TypeScript vs JavaScript: Which is Better? Know the Differences
Are you struggling with whether to use JavaScript or TypeScript for your next big project?
As a C-level executive, it’s crucial to choose the right technology that not only meets your business needs but also positions your company for future success. The JavaScript language is foundational in web development and is standardized through the ECMAScript standards. Both TypeScript and JavaScript are powerful tools in web development, but each has its own strengths and benefits.
Today, we’ll understand the differences between them, the advantages and disadvantages of each, and what to choose – TypeScript vs JavaScript. Scroll down to find out.
Introduction to TypeScript vs JavaScript
TypeScript and JavaScript are two popular programming languages used extensively in web development. JavaScript, a dynamically-typed language, is renowned for its flexibility and is widely used for client-side scripting. It allows developers to write code quickly without worrying about type declarations, making it ideal for rapid development and prototyping.
On the other hand, TypeScript is a statically-typed language designed to enhance code quality and maintainability. As a superset of JavaScript, TypeScript includes all JavaScript features while adding static typing, interfaces, and other advanced features. This means any valid JavaScript code is also valid TypeScript code, making it easy for developers to transition and leverage TypeScript’s benefits. By catching errors early in the development process, TypeScript helps create more robust and reliable applications.
TypeScript vs JavaScript: Key Differences
Understanding TypeScript vs JavaScript difference is essential for you to decide which language to use to design your project. We’ve broken down the main distinction between the two for you, focusing on their unique features and capabilities below.
Without much ado, let’s get started!
| Parameter | JavaScript | TypeScript |
| Typing System | Dynamic typing | Static typing |
| Syntax | Standard syntax | Extended syntax (interfaces, generics) |
| Tooling | Basic tooling | Advanced tooling like IntelliSense, refactoring. |
| Error Handling | Runtime error detection | Compile-time error detection |
| Compatibility | Direct execution in browsers | Transpilation to JavaScript before execution |
| Learning Curve | Low learning curve | Steeper learning curve |

1. Static Typing System
JavaScript is a dynamic typing language, which means variable types are determined during the runtime. This flexibility allows you for rapid development and prototyping of your application, as you don’t need to declare variable types explicitly. However, this can also lead to unexpected errors at runtime, as you will only be able to determine type-related issues during execution.
let myVar = "Hello"; // String
myVar = 123; // Now an integer
TypeScript introduces static typing, allowing you to specify types for variables, function parameters, and return values. This means you can catch type-related errors before the code is run at compile time. In TypeScript, you get the space to improve the quality and maintainability of the code. It makes the code more predictable and easier to debug, particularly in large projects.
let nyVar: string = "Hello"; // Must be a string
// myVar = 123; // Error: Type '123' is not assignable to type ‘string'
So what’s the bottom line in this TypeScript vs JavaScript point?
- JavaScript is for rapid development in case there’s a tight time constraint.
- TypeScript is for development if there is no such condition regarding the deadline as it takes some time.
2. Syntax and Features
JavaScript uses a standard syntax that has evolved over the years with new ECMAScript standards. It supports your basic programming constructs such as variables, loops, and functions. JavaScript is known for its flexibility, which can sometimes result in less readable and maintainable code.
TypeScript builds on JavaScript by adding additional features such as interfaces, enums, and generics. These features facilitate better code organization and reusability. For instance, interfaces allow TypeScript developers to define contracts within the code and ensure consistency across different parts of your application. Generics allow you to create reusable components that can handle any data type. Additionally, TypeScript ensures valid JS code by enforcing stricter rules, thus preventing the creation of invalid or sloppy code.
So what should you consider in TypeScript vs JavaScript?
- JavaScript uses standard syntax as per ECMAScript standards and supports basic programming.
- TypeScript is built on JavaScript with additional advanced features wherein you can use the basic as well as advanced programming features.
3. Tooling, TypeScript Compiler, and IDE Support
JavaScript offers you a wide range of development tools, including text editors, debuggers, and browser-based consoles. However, the level of support and features it offers you can vary significantly between tools. Basic text editors lack advanced functionalities like intelligent code completion and error checking.
On the other hand, TypeScript offers you superior tooling support due to its static coding system. Integrated Development Environments (IDEs) like Visual Studio Code provide features like IntelliSense for code autocompletion, real-time error checking, and powerful refactoring tools. These tools enhance your application’s productivity and help maintain high code quality.
So, here are the main aspects to consider in TypeScript vs JavaScript:
- JavaScript provides restricted features and levels of support.
- TypeScript offers superior tooling support.
4. Error Handling, Runtime Errors, and Debugging
In JavaScript, errors are typically detected at runtime, sometimes leading to frustrating debugging sessions. Because types are only enforced once the code is executed, JavaScript programmers might encounter code-related mistakes late in the development process. The typescript vs javascript examples for error handling and debugging are given below:
try {
// Code that may throw an exception
} catch (error) {
console.error(“An error occurred:”, error);
}
(Error Handling - JavaScript)
console.log(‘Before operation');
// Some operation that might fail
console.log(‘After operation');
(Debugging – JavaScript)
Unlike JavaScript, TypeScript catches errors at compile time, allowing TypeScript developers to identify and fix issues before running the code. Early error detection reduces the likelihood of runtime errors and makes the debugging process more straightforward. By enforcing code constraints during development, TypeScript helps create more robust and reliable applications.
interface User {
name: string;
age: number;
}
function greet(user: User) {
console.log(‘Hello, ${user.name}’);
}
greet({ name: ‘Alice’, age: 30 }); // This will work
greet({ name: ‘Bob’ }); // Compile-time error due to missing age
TypeScript (Debugging)
/**
* Calculates the sum of two numbers.
* @param {number} a - The first number.
* @param {number} b - The second number.
* @returns {number} The sum of a and b.
*/
function add(a: number, b: number): number {
return a + b;
}
(Debugging – TypeScript)
So, consider the following points when you think about the error handling pointer in TypeScript vs JavaScript:
- JavaScript detects errors at runtime after the code is executed.
- TypeScript detects errors at compile time before the code is executed.
5. Compatibility and Integration
JavaScript is natively supported by all modern web browsers, meaning it can be executed directly without additional compilation steps. This makes it an excellent choice for client-side scripting and rapid prototyping.
In TypeScript, you first need to transpile the code into JavaScript before it can be executed by browsers. This additional step ensures that TypeScript can leverage the full power of JavaScript while adding its enhancements. The TypeScript compiler supports different JavaScript versions (ES3, ES5, ES6), providing flexibility in targeting various environments.
So, what to conclude in this TypeScript vs JavaScript point?
- JavaScript can be executed directly by the browsers without any compilation.
- TypeScript needs additional compilation steps into JavaScript before being executed by browsers.
6. Learning Curve
JavaScript is easy to learn, even if you’re a beginner. It’s simple syntax and extensive use make it easy to understand. Many resources and tutorials are available to help you get started quickly.
On the other hand, TypeScript has a steeper learning curve due to its additional features and stricter typing system. Even if you’re familiar with JavaScript, you might need some time to get accustomed to TypeScript’s syntax and concepts. However, the long-term benefits in terms of code quality and maintainability often outweigh the initial learning effort.
Here are the simple pointers to sum-up this comparison point:
- JavaScript is easy to learn due to its simple syntax and features.
- TypeScript is difficult to learn as compared to JavaScript due to its complex syntax and additional features.

Learn more about the best web programming languages in 2025 that you can consider for your project.Get the guide on Top Web Programming Langauages to read!
Relationship Between TypeScript vs JavaScript
TypeScript and JavaScript share a symbiotic relationship, with TypeScript building on the foundation laid by JavaScript. TypeScript introduces additional features such as static typing, interfaces, and type checking, which enhance code quality and maintainability. Despite these additions, TypeScript code can be seamlessly converted into JavaScript code, ensuring compatibility with all modern browsers and Node.js environments.
The TypeScript compiler plays a crucial role in this process, transpiling TypeScript code into plain JavaScript code that can be executed by any JavaScript engine. This compatibility allows you to enjoy the benefits of TypeScript’s advanced features while also maintaining the flexibility and widespread support of JavaScript.
Let’s understand the relationship of TypeScript vs JavaScript below.
1. JavaScript Interoperability
One of TypeScript’s standout features is its ability to interoperate with existing JavaScript code. This interoperability means you can easily integrate TypeScript code with JavaScript libraries and frameworks, facilitating a smooth migration of existing JavaScript projects to TypeScript.
TypeScript’s compatibility extends to popular build tools like Webpack, Rollup, and Parcel, making it easy to incorporate into existing development workflows. This seamless integration ensures that you can continue to use your favorite JavaScript libraries while benefiting from TypeScript’s enhanced features and error-checking capabilities.
2. Converting from JavaScript to TypeScript
Transitioning from JavaScript to TypeScript is a straightforward process. Since any valid JavaScript code is also valid TypeScript code, you can start by simply renaming your JavaScript files to TypeScript files. This initial step allows you to begin leveraging TypeScript’s features without making significant changes to your existing codebase.
To fully harness TypeScript’s capabilities, you should add type annotations to your code. These annotations will help you catch errors early and improve your code maintainability. By gradually introducing type annotations and other TypeScript features, you can enhance your code quality and create more reliable applications.
3. Scalability and Performance
TypeScript is designed to help you write scalable and maintainable code. Its static typing system catches errors early in the development process, preventing runtime errors and improving your overall performance. By enforcing type constraints, TypeScript helps you organize and structure your code more effectively, making it easier to manage and scale large codebases.
While the compilation step in TypeScript adds a slight overhead, the benefits far outweigh the costs. The early error detection and improved code organization contribute to better performance and maintainability, making TypeScript a popular choice for large-scale web development projects. With TypeScript, you can create robust applications that are easier to maintain and scale over time.
JavaScript – Advantages and Disadvantages

Now that we know the differences between TypeScript vs JavaScript, it’s time to learn the advantages and disadvantages of both programming languages to help you make better decisions.
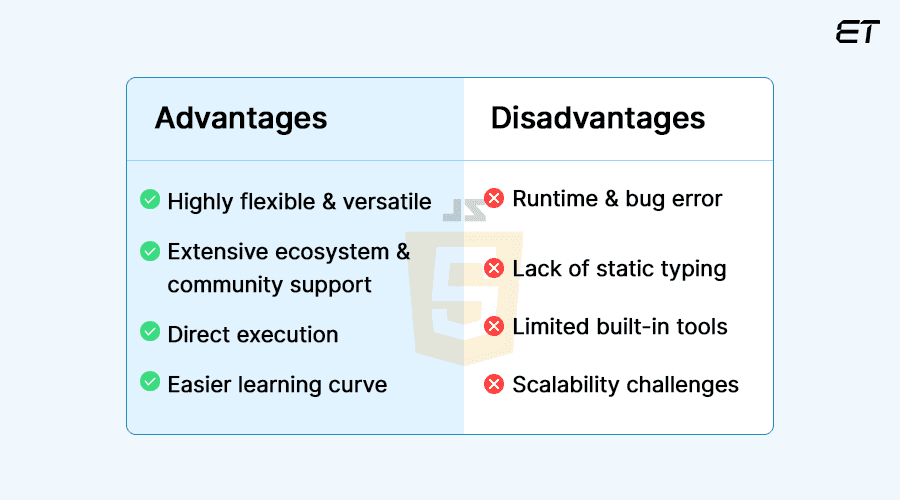
Advantages of JavaScript
- JavaScript is highly flexible and versatile, allowing rapid development and prototyping.
- It has extensive ecosystem and significant community support, with numerous libraries and frameworks like React, Angular, and Vue.js.
- All modern web browsers support direct execution without additional compilation steps.
- It is simple for beginners to learn and get started with due to its straightforward syntax and abundant resources.
Disadvantages of JavaScript
- Errors are detected at runtime, leading to more debugging and potential runtime failures.
- The absence of static typing can result in type-related issues and less predictable code.
- Limited built-in tooling compared to TypeScript can impact your productivity and code quality.
- Managing and scaling large, complex codebases can be difficult due to dynamic typing and lack of structure.
TypeScript – Advantages and Disadvantages

Continue reading to learn about the advantages and disadvantages of TypeScript.
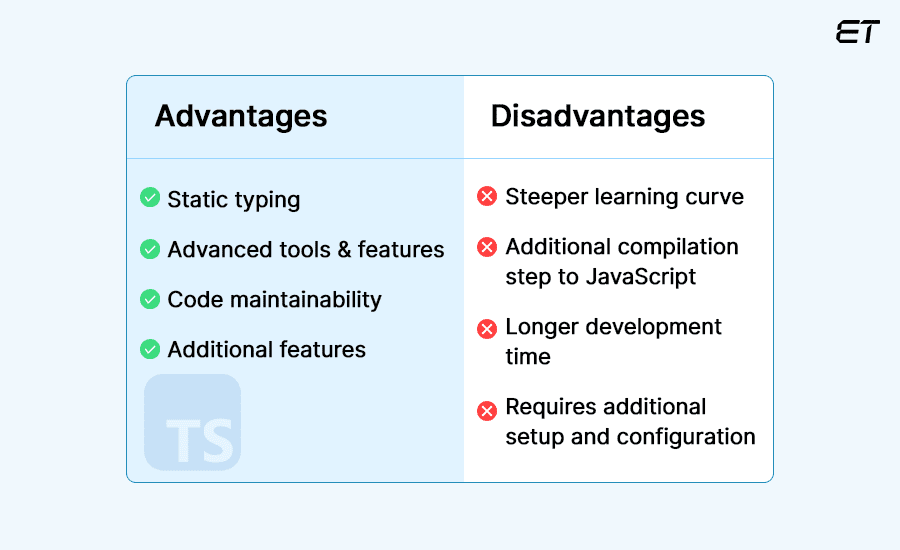
Advantages of TypeScript
- It has static typing which enhances code quality and reliability by catching errors at compile time, reducing runtime issues.
- Superior IDE support with features like IntelliSense, real-time error checking, and robust refactoring tools.
- Better suited for large-scale applications, offering improved maintainability and easier management of complex codebases.
- Supports modern JavaScript features and adds additional capabilities that promote better code organization.
Disadvantages of TypeScript
- Learning requires more time and effort, especially if you are new to static typing and advanced programming concepts.
- It needs to be transpiled to JavaScript before execution, adding an extra step to the development process.
- Compilation and type-checking can slow development slightly compared to JavaScript.
- Requires additional setup and configuration to integrate TypeScript into existing projects, which might be challenging for some teams.
Features of TypeScript
- It introduces optional static types, allowing you to define variable types, which helps catch errors during development rather than at runtime.
- TypeScript code is compiled to JavaScript after type checking, ensuring that type-related errors are caught early.
- It offers better tooling with features like code navigation, autocompletion, and refactoring in editors like Visual Studio Code.
- It supports classes, interfaces, and inheritance, making it familiar to developers with backgrounds in languages like Java or C#.
- TypeScript provides advanced language features that enable you to create reusable and maintainable code components.
- Being a superset of JavaScript, TypeScript can integrate seamlessly with existing JavaScript codebases.
- It offers better organization of code through namespaces and modules, which is beneficial for large-scale applications.
- Static types and advanced features make the code more predictable and easier to refactor, improving long-term maintainability.
Features of JavaScript
- Variables can hold any type of data without specifying the type, allowing for flexibility but potentially leading to runtime errors.
- JavaScript runs directly in browsers without the need for compilation, making it ideal for client-side scripting and quick prototyping.
- Its functions are treated as variables, enabling higher-order functions and callback mechanisms that enhance functional programming capabilities.
- JavaScript uses prototypes instead of classical inheritance, offering a unique approach to object-oriented programming.
- It supports asynchronous operations using callbacks, promises, and async/await syntax, which is essential for handling I/O operations without blocking the main thread.
- It is ubiquitous in all modern web browsers, ensuring that JavaScript code runs consistently across different platforms.
When to use TypeScript vs JavaScript?
Being a decision-maker and deciding what to choose can be daunting. However, you can consider the following factors to make your decision easy and strategic:
#1 Evaluate the size and complexity of your project
For large-scale applications that require robust error-checking and maintainability, TypeScript is often the better choice due to its static typing and advanced tooling. These features assist you in catching errors early in the development process and make it easier to manage complex codebases over time.
#2 Assess your development team’s expertise and resources
If your team is already proficient in JavaScript, there might be a learning curve associated with adopting TypeScript. However, investing in TypeScript training can yield long-term benefits, particularly for large, intricate projects with significant code quality and reliability.
JavaScript might be more suitable for smaller projects or those requiring rapid development and flexibility. JavaScript’s dynamic nature and widespread use make it a powerful tool for quick prototyping and iterative development.
#3 Consider the long-term maintenance and support of your application
TypeScript’s enhanced tooling and error-checking capabilities can reduce your future maintenance costs and improve overall code quality of your application. It is an attractive option for projects with a long lifespan. Additionally, TypeScript’s compatibility with JavaScript ensures that existing JavaScript libraries and frameworks can still be utilized, providing a seamless transition and integration process.

What do you think is the best JavaScript framework between Vue vs React? Find out the differences in our blog: Vue vs React
To Wrap Up
The choice between TypeScript and JavaScript should align with your project’s specific needs and your team’s capabilities.
TypeScript is the recommended choice for large, complex applications where maintainability, error reduction, and code quality are critical. JavaScript remains a strong and viable option for simpler, faster-paced projects where flexibility and speed are more important.
However, if you’re still confused about which TypeScript vs Javascript is better for your project, you can partner with a JavaScript or TypeScript development company. You can also look for companies that provide TypeScript consulting services.
Frequently Asked Questions
1. What are the main benefits of using TypeScript over JavaScript?
TypeScript offers several benefits over JavaScript, including static typing, which helps catch errors at compile time, and enhanced tooling with features like IntelliSense and real-time error checking.
2. Is TypeScript difficult to learn for JavaScript developers?
While there is a learning curve associated with TypeScript, especially for developers new to static typing, the transition is generally smooth for those already familiar with JavaScript.
3. What should I choose TypeScript vs JavaScript for a project?
JavaScript is a great choice for smaller projects or those requiring rapid development and flexibility. However, TypeScript is better for large projects.
4. How does TypeScript improve long-term maintenance of applications?
TypeScript’s static typing and advanced tooling capabilities enhance code readability and reliability, making it easier to maintain and scale applications over time. By catching errors early and providing robust refactoring tools, TypeScript helps reduce future maintenance costs and improves overall code quality.
5. Why Do We Need TypeScript When We Have JavaScript?
We need TypeScript because it adds static typing to JavaScript, which helps you to catch errors early during development. It also offers better code readability, easier refactoring, and improved developer experience with features like autocompletion and better documentation. Essentially, TypeScript makes JavaScript development manageable, especially in larger projects.