Front end development companies were constantly seeking ways to enhance user interaction until the term Progressive Web App was introduced in 2015 by Google. Progressive Web App is an excellent alternative if you want to engage your mobile device audience without spending much money creating native apps.
“The rise in PWAs is primarily attributed to web developers’ desire to create web apps for mobile devices.”
– Max Lyuch, Co-founder and CEO of Ionic
With the advent of smartphones, reaching out to potential customers using mobile apps has become a new way of conducting business. The number of active mobile apps (App Store- 1.6 million, Google Play Store- 3.5 million) proves this.
The increasing number of mobile apps for the same solutions led to growing app exhaustion among consumers. That was a turning point when front end development companies started developing progressive web apps to satisfy customers’ growing demand.
Let’s shed some more light on the motivations of Front end developer companies consider PWA the future of web application development.
-
- According to Kissmetrics, 40% of users will abandon a website if it takes longer to load, and almost half (47%) of users anticipate a page to load in less than 2 seconds.
- According to sources, in 2023, almost 55% of website traffic comes from mobile devices.
- There are 4.32 billion mobile internet users worldwide.
What do these statistics indicate?
Given the dominance of mobile devices in search, businesses must create websites that perform well and have excellent built-in user interfaces on all platforms.
Front end development Companies are realizing the importance of PWA in terms of the following:
- Taking up less memory
- Modern approach to development
- Option to work with headless architecture.
- No need for separate iOS and Android OS app development
- Rapid time to market (a PWA launch is conceivable in 160Wh)
- PWA solutions provide backend independence with PWA platform-agnostic solutions
Let’s dive in and learn what progressive web apps are and why the developer and corporate community are increasingly interested in them. We will also discuss how the development of these PWAs impacted front end development companies.
Overview of Progressive Web Application (PWA)
A web application that can function as both a web page and a mobile app on any device is Progressive Web Application. It is designed with a single codebase, works across platforms, and runs in the web browser. One of its primary features is that users do not need to download PWA from the iOS or Google Play stores.
PWA aims to give a native-like user experience using modern technologies, with quicker conversion and better browsing even on slow Internet connections. It is an excellent solution for your application’s low conversion rates and subpar mobile UX.
A progressive web app combines a website’s simple coding with an app’s look, feel, and functionality. They solve several problems, including network connectivity, data constraints, device storage capacity, and lack of connectivity.
PWAs are designed with features like push notifications and the capacity to operate offline. As a result, it is simple to give better capabilities, dependability, and the ability to install them on any device. Progressive web frameworks are the top choices for custom web application development.
Top 5 Progressive Web Apps
-
Uber
-
Flipboard
-
Instagram
-
MakeMyTrip
Exploring the Benefits of Progressive Web App for a Front End Development Company
PWA can be quite quickly created from the start by an internal team of front-end developers in some projects that aren’t overly complex. As these applications are built on widely used web standards like JavaScript, CSS, and HTML, they appear to be simpler to create than native apps.
Thanks to the most recent PWA frameworks and ready-to-use solutions, developers can convert a website into a Progressive Web App without interfering with the eCommerce platform.
Let’s examine all the factors driving front-end development companies to create PWAs for all business solutions.
1. Look & Feel Like Native App
Progressive web applications offer a cutting-edge user experience by fusing the aesthetics of mobile apps with the most outstanding website performance. They have settings and a strikingly similar design to native mobile apps. PWAs offer the same user experience as native mobile applications, considered superior to websites, regardless of the technologies, tools, and frameworks on which they are created.
Moreover, they share the same speed, responsiveness, and comprehensiveness as websites that offer automatic data and database access without dealing with the difficulties of native apps.
2. No Issues with Updating
Updates are another problem for developers of a front end development company because they could affect how end users interact with the site. PWAs don’t have these issues, though. PWAs have a particular feature that enables dedicated developers to update automatically without informing or disturbing users with permission requests. Since these apps automatically update whenever users visit them, there is no need to download and install batch updates.
3. Fast Installation
PWAs don’t need a drawn-out and complicated installation procedure like traditional mobile applications. Users don’t need to visit the App Store or Google Play; they can simply and swiftly download an app to their devices. It simplifies the process and substantially lowers user dissatisfaction. After downloading an app, users can access it by clicking on a desktop icon. This aids front end development companies in improving user experience.
4. Push Notification Functionality
PWAs can access device-specific features like push notifications, just like native mobile applications. This feature may be used in various ways, enabling front-end development companies to assist businesses in utilizing content advertising to their fullest potential.
How?
Sending messages to mobile consumers is easy and effective when using push notifications. By sending messages to customers in this manner, businesses can share marketing materials with them, which helps to enhance consumer loyalty
and sales. Thus, these Push alerts sent using PWAs give firms a potent sales and marketing tool.
5. Faster Development
A front end development company has to put in much effort while creating native apps due to lengthy and complex processes. On the contrary, PWAs take less time since they are frequently simpler and lower in size. PWAs are also easier for developers to update and manage
6. Platform- and Device-Agnosticism
However Native app guarantees the highest performance and a platform-specific experience. The project must be developed twice and tailored to each device, which is a drawback.
PWAs are well-suited to various form factors since they can adapt to different screen sizes. A single app can meet a range of users’ needs and deliver a consistent user experience across several endpoints.
As a result, front end web development companies no longer have to create apps for each platform separately. This feature also greatly aids business automation because, using PWA, businesses are confident that their employees’ software will function flawlessly on every platform and with any app version.
7. High Performance
The PWA’s entire data set is effectively cached so that it may swiftly access it when necessary. PWAs perform better than other apps, improving user experience and lowering abandonment rates.
PWA reduces loading times by using background service workers to complete labor-intensive tasks. The information needed to maintain quick and seamless navigation is prefetched by these scripts, which run independently of the web page. Furthermore, the scripts do not affect how quickly the website loads because they are inactive on the page.
How are Various Domains Affected by Progressive Web Apps?
Have a look at how PWAs have impacted different domains.
| Business | A rise in conversion rate was noted in the business domain. Progressive web applications enhance app usage and go-to-market delivery because they have rich functionality and can be launched easily with a button click. |
| Social Media | Regarding the social media platform, the PWA result was quite impressive. PWAs have aided in the web page optimization of social media sites like Twitter and Twitter Lites. |
| Online Booking Platforms | PWAS has solved the major concern of network connectivity while ordering food or hiring a cab. Like OLA, several cab service providers have improved their network connectivity and conversion rate with the aid of PWA. |
| Media | Various news portals have increased their interaction rate with smart caching. The specific web page a user visits will be preserved for later access in the local storage when they visit the website. |
Rise of Progressive web apps: A New Era for Front End Development Companies
Progressive web apps (PWAs) are revolutionizing the front-end development approach by fusing the most outstanding features of native apps and the web to deliver a fluid and effective user experience across all platforms. Let’s discuss the breakthroughs that the emergence of Progressive Web Apps has brought for a front end development company.
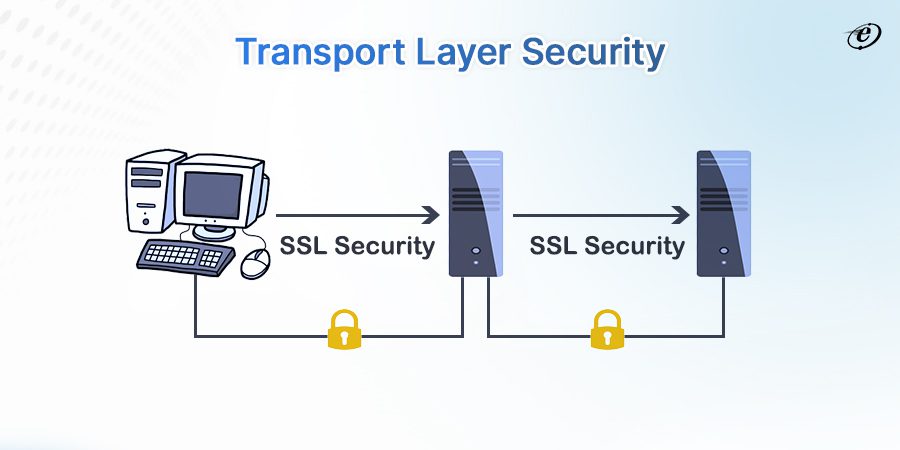
• Transport Security Layer
In progressive web applications, along with a seamless user experience, all users have easy access to safe content. Progressive web apps employ SSL certificates installed on the webserver to interact over HTTPS, protecting the security and privacy of user data.
To ensure secure data transfer, these certificates provide a safe, encrypted connection utilizing the TLS protocol between the frontend app and the backend server. Due to the safe handling of client credit card information and the protection of sensitive user data, the PWAs become the first choice of front end developers in no time.
• Fast Loading Web Pages

Faster load times mean the difference between a conversion and a decline. One of the biggest points that win the heart of front end development companies is
that PWAs provide improved speeds and performance necessary for users to engage more effectively with the business.
Since service workers are used for caching, and there is less intensive coding than native apps, PWAs have quick loading times. A progressive web app’s background-running JavaScript code is referred to as a service worker. To ensure fast page loading, it is primarily in charge of preloading page resources. In rare cases, it may also be used to enable offline capability.
The service worker caches essential components like HTML files and graphics on the user’s first visit, lowering the number of backend API calls on subsequent visits. Although precaching is the service worker’s principal duty, it can also facilitate push alerts and background data synchronization, among other tasks.
• Optimized SEO & Increased Visibility
The most effective way to enhance the visibility of your website on the SERP (Search Engine Results Page) utilizing Search Engine Optimization (SEO) is to use Progressive Web Apps (PWAs).
Search engine friendliness is one of the main advantages of progressive web applications over native apps. This indicates that search engines find PWAs quickly and give them high rankings on the first page of SERP.
In comparison to native apps, PWAs offer several advantages, such as indexability, speed, linkability, and a better user experience, all of which are in line with SEO. In conclusion, progressive web apps might be a workable way to improve SEO while giving users an experience akin to a native app.
• No need for Internet Connection
PWAs are significantly more effective than websites since they can function without an internet connection or in unsafe networks. Thanks to built-in service workers that automatically cache key functionality and data, users can access
progressive web apps without an internet connection. This eliminates the need to download the apps. It relies on the archiving of data that users have previously visited, like pages. An app may display a unique offline page if the user tries to open any that they haven’t previously viewed online.
• Better Focus on Mobile Users
Progressive Web Apps can be quite advantageous for sectors of the economy that rely substantially on mobile traffic. Although PWAs can run on any device, they often work best on mobile ones. This is due to the limited capacity of mobile devices to load large or heavy websites or apps, which causes delayed loading times and a bad user experience.
PWAs, however, eliminate the requirement for separate platform development for the app. Since PWA is founded on the idea of “code once and use everywhere,” it may be built utilizing a single codebase. Once the app is created, we can utilize it on PCs, mobile devices, web browsers, and other web applications. Thus, PWA frequently results in higher retention rates, greater performance, and a high-quality user experience for an application at a reasonable cost.
Expand Your Business with Progressive Web Applications
Progressive web apps meet your needs if your ultimate objective is to provide the user with a pleasant user experience and a good look and feel along with the app has a high content consumption rate on the web or mobile.
As a leading Front end development company, we have developed various PWAs for clients across the world. We have experienced that PWAs have the potential to draw more consumers because of their simple installation process, compact size, and fantastic user experience.
Our clientele has noticed the following improvements.
- 65% increase in mobile traffic
- 52% average conversion growth
- 25 times less device storage is used
- 15-fold improvement of installation and load speed
It is not wrong to say that the future of online browsing on mobile devices is progressive web apps. Consider creating progressive web apps for your mobile sites because of their speed, engagement, dependability, and ease of development.
We believe this blog will serve as a strong resource for individuals unsure about progressive web applications. We would be happy to expand our guide if you are still confused. Schedule a meeting with our dedicated development team.
Excellence-driven professional with 15+ years of experience in increasing productivity, and revenue, while effectively managing products of all sizes. He has worked for international clients in the US, UK, and Singapore and local companies in various domains. With excellent attention to detail and a methodical approach to execution, he is an expert in bringing projects to a successful stage. He follows James Humes’s famous saying- “The art of communication is the language of leadership.”