Making a competition-crushing landing page is not just the work of few hours & your page gets ready. There are dozens of factors to keep in mind, broader idea of ‘what customer wants’ & psychology. As you would be dealing with the different audience depending on the service/product, we can’t have a standard format of the landing page. But, I am highlighting some points that web designers to be remembered for making landing page more promising!
Encouraging Headline
Being one of the first things a visitor will read, it should not confuse but encourage the visitor to take a closer look.
Buttons and call to actions should stand out
Identify the keywords people interested in your services might be searching for and use words like “Free”, “New”, “Buy”, “Start Project” and “Download now” etc.
Your button color needs to stick out like a sore thumb. Your visitors need to be able to see it right away. If your website is all blue, don’t use a blue button. Many designers like to keep the layout uniform, but that isn’t going to help your conversion rate at all. You need your button to jump out at the visitor immediately.
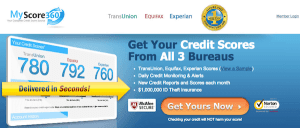
Take a look at My Score 360’s landing page. They have a bright orange button that immediately grabs your attention and lets you know what action you need to take.
Minimum links and easy going structure
Lots of links may make sense on a regular home page, but on a landing page simplicity is key.
Links that direct the user to too many other sites or pages will distract them and may have negative impact on conversions
Keep Lead capture forms as short as possible.
Your visitors will pass on your offer if you ask too much information. First, people are extremely lazy and if your lead capture form looks like a chore they aren’t going to fill it out. Second, with so many data and security breaches in the news these days, consumers are extra cautious while putting their sensitive information.
Eventually, more the information you ask for, lower your conversion rate is going to be. Some of your visitors will see multiple form fields and instantly not be interested, while others might start to complete it but then leave without completing it.
Using the Right Colour in the Right Way
Depending on your goal for your landing page, you may wish to encourage a user to feel a specific emotion. This can be accomplished through a combination of smart design, well-written copy, well-chosen graphic elements, and of course, color.
Research tells us that these colors tend to be associated with these emotions:
Red
This is a polarizing color that triggers opposing emotions of love and passion, as well as anger and danger. It’s known to increase heart rate and generate excitement. Plus, in some cases, it can boost appetite.
Orange
Often associated with vitality and happiness, orange draws attention and expresses energy. It’s more inviting than red but is still attention grabbing. Many agree that it’s a great choice for a call to action.
Yellow
Associated with laughter, hope, and the sunshine, yellow is about giving a gentle energy to a page, with a goal of making it feel cheerful and optimistic. However, yellow should be used in moderation, as it tends to irritate the eyes if overused.
Green
Rebirth, life, health, wealth, and growth are connected to the color green. Naturally, green is a color found in many financial organization logos since it suggests growth, financial health, and possibility.
Blue
Known for being a very calming color, it’s also associated with trust and security (and can be found in many company logos as a result!). Blue actually encourages the body to create chemicals that soothe and calm, allowing the viewer to be more relaxed. Additionally, it’s regarded as a favorite color by most, so it’s often seen as very professional.
Purple
This color is associated with creativity, nostalgia, royalty, and wealth. It can be soothing or intriguing, depending on which shade you choose. It’s often associated with luxury and romance.
Make sure the page look good on mobile
If your landing page looks perfect on a desktop but not that great on a smartphone or tablet, visitors will abandon the page. Having mobile-ready landing page is critical if there is form involved. No one is going to take the time to fill out a form from a mobile device unless the form is really easy to fill out. Also, keep the number of fields to a minimum.
Use Live Chat on Your Landing Page
Live chat is a great way to connect with the visitors who don’t want to fill out your form or call your company. Some of them may not want to immediately give up their contact information before some of their questions are answered and some won’t call your company because they fear there will be a sales rep on the other line with a bad case of commission breath.
Congruence
Every element of your page should be aligned conceptually with the topic and goal of the page.
Edit to remove unnecessary content. Be succinct.
Remember your landing pages are not to explain every aspect of the service or product you are selling. That is what your main website pages are for. Your landing page should be built to serve one purpose, and that is to generate conversions.
The simpler the landing page, the better will be the response. Try to have minimal text on the page.
Use real testimonials for authenticity.
This is the most effective way of building trust. Incorporate testimonials, press mentions, guarantee seals, 3rd party trust and security certification.
Make sure you use 100% true and accurate testimonials. Do not hire someone to write fake ones. They are easy to spot!
Show phone number to interact easily with the potential customers.
A landing page is the place where your customers click, buy & you make revenue. And there we go! Using these essentials, also try A/B testing & keep improving as you always be going to have a scope for improvement.