Once upon a time, there was a team of passionate digital marketers. They poured their hearts and souls into crafting compelling content. The designers crafted a visually stunning interface. However, as the deadline was near, the team felt uneasy.
There were many questions. Can the existing CMS handle the project’s complexity? Would it facilitate easy updates and adapt to future changes? In came the savior — Umbraco.
This CMS had the right tools and made content management a breeze. The powerful features allowed them to implement their creative vision, from dynamic content blocks to personalized user experiences. With the Umbraco CMS, the launch was a booming success, exceeding all expectations.
Interested about this platform? Read ahead to understand more about the Umbraco CMS system.
Are you looking for dedicated .NET developers for technical assistance? Send us your requirements, and we’ll assign the best fit for your project.
A Quick Look at Umbraco
Short on time? Take a look at the table below to get an overview of the Umbraco CMS:
| Name | Umbraco |
| Founding Year | 2003 |
| Type | Open-source CMS |
| Platform | Microsoft .NET |
| Community | 250,000+ |
| Headquarters | Odense, Denmark |
What is the Umbraco CMS?
Okay, let’s dive deeper into understanding Umbraco!
Imagine you’re building a website. You could code every line yourself, which would be incredibly time-consuming and, honestly, a drag. Or, you could use a Content Management System (CMS) like Umbraco.
Think of Umbraco as a valuable toolkit for building websites and web applications. Using this platform, you can quickly assemble amazing online experiences without needing to be a coding expert.
Here’s the deal:
- Umbraco is designed with both developers and content editors in mind. It’s intuitive and easy to navigate, making it a breeze to create and manage your website
- Being open-source means it’s constantly evolving and improving, thanks to a vibrant community of developers
- Umbraco comes packed with features like content editing, media library, SEO support, and much more
In summary, this platform empowers you to build beautiful, high-performing websites without the hassle of complex coding. It’s a reliable and user-friendly platform trusted by businesses and individuals worldwide.
Why Choose Umbraco?
If you’re considering choosing the Umbraco CMS system, the decision can be beneficial on many fronts. Here are some of the main reasons.
1. Open-Source Freedom
Umbraco is open-source, meaning you don’t pay hefty licensing fees like other CMS platforms. This nature translates to significant cost savings, especially on a budget.
What’s more? You have complete control over your website. Want to add unique features or integrate with specific tools? Umbraco’s open-source nature allows extensive customization to match your business needs.
Flutter is another interesting open-source SDK. Know 10 reasons why it’s the future of custom mobile app development.
2. User-Friendliness
Umbraco boasts a user-friendly interface that’s easy to navigate, even for those without extensive technical knowledge. Content editors can easily create, edit, and publish content without writing a single line of code.
Also, a large and active community of developers and users provides ample resources, including forums, documentation, and tutorials.
3. Powerful Features
The Umbraco CMS excels as a headless platform. (Read our blog on Headless CMS to know more). This aspect implies that you can separate content management from the presentation layer. So, you can deliver content to any device or platform, giving you maximum flexibility in your front-end development.
Furthermore, Umbraco prioritizes security with regular updates and patches to address vulnerabilities. This ensures your website and data are well-protected from cyber threats.
Whether you’re running a small blog or a high-traffic e-commerce store, the Umbraco CMS system can scale to meet your growing needs. It’s designed for performance and delivers fast loading times for an optimal user experience.
4. SEO-Friendly
Umbraco provides essential tools to optimize your website for search engines, including features for managing meta descriptions, URLs, and sitemaps.
In addition, Umbraco’s architecture encourages clean code practices, which can positively impact your website’s search engine rankings.
5. Integration Capabilities
Umbraco excels at integration. This flexibility allows you to streamline workflows by linking your website with e-commerce platforms, marketing automation systems, CRM software, and more. For example, you can integrate with Shopify to manage your online store directly within Umbraco, or connect with HubSpot to automate email campaigns and track customer interactions.
Overall, these capabilities empower you to create a truly connected digital ecosystem that works seamlessly across all your business processes.
How to Setup the Umbraco CMS for Your Website?
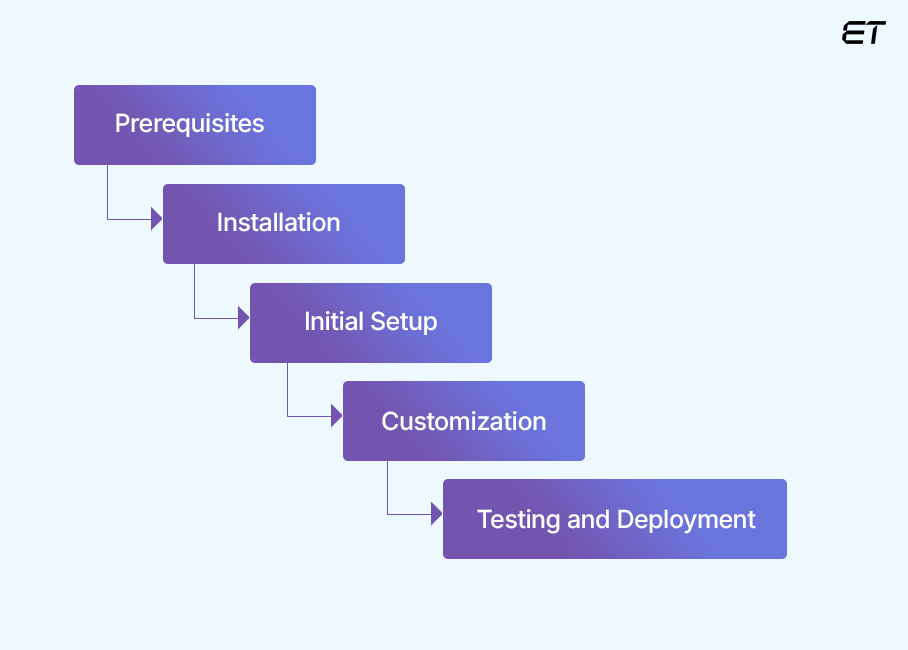
Let’s break down the process of setting up Umbraco CMS into a simple, step-by-step guide.

Let’s go a bit deeper into each step in the Umbraco development process.
1. Prerequisites
Setting up Umbraco starts with making sure you have the right ingredients. You’ll need a web server like IIS or Apache to host your website. Next, you need a database like SQL Server or MySQL to store all your website’s information. Finally, you’ll need the .NET Framework.
Having these prerequisites in place ensures a smooth and successful Umbraco CMS installation. This way, you’ll be more efficient and less likely to run into any unexpected problems.
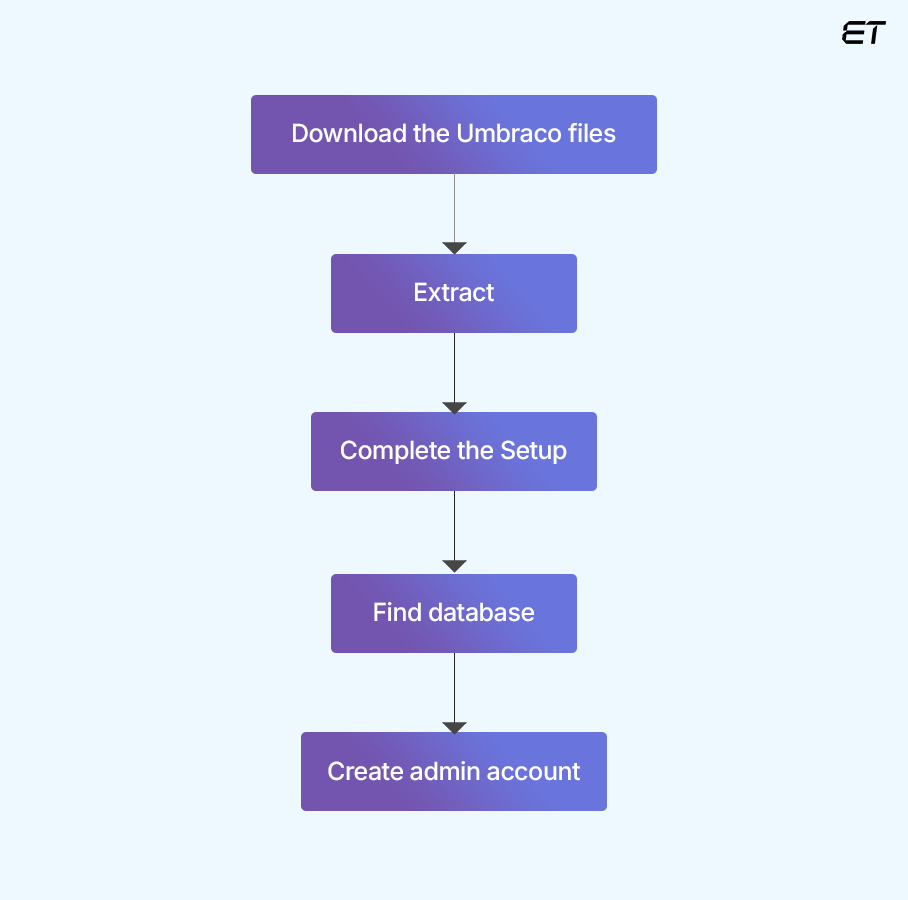
2. Installation
In this stage, you download the Umbraco files from their website, extract them to your web server, and run the installer. Follow the instructions and complete the setup step-by-step. You’ll need to tell Umbraco where to find your database and create a special account to access the back end of your website.
Finally, you’ll create an administrator account to manage your website. Now you’re ready to start building!
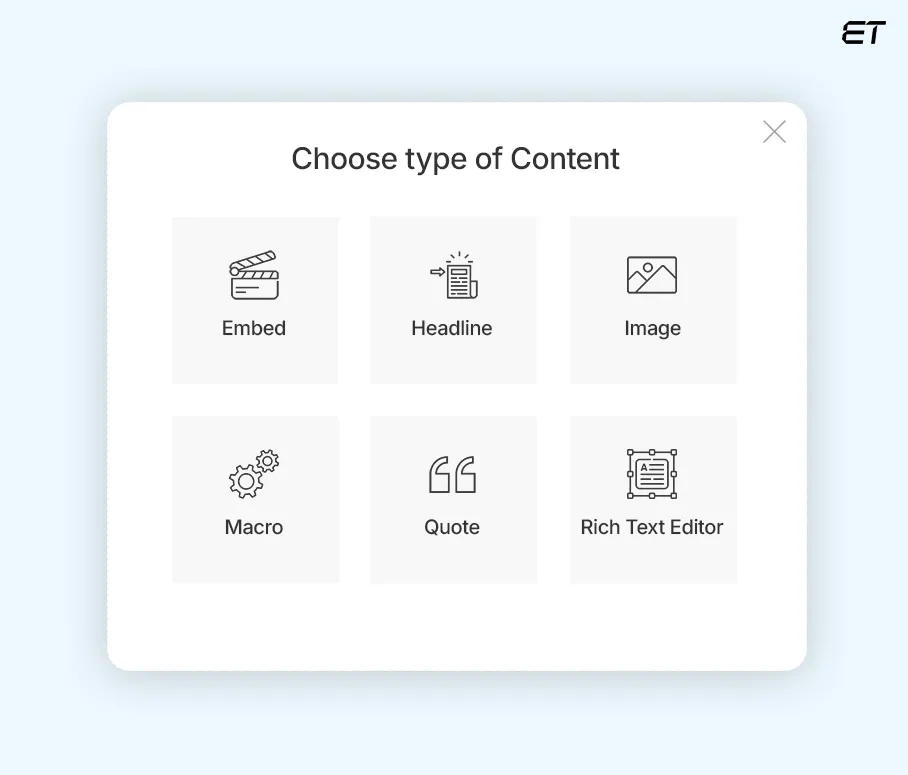
3. Initial Setup
In this stage, you need to decide how you want to organize your space. In Umbraco, this means defining ‘content types.’ These components are like blueprints for different kinds of pages on your website.
For example, you’ll create a ‘blog post’ content type with fields for the title, author, and content. You’ll also create ‘templates,’ which are like room layouts. Templates determine how your content will look on the page.
Finally, it’s time to start adding your content! This is where you fill in the blanks. You’ll use the Umbraco back-end to create pages and add text, images, and videos. It’s a bit like playing with digital building blocks, and it’s intuitive.
4. Customization
The customization phase is like adding your personal touch to your website. In Umbraco, you can customize the platform to suit your needs.
Umbraco has a vast library of ‘packages.’ These packages can add extra features, like form builders, social media integration, and even e-commerce functionality. You can dive deeper and write your own code for more advanced customizations. Note that writing your code requires more skill, but it allows you to create something unique and tailored to your specific requirements.
5. Testing and Deployment
In the final step, you want to ensure everything is perfect before your online visitors arrive. In Umbraco, this is the ‘testing and deployment’ phase.
First, you’ll thoroughly test your website in a safe environment. You’ll check for bugs, broken links, or other issues that need fixing. Once you’re confident everything is running smoothly, it’s time for the big reveal! You’ll deploy your website to your live server, making it accessible worldwide.
Voila! You’ve successfully launched your Umbraco website!
Want professional QA and testing experts? Explore our dedicated services for more info.
How to Optimize My Umbraco Website?
Optimizing your Umbraco website ensures it runs smoothly, loads quickly, and looks its best for visitors. So, focus on the following pointers (we call it the three ‘S’):
- Speed: Optimize your images, minimize CSS and JavaScript files, and utilize caching to speed things up
- SEO: Use clear and concise page titles and descriptions, optimize your images with relevant keywords, and build high-quality backlinks
- Security: Keep your Umbraco installation and all your packages updated to the latest versions. This practice helps patch any security vulnerabilities and protects your website from harm.
By following these tips, you can ensure your Umbraco website is beautiful, functional, fast, secure, and easily accessible to your visitors.
To Wrap Up
So, there you have it – a deep dive into the world of Umbraco! From its open-source roots and user-friendly interface to its powerful features and seamless integration capabilities, Umbraco CMS offers a compelling solution for businesses of all sizes. By following our guide, you can set up and optimize your own website, creating a dynamic online presence that engages your audience and drives actual results.
Are you ready to embark on your Umbraco CMS system journey? Start exploring the possibilities and discover how this versatile platform can help you achieve your digital goals. For more assistance, our dedicated .NET developers are ready for your service.
CMS or full-stack development, we have the right resources for your needs. Fill out the short confidential form, and let’s connect!
Frequently Asked Questions
1. Which one should I choose for Umbraco vs WordPress?
Choosing between Umbraco and WordPress depends on your specific needs.
Umbraco shines in customization and flexibility, offering developers greater control over the website’s architecture and functionality. On the other hand, WordPress is popular, boasting a massive community and a vast ecosystem of plugins and themes, making it user-friendly and easily accessible.
So, if you prioritize ease of use and a vast library of pre-built solutions, WordPress might be a better fit. But if you want a highly customized and scalable solution with a strong focus on developer control, Umbraco can be the ideal choice.
2. What can’t Umbraco do?
While Umbraco is a powerful CMS, it’s not a perfect fit for every situation. For instance, if you require a vast library of pre-built templates and plugins readily available out-of-the-box, WordPress might offer a more immediate solution. Furthermore, if your team lacks strong .NET development expertise, you might encounter challenges with advanced customizations or troubleshooting.
3. What are some Umbraco CMS website examples?
The Umbraco success stories present a great insight into this platform’s examples. You can refer to the official page to explore these testimonials and their impact. Understanding that the Umbraco CMS system powers websites for renowned brands, government organizations, and non-profits is essential.
4. What sets Umbraco cloud apart from other options?
Umbraco Cloud is a hosted solution that simplifies website setup and maintenance. It provides a managed environment with features like automatic updates, built-in security, and scalable infrastructure. Thus, you can focus on creating amazing content and growing your business without worrying about server maintenance, security patches, and other technical complexities.

Project Delivery Head
Nitin has over 20 years of IT experience and 3+ years of experience in on-site work in Arizona, USA. In all these years, he has held the positions of delivery manager, module lead, and senior consultant. Expert in advocating product life cycle phases while using self-motivational skills and problem-solving abilities. He works on the principle of “Always Deliver More than Expected.”