Have you ever assembled a complex piece of furniture without an instructional manual? It’s frustrating, right? You’re left guessing which piece goes where, and one wrong move can throw the whole thing off.
Now, imagine tackling a complex software project without a clear strategy—things can get chaotic quickly. Developers often face common problems like managing complex state, redundant code, and scalability issues. That’s where React design patterns come in, acting like that much-needed instruction manual.
React is a potent tool for building user interfaces, but as your applications grow, so does the complexity. Without the right design patterns in place, your code can become tangled, performance might suffer, ultimately affecting your project. Therefore, knowing these design patterns is not just beneficial—it’s essential. They enhance scalability, improve flexibility, and promote code reuse, saving time and reducing errors.
In this blog, we’re going to understand React design patterns and its best practices. Whether you’re leading a small startup or steering a large enterprise, mastering these patterns can be your key to building better, faster, and more reliable applications. Without much ado, let’s get started!
What is React Design Pattern?
React design pattern is structured solutions that solve common problems encountered during the development of user interfaces. In layman’s language, they provide a standard way to organize code, making it easier to manage, debug, and handle component logic across multiple components. By using these patterns, you can avoid reinventing the wheel and focus on building more efficient and effective software.
React design pattern is essential for maintaining consistency across large codebases, particularly in teams where multiple developers work on different application components. These patterns ensure that the code is modular, reusable, and easy to understand, which ultimately leads to higher productivity and better collaboration.
Want to learn more about React? Explore the handy React animation library list to elevate the UX of your application.
Why React Design Patterns Matter for Your Business?
Whether you’re a C-level executive or a developer, understanding the importance of React design patterns goes beyond just the technical aspects—it’s about driving your business success. Want to learn how?
Scroll below to read more about it:
Scalability
As your business grows, so will your software’s complexity. Without proper design patterns, your codebase can quickly become a tangled mess, making it difficult for your software to add new features or make changes without breaking something else. React design patterns help you maintain order, allowing your applications to scale smoothly as your user base and feature set grow.
Reusing component logic, such as through the higher-order component (HOC) pattern, can help maintain order and scalability in your applications by addressing cross-cutting concerns like authorization and data retrieval.
Maintainability
Imagine trying to update a piece of software with disorganized and inconsistent code. It’s time-consuming and risky, which often leads to bugs and delays. With the right design patterns, your code remains clean, consistent, and easy to navigate. This means your development team can make updates more efficiently, saving time and reducing costs—critical factors for any business aiming to stay ahead of the competition.
Performance
Let’s not forget about it! It’s one of the most important aspects a user looks for in any application, as everyone wants a quick and responsive one. But how do you achieve that? The answer to this is to use React design patterns. It provides proven strategies for optimizing performance, ensuring that your applications run smoothly even under heavy traffic. This can directly impact user satisfaction and retention, which is crucial for your business’s success.
Consistency
Last but not least, consistency across your development teams must be balanced. When everyone follows the same design patterns, your entire team is on the same page, reducing the likelihood of errors and making it easier for your organization to onboard new developers. This consistency helps maintain a high standard of quality throughout your projects.
Therefore, it is proven that React design patterns are more than just coding techniques—they’re strategic tools to help your business excel by ensuring your software’s scalability, maintainability, and high performance. Investing in these patterns now can pay off significantly as your business grows.
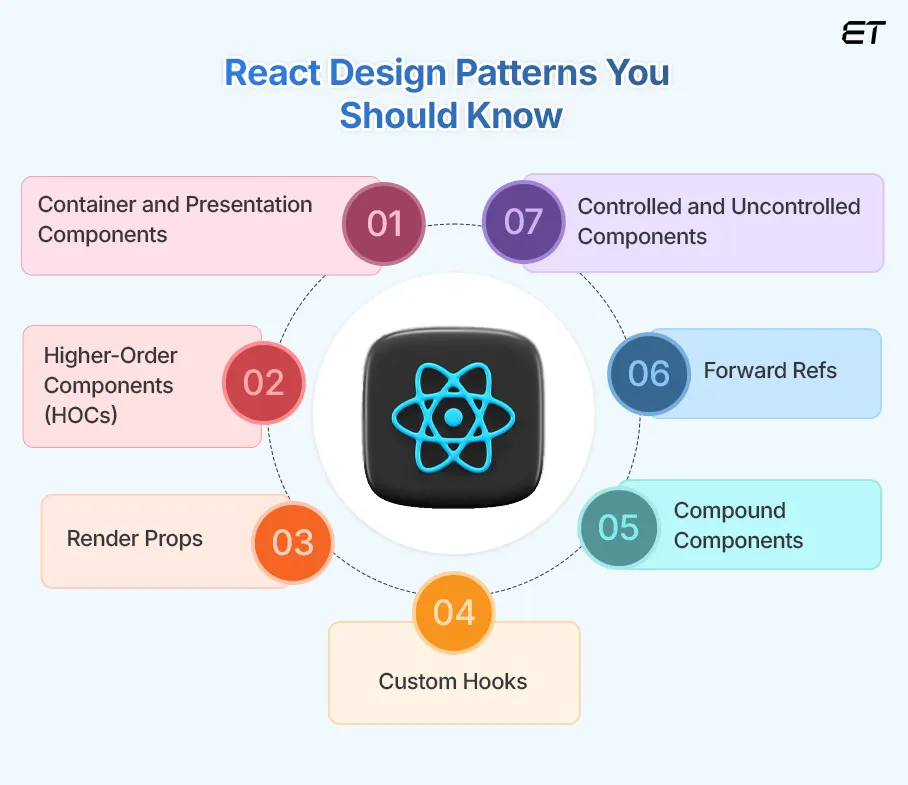
Top React Design Patterns You Should Know in 2024
When you’re building a React application, it’s easy to get lost in the code as your project grows. But, just like you can easily find your favorite outfit in a well-organized closet, implementing the right design patterns in React can help you keep your codebase clean, organized, and easy to work with.
Let’s walk through some of the most common React design patterns that can make a real difference in your development process.
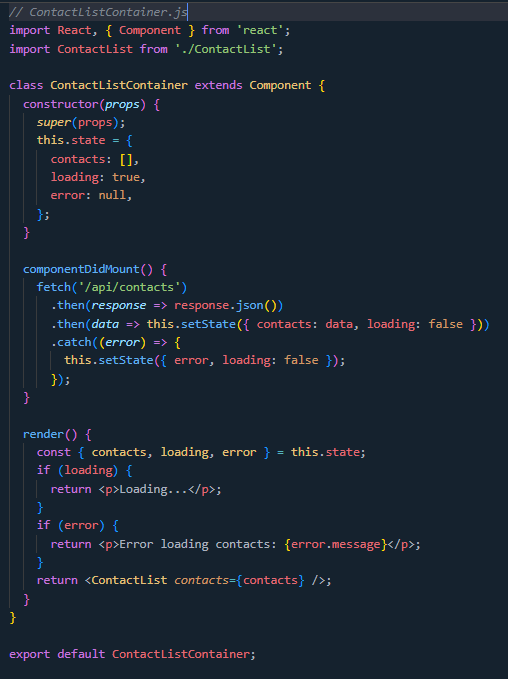
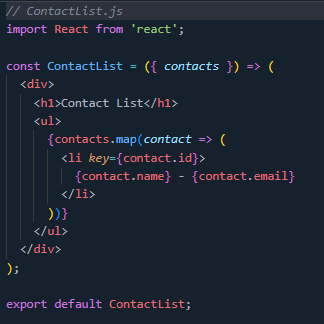
1. Container and Presentation Components
Let’s understand this in an easy way. Think of container and presentation components like the brains and the beauty of your React app. The container components, often class components, handle the heavy lifting—data fetching, managing state, and implementing business logic, including managing state and lifecycle—while the presentation components focus solely on how things look on the screen.
By separating concerns, this pattern makes your code more modular and easier to manage. You can swap out or update the presentation components without worrying about breaking the logic in your containers.
Best Practices:
- Separate concerns clearly like keeping business logic in container components and UI rendering in presentation components.
- Design presentation components as pure functions without internal state for better reusability.
- Use props to pass data and event handlers from containers to presentation components.
- Avoid dependency on container components by ensuring presentation components are unaware of the data source or state management.
- Leverage presentation components across different containers to reduce code duplication.
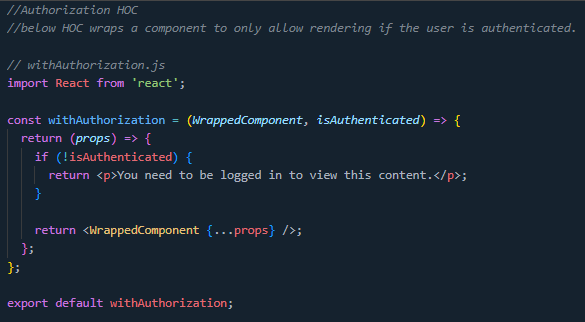
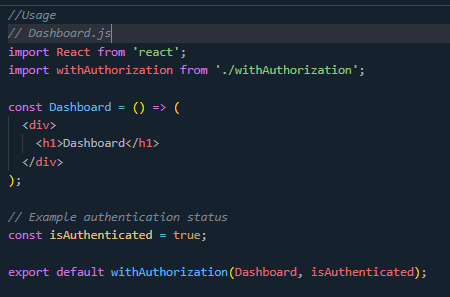
2. Higher-Order Components (HOCs)
Higher-order components are functions that take a component and return a new component with additional props or behavior. They add additional functionality without altering the original. HOCs are perfect for adding reusable logic like authentication checks, theming, or analytics tracking across your app. This pattern keeps your components lean while allowing you to efficiently share behavior across your app.
HOCs can also manage and reuse data fetching logic across multiple components, centralizing this logic to improve code maintainability and scalability.
It’s a great way to enhance your components without cluttering their core purpose. It promotes code reusability by abstracting common functionalities, reducing code duplication, and enhancing component flexibility.
Looking to hire React developers in India? Wait, stop! Before you hire, understand the fundamentals of the costing of hiring React developers in India.
Best Practices:
- Do not mutate the original component. Always return a new component to avoid side effects.
- Name HOCs appropriately. You can use clear and descriptive names like withAuth or withLogging.
- Ensure all received props are passed to the wrapped component using the spread operator.
- Minimize nesting by avoiding wrapping components with multiple HOCs excessively to keep the component tree shallow.
- Handle static methods and refs carefully. Copy over static methods and use React.forwardRef if you need to pass refs.
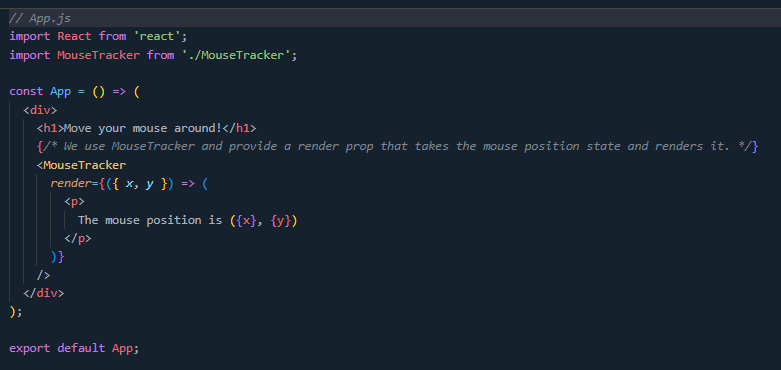
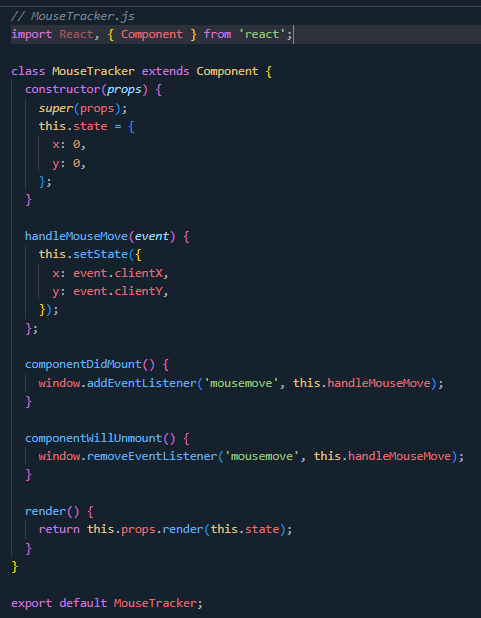
3. Render Props
The render props pattern involves passing a function as a prop to a component, which allows for greater flexibility in how components are rendered. Instead of wrapping your component with a HOC, render props allow you to pass a function to a component that dictates how it should be rendered.
This is particularly useful when you need to share code between components while keeping them highly customizable. It’s a pattern that adds flexibility without sacrificing clarity or structure. This pattern is often used in scenarios like managing complex UI states or handling asynchronous data fetching.
Best Practices:
- Use meaningful prop names that clearly indicate their purpose, such as render or children.
- Avoid unnecessary renders. You can use React.memo or shouldComponentUpdate to prevent performance issues due to re-renders.
- Ensure the render prop function doesn’t cause side effects.
- Simplify nested render props. If nesting becomes too deep, consider alternative patterns like hooks.
- Document expected parameters and clearly specify what arguments the render prop function will receive for better usability.
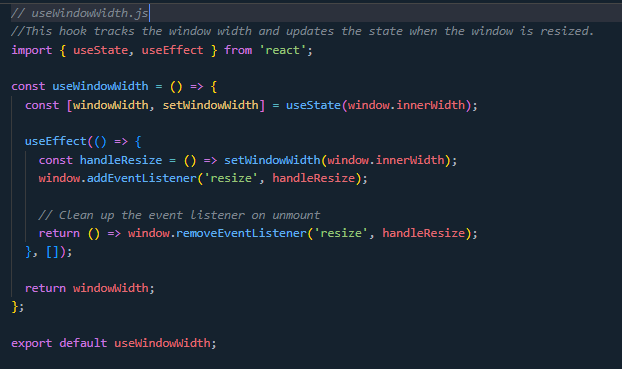
4. Custom Hooks to Reuse Component Logic
Custom hooks are like having a tailor-made solution for your React components. Introduced in React 16.8, hooks allow you to reuse stateful logic without the complexity of higher-order components or render props. With custom hooks, you can encapsulate logic, like fetching data or handling form input.
This pattern streamlines your code and reduces duplication, making your codebase more maintainable. It’s like getting a perfectly tailored suit—everything just fits. You can create a custom hook to manage form validation logic that can be reused across different forms in your application.
Best Practices:
- Always start custom hook names with use to comply with React conventions.
- Keep hooks focused and reusable. Design hooks to perform a single task effectively.
- Avoid conditional hook calls. Ensure hooks are called unconditionally to prevent breaking the rules of hooks.
- Return only necessary data. Expose only what’s needed from the hook to keep the API clean.
- Test hooks independently and write unit tests for custom hooks to ensure they behave as expected.
5. Compound Components
Compound components pattern is used to build components that work together as a group, with child components managed by a parent component, offering more flexibility and control over how components are rendered. They allow you to create flexible components that work together seamlessly. To put it simply, think of something like a tabbed navigation interface, where each tab, panel, and button is a separate component, yet they all work together as one cohesive unit.
Compound components pattern makes it easy to manage complex UI components and gives users the flexibility to customize how components interact without breaking the overall structure. This pattern allows you to create highly flexible and configurable components that can adapt to various use cases.
Here’s an example of how to implement compound components using a Tabs component. This example demonstrates how a Tabs component can manage state and provide context to its TabList and TabPanel children.
Example: Tabs Component
We’ll build a Tabs component with the following structure:
- Tabs (parent component)
- TabList (child component for tab headers)
- Tab (child component for each individual tab)
- TabPanel (child component for the content associated with each tab)
1. Create the Tabs Component
The Tabs component will use React’s context to manage which tab is active and provide that information to its children.
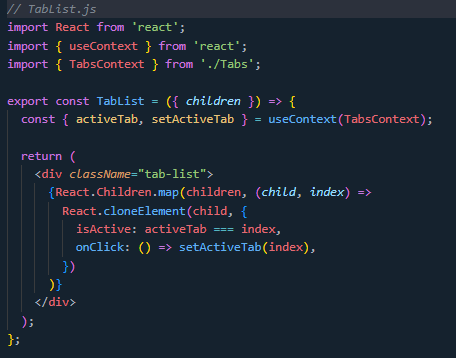
2. Create the TabList Component
The TabList component will render a list of Tab components. It will use the context to determine the active tab.
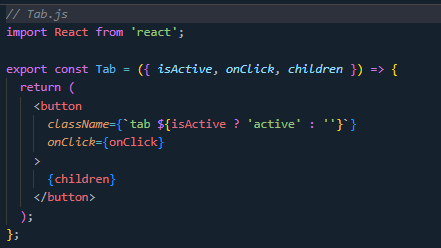
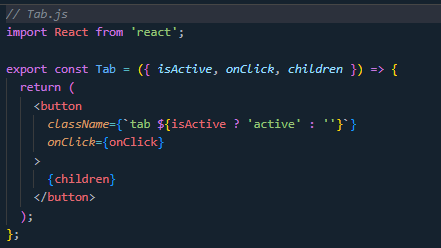
3. Create the Tab Component
The Tab component represents an individual tab header.
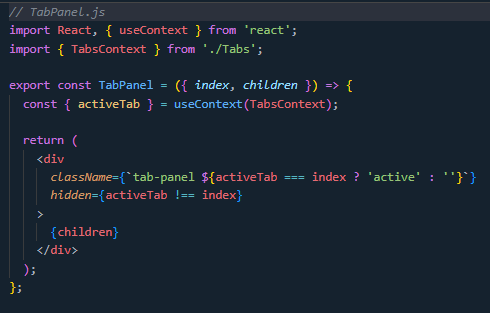
4. Create the TabPanel Component
The TabPanel component will display content based on the active tab.
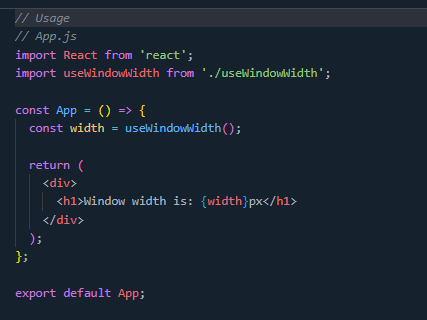
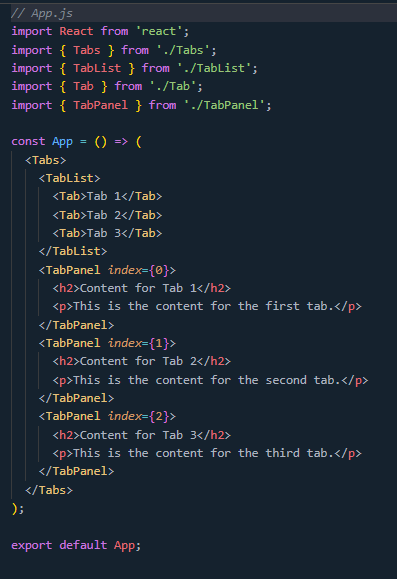
5. Using the Tabs Component
Now you can use the Tabs, TabList, Tab, and TabPanel components together to create a tabbed interface.
Best Practices:
- Leverage the Context API to share state and functions among compound components.
- Make it easy for developers to understand how to compose and use your compound components by designing intuitive APIs.
- Provide default behaviors by offering sensible defaults while allowing for customization.
- Validate children components by using prop types or custom validation to ensure only permitted components are used as children.
- Provide examples and documentation to guide users on how to implement the components together.
Summary
In this example, the Tabs component uses React context to manage and share the active tab state across its children. The TabList component renders the Tab components, while the TabPanel components display the content for each tab based on the active tab index. This pattern allows you to create a flexible and reusable tabbed interface where the internal state is managed by the parent Tabs component and shared with its children through context.
6. Controlled and Uncontrolled Components
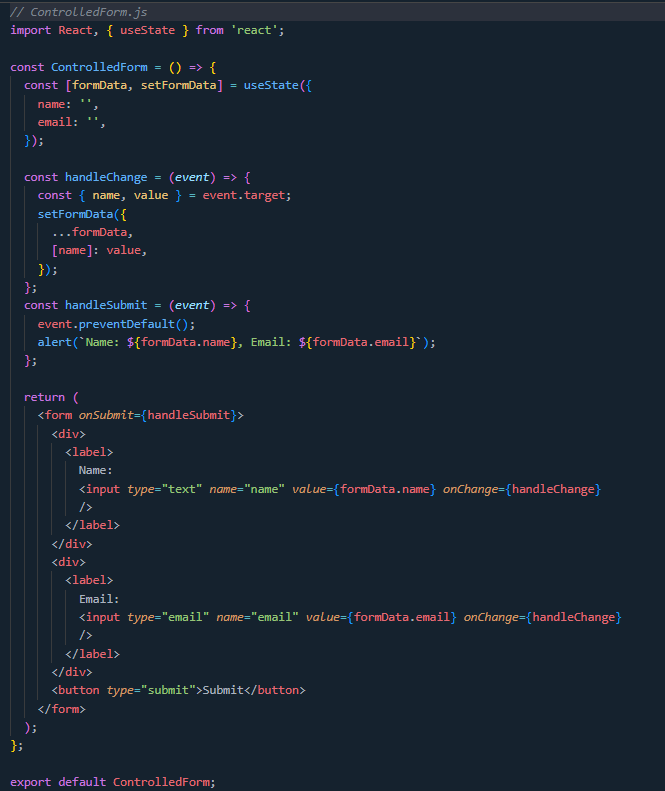
When managing forms in React, you’ll come across controlled and uncontrolled components, which are like deciding whether you want to drive manually or let the car do some of the work for you. Controlled components keep the form state fully in your hands, managed through React, making them perfect for complex forms where validation and dynamic updates are key.
On the other hand, uncontrolled components let the DOM handle things, which can be simpler and quicker for basic forms where less control is needed. Choosing between the two depends on the level of control and complexity your form requires.
Best Practices:
- Use controlled components for complex interactions. Opt for controlled components when you need to validate input or manipulate form data actively.
- For simple forms without complex validation, uncontrolled components can be more straightforward.
- Maintain consistency by sticking to one approach within a form to avoid confusion and bugs.
- In controlled components, update state in response to user input promptly to keep the UI in sync.
- For uncontrolled components using refs, ensure you clean up any references to avoid memory leaks.
7. Forward Refs
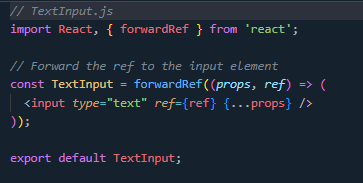
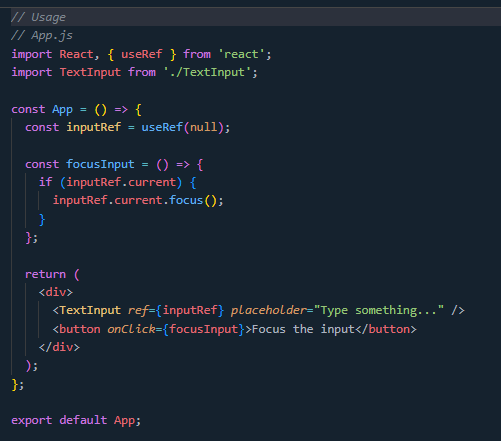
Forward refs allow you to pass a ref from a parent component through a component to one of its children component, which is useful when you need direct access to a DOM element or a child component. It allows you to pass a ref from parent component to child component, giving you the flexibility to manage focus and animations or even integrate with third-party libraries that require direct DOM manipulation.
This pattern is essential for building highly interactive and responsive user interfaces. Forward refs are commonly used in complex form controls where you need to manipulate focus or measure elements.
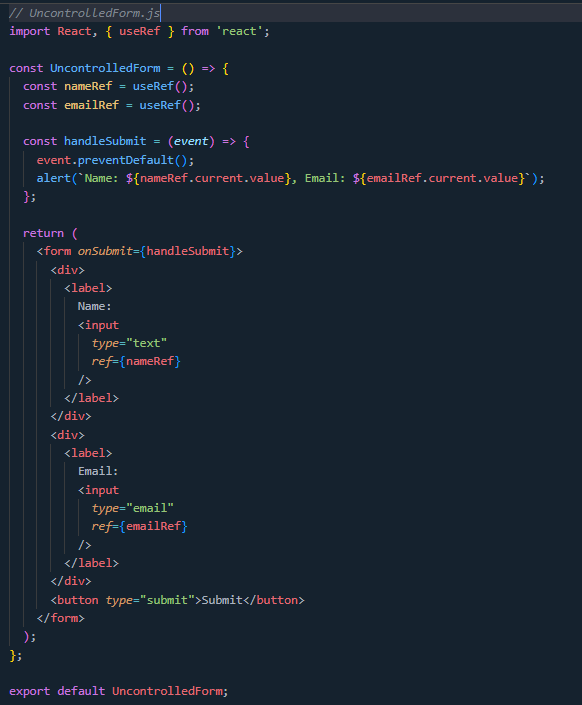
Forwarding a Ref to a DOM Element
In below example, we’ll forward a ref to an input element within a functional component.
Are you still not fully aware of the all new React 19 features and updates? Don’t worry, we’ve got you covered!
Best Practices:
- Only use React.forwardRef when you need to expose a ref to a parent component.
- Keep components encapsulated by avoiding exposing internal implementation details unless necessary.
- Use useImperativeHandle to customize the ref instance value and limit the methods exposed.
- Avoid overcomplicating, like, don’t use refs for things that can be done declaratively through props and state.
- Clearly explain in your component’s documentation when and how to use the forwarded ref.
Strategic Considerations for Implementing React Design Patterns
Implementing React design patterns is not just about knowing the patterns—it’s about knowing when, where, and how to use them effectively. Just as a well-planned strategy is crucial for your business, applying the correct design patterns at the right time is key to your successful React project.
Below are a few strategic considerations to keep in mind while you implement React design patterns:
1. Choosing the Right Pattern for Your Project
Not all design patterns are created equal, and not every pattern will be the perfect fit for your project. The first step is to assess your project’s specific needs. Like:
- Are you working on a large, complex application that requires modularity and scalability?
- Or is it a smaller project that needs to be delivered quickly with a focus on simplicity?
Understanding the scope and goals of your project will guide you in selecting the most appropriate patterns. It’s like choosing the right tool for the job; just like having a hammer, it doesn’t mean every problem is a nail.
2. Aligning Patterns with Your Business Goals
Every technical decision should align with your broader business objectives. If your business prioritizes rapid development to gain a competitive edge, you might opt for patterns that streamline the development process, such as Custom Hooks or Render Props.
Structuring your React application with ‘export default app’ can help align with business objectives by providing a clear and maintainable entry point for your application.
On the other hand, if long-term maintainability and scalability are your goals, patterns like Higher-Order Components or Compound Components might be more appropriate. Always keep the bigger picture in mind—your design pattern choices should support, not hinder, your business strategy.
3. Training and Skill Development
Implementing design patterns requires a skilled development team that understands how to use them and why they’re important. Therefore, investing in training is crucial.
Ensure your developers are well-versed in the patterns that best suit your projects. Encourage continuous learning and provide resources such as workshops, documentation, and hands-on practice. This isn’t just about improving code quality—it’s about empowering your team to make smarter decisions that benefit the entire project lifecycle over time.
4. Balancing Innovation with Proven Practices
While talking of web development, there’s always a temptation to chase the latest trends and innovations. As it’s important to stay updated, it’s equally crucial to balance this with tried-and-true practices.
Proven design patterns are trusted for a reason—they’ve been tested in countless scenarios and have stood the test of time. While innovation can lead to breakthroughs, a solid foundation of established patterns ensures your code remains reliable and maintainable.
5. Considering Long-Term Maintenance and Technical Debt
Always remember that every design decision you make today will impact your project tomorrow. React design patterns are not just about making your code cleaner but about making future updates easier for your application.
Patterns promoting reusability, modularity, and clarity help reduce technical debt—a technical cost that can balloon over time if not managed carefully. Therefore, by choosing the right patterns now, you’re investing in your codebase’s long-term health, making it easier to adapt to future changes without costly rewrites.
Wrapping Up!
Before we wrap up, we hope you understand the topic we discussed in this blog. React design patterns are not just theoretical concepts but practical tools that can significantly enhance your software development process. By understanding and implementing these patterns, you can build scalable, maintainable, high-performing applications that align perfectly with your business objectives.
Whether you’re dealing with a small startup project or a large enterprise application, the right design patterns can help you avoid common pitfalls and ensure your software is built to last. Have queries? Don’t worry! We’re here to help you out. Schedule a meeting with our experts today and get your application right on track.
Frequently Asked Questions
1. How do React design patterns improve application performance?
React design patterns improve performance by organizing your application’s code more efficiently, reducing repeating logic, and enabling more effective state management. Patterns like Memoization and Lazy Loading also directly impact how fast components render and how quickly users can interact with your application.
2. Can I combine different React design patterns in a single project?
Yes, you can combine different React design patterns in a single project, which will benefit you. For example, you can use Custom Hooks alongside Container and Presentation Components to separate logic from UI while also sharing stateful logic across multiple components.
3. When should I use Higher-Order Components (HOCs) over Custom Hooks in React?
Use Higher-Order Components (HOCs) when you need to add the same behavior or state to multiple components, especially when that behavior involves interacting with component lifecycle methods. Custom Hooks are more appropriate for sharing logic that is reusable across functional components and doesn’t need to rely on lifecycle methods.

Project Delivery Head
Nitin has over 20 years of IT experience and 3+ years of experience in on-site work in Arizona, USA. In all these years, he has held the positions of delivery manager, module lead, and senior consultant. Expert in advocating product life cycle phases while using self-motivational skills and problem-solving abilities. He works on the principle of “Always Deliver More than Expected.”