After going through the detailed understanding of MongoDB, Node.JS & Express.JS, let us have a look at the section which is taken care by front end developer i.eAngularJS. No wonder AngularJS is creating a buzz in the software development industry. Of course, you need to use it smartly & appropriately like other technology frameworks to make most out of it.
Angular JS is a client side JavaScript superheroic MVC framework to develop a dynamic web application. It is entirely HTML and JavaScript based, so there is no need to learn another syntax or language. The structural framework lets you use HTML as your template language and extend HTML’s syntax to express your application’s components clearly and succinctly.
Angular JS is working with data directly in the front end. It enables to move some or all of this processing and logic out to the browser, sometimes leaving the server just passing data from the database. Data binding and dependency injection functionality of Angular JS eliminate much of the code you would otherwise have to write.
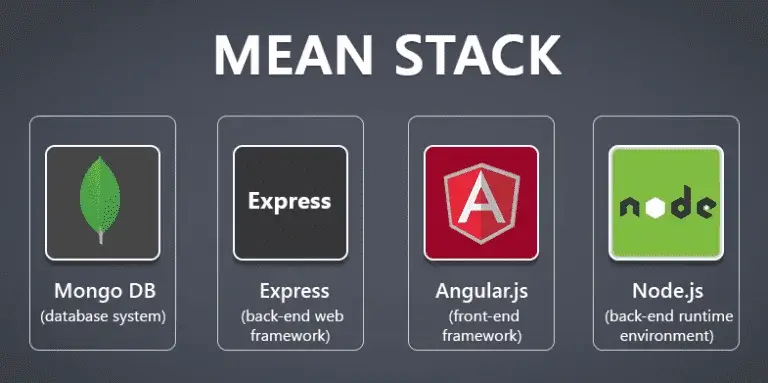
Angular JS also used in MEAN stack as a Front-end framework. MEAN stack is more modern stack that’s challenging the LAMP (Linux, Apache, MySql, and PHP) stack. MEAN stack is completely JavaScript-powered. What makes AngularJS as a supreme choice of the framework in MEAN Stack? Here are the technical reasons:
Data Binding:
Data binding is a very useful and powerful feature used in software development technologies. It acts as a bridge between the view and business logic of the application. There are two types of data binding:
One-Way Data Binding
The one-way data binding is an approach where we take the value from the data model and placed it into an HTML element. There is no way to update model from view. It is used in classical template systems. These systems bind data in only one direction.
Two-Way Data Binding
When we update the data in the model, the view will also reflect the changes, and when we are going to update the data in the view, the model will also get updated. This is an immediate and automatic process which makes sure that both the element model and view will update at all time.
Angular JS follows a Two-Way data binding model.
Angular JS Directives:
Angular JS directives are extended HTML attributes with the prefix ng- . The ng-app directive initializes an Angular JS application. The ng-model directive binds the value of HTML controls (input, select, and textarea) to application data. Angular JS directives are extended HTML attributes with the prefix ng-.
Following are some basic angular JS directives.
The ng-app directive initializes an Angular JS application.
The ng-init directive initializes application data.
The ng-model directive binds the value of HTML controls (input, select, and textarea) to application data.
The ng-bind directives bind the content of an HTML element to application data.
The ng-controller defines the controller object for an application.
jQuery vs Angular JS
jQuery is generally added to a page to provide interactivity, after the HTML has been sent to the browser and the Document Object Model (DOM) has completely loaded.
Angular JS comes in a step earlier and helps put together the HTML based on the data provided.
jQuery is a library which has a collection of features that you can use as you wish. Angular JS is known as an opinionated framework. This means that it forces its opinion on you as to how it needs to be used.
Angular JS helps put the HTML together based on the data provided, but it does more than this. It also immediately updates the HTML if the data changes, and can also update the data if the HTML changes. This is known as two-way data binding.
Using Angular JS to load new pages
Something that Angular JS has been specifically designed for is single-page application (SPA) functionality. In real terms, a SPA runs everything inside the browser and never does a full page reload. What this means is that all application logic, data processing, user flow, and template delivery can be managed in the browser.
The best example of SPA is Gmail.
Advantages of Angular JS:
- Open source JavaScript MVC framework.
- Supported by Google
- No need to learn another scripting language. It’s just pure JavaScript and HTML.
- Supports separation of concerns by using MVC design pattern.
- Built-in attributes (directives) makes HTML dynamic.
- Easy to extend and customize.
- Supports Single Page Application.
- Uses Dependency Injection.
- Easy to Unit test.
Conclusion
Angular JS has emerged as one of the powerful web application tools developed by Google that has boosted web design and development solutions. With Angular JS’s Single Page Application, it delivers excellent user experiences. Angular JS’s flexibility, dynamism, SPA makes it unique and standard from other web development tools. As a front end developer, I would recommend you to use it for your application & get the effective output.

Ajay, a BE in Computer graduate, brings 10 years of diverse experience in PHP development, Conversion Rate Optimization (CRO), and Shopify solutions. He specializes in crafting efficient and impactful digital solutions because he is known for his analytical approach and technical proficiency. Ajay’s leadership style fosters collaboration and innovation, driving teams to exceed client expectations while achieving business goals.