A Complete Guide to Front-End Testing With 7 Best Practices
Have you abandoned a cart recently because the webpage took ages to load? If so, you are not alone! In today’s fast-paced world, user experience is everything.
This is where front-end testing comes into play.
Front-end tests are the cornerstone to achieving a user-friendly interface. And if you’re here, chances are you’ve already realized just how indispensable front-end testing is for your sales and marketing targets!
In this comprehensive guide, we cover everything— from discerning why front-end development is important to outlining the popular front-end testing tools. Additionally, we also leave you with 7 best practices to kickstart your front-end testing journey!
So, read on!
What is Front-End Testing?
Front-end testing is the process of systematically checking the user interface (UI) and functionality of a website or software application, from the point of view of the end user.
When launching new software or upgrading an existing codebase, front-end testers identify and address potential issues that may impact end-users. To do so they repeatedly stimulate user actions such as clicking on interface elements, inputting data, submitting forms, navigating through menus, and engaging with other diverse elements.
It also includes performance checks to evaluate page load times and responsiveness, as well as accessibility testing to guarantee usability for users with disabilities.
To understand this better, let’s delve into what makes front-end testing important.
Why is Front-End Testing Needed?

Imagine this— you’re building a new virtual amusement park or perhaps renovating an old ride, and front-end testing steps in as your safety inspector.
It’s mission? To ensure each thrill is maximized while eliminating possible accidents. Here’s how:
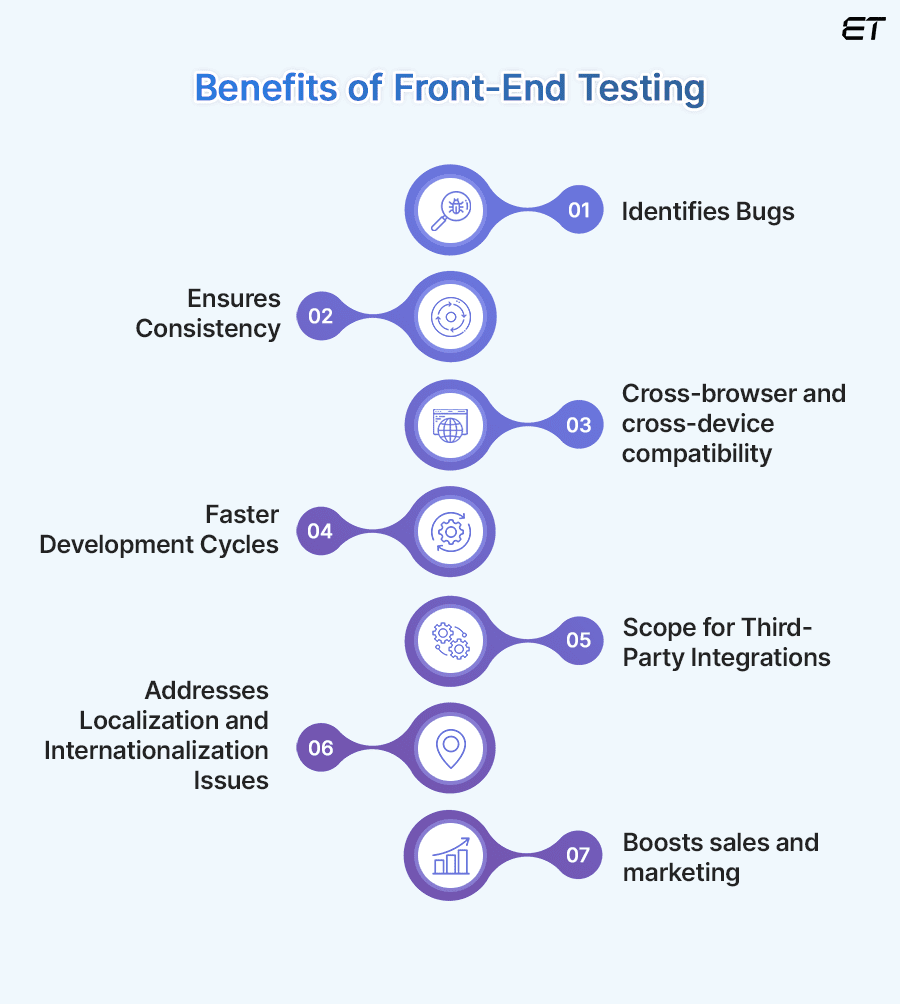
1. Identifies Bugs
Front-end tests allow developers to detect bugs early on in the development cycle, preventing them from escalating into costly problems in production. More importantly, by addressing errors before they impact end-users, testing helps maintain user satisfaction and trust in your product.
2. Ensures Consistency
They uncover inconsistencies in layout, rendering, and functionality, ensuring users have a uniform experience. They help validate adherence to design guidelines and standards, maintaining visual consistency and usability across the application.
3. Smooth Cross-browser and Cross-device Functionality
Front-end tests ensure applications work as expected across different web browsers, versions, and screen sizes. They help detect and address layout inconsistencies, JavaScript errors, and performance disparities, against regular software and browser updates, network latencies, and device capabilities.
4. Faster Development Cycles
Front-end testing accelerates the feedback loop, allowing for quicker iterations and faster development of new features. It allows testers to refactor code with confidence as any regression gets quickly detected. This fosters efficiency throughout the development process which ultimately enables faster time-to-market for your software.
5. Allows Scope for Third-party Integrations
As SaaS platforms grow increasingly popular, most applications rely on third-party integrations to enhance their services and improve user experience. As such, testing popular third-party integrations becomes paramount to user retention and the overall success of your software.
6. Addresses Localization and Internationalization concerns
Front-end testing scrutinizes date and time formats, currency symbols, and cultural conventions to deliver compatibility across regions. It ensures applications cater to diverse global audiences by verifying language support, character coding, and text alignment to guarantee seamless localization. One such instance is when a user switches between languages that read from left to right (e.g., English) to languages that read from right to left (e.g., Hebrew or Arabic)
7. Boosts Sales and Marketing
Front-end testing is the linchpin to meeting marketing goals and amplifying sales. By mitigating the risk of a negative user experience, it preserves brand reputation and fosters customer loyalty, increasing page views, conversion rates, and customer retention.
Types of Front-end Testing and Tools to Use

Given there are different elements to check on the front end, there is an array of tests that you can run. Each of these tests targets a specific component but collectively helps develop a robust application or website.
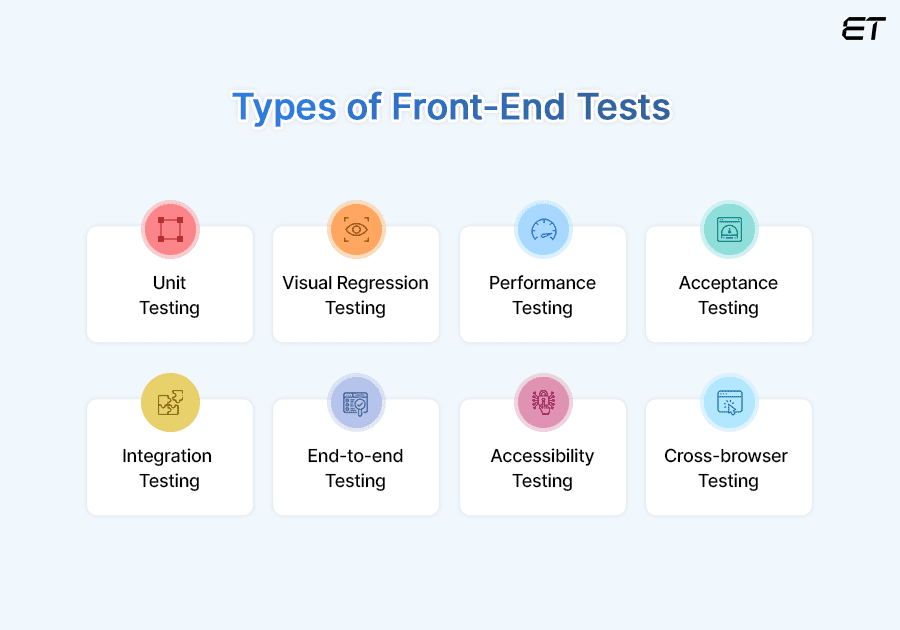
1. Unit Testing
Front-end unit testing involves analyzing individual components and functions to ensure they run independently as expected before building a complex feature. In other words, it is the smallest testable part of software.
Tim Ottinger, renowned software developer and author of Agile in a Flash and Clean Code, coined the F.I.R.S.T principle. He stated, “For unit tests to be useful and effective for your programming team you need to remember to make them FIRST.”
- Fast: Good unit tests run quickly to provide you with immediate feedback. He added, “The faster your tests run, the more often you’ll run them” which will create a robust codebase.
- Isolated: Each unit test should function independently of other tests to prevent one test’s failure from affecting the other. It should stand on its own as a complete case that records one discrete behavior.
- Repeatable: Unit tests should produce the same results each time they are run to deliver consistency and reliability.
- Self-verifying: They should run automatically to determine if it is a pass or a fail without any human intervention. He added, “When a test suite leaves some results open to human interpretation, validating them becomes a drag on the productivity of all programmers. Ambiguous tests fail to be helpful and fall into disuse.”
- Timely: Unit tests should be written on time, ideally before the code you are testing is written or immediately afterward.
In essence, by adhering to Ottinger’s F.I.R.S.T principle while front-end unit testing, we save costs as we move up the testing pyramid.
Popular tools: JUnit, NUnit, Mocha, MS Test
2. Visual Regression Testing/UI Testing
Did you know a website design can improve time on site by 84% and year-on-year online revenue by 132%?
This is what makes UI Tests indispensable. Visual regression tests ensure that changes made to the application or website’s code, do not negatively impact the visual appearance of its UI.
It includes checking if buttons work, if the text is legible, if ads do not cover visual elements, looks for hidden, overlapping, or missing elements, and other visual bugs.
It works by taking a before and after snapshot of your UI and then comparing these images pixel by pixel to locate any unintended changes. Additionally, since we can see the visual defects on the page ourselves, visual regression testing can also be done manually, although it would be highly cumbersome, slow, and prone to human error.
Popular tools: Wraith, Percy, Galen Framework
3. Performance Testing
Front-end performance testing focuses on evaluating the speed, stability, scalability, responsiveness, and interoperability of front-end components like JavaScript, HTML, and CSS to pinpoint bottlenecks and areas of optimization. It ensures your application maintains the desired quality under increased user load and responds swiftly to user requests and interactions.
Nicole Sullivan, Web UI Product Manager at Google Chrome points out that users have a lot of choices available to them in today’s digital age and hence speed is everything.
Consider the case of Netflix.
After launching in 2016, the streaming giant realized early on that a large chunk of its user base was not only signing up on mobile devices but was also using less-than-ideal network connections.
They realized that their logged-out homepage on a 3G connection took 7 seconds to load which was far too long for a simple landing page. This prompted them to refine their JavaScript which cut their Loading and Time-to-Interactive by half. Additionally, by prefetching CSS, HTML, and JavaScript, Netflix reduced their Time-to-Interactive by 30% for future navigations.
The tangible benefits of front-end performance testing hence cannot be ignored.
Popular tools: Jmeter, LoadRunner, WebLOAD
4. Acceptance Testing
Lewis Prescott, a test specialist at IBM, argues that when writing code, it is quite easy to lose sight of the user requirements during the development process. While “thinking about design patterns, writing clean functions and classes, and engineering for future scaling considerations, it’s only human to…get lost in the details.”
He explains that is where acceptance tests come in to help developers ensure that their code implementation aligns with the established acceptance criteria.
These tests are generally divided into two categories:
User Acceptance Testing (UAT)
UAT focuses on validating the software’s functionality and usability from the point of view of the end user before it goes live. As such UAT tests are usually conducted by representatives from the user community. A successful UAT test is a sign that the software is ready for deployment and can deliver value to its target audience.
Business Acceptance Testing
BAT tests are centered on aligning the software with established business standards and goals and hence are conducted by business analysts or product owners. They ensure that the software not only meets both the user’s needs but also delivers value to the business.
Popular tools: Cypress, Selenium, Appium
5. Integration Testing
Integration tests are where your code truly proves its worth. They verify how different modules of a software application’s user interface interact and collaborate. By stimulating real-user interaction, it ensures that UI elements, APIs, and data sources work seamlessly together.
For instance, a car manufacturer not only checks the individual components of a vehicle but also checks how each part— brakes, gear, steering wheel, works together. Similarly, for an e-commerce platform, integration tests check if clicking ‘purchase now’, not only updates the cart but also triggers a payment API and updates the user’s order history.
In essence, testing these integration points allows web developers to identify and address data flow inconsistencies, communication errors, and functional integration issues. Additionally, with the growing popularity of microservices, integration tests become essential to ensure external services integrate well with your software.
Popular tools: Citrus, FitNesse, Protractor
6. End-to-End (E2E) Testing
While unit testing catches issues at a granular level, end-to-end front tests mimic the actions of a real user to check if all components of the software application work together as expected from start to finish. This includes its integration with external interfaces, databases, and other systems or services it may interact with.
Renowned software developer and author, Martin Fowler, describes E2E tests as the “second line of test defense” as a failure in an E2E test indicates not just a bug in your functional code but also that there may be gaps in unit test coverage or that the unit tests themselves need to be reviewed and corrected.
However, he notes that E2E tests can introduce challenges like non-deterministic outcomes that make them less reliable and are also “expensive to write and time-consuming to run.” As such, you must cover extensive coverage through unit tests before proceeding to E2E testing.
Popular tools: Testsigma, Selenium, Appium
7. Accessibility Testing
Accessibility front-end tests verify if a website or an application is easily usable for every potential user. They aim to eliminate barriers by testing screen reader compatibility, color contrast, and keyboard navigation, and by checking font size, captions, transcripts, hyperlinks, and alternate texts for images.
Marcy Sutton, a senior front-end developer, and accessibility specialist described accessibility testing as “building websites that include people with disabilities, by both building for people with disabilities and with people with disabilities.”
She highlighted that when businesses fail to make their sites accessible, those with disabilities effectively get shut out from substantial portions of the economy. In 2022, pizza giant Dominoes was forced to settle when the court ruled in favor of a blind man who couldn’t place an order on their website and mobile app, despite using screen-reading software.
Lawsuits like these, she argued created a ‘market pressure’ that is forcing companies to grow aware. She emphasized that “there is a whole spectrum of how people use the web” and these tests which were initially thought to help a very niche audience, actually help one in every five people.
Popular tools: WAVE, Axe, Google Lighthouse
8. Cross-browser Testing
Cross-browser tests allow developers to check if their software is compatible across different browsers, devices, and OS combinations. Since different browsers have varying performance characteristics, that affect page load times and overall responsiveness, cross-browser testing allows developers to identify and optimize browser-specific bottlenecks.
Experience QA tester, Amy Reichert, noted that “many modern applications are developed using Google tools for the Chrome browser. However, due to Chrome’s automatic tracking and looser security protocols, many users refuse to use Chrome. Instead, they’ll use Firefox or Safari for their enhanced security and anti-tracking functionality.”
That is precisely why cross-browser testing become paramount to cater to diverse user preferences and concerns.
Popular tools: Lambda Test, Testsigma, Selenium

7 Best Practices in Front-end Testing
Navigating the intricacies of front-end testing can be challenging, but with the right approach, you can build a robust and user-friendly application. Here are 7 best practices that will help you sail smoothly through the testing process:
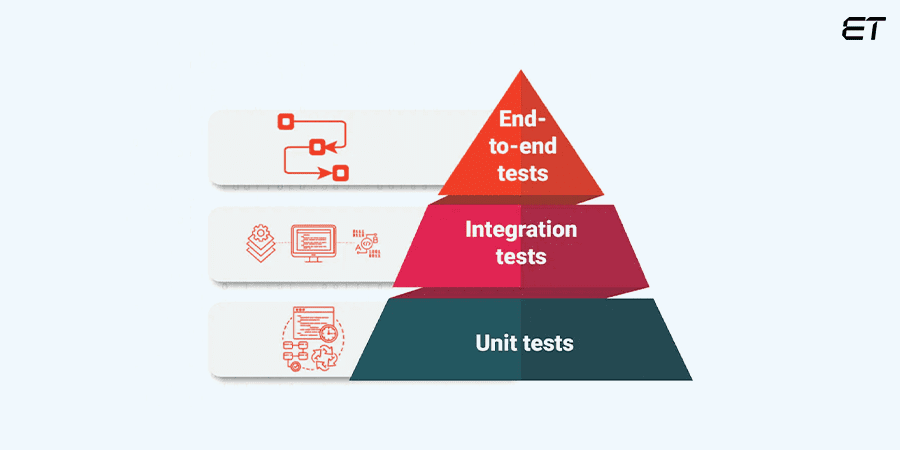
1. Use the Testing Pyramid

The testing pyramid introduced by Mike Cohn, in his book Succeeding with Agile, emphasizes a balanced distribution of tests across different levels i.e., unit tests at the base followed by integration and end-to-end tests at the top. It encourages prioritizing front-end unit testing for individual components as they are faster and easier to maintain.
Subsequently, as you move up the pyramid, fewer tests would be needed for integration, and end-to-end needs that are time-intensive, requiring greater resources.
This structured approach facilitates early bug detection and reduces testing bottlenecks, ensuring efficiency across your testing pipeline.
2. Prioritize Popular Front-end Elements
Front-end testing includes validating numerous UI and module components— from CSS, formatting, and texts to links, forms, graphics, and layout. These elements need to be prioritized to ensure efficient testing workflows.
So, start by focusing on foundational front-end elements like navigation menus, search bar, and page load times, as they are essential to user navigation. Next, test interactive components like buttons for adding items, submitting forms, or making payments as they directly impact user interaction and conversion rates.
Subsequently, pay attention to visual elements like banners, images, font style, etc. As they capture the users’ attention and convey important information or promotions.
3. Choose a Front-end Testing Tool that Allows for Most, If Not All, Steps of Testing
Choosing a comprehensive front-end testing tool that covers most, if not all, steps of the validating process is crucial to a streamlined testing workflow. For instance, tools like Cypress and Selenium allow developers and QA teams to perform unit, integration, and end-to-end testing within a single environment.
They offer capabilities for writing, running, and debugging tests, with the added benefits of mocking data, mimicking user engagement, and generating detailed test reports.
So, choose a versatile front-end testing tool that removes the need to switch between platforms or outsource your front-end needs to a reputed website development company.
4. Use a Headless Browser for Faster Execution
Using a headless browser significantly speeds up the execution of your front-end tests as it eliminates the need for a graphic user interface (GUI).
Unlike a traditional browser that renders webpages visually, a headless browser operates in the background, consuming far fewer resources and reducing overall testing time. They offer quicker feedback on code changes and can also run parallel tests which significantly improves the efficiency of your testing process.
5. Group Similar Tests Together for Easier Management
Grouping similar front-end tests streamlines and simplifies test management. So, categorize your tests based on functionality or component type. For instance, navigation, forms, and UI can be clubbed together for efficiency.
This would not only make the process more manageable but would also make it less prone to errors. Additionally, it facilitates easier debugging and maintenance as issues related to specific components can be isolated and addressed promptly.
6. Build Faster Websites as Speed is Everything!
Back in 2006, Greg Lindon, a former Amazon software engineer, experimented with page load times and realized that for every 100 milliseconds, they lost 1% in sales i.e. $107 million in revenue back then. Similarly for 400ms latency, Yahoo experienced a 5-9% drop in full page traffic while for 500ms or half a second increase in search page generation time, Google saw a 20% drop in traffic.
On the Web, speed really matters! So, avoid adding fancy widgets as they greatly impact your page loading time.
7. Too Many Cooks Spoil the Broth

Limiting the number of developers working on the codebase can significantly reduce human error as there is a decreased risk of conflicting updates which tend to introduce new bugs inadvertently. This focused approach facilitates smoother collaboration and communication leading to quicker resolutions and improved code quality.
Similarly, reducing the number of stakeholders involved in the decision-making process can minimize errors significantly as fewer individuals are engaged in reviewing designs and approving changes. This facilitates greater consensus and speeds up project timelines.
To Sum Up!
Front-end testing your web application to pixel perfection is a tedious task that seems daunting to even the most experienced developers. Irrespective of whether you’re just starting your front-end testing journey or looking to improve your skills, these seven best practices will stand you in good stead.
But remember, the best way to learn is by doing, so try these practices yourself and see how they work in different situations.
And if you’re in search of a reliable software development team to scale your conversion rates, eLuminous Technologies can be a good fit! Our team of 40+ front-end developers uses the latest front-end frameworks and provides a fully customizable experience.
So, what are you waiting for? Schedule a free consultation and get a quote today!
FAQs
1. How is front-end testing different from back-end testing?
Front-end testing focuses on the user interface and experience by checking visual elements and interactions. Back-hand testing, on the other hand, targets elements on the server side, verifying the functionality and performance of the database.
2. Should front-end testing be automated?
Yes, front-end automated testing streamlines the testing workflow by facilitating quicker feedback on code changes and reducing human errors. It offers consistency and enhances test coverage, thereby enabling faster deliveries.