React JS is a free, open-source JavaScript framework developed and managed by Facebook (now Meta), used mainly for developing single-page applications. Its popularity among developers can be attributed to its simplicity and efficiency in creating interactive user interfaces.
Since its inception in 2013, it has been a game-changer in web development. Each subsequent library release has brought significant improvements and new functionalities that have changed how modern websites are built.
React 19 launched on April 25, 2024, turned out as promising as anticipated.
In this guide, we’ll delve into its latest features that have helped boost performance and enhance developer experience. So, read on.
Eager to leverage React 19’s game-changing features? Connect with our experts and lead the way!
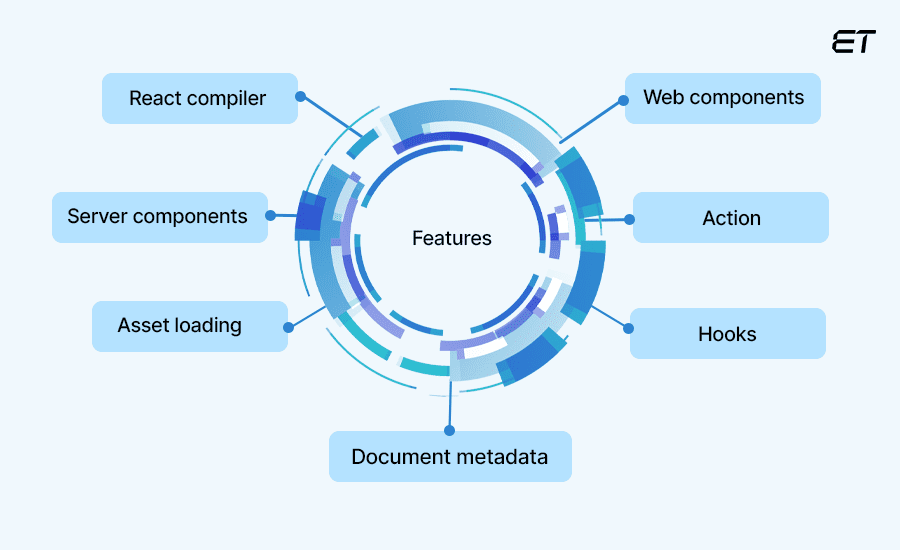
What is in React 19?: Key Features
React 19 has brought a host of new features and improvements in an attempt to improve the development process and optimize the performance of web apps.
1. React Compiler
React 19 introduced an experimental compiler to transform React code into JavaScript which boosts performance greatly. Earlier, React could only be run in the browser. Additionally, there was no compile step.
Now, the compiler automatically manages component rendering for the user interface state change, eliminating the need for developers to do so manually. With this, the use of Callback () and Memo () method calls are no longer needed. Instead, the compiler memoizes and optimizes the components as required, removing the need for hooks.
At present, the feature works on Instagram but over time it is to be used across all Meta platforms.
2. Actions
React 19 introduced the Actions feature for seamless management of asynchronous tasks. They automatically handle state transitions during data operations, including pending states, failures, and optimistic updates. By eliminating manual coding, it centralizes error handling and provides a stronger framework for managing complex asynchronous interactions, thereby improving both performance and the user experience.
3. Server Components
React 19 offers a big improvement in server components. It allows for components to be rendered in advance in a different environment from the client application. This could be done either at build time or per request to enhance the flexibility and performance of server-side rendering (SSR).
4. Asset Loading
React 19 also comes with improvements in asset loading. Files load in the background while you navigate the current page, shortening wait times, minimizing disruptions, and ensuring smoother transitions, enhancing the overall browsing experience.
It estimates when content is ready for display and removes ‘unstyled’ flickering. Additionally, the latest update brings new resource loading APIs, such as preload and preinit, offering users more control over when resources load and start.
5. Document Metadata Management
React 19 has made it easier to manage SEO-sensitive components like titles, meta tags, and descriptions with its new feature . Developers no longer require extra libraries like React-Helmet because they may utilize these tags directly within React components. This upgrade makes it easier to update information across several routes in single-page applications.
6. Web Components
The React 19 release has made it possible to easily integrate web components into React applications. Custom elements built using native HTML, CSS, and JavaScript can now be incorporated by leveraging the existing library of web components, without the need for their conversion into React-specific code.
7. Better Hooks
The April update comes with several new hooks offering greater flexibility in controlling when your code runs and updates. Here are a few:
- UseOptimistic: It controls optimistic updates so that, while awaiting server confirmation, changes can be instantly displayed in the user interface. In short, it gives users instant feedback on the expected outcome which helps significantly improve user experience.
- UseActionState: The feature makes managing typical state management patterns associated with Actions easier. It allows for the composing of Actions i.e., multiple actions can be linked together.
- UseFormStatus: It enhances form handling by managing the submission status of forms concerning Actions. It removes the necessity of passing form state details through several props, to allow cleaner and more efficient component structures.
With these hooks, the update improved the efficiency and intuitiveness of state management, particularly for asynchronous operations, making the app feel more interactive.
From simplifying asynchronous workflows with Actions and additional hooks to improving asset loading and metadata management, these new React 19 features allow developers to build more robust and user-friendly applications.
Ready to dominate with React 19? Let’s craft a strategy to supercharge your projects. Book your free consultation now!
What is in React 19?: Key Improvements
1. Asset Loading
React 19 also comes with improvements in asset loading. Files load in the background while you navigate the current page, shortening wait times, minimizing disruptions, and ensuring smoother transitions, enhancing the overall browsing experience.
It estimates when content is ready for display and removes ‘unstyled’ flickering. Additionally, the latest update brings new resource loading APIs, such as preload and preinit, offering users more control over when resources load and start.
2. Server Components
React 19 offers a big improvement in server components. It allows for components to be rendered in advance in a different environment from the client application. This could be done either at build time or per request to enhance the flexibility and performance of server-side rendering (SSR).
3. Document Metadata Management
As discussed in the features section, the upgrade simplifies SEO-sensitive component management within React components, reducing reliance on external libraries and improving efficiency in single-page applications.
Turn your ideas into cutting-edge React.js apps. Our expert developers are ready for your assistance.
Understanding Improvements: React 18 vs React 19
React 19 holds several advantages over its predecessor, React 18. Let’s understand this better.
| Features | React 18 | React 19 |
| Concurrent rendering | Introduced the feature for smoother user experiences | Added better scheduling algorithms, providing faster user interface updates, thereby improving user interaction |
| Automatic batching | Automatically batches state updates to reduce re-renders | Improved memory management to further reduce unnecessary updates |
| Handling of errors | Came with good error messages and debugging tools | Simplified diagnosing and troubleshooting issues with clearer error texts and stack traces |
| TypeScript support | Quality TypeScript support | Added better type inference and definitions, which made it easier to write applications, while also reducing runtime bugs |
| Suspense Server-Side Rendering (SSR) | Basic support for Suspense on the client side | Manages asynchronous data fetching during SSR. |
| Global state management | Managed primarily by third-party libraries | Upgraded tools for easier global state management |
From enhancements in server-side and concurrent rendering to improvements in error handling, memory management, and TypeScript support, the update has allowed developers to build more robust apps, while also accelerating the time-to-market.
How to Upgrade to React 19?
Upgrading to React 19 is pretty straightforward. Here’s how you can go about the same:
Review compatibility: Begin by understanding the latest features of React 19 to check your project dependencies. Check if your packages and third-party libraries are compatible with the update.
⬇️
Run update: To update to the latest version, use managers like npm or yarn. You can type in the following command for instance:
npm install react@19 react-dom@19
Additionally, update dependent packages if any to prevent compatibility issues.
⬇️
Address breaking changes: If the new version introduces any breaking changes, update the affected code. Rely on official React documentation and migration guides for quick identification and resolution.
⬇️
Run tests and document everything: Run your test suite to review bugs and regressions and implement the necessary fixes. Re-run tests until the results are satisfactory. Additionally, document all changes made.
⬇️
Optimize and monitor performance: Leverage the new as well as improved features to enhance performance and user experience. Thereafter, monitor your app closely.
With this simple 6-step procedure, you can successfully upgrade from React 18 to React 19, ensuring compatibility and swift redressal of breaking changes, thereby optimizing your project’s performance.
To Sum Up!
React JS is one of the most popular front-end JavaScript libraries, ranked at over 40% as per GitHub. Meanwhile, a financial tech company reported that by using React 19 they were able to cut down on unnecessary code by 62% and rolled out new features 47% faster.
Irrespective of whether you’re starting a new project or upgrading an existing one, the latest update offers several enhanced tools to improve your development workflow and deliver interactive user experiences.
So, if you’re looking to leverage the full potential of React 19, partner with dedicated React JS developers to develop cutting-edge apps.
Take the first step toward harnessing React 19. Fill out our form and start your transformation!
Frequently Asked Questions
1. What is the most exciting feature of React 19?
One of the most exciting features of the latest version is Actions as it has significantly simplified data fetching and state updates, especially for complex forms. It allows for the smooth handling of asynchronous tasks by eliminating the need for manual coding.
2. Are there any prerequisites for upgrading to React-19?
Before you make the switch to React-19, review your project dependencies and development environment to ensure it is up to date. Remember your packages and third-party libraries should be compatible with the new version. Additionally, review the React-19 release notes and official migration guide to avoid potential breaking changes that may affect your project.
3. Are there any bugs with the React-19 update?
Some developers have faced issues with hydration warnings with empty-style objects in React-19. Meanwhile, others have reported that useEffect gets triggered without dependency changes and infinite loops with React.lazy and functional form Action. There are also slight inconsistencies with the preload method.
To avoid performance bottlenecks, monitor the React GitHub repository to stay abreast of any issues or bugs. Not to forget, familiarize yourself with release notes and stay updated with developer community discussions to identify and resolve potential problems early on.
4. Is React 19 backwards compatible?
Yes, React 19 is backward compatible. This means that it supports applications built with earlier versions of React.
5. How to update React version 19?
To update to React 19, run-npm —> install react@19 —> react – dom@19 in your project directory and then update your dependencies accordingly.
Project Delivery Head
Nitin has over 20 years of IT experience and 3+ years of experience in on-site work in Arizona, USA. In all these years, he has held the positions of delivery manager, module lead, and senior consultant. Expert in advocating product life cycle phases while using self-motivational skills and problem-solving abilities. He works on the principle of “Always Deliver More than Expected.”