Frontend Development Frameworks: Which One Is Right for You?
The end user is the king today and decides the success or failure of any application. Thus, a positive user experience is crucial. The internet boom has shown that having an online presence is essential for a successful future. A user interface that can keep consumers and draw in new ones is essential for a business to succeed. Effective front end frameworks that deliver a streamlined, user-centric experience must be used.
The front-end development company can build user-driven, collaborative websites and web and mobile applications using a leading front end framework. Moreover, they organize file structures, style apps or other website components, control AJAX requests, link data to the DOM, and manage AJAX requests.
We put this article on the best front end frameworks in 2025 to help you analyze their advantages and disadvantages and to choose the ideal tool for your next project.
The success of a website is greatly influenced by its frontend functionality. An engaging interface that is simple to use draws visitors to your website and increases user engagement. Unquestionably, web front end frameworks are used by web developers worldwide to create websites with exceptional user experiences. A fantastic user experience is even necessary to keep your customers over the long term.
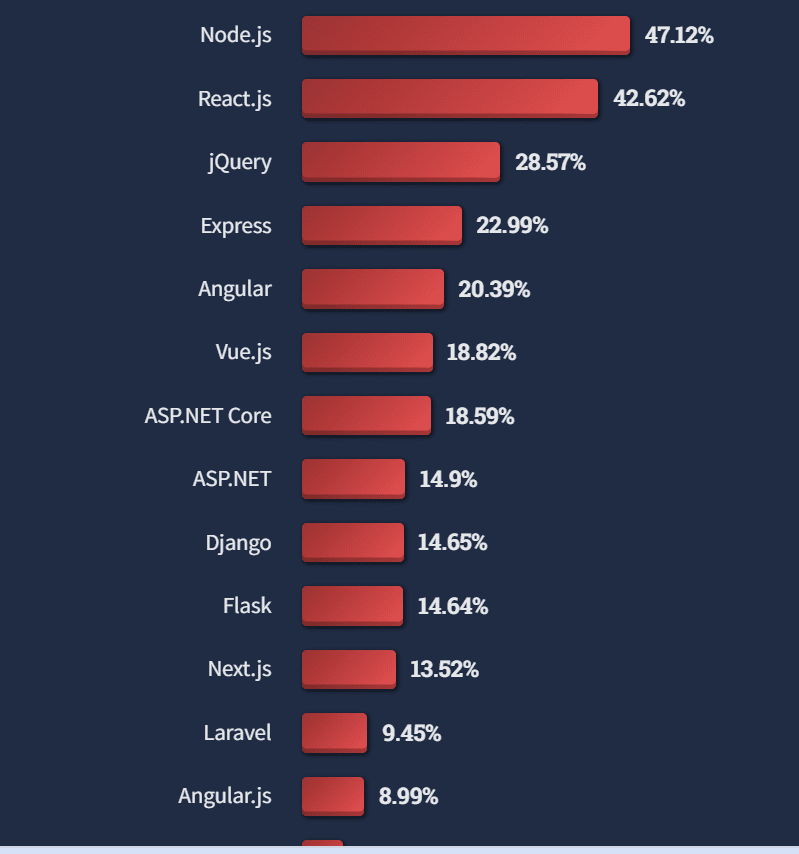
There are a wide range of web front end frameworks in the market. According to the Stack overflow 2022 survey, some of the most popular web front end frameworks are.

Developers are generally confused about which one is the best, so if you want to choose a suitable framework for your purposes, you must consider a number of variables and several subtleties. This write-up has covered a thorough comparison of the most effective or promising frontend frameworks in 2025.
Enjoy your reading, and may it help you make the right decision!
What is front end framework?

The term “front end framework” combines the phrases “front end” with “framework.” The front end is the visible portion of any website or online application where users interact with the website.
A framework is an application development platform that offers a base on which software applications can be constructed. They are the programs that provide pre-written/reusable code modules, standardized front end technologies, and ready-made interface blocks, making the process of front end development much faster and easier.
Front-end web frameworks were created to offer a standard structure because most web applications offer almost identical – architectures, saving developers from writing everything from scratch. By reusing the code, they can streamline much of the labor and cut down on time it takes to complete their development project.
Top Benefits of Web Front End Frameworks

- Faster development with user-driven consequences
- Developing applications and websites that are responsive
- Reduces the amount of time required for development
- Improves the applications’ overall appearance
- User-driven, scalable, rapid, responsive, flexible, and simple to learn
- Programming that is protected from cyberattacks
- Instantaneous programming
Top 10 Best Front End Frameworks in 2025

1. React.js

React.js is a popular front-end JavaScript library for creating user interfaces and related components. According to the Stack Overflow developer survey 2021, React.js is one of the top open-source frameworks, and it is used by 40.14% of worldwide developers. React was created in response to the problems with code maintainability brought on by Facebook’s ongoing addition of new features.
With a modified table of presentation and data accessibility, React.js uses the MVC architecture. This front end framework has two mind-blowing features- Virtual DOM and JSX.

The virtual DOM is a virtual version of the actual DOM. It saves the process of repeatedly re-rendering the DOM and lessens browser load by not updating the complete tree structure each time. It improves the overall performance of a website or web application built using ReactJS.
The components are created using JSX scripting, which combines HTML quotations and tag syntax. Larger components are divided into smaller ones that can be handled separately and individually. The total productivity of developers will undoubtedly increase with this functionality. To get the full fledge advantage of this mind-blowing front end framework, hire React JS developer from a leading React JS development company.
Features of React
- Reusability combined with the excellence
- Strong community support
- User-friendliness and SEO
- HTML and JavaScript work well together, and the coding is simple.
Pros of React
- Collaboration and reuse in other areas of the program are made easier by component reusability.
- You may get consistent and seamless performance by using virtual DOM.
- It is easy to migrate between different versions
- React dev tools are cutting-edge and very useful
Cons of React
- Lack of documentation as a result of rapid development
- The learning curve is steep
- The complexity of JSX is difficult for developers to grasp.
Use Case of React
- When you require a larger ecosystem
- When you require a proven and well-accepted base
- ReactJS is a good choice for creating dynamic web development solutions.
- It has robust functionalities that make it appropriate for creating intricate user interfaces and front ends for web applications.
2. Angular

Without including Angular, the list of the best front end frameworks is incomplete. Google created the TypeScript-based framework known as Angular in 2010. It became more well-known once it was re-released in 2016. Because it supports two-way data binding, Angular differs from other frameworks. It implies that any modification to the model is immediately reflected in the view.
Angular is one of the most popular front end frameworks for creating web and mobile applications. The latest version of this framework, Angular 14 features, has already impressed the dedicated AngularJS developers.

Google created the Angular framework to bridge the gap between the growing needs of technology and traditional ideas about how to present the results. This framework comes with a wide range of Angular development tools which assist developers in building highly complex applications. Angular is an excellent option for developing single-page applications.
Angular has been used to create some of the top applications for businesses, including Xbox, BMW, Blender, and Forbes.
Features of Angular
- Agile approach and reusability
- Personalized widget creation
- Two-way data binding
- Quick and high-quality development
- Downloadable components
Pros of Angular
- View and model can synchronize instantly.
- It has a wide developer community.
- It can be used to create powerful, high-performance applications.
- It is possible to create different independent code components.
Cons of Angular
- Restricted SEO abilities
- Large and bloated code.
- The Angular framework is difficult to understand because of the wide variety of features and built-in functionalities.
Use Case of Angular
- Large enterprise-level solution
- Progressive web apps and multi-page apps
- Complex web solutions
3. Vue.js

The Vue.js framework is another robust front-end framework on the list. It is a compact JavaScript-based framework that is simple to install and allows you to create a website in just a few minutes.
One of the most well-liked simple, uncomplicated, and progressive JavaScript frameworks is vue.js. By providing two primary advantages, a visual DOM or Document Object Model and component-based programming enabling the Vue.js developers to reduce the complexity faced by Angular developers. Vue.js is used by some of the biggest companies, like Xiaomi and Alibaba.

This front end framework is a contemporary, progressive MVVM framework. It maximizes the benefits of incremental adoption. Vue.js is easy to download and install due to its small size. It is possible to generate small- and large-scale templates, and mistakes can be promptly located, saving time and effort.
Features of Vue.js
- The HTML properties can be modified or given values thanks to the data binding capability.
- The components enable the creation of unique elements that can be reused throughout HTML.
- When HTML elements are added, removed, or changed from the DOM, this framework offers a variety of techniques to apply the transition.
- The built-in directives in VueJS can be used to carry out various frontend tasks.
Pros of Vue.js
- Very small in size
- High performance due to virtual DOM rendering
- Data binding option and reactivity system
- Increased readability and single-file components
Cons of Vue.js
- Lacks support for large-scale projects
- Over flexibility issues
- Lack of experienced developer
- Limited resources
Use Case of
- Dynamic web application
- Complex web apps
- Progressive web apps
4. JQuery

One of the earliest front end frameworks still used by developers today is jQuery. It is created by John Resig. It is one of the greatest front end JavaScript framework libraries, tiny, quick, and packed with features. It is a cross-platform library created to simplify client-side HTML scripting.
The fact that jQuery is still being improved daily is another significant advantage. Fundamentally, jQuery is a library that may be used to modify DOM and CSS to enhance a website’s usability and interactivity.

jQuery simplifies processes like event handling, Ajax, page navigation, animation, and manipulation thanks to an API compatible with many web browsers. How designers write JavaScript has been transformed by jQuery’s extensibility and adaptability. This is the reason that over 41 million websites use jQuery.
Although we couldn’t create mobile apps using jQuery, new advancements in jQuery Mobile have broadened the usage possibilities. Additionally, this framework has included support for building native mobile applications using its HTML5-based UI system, jQuery Mobile. It is compatible with any browser you intend to use and is browser-friendly.
Features of jQuery
- Cross-browser support
- DOM modification and transversal
- Built-in animation
- To manage asynchronous processing, use deferred and promised objects
- Plugin’s extensibility
Pros of jQuery
- It is easy to learn and use
- You can develop highly responsive digital solutions
- It is compatible with all browser
- Great community support
Cons of jQuery
- Performance is very slow
- APIs are outdated
- Apps developed are slower than native ones
- Huge in size
Use Case of jQuery
- You can create Ajax-based applications with JQuery.
- It makes the process of navigating the HTML DOM tree simpler.
- It can be used to create reusable, clear, and simple code.
- In web applications, it can also add ajax functionality, manage events, and execute animation.
5. Ember JS

Component-based framework Ember JS was created in 2011. It offers two-way data binding, a feature Angular already provides. It is based on the Model-View-ViewModel (MVVM) architecture, enabling programmers to create incredibly useful and interactive web pages and online applications. It is best for developing long-term projects and single-page applications (SPAs).
Ember JS has grown significantly in popularity, with 30k websites created and 14% of JavaScript professionals using it. This framework is relatively stable and adapts quickly to various purposes.

Some of the biggest firms, including Apple and LinkedIn, continue to use it even though it is one of the hardest frameworks to master. This is because it makes it simple for developers to create intricate mobile and web applications.
Ember JS allows you to create diverse web and mobile applications and rely on an efficient design to address any issues. Its developer community is small due to the platform being very new to the market.
Features of Ember JS
- Built-in best practices
- Coherent dev tooling
- Development of reused JS application
- Routes for managing URLs
- Effectiveness, configuration, and consistency
Pros of Ember JS
- URL focused approach
- Supports TypeScript & JavaScript
- It comes with great documentation
- The Ember.js framework allows for the reuse of applications.
- Ensure that values in relevant components and templates are updated automatically.
Use Case of Ember JS
- To build modern applications with rich user interface
- Best for large-scale projects
- Complicated single-page applications
6. ASP.NET Core

ASP.NET Core is one of the best front end frameworks for creating cloud-based applications, such as web apps, IoT apps, and mobile backends. It is free, open-source, and cross-platform. It is built to function both on-premises and in the cloud.
It is intended to handle the rapid evolution of runtime components, APIs, compilers, and languages while offering a stable and supported platform for the app’s continued operation.
On the same server, different versions of ASP.NET Core can coexist side by side. This means that while other apps continue to use the version they were tested on, one app can embrace the most recent version.
To fit the needs of your app, ASP.NET Core offers a variety of support lifecycle options. If you plan to upgrade more frequently, you can run with the most recent release or select a long-term support release.
Although it is a new framework based on a new web stack, it shares a lot of concepts with ASP.NET. To allow different apps to be created on a single workstation to target various versions of ASP.NET Core, this framework enables side-by-side versioning. With earlier ASP.NET versions, this is not feasible.
Features of ASP.NET Core
- Cross-platform and container support
- Unified web API frameworks & MVC
- Multiple development modes and environment
- Extensible output caching
- Localization and Globalization
Pros of ASP.NET Core
- An organized, object-oriented programming environment is offered by the.NET framework.
- A uniform user and developer experience across numerous windows- and Web-based applications on various devices.
- It encourages secure code execution.
- It reduces versioning and software deployment conflicts.
Cons of ASP.NET Core
- Like Java, it doesn’t support a lot of platforms.
- It only supports a few CMS.
- It does not offer the same JavaScript on the client and server sides, which can make development easier.
Use Case of ASP.NET Core
- Mobile application
- IoT devices
- Develop secure applications like payroll and accounting
7. Svelte

Svelte is a JavaScript front end framework for creating interactive websites. Svelte’s main idea is similar to existing frameworks like React and Vue in that it allows programmers to develop web applications. However, Svelte offers several features that give developers a unique experience.
Svelte is not a monolithic JavaScript library that applications import; instead, Svelte translates HTML templates to specialized code that directly manipulates the DOM. This may result in reduced size of transmitted files and improved client performance.

In this frontend web framework, the compiler also processes the application code, introducing instructions to automatically recompute data and re-render UI elements whenever the data they depend on changes.
The expense of intermediate runtime representations, such as virtual DOM, is also avoided, in contrast to more conventional frameworks (like React and Vue), which perform most of their work at runtime, or in the browser. TypeScript is used to create the compiler itself. The source code of svelte is available on GitHub and is released under the MIT License.
Features of Svelte
- No virtual DOM
- Free of boilerplate coding
- Encourages the front end to be modular
- High browser processing is not necessary.
Pros of Svelte
- It makes the app run faster by compiling the code to vanilla JS
- Simple, lightweight and uses the existing JavaScript libraries.
- Improved reactivity
- Best for beginners
Cons of Svelte
- It is not much popular among the developers’ community
- It has a small community
- It lacks tooling support
- Not mature enough
Use Case of Svelte
Small app projects and projects with a small team are best suited for the framework. It is best to avoid using it for complicated projects because of its small support network.
8. Preact

A simpler, quicker substitute for React is the JavaScript framework Preact. It offers the same cutting-edge API and features as React while being more lightweight—only 3kB as opposed to 45kB for React. Because of its small size and ability to render the quickest Virtual DOM library, it is a popular choice for application development.
Developers don’t have to start from scratch learning about Preact because it is compatible with and similar to React. Additionally, developers can use existing React packages and even the most complicated React components with only a little aliasing due to its thin compatibility layer (preact-compat).

It is built on a stable architecture and works well with various frontend and UI libraries. Preact is lightweight without sacrificing speed and enables the creation of sophisticated dynamic web apps.
If you want to build a simple application that can handle one function well and doesn’t require any complicated integrations, Preact is a suitable option.
Features of Preact
- Simple to modify the codebase
- Simple to modify codebase optimal use of the RAM
- A command line tool with good design
- Enables the development of sophisticated dynamic apps
Pros of Preact
- Use the advantages of React-style elements in older sites created using Backbone and jQuery.
- Improved application performance
- It renders swiftly and enables the creation of a high-performance app
- It comes with thorough documentation.
- Users may quickly switch between React and Preact.
Cons of Preact
- React prototypes are not supported
- It is not context-sensitive.
- Compared to React, it has a smaller developer community.
- With the React prototype, it is incompatible.
Use Case of Preact
If you want to build a simple application with only one function that should be performed well, use Preact.
9. Foundation

The Foundation framework invented by Zurb is primarily designed for the enterprise-level development of flexible and agile websites. This platform is intended for seasoned developers. However, if someone is familiar with the framework, working with it is amazing and fruitful. It delivers exceptional GPU acceleration and includes cutting-edge features that make some of the best features possible.
Foundation includes rapid, responsive features, heavy sections for other devices, light sections for mobile apps, and fluid animations and transitions. It is the ideal synthesis of elements that every developer would want. This frontend framework has been used successfully by the biggest tech companies.

It offers GPU acceleration for quick mobile rendering capabilities, slick animations, and data-interchange features while loading lightweight segments for heavy and mobile parts for larger devices.
Unlike other frameworks, Foundation prioritizes producing prototypes over finished software. With no need to spend time developing code, dedicated software development teams may proceed swiftly from a design to a working prototype.
Use the Foundation framework to build a visually appealing, mobile-friendly website with a customized user experience.
Features of Foundation
- Movable grids
- Data persistence and storage
- Characteristics of data exchange
- Form authentication library for HTML5
- Advanced Interface
Pros of Foundation
- Allows you to design beautiful websites
- Reused interface components
- The layout can be changed to fit different resolution devices with the help of a responsive toolkit.
- Customized user interfaces for various media and devices
- Numerous opportunities for customization
Cons of Foundation
- Challenging for beginners to learn
- Less forums and support venues for the community
- More people use Twitter Bootstrap than Foundation, a rival framework.
Use Case of Foundation
If you want to create a visually appealing, mobile-friendly website with a unique user experience, use the Foundation framework.
10. Node.js

Node.js is a cross-platform and open-source runtime environment and library for JavaScript. According to a survey, over 43% of developers use Node.JS to develop highly scalable applications.
It is used to run web applications outside of the client’s browser. It was created in 2009 by Ryan Dahl, and its version 15.14 was made available in April 2021. Developers use Node.js to build server-side web applications, and because it employs an asynchronous, event-driven approach, it is ideal for data-intensive applications.
The base of Node.js is the Google Chrome JavaScript Engine (V8 Engine). The Node.js runtime allows JavaScript-based Node.js applications to be developed and executed on Linux, OS X, and Windows platforms.
Additionally, it provides an extensive library of various JavaScript modules, substantially easing the development of Node.js based web applications. Node.js is used by big and small enterprises, including Amazon, eBay, Reddit, Netflix, and PayPal.
Features of Node.js
- When an event is started or finished in Node.js, a callback function, sometimes referred to as the event handler, is executed.
- Every program is run in the same thread, from receiving the request to performing the necessary work to returning the client’s request.
- Node.js can manage several requests simultaneously while maintaining CPU balance across all active cores.
- Because Node.js works with data streams that are discarded, there is no or very little data buffering when Node.js is employed.
Pros of Node.js
- Excellent performance for real-time application.
- Has vast community support
- Boost performance and improve app response time
- Quick caching reduces loading time
- Good choice for building cross-platform application
Cons of Node.js
-
- Performs reduces while dealing with heavy computing tasks
- Due to its unstable API, Node.js invites a lot of code changes.
- Challenging asynchronous programming model.
-
- Few experienced Node.js developers in High Demand
Use Case of Node.js
- Streaming web application
- Developing collaboration tools
- Developing big data and analytic solutions
- Single page applications
- Crafting web extraction and automation solution
How to Choose the Best Front-End Framework for your next project?
Although all the above-mentioned front-end frameworks can convert any idea into a robust online presence. There are various factors you need to check if you want to select one front end framework, including
- Popularity of framework
- Features you want to add
- Your application complexity
- Integration capabilities
- Project type and size
- Support for mobile development
- Future support.
We hope that this write will prove helpful for you. If you still have doubts, connect with our experienced front end development team. We would love to resolve any doubts related to digital transformation.