Do you aspire to create front ends having many features and functionality which can win the heart of users in one go, like popular applications Amazon, PayPal, Netflix, Walmart, etc.?
Well, if it’s true, keep reading, as today, we will reveal the secrets of top front end development companies in building a robust front end with the right strategy and planning.
A front end is a part of a website or application that interacts with the user. For users to view and interact with a website, a front-end development company uses HTML, CSS, and JavaScript to create the graphical user interface.
Do you know 94% of first impressions of your web or mobile applications are based on their design? As more users embrace the digital revolution, front-end development becomes more crucial for a company’s success. Enterprises must establish a reliable and transparent online presence to attract new visitors and intact the old ones.
In the modern era, you must have a trustworthy online identity to develop a profitable business. This can be done by creating a user-friendly, distinctive, functional, and visually appealing website that will appeal to the target market.
You must pay close attention to the website’s front end if you want to achieve success. The sales of your business will suffer if your website is poorly designed because it may drive visitors away. This suggests that you must exercise caution when making decisions. An expert front end development company can help in this situation.
Are you discovering the tenets of front-end development? Let’s examine the main elements that front-end development relies on to be successful.
Our blog highlights the secrets of efficient front-end development by a skilled front end development company that provides a solid first impression and attracts stakeholders.
Uncovering the Secrets of Front-End Development Companies to Develop Successful Front End
eLuminous Technologies is a leading front end development company in India with a global client base. We have more than ten years of experience in developing world-class front ends. Over the years, we have come across about 200 clients with a range of project requirements. We have concluded here our knowledge based on what we have gained from our work, client feedback, and competitors’ analysis.
Let’s start over!
Essential Elements a Front End Development Company Consider for Maximizing Impact
A proficient front end development company takes the following factors into account to get the desired results.
-
Prototyping
A mockup of the solution you wish to develop is called a prototype. In these prototypes, you can validate your idea and confirm the overall UX strategy by demonstrating every feature you intend to include in your app.
It is up to you how you want to use a prototype; its purpose may change based on your demands and the project’s development. But when you hire front end developers, they will show you a prototype before starting work. It will be easier for you to assess how the front end of your application will look and feel. Additionally, if there are any usability problems, they can be fixed now rather than later when it may be too expensive to adjust.
A prototype aids in defining the product’s objectives and the project’s progression through each phase. The main goal of a prototype is to offer a sample application that can be used to assess and test the original concepts. Here are some reasons why a front end development company focuses on making a prototype.
Benefits of Prototyping
| Getting Clarity | A prototype is a fantastic tool for explaining and selling ideas to others. It will help businesses to understand the work of a front end web development company. |
| Discovering Edge Cases | The cost of solving edge cases decreases with time. A prototype is a useful tool for locating them. |
| Display States | There are numerous UI states, including default, error, loading, and interactivity, when developing complex applications. Using prototypes, developers may represent these phases in the user workflow. |
| Early Usability Testing | It will increase the likelihood of effective features. This is because early testing and validation of solutions will help to ensure their viability. |
-
Responsive Design
A single website can adapt to any screen size thanks to responsive design. It eliminates the need to create and manage two distinct versions of your website and makes mobile usage just as simple as it is on tablets and desktops.
Building a website that functions well on desktop, mobile, and tablet devices is known as responsive web design (RWD). The website must adapt to the size of the available screen.
The websites we create must be tested not just in a variety of browsers and devices but also in both landscape and portrait screen orientations to be developed responsively.
Benefits of Responsive Web Design
- Improved User Experience
- Better Flexibility & Scalability
- Lower Maintenance Cost
- Higher Conversion Rates
- Easier Analytics Reporting
-
Accessibility
Making your website user-friendly and feasible is known as accessibility. Although we typically associate this with people with impairments, making websites accessible also benefits other audiences, including those who use mobile devices or have slow network connections.
Some nations have laws requiring websites to be accessible, which might help you reach some sizable audiences that might not otherwise be able to utilize your services or purchase your goods.
UK companies are legally required to make their websites accessible (as part of the Disability Discrimination Act 2011).
People with impairments could have specific needs when visiting a website with a standard browser like Chrome or Firefox. For example, they might have poor vision or trouble using a mouse. So your front end must be designed in such way that these people can visit the website using a different technology, such as a screen reader.
A front end development company can use various methods to ensure that users with disabilities can use the site.
Some of them are :
- Make sure the website is legible and understandable even without style sheets.
- Add alt tags for photos and other alternative content forms for rich media.
- Ensure that the foreground and background colors contrast enough for users who can’t read the text properly.
- Making sure that forms can be utilized only with a keyboard
-
Right Technology
A web development framework serves as the basis for creating websites. It functions more like a basic code body template that may be customized to meet specific needs while building and maintaining web applications, APIs, web resources, and web services.
The front end frameworks make effective website UI UX design response and experience possible. Over the years, the front-end framework has been evolving. New concepts and technologies have simplified the task for a front-end development company. However, there isn’t a single front-end framework that can be applied to all websites and web application creation methods.
As a result, it is crucial for enterprises to choose the appropriate tech stack to suit their particular demands. Experts believe that JavaScript frameworks are best for front end development.
The top 5 factors to consider while selecting the front-end framework or technology are:
- Scalability & Flexibility
- Time to Code
- Server-side Rendering
- Future Support
- Performance & Productivity
Learn about the top front end frameworks in 2023.
-
Search Engine Optimization
The practice of improving a website’s ranking on SERP is known as search engine optimization (SEO). Because search is one of the main ways users find content online. Thus, a website’s traffic can be increased by ranking better in search engines. When you hire front end developers, ensure they follow SEO during each phase of the development cycle.
Search engines like Google follow an algorithm or set of rules for each query to decide which pages to display. To determine the rankings of their SERPs, these algorithms, which have become incredibly complicated over time, consider thousands of different ranking indicators. Search engines, however, base their evaluation of a site’s quality and where it should rank on three key metrics:
Links
Links from other websites have a big impact on how well-ranked a website is in Google and other search engines. A link can be seen as a seal of approval from other websites because website owners are hesitant to link to low-quality websites.
Content
Search engines also examine a webpage’s content to see if it is pertinent to a search query. Making content focused on the keywords users are looking for is one of the biggest aspects of SEO.
Page structure
It is the third essential SEO component. The organization of the HTML code may have an impact on how well a search engine understands a page because HTML is the language used to generate web pages.
Front End Development Best Practices to Enhance Performance
Performance, a crucial aspect of application design, is becoming increasingly significant in earning user happiness. Here are the best 7 practices a professional front-end development company follows for enhancing application performance.
1. Effective Collaboration of Developers & Designers
Designers concentrate on front-end visual elements to create the best user experience, and developers code these concepts into reality. In other words, developers create an app interface, which designers create.
Quality cooperation between the designers and developers of a front end development company is essential, given the dependency between the departments.
Workflows are frequently slowed by the gap between designers and developers, making releasing products more difficult. You may discover that your business has to fix a lot of errors before you can finalize a product and deliver it to consumers if your design and development product teams don’t work well together.
Design-to-development automation tools like Figma are used by businesses that offer front end development services to facilitate this collaborative process. Front end developers are always able to access the most recent designs in their original format with precise specifications thanks to these technologies. Additionally, create a design system that employs the same components for developers and designers as well.
2. Streamlining the Design-to-Development Process
Utilizing technologies and techniques to automate, streamline, and optimize business processes is a key component of streamlining the front end development process. As a result, there is a quicker time-to-market and more overall product development efficiency.
Automation is the most efficient strategy front-end development companies employ to streamline the development process. Automation can help free up crucial staff members so they can concentrate on more important tasks like data intake and analysis. This could quicken the time to market and accelerate product development.
Streamlining the workflow is a crucial component of the design process. This includes identifying bottlenecks and inefficiencies and implementing solutions to improve the overall workflow.
Best ways to streamline your development project
- Don’t rush the planning stage
- Create a reputable workflow
- Build a toolkit for development
3. Creation of Better Interfaces
A website’s or design’s link to its user is known as the user interface, or UI, design. Every component of the design that is necessary for users to browse the website and conduct activities is included. When a user uses a design, a user-design relationship is implied.
Front end development best practices entail creating interfaces that precisely replicate the specified designs, including their layouts, colours, fonts, and spacing. This method relies on open lines of communication between the design and front end development teams, which helps businesses avoid dealing with UIs that are impossible to construct or don’t adhere to platform standards.
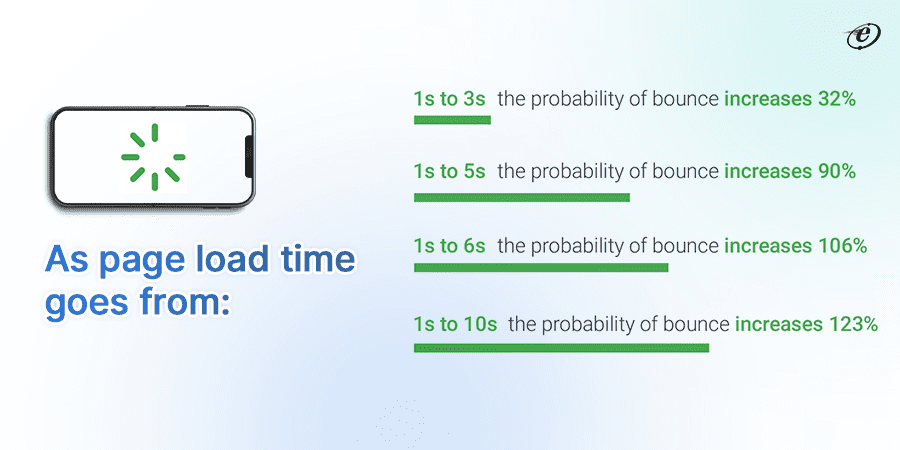
4. Reduction of Load Time
The length of time it takes for websites to render the necessary files and download them to a user’s computer is known as the “load time.” If you want to reduce your bounce rate and increase visitor engagement, your web pages must load quickly and without difficulty.
The usability of a website is greatly influenced by how quickly web pages load. Page speed is one of the 100 ranking variables that Google believes affects a website’s placement in organic search results, and it undoubtedly improves user experience.
With so many websites in your field, it’s getting harder and harder to draw visitors to your site and keep them there with impressive functionality. If your website takes a while to load, you can lose visitors to your rivals in only a few seconds.
Take a look at some of the efficient load time optimization techniques.
- Optimize Image Format & Size
- Choose a hosting option that is performance-optimized.
- Cache Web Pages
- Avert render blocking scripts
- Avoid redirects
5. Utilizing a CSS Framework
An experienced front end development company considers adding front end CSS frameworks as one of the best practices for increasing efficiency.
These frameworks include ready-to-use components that eliminate a lot of manual coding and adhere to standards for responsive web design. Utilizing these CSS frameworks has the primary benefit of making it simple to create webpages compatible with many browsers and browser versions. This lessens the possibility that errors will surface during cross-browser testing.
To expedite the construction of graphical user interfaces, a front end development services provider could choose one of the well-liked front end CSS frameworks, such as Bootstrap, Foundation, or Material Design.
6. Automating Front End with CMS
Although front end development frameworks are common tools for building unique online applications and sites, there are still numerous situations where businesses want simpler functionality.
A content management system (CMS) automates and expedites web development while streamlining the content production process.
Without specialized technical skills, users can create, manage, and alter content on a website using a CMS. The content management system handles all the essential infrastructure for you, saving you the time and effort of constructing your own system for developing web pages, storing images, and other features. This allows you to concentrate on more user-facing aspects of your website.
A typical CMS consists of two parts-
| 1 | CMA- Content Management Application | It enables authors of digital content to update their content on websites without being familiar with HTML or other web technologies. |
| 2 | CDA- Content Delivery Application | This is the procedure that takes the content you enter in the CMA, appropriately saves it, and then makes it visible to your visitors. |
Top 5 CMS Features You Need
- Workflow, reporting, and content organization
- Provide multichannel scalability
- Ability to add multilingual content
- Integration of content & commerce
- Analytics & personalization
7. Smoothness & Interactivity
As discussed earlier, applications must load quickly and be stable and simple to use. In other words, they must scroll fluidly, their buttons must function adequately when clicked, and their dynamic parts must move smoothly and respond quickly to user input. All in all, a visitor must grab everything within just a few clicks.
Ensure that when you employ modern Web standards, including interactivity and animations in a design doesn’t have to be challenging or render the website inaccessible.
Frameworks like React Native, according to front end development companies, improve interaction by dynamically reloading a page to display the various components of the interface rather than making the user reload the page.
Limiting UI updates during user interactions with your application is the best way to ensure smoothness. It results in you may make things run more smoothly. One way to reduce UI redraws caused by DOM changes is to use CSS animations rather than JavaScript.
End Note
We hope this blog will be a powerful resource for those just with front-end development. You should keep one thing in mind before that!
There isn’t a magic recipe for success. But when we examine the patterns of successful digital solutions, we may discover several parallels and tiny actions contributing to that outcome.
Over the past twenty years, front-end development has significantly advanced. It has developed to the point that delivering exceptional work that checks all the boxes now calls for professionals who are passionate about what they do.
Only a passionate and curious team of a front end development company can stay up with the industry’s ongoing change and evolution in this dynamic world of digitization.
We are happy about the accomplishments made by the front-end team at eLuminous Technologies, a reputable front end development company in India, during the past few years. Our clients highly appreciate how they’ve ridden this tide of progress and kept pushing the envelope in a never-ending quest to create better products.
Get in touch with our front end development team to discuss any more questions you may have regarding front end development and to find out more about our outstanding front end development services.
Team Leader
4+ years of experience writing Informative Articles and Blogs, Press Releases, Tech News, and White papers. She is the voice of eLuminous, updating clients about new ventures, services, and achievements while keeping them up-to-date with the latest market trends and technological advancements. She believes in conveying the “Right words to the Right Audience at the Right Time.”