npm install --save vue-lottie
Usage
<template>
<div id="app">
<lottie :options="defaultOptions" :height="400" :width="400" v-on:animCreated="handleAnimation"/>
<div>
<p>Speed: x{{animationSpeed}}</p>
<input type="range" value="1" min="0" max="3" step="0.5"
v-on:change="onSpeedChange" v-model="animationSpeed">
</div>
<button v-on:click="stop">stop</button>
<button v-on:click="pause">pause</button>
<button v-on:click="play">play</button>
</div>
</template>
<script>
import Lottie from './lottie.vue';
import * as animationData from './assets/pinjump.json';
export default {
name: 'app',
components: {
'lottie': Lottie
},
data() {
return {
defaultOptions: {animationData: animationData},
animationSpeed: 1
}
},
methods: {
handleAnimation: function (anim) {
this.anim = anim;
},
stop: function () {
this.anim.stop();
},
play: function () {
this.anim.play();
},
pause: function () {
this.anim.pause();
},
onSpeedChange: function () {
this.anim.setSpeed(this.animationSpeed);
}
}
}
</script>
Features of Vue-Lottie
- Easily incorporate Lottie animations into Vue.js applications, enhancing the user experience with engaging animations.
- Vue-Lottie allows you to use animations created in Adobe After Effects as JSON files, offering a wide range of animation possibilities.
- Create interactive animations with Lottie animations, making engaging users easier and creating dynamic UI elements.
- Vue-Lottie provides event handling, allowing you to trigger actions based on animation events like completion or loop.
8. Vue Smooth Scroll

Vue Smooth Scroll is a Vue.js library designed to improve the scrolling experience on web pages. This animation library can enhance your Vue application’s scrolling experience. It offers fluid and aesthetically pleasing scrolling animations, improving user interfaces.
Vue Smooth Scroll offers customization options, allowing Vue.js developers to adjust scrolling speed, easing functions, and offsets. It is lightweight, easy to integrate into Vue.js projects, and ensures cross-browser compatibility. With Vue Smooth Scroll, developers can create more engaging and polished user interfaces by enhancing their website navigation and scroll behavior.
Get Started with Vue Smooth Scroll
Installation
npm install --save vue3-smooth-scroll
Import
import { createApp } from 'vue'
import VueSmoothScroll from 'vue3-smooth-scroll'
const app = createApp(...)
app.use(VueSmoothScroll)
Usage
Directive:
<a href="#sec-3" v-smooth-scroll>Section 3</a>
<section id="sec-3"></section>
Programmatic:
methods: {
scrollToMyEl () {
const myEl = this.$refs.myEl || this.$el || document.getElementById(...)
this.$smoothScroll({
scrollTo: myEl, // scrollTo is also allowed to be number
hash: '#sampleHash' // required if updateHistory is true
})
}
}
Features of Vue Smooth Scroll
- Implements smooth and animated scrolling between anchor links or elements on the page, eliminating the abrupt jumps of traditional scrolling.
- It enables smooth scrolling when clicking on hash-based navigation links, improving the overall navigation flow.
- It ensures smooth scrolling does not compromise web accessibility, making it compatible with screen readers and keyboard navigation.
- Vue-Smooth-Scroll is lightweight and easy to integrate into Vue.js projects, minimizing the impact on page load times.
9. Vue Flipbook

This Vue animation library was created specifically to develop flipbook-style interactive animations. This library provides a quality and enriching experience similar to turning pages in a book. You have control over the layout and content of each page when using this library.
You can create believable and engaging flip books for your website using Vue Flip Book. This application is appropriate for digital magazines, catalogs, and other information needing comparable experience because it mimics page turning in a real book.
Get Started with Vue FlipBook
Installation
Install as a module:
npm i -S flipbook-vue
or
yarn add flipbook-vue
or
pnpm add flipbook-vue
Usage
<template>
<flipbook class="flipbook" :pages="['array', 'of', 'image', 'URLs']"></flipbook>
</template>
<style>
.flipbook {
width: 90vw;
height: 90vh;
}
</style>
Features of Vue Flipbook
- It enables the easy creation of flipbooks with personalized page designs and backgrounds.
- It offers auto-play, page navigation, page-flipping speed, and loop controls for the page-flipping operation.
- It makes things easier to read by arranging it in a book-like style.
- It permits using various page content types, including text, photos, and video.
- Utilizing unique Vue components, it offers flexible flipbook experiences.
- It ensures users are engaged and remember the content by displaying it entertainingly and dynamically.
10. Vue Particles

“Vue Particles” is a Vue.js wrapper for the Particle.js library, which enables the creation of interactive and customizable particle animations on web pages. Particle animations typically involve small objects like dots or stars that move around the screen, forming various patterns and effects.
Vue Particles is the ideal animation library for adding little or huge particles to your components. Using this Vue animation library, you can incorporate particles like snowflakes, glittering stars, floating bubbles, and lighting effects into your website or application.
Vue Particles are popular for adding visually appealing and interactive elements to websites and web applications. Dedicated Vue.js developers can find documentation and examples to help them implement it effectively in their Vue.js projects.
Get started with Vue Particle
Installation
npm install vue-particles --save-dev
Main.js file
import Vue from 'vue'
import VueParticles from 'vue-particles'
Vue.use(VueParticles)
App.vue file – Simple example
<template>
<div id="app">
<vue-particles color="#dedede"></vue-particles>
</div>
</template
App.vue file – Full example
<template>
<div id="app">
<vue-particles
color="#dedede"
:particleOpacity="0.7"
:particlesNumber="80"
shapeType="circle"
:particleSize="4"
linesColor="#dedede"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="3"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"
>
</vue-particles>
</div>
</template>
Features of Vue Particles
- Vue Particles simplifies the integration of Particle.js into Vue.js applications, making it easy to add dynamic and engaging particle animations.
- Particles can respond to user interactions, such as mouse movements or clicks, allowing for engaging and interactive web experiences.
- Vue Particles are designed for efficiency and performance, ensuring particle animations run smoothly even on various devices.
- It utilizes the HTML5 canvas element to render particle animations efficiently.
Practical Implementation of Vue Animation Library
eLuminous Technologies is a leading Vue.js development company. We believe Vue is one of the best choices for web development due to its simplicity, versatility, and robust ecosystem.
We prefer the Vue animation library in our projects due to its tight integration with Vue, seamless component animations, and simple syntax. It streamlines the creation of smooth and interactive animations in Vue applications, enhancing user experiences.
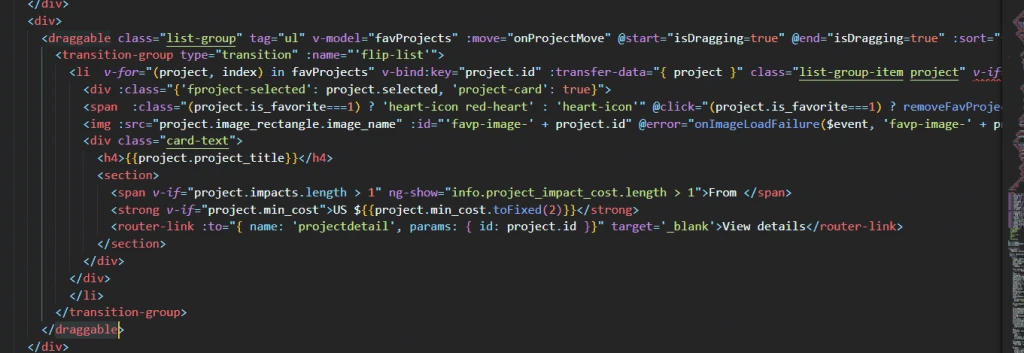
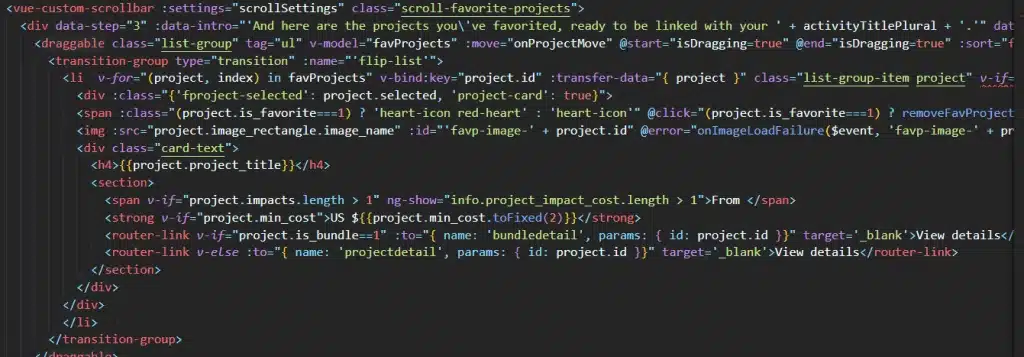
Here is a practical implementation of the Vue draggable plugin in one of our projects
Here we have displayed the favorite project list.

Using the Vue draggable plugging we drag and drop the favorite project into to the impact list

With the Vue animation library, our dedicated Vue.js developers benefit from a streamlined workflow, smoother user interfaces, and interactive animations, ultimately enhancing the overall user experience with less effort and complexity.
Vue Animation Library Future Trends
The eLuminous Technologies Vue.js development team advises frequently reviewing Vue.js community forums, GitHub repositories, and online resources for updates and new innovations in this field to stay up to date with changing trends in libraries. Several new trends are listed below:

-
3D and WebGL Animations
As web technologies advance, libraries may explore more 3D and WebGL-based animations. Developers could look for packages that let them use 3D effects and transitions to build more dynamic and interactive interfaces.
-
SVG Animation
Scalable Vector Graphics (SVG) animations are gaining popularity due to their scalability and compatibility. Vue animation libraries might include tools for creating and controlling SVG animations.
-
Motion Design System
In custom web development, motion design was becoming more common. It provides a set of ideas, patterns, and elements for animation that are consistent. As a result, all Vue apps will provide excellent user experiences and intuitive usability.
-
Micro-Interactions
Micro-interactions imply that small things have a big impact. Your Vue application gains flexibility and originality from this modest, understated animation. Micro-interactions like animated loading spinners, seamless transitions, and button hover effects were in demand to design compelling user interfaces.
-
Storytelling & Narrative Animation
The final but most popular trend is narrative animations and storytelling. It is an engaging tool for providing knowledge, direction, and retelling stories. You may increase user engagement and deliver appealing content in your Vue application by implementing this strategy.
Final Words
Following Vue.js best practices is strongly advised to develop robust digital solutions using the Vue framework.
Vue animation libraries are valuable tools for web developers as they streamline animation development, enhance user experiences, and ensure cross-browser compatibility. They save time, improve performance, and allow developers to focus on creating feature-rich, visually appealing applications.
We have covered the top 10 Vue libraries. Remember to check the documentation and GitHub repositories for these libraries to get the most up-to-date information on how to use them and any additional features they may have added.
We hope this guide will prove helpful! You can contact our dedicated Vue.js development team in your preferred time zone for any other doubts.
Frequently Asked Questions
How do I install Vue.js animation libraries?
You typically use a package manager like npm or yarn to install libraries. Run the command npm install library-name or yarn add library-name in your project directory, replacing “library-name” with the actual name of the Vue animation library you want to install. Then, import and use it in your Vue.js components.
2. Can I use multiple libraries in a single project?
Yes, you can use multiple libraries in a single project. Vue.js allows you to import and use multiple libraries simultaneously, allowing you to choose the best tool for each animation or transition within your application.
3.How do I choose the right library for my Vue project?
To choose the right library for your Vue project, consider factors like your project’s requirements, community support, documentation, and compatibility. Assess if the library aligns with your animation needs, is actively maintained, and has clear documentation.
4.How do animation libraries enhance user experience?
Animation libraries enhance user experience by making interfaces more engaging, intuitive, and visually appealing. Well-implemented animations can improve usability, reduce cognitive load, and leave a lasting impression on users, leading to higher user satisfaction.
5.How to find the best Vue.js development company?
To find the best Vue.js development company:
- Consider their portfolio, client reviews, expertise in Vue.js, team experience, and adherence to project timelines.
- Request references and evaluate their communication and project management skills.
- Compare pricing and ensure they align with your project goals and budget.