
Your Guide to Building Robust Applications With React Design Patterns
Have you ever assembled a complex piece of furniture without an instructional manual? It’s frustrating, right? You’re left guessing which piece goes where, and one wrong move can throw the whole thing off.
Now, imagine tackling a complex software project without a clear strategy—things can get chaotic quickly. Developers often face common problems like managing complex state, redundant code, and scalability issues. That’s where React design patterns come in, acting like that much-needed instruction manual.
React is a potent tool for building user interfaces, but as your applications grow, so does the complexity. Without the right design patterns in place, your code can become tangled, performance might suffer, ultimately affecting your project. Therefore, knowing these design patterns is not just beneficial—it’s essential. They enhance scalability, improve flexibility, and promote code reuse, saving time and reducing errors.
In this blog, we’re going to understand React design patterns and its best practices. Whether you’re leading a small startup or steering a large enterprise, mastering these patterns can be your key to building better, faster, and more reliable applications. Without much ado, let’s get started!
What is React Design Pattern?
React design pattern is structured solutions that solve common problems encountered during the development of user interfaces. In layman’s language, they provide a standard way to organize code, making it easier to manage, debug, and handle component logic across multiple components. By using these patterns, you can avoid reinventing the wheel and focus on building more efficient and effective software.
React design pattern is essential for maintaining consistency across large codebases, particularly in teams where multiple developers work on different application components. These patterns ensure that the code is modular, reusable, and easy to understand, which ultimately leads to higher productivity and better collaboration.
Want to learn more about React? Explore the handy React animation library list to elevate the UX of your application.
Why React Design Patterns Matter for Your Business?

Whether you’re a C-level executive or a developer, understanding the importance of React design patterns goes beyond just the technical aspects—it’s about driving your business success. Want to learn how?
Scroll below to read more about it:
Scalability
As your business grows, so will your software’s complexity. Without proper design patterns, your codebase can quickly become a tangled mess, making it difficult for your software to add new features or make changes without breaking something else. React design patterns help you maintain order, allowing your applications to scale smoothly as your user base and feature set grow.
Reusing component logic, such as through the higher-order component (HOC) pattern, can help maintain order and scalability in your applications by addressing cross-cutting concerns like authorization and data retrieval.
Maintainability
Imagine trying to update a piece of software with disorganized and inconsistent code. It’s time-consuming and risky, which often leads to bugs and delays. With the right design patterns, your code remains clean, consistent, and easy to navigate. This means your development team can make updates more efficiently, saving time and reducing costs—critical factors for any business aiming to stay ahead of the competition.
Performance
Let’s not forget about it! It’s one of the most important aspects a user looks for in any application, as everyone wants a quick and responsive one. But how do you achieve that? The answer to this is to use React design patterns. It provides proven strategies for optimizing performance, ensuring that your applications run smoothly even under heavy traffic. This can directly impact user satisfaction and retention, which is crucial for your business’s success.
Consistency
Last but not least, consistency across your development teams must be balanced. When everyone follows the same design patterns, your entire team is on the same page, reducing the likelihood of errors and making it easier for your organization to onboard new developers. This consistency helps maintain a high standard of quality throughout your projects.
Therefore, it is proven that React design patterns are more than just coding techniques—they’re strategic tools to help your business excel by ensuring your software’s scalability, maintainability, and high performance. Investing in these patterns now can pay off significantly as your business grows.
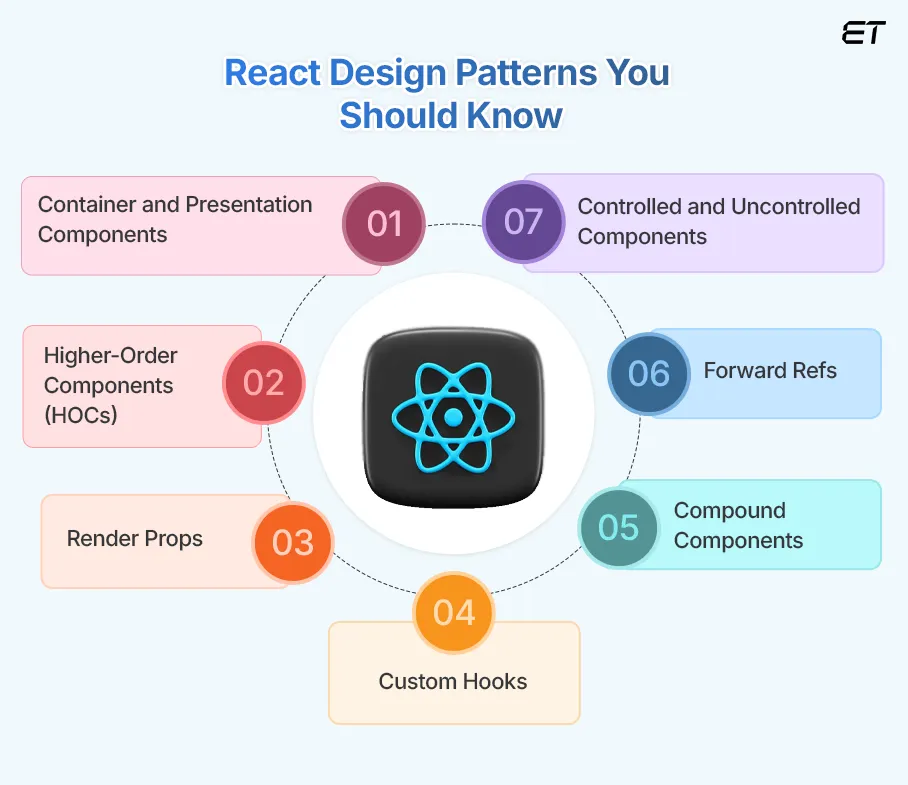
Top React Design Patterns You Should Know in 2024

When you’re building a React application, it’s easy to get lost in the code as your project grows. But, just like you can easily find your favorite outfit in a well-organized closet, implementing the right design patterns in React can help you keep your codebase clean, organized, and easy to work with.
Let’s walk through some of the most common React design patterns that can make a real difference in your development process.
1. Smart Separation: Server Components vs Client Components (React 19 Reality)
React 19 doesn’t split UIs into “container vs presentation” anymore — that pattern belonged to the class component era.
Today, the natural separation looks like this:
- Server Components
- Fetch data
- Run expensive logic
- Access backend directly (no API needed)
- Render HTML fast — zero client JS
- Great for SEO and performance
Client Components:
- Handle interactivity
- Manage form state
- Handle events, gestures, animations
- Use hooks like useState, useActionState, useOptimistic, etc.
Modern example:
// ProductList.jsx — Server Component
export default async function ProductList() {
const products = await db.products.findMany(); // direct DB access
return <ProductGrid products={products} />;
}
// ProductGrid.jsx — Client Component
"use client";
export default function ProductGrid({ products }) {
return (
<div>
{products.map(p => (
<button onClick={() => addToCart(p.id)}>{p.name}</button>
))}
</div>
);
}
2. Why Hooks Fully Replace HOCs in React 19
HOCs used to be the hack to share logic before hooks existed.
React 19 kills the need entirely because hooks:
- are composable
- are easier to type
- avoid wrapper hell
- work across server & client components
- scale better with modern features
Modern replacement for HOC logic
Old pattern:
const withAuth = (Component) => {
return function Authenticated(props) { … }
};
Modern pattern:
function useAuth() {
const user = use();
return user;
}
3. Composition Over Render Props
Render props were a workaround for React’s lack of composability before hooks.
React 19 uses plain composition + hooks.
Old render props example:
<Mouse>{position => <Cat position={position} />}</Mouse>
Modern version:
function CatTracker() {
const position = useMousePosition();
return <Cat position={position} />;
}
4. Custom Hooks to Reuse Component Logic
// useWindowWidth.js
// This hook tracks the window width and updates the state when the window is resized.
import { useState, useEffect } from 'react';
const useWindowWidth = () => {
const [windowWidth, setWindowWidth] = useState(window.innerWidth);
useEffect(() => {
const handleResize = () => setWindowWidth(window.innerWidth);
window.addEventListener('resize', handleResize);
// Clean up the event listener on unmount
return () => window.removeEventListener('resize', handleResize);
}, []);
return windowWidth;
};
export default useWindowWidth;
Custom hooks are like having a tailor-made solution for your React components. Introduced in React 16.8, hooks allow you to reuse stateful logic without the complexity of higher-order components or render props. With custom hooks, you can encapsulate logic, like fetching data or handling form input.
// Usage
// App.js
import React from 'react';
import useWindowWidth from './useWindowWidth';
const App = () => {
const width = useWindowWidth();
return (
<div>
<h1>Window width is: {width}px</h1>
</div>
);
};
export default App;
This pattern streamlines your code and reduces duplication, making your codebase more maintainable. It’s like getting a perfectly tailored suit—everything just fits. You can create a custom hook to manage form validation logic that can be reused across different forms in your application.
Best Practices of Custom Hooks in React Design Patterns:
- Always start custom hook names with use to comply with React conventions.
- Keep hooks focused and reusable. Design hooks to perform a single task effectively.
- Avoid conditional hook calls. Ensure hooks are called unconditionally to prevent breaking the rules of hooks.
- Return only necessary data. Expose only what’s needed from the hook to keep the API clean.
- Test hooks independently and write unit tests for custom hooks to ensure they behave as expected.
5. Compound Components
Compound components pattern is used to build components that work together as a group, with child components managed by a parent component, offering more flexibility and control over how components are rendered. They allow you to create flexible components that work together seamlessly. To put it simply, think of something like a tabbed navigation interface, where each tab, panel, and button is a separate component, yet they all work together as one cohesive unit.
Compound components pattern makes it easy to manage complex UI components and gives users the flexibility to customize how components interact without breaking the overall structure. This pattern allows you to create highly flexible and configurable components that can adapt to various use cases.
Here’s an example of how to implement compound components using a Tabs component. This example demonstrates how a Tabs component can manage state and provide context to its TabList and TabPanel children.
Example: Tabs Component
We’ll build a Tabs component with the following structure:
- Tabs (parent component)
- TabList (child component for tab headers)
- Tab (child component for each individual tab)
- TabPanel (child component for the content associated with each tab)
6. Forms in React 19: Controlled, Uncontrolled & Server Actions
React still supports both controlled & uncontrolled inputs.
What has changed is how form submission works.
For real-time validation or UI sync:
"use client";
const [value, setValue] = useState("");
<//input type="text" value="{value}" /> setValue(e.target.value)} />;
For simpler forms:
<//input type="text" />
1. Create the Tabs Component
The Tabs component will use React’s context to manage which tab is active and provide that information to its children.
// Tab.js
import React from 'react';
export const Tab = ({ isActive, onClick, children }) => {
return (
<button
className={`tab ${isActive ? 'active' : ''}`}
onClick={onClick}
>
{children}
</button>
);
};
2. Create the TabList Component
The TabList component will render a list of Tab components. It will use the context to determine the active tab.
// TabList.js
import React from 'react';
import { useContext } from 'react';
import { TabsContext } from './Tabs';
export const TabList = ({ children }) => {
const { activeTab, setActiveTab } = useContext(TabsContext);
return (
<div className="tab-list">
{React.Children.map(children, (child, index) =>
React.cloneElement(child, {
isActive: activeTab === index,
onClick: () => setActiveTab(index),
})
)}
</div>
);
};
3. Create the Tab Component
The Tab component represents an individual tab header.
// Tab.js
import React from 'react';
export const Tab = ({ isActive, onClick, children }) => {
return (
<button
className={`tab ${isActive ? 'active' : ''}`}
onClick={onClick}
>
{children}
</button>
);
};
4. Create the TabPanel Component
The TabPanel component will display content based on the active tab.
// TabPanel.js
import React, { useContext } from 'react';
import { TabsContext } from './Tabs';
export const TabPanel = ({ index, children }) => {
const { activeTab } = useContext(TabsContext);
return (
<div
className={`tab-panel ${activeTab === index ? 'active' : ''}`}
hidden={activeTab !== index}
>
{children}
</div>
);
};
5. Using the Tabs Component
Now you can use the Tabs, TabList, Tab, and TabPanel components together to create a tabbed interface.
// App.js
import React from 'react';
import { Tabs } from './Tabs';
import { TabList } from './TabList';
import { Tab } from './Tab';
import { TabPanel } from './TabPanel';
const App = () => (
<Tabs>
<TabList>
<Tab>Tab 1</Tab>
<Tab>Tab 2</Tab>
<Tab>Tab 3</Tab>
</TabList>
<TabPanel index={0}>
<h2>Content for Tab 1</h2>
<p>This is the content for the first tab.</p>
</TabPanel>
<TabPanel index={1}>
<h2>Content for Tab 2</h2>
<p>This is the content for the second tab.</p>
</TabPanel>
<TabPanel index={2}>
<h2>Content for Tab 3</h2>
<p>This is the content for the third tab.</p>
</TabPanel>
</Tabs>
);
export default App;
Best Practices of Compound Components in React Design Patterns:
- Leverage the Context API to share state and functions among compound components.
- Make it easy for developers to understand how to compose and use your compound components by designing intuitive APIs.
- Provide default behaviors by offering sensible defaults while allowing for customization.
- Validate children components by using prop types or custom validation to ensure only permitted components are used as children.
- Provide examples and documentation to guide users on how to implement the components together.
Summary
In this example, the Tabs component uses React context to manage and share the active tab state across its children. The TabList component renders the Tab components, while the TabPanel components display the content for each tab based on the active tab index. This pattern allows you to create a flexible and reusable tabbed interface where the internal state is managed by the parent Tabs component and shared with its children through context.
6. Controlled and Uncontrolled Components
// ControlledForm.js
import React, { useState } from 'react';
const ControlledForm = () => {
const [formData, setFormData] = useState({
name: '',
email: '',
});
const handleChange = (event) => {
const { name, value } = event.target;
setFormData({
...formData,
[name]: value,
});
};
const handleSubmit = (event) => {
event.preventDefault();
alert(`Name: ${formData.name}, Email: ${formData.email}`);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label>
Name:
<input
type="text"
name="name"
value={formData.name}
onChange={handleChange}
/>
</label>
</div>
<div>
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
/>
</label>
</div>
<button type="submit">Submit</button>
</form>
);
};
export default ControlledForm;
When managing forms in React, you’ll come across controlled and uncontrolled components, which are like deciding whether you want to drive manually or let the car do some of the work for you. Controlled components keep the form state fully in your hands, managed through React, making them perfect for complex forms where validation and dynamic updates are key.
// UncontrolledForm.js
import React, { useRef } from 'react';
const UncontrolledForm = () => {
const nameRef = useRef();
const emailRef = useRef();
const handleSubmit = (event) => {
event.preventDefault();
alert(`Name: ${nameRef.current.value}, Email: ${emailRef.current.value}`);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label>
Name:
<input
type="text"
ref={nameRef}
/>
</label>
</div>
<div>
<label>
Email:
<input
type="email"
ref={emailRef}
/>
</label>
</div>
<button type="submit">Submit</button>
</form>
);
};
export default UncontrolledForm;
On the other hand, uncontrolled components let the DOM handle things, which can be simpler and quicker for basic forms where less control is needed. Choosing between the two depends on the level of control and complexity your form requires.
Best Practices of Controlled and Uncontrolled Components in React Design Patterns:
- Use controlled components for complex interactions. Opt for controlled components when you need to validate input or manipulate form data actively.
- For simple forms without complex validation, uncontrolled components can be more straightforward.
- Maintain consistency by sticking to one approach within a form to avoid confusion and bugs.
- In controlled components, update state in response to user input promptly to keep the UI in sync.
- For uncontrolled components using refs, ensure you clean up any references to avoid memory leaks.
7. Forward Refs
Forward refs allow you to pass a ref from a parent component through a component to one of its children component, which is useful when you need direct access to a DOM element or a child component. It allows you to pass a ref from parent component to child component, giving you the flexibility to manage focus and animations or even integrate with third-party libraries that require direct DOM manipulation.
This pattern is essential for building highly interactive and responsive user interfaces. Forward refs are commonly used in complex form controls where you need to manipulate focus or measure elements.
Forwarding a Ref to a DOM Element
In below example, we’ll forward a ref to an input element within a functional component.
// TextInput.js
import React, { forwardRef } from 'react';
// Forward the ref to the input element
const TextInput = forwardRef((props, ref) => (
<input type="text" ref={ref} {...props} />
));
export default TextInput;
// Usage
// App.js
import React, { useRef } from 'react';
import TextInput from './TextInput';
const App = () => {
const inputRef = useRef(null);
const focusInput = () => {
if (inputRef.current) {
inputRef.current.focus();
}
};
return (
<div>
<TextInput ref={inputRef} placeholder="Type something..." />
<button onClick={focusInput}>Focus the input</button>
</div>
);
};
export default App;
Are you still not fully aware of the all new React 19 features and updates? Don’t worry, we’ve got you covered!
Best Practices of Forward Refs in React Design Patterns:
- Only use React.forwardRef when you need to expose a ref to a parent component.
- Keep components encapsulated by avoiding exposing internal implementation details unless necessary.
- Use useImperativeHandle to customize the ref instance value and limit the methods exposed.
- Avoid overcomplicating, like, don’t use refs for things that can be done declaratively through props and state.
- Clearly explain in your component’s documentation when and how to use the forwarded ref.
Strategic Considerations for Implementing React Design Patterns

Implementing React design patterns is not just about knowing the patterns—it’s about knowing when, where, and how to use them effectively. Just as a well-planned strategy is crucial for your business, applying the correct design patterns at the right time is key to your successful React project.
Below are a few strategic considerations to keep in mind while you implement React design patterns:
1. Choosing the Right Pattern for Your Project
Not all design patterns are created equal, and not every pattern will be the perfect fit for your project. The first step is to assess your project’s specific needs. Like:
- Are you working on a large, complex application that requires modularity and scalability?
- Or is it a smaller project that needs to be delivered quickly with a focus on simplicity?
Understanding the scope and goals of your project will guide you in selecting the most appropriate patterns. It’s like choosing the right tool for the job; just like having a hammer, it doesn’t mean every problem is a nail.
2. Aligning Patterns with Your Business Goals
Every technical decision should align with your broader business objectives. If your business prioritizes rapid development to gain a competitive edge, you might opt for patterns that streamline the development process, such as Custom Hooks or Render Props.
Structuring your React application with ‘export default app’ can help align with business objectives by providing a clear and maintainable entry point for your application.
On the other hand, if long-term maintainability and scalability are your goals, patterns like Higher-Order Components or Compound Components might be more appropriate. Always keep the bigger picture in mind—your design pattern choices should support, not hinder, your business strategy.
3. Training and Skill Development
Implementing design patterns requires a skilled development team that understands how to use them and why they’re important. Therefore, investing in training is crucial.
Ensure your developers are well-versed in the patterns that best suit your projects. Encourage continuous learning and provide resources such as workshops, documentation, and hands-on practice. This isn’t just about improving code quality—it’s about empowering your team to make smarter decisions that benefit the entire project lifecycle over time.
4. Balancing Innovation with Proven Practices
While talking of web development, there’s always a temptation to chase the latest trends and innovations. As it’s important to stay updated, it’s equally crucial to balance this with tried-and-true practices.
Proven design patterns are trusted for a reason—they’ve been tested in countless scenarios and have stood the test of time. While innovation can lead to breakthroughs, a solid foundation of established patterns ensures your code remains reliable and maintainable.
5. Considering Long-Term Maintenance and Technical Debt
Always remember that every design decision you make today will impact your project tomorrow. React design patterns are not just about making your code cleaner but about making future updates easier for your application.
Patterns promoting reusability, modularity, and clarity help reduce technical debt—a technical cost that can balloon over time if not managed carefully. Therefore, by choosing the right patterns now, you’re investing in your codebase’s long-term health, making it easier to adapt to future changes without costly rewrites.
Modern React 19 Essentials: The New Way to Build Real Apps (No Code Edition)
React 19 is a dramatic shift in how React apps are designed, structured, and connected to data. The mental model has changed. The defaults have changed. The workflow has changed. Developers who don’t update their thinking end up building 2025 apps with 2018 patterns.
1. Server Components: The New Default
React 19 treats server components as the standard way to build most of your UI. These components run on the server, not in the browser, which means they can directly access databases, perform heavy logic securely, and ship zero JavaScript to the client.
Why this matters:
- Performance skyrockets
- SEO improves
- Security hardens
- Client bundles shrink
- No more data-fetching gymnastics on the client
The browser only handles interactivity now, not data orchestration.
2. The use() Mindset: Async UI Without the Noise
React 19 removes most of the complexity around loading states, “fetch → store → render” cycles, and the side-effect tangle of the past.
With the new approach, UI can wait for data naturally.
No manual loading spinners.
No side-effect syncing.
No promise choreography.
It simplifies both thinking and code to the point where it feels like React grew up and learned manners.
3. Server Actions: Mutations Without API Endpoints
One of the biggest upgrades: React 19 allows you to perform server-side operations — like saving data, creating records, submitting forms without writing API routes or client-side fetch calls.
You simply connect your UI directly to a server function.
Key benefits:
- No repetitive CRUD endpoints
- No JSON wrangling
- No client-server serialization issues
- Cleaner mental flow from UI → server → UI
Forms suddenly become elegant instead of annoying.
4. New Hooks for Modern State: useActionState & useOptimistic
React 19 introduces smarter ways to handle user feedback during asynchronous work.
useActionState
Keeps track of the loading and error state of server actions automatically.
You don’t manually manage the “pending” flag anymore.
useOptimistic
Lets your UI update instantly as if the server already said “yes,” even though the request is still processing.
This makes your app feel instant and fluid without building custom optimistic-update systems.
Together, these hooks remove a massive amount of boilerplate and improve UX by default.
5. The New Best Practices
React 19 best practice fundamentals:
- Fetch data on the server, not in the browser.
- Use Server Components by default; only mark something client-side when necessary.
- Stop over-optimizing with memoization — the React compiler does the heavy lifting now.
- Avoid turning everything into global context — most data should live on the server.
- Reserve useEffect for actual browser side-effects, not data-fetching or business logic.
- Keep your business logic server-side, not in your components.
This is the new React philosophy: leaner, cleaner, more backend-centric, and dramatically faster.
Wrapping Up!
Before we wrap up, we hope you understand the topic we discussed in this blog. React design patterns are not just theoretical concepts but practical tools that can significantly enhance your software development process. By understanding and implementing these patterns, you can build scalable, maintainable, high-performing applications that align perfectly with your business objectives.
Whether you’re dealing with a small startup project or a large enterprise application, the right design patterns can help you avoid common pitfalls and ensure your software is built to last. Have queries? Don’t worry! We’re here to help you out. Schedule a meeting with our experts today and get your application right on track.
Frequently Asked Questions
1. How do React design patterns improve application performance?
React design patterns improve performance by organizing your application’s code more efficiently, reducing repeating logic, and enabling more effective state management. Patterns like Memoization and Lazy Loading also directly impact how fast components render and how quickly users can interact with your application.
2. Can I combine different React design patterns in a single project?
Yes, you can combine different React design patterns in a single project, which will benefit you. For example, you can use Custom Hooks alongside Container and Presentation Components to separate logic from UI while also sharing stateful logic across multiple components.
3. When should I use Higher-Order Components (HOCs) over Custom Hooks in React?
Use Higher-Order Components (HOCs) when you need to add the same behavior or state to multiple components, especially when that behavior involves interacting with component lifecycle methods. Custom Hooks are more appropriate for sharing logic that is reusable across functional components and doesn’t need to rely on lifecycle methods.