According to Statista, the number of smartphone subscriptions globally surpassed 6 billion, and it is expected to grow further by many millions in the coming few years. Without a second thought, we can say that developing an app for your business will take it to its desired height.
This blog is for you if you also want to increase your business reach by developing a user-friendly app with the help of a professional React Native development company. Here you will get the answer to your question- how to wrap React website in a Native app.
The affordable smartphones and easy availability of the internet have changed the world. Now your potential customers don’t need a desktop computer to browse your online shop.
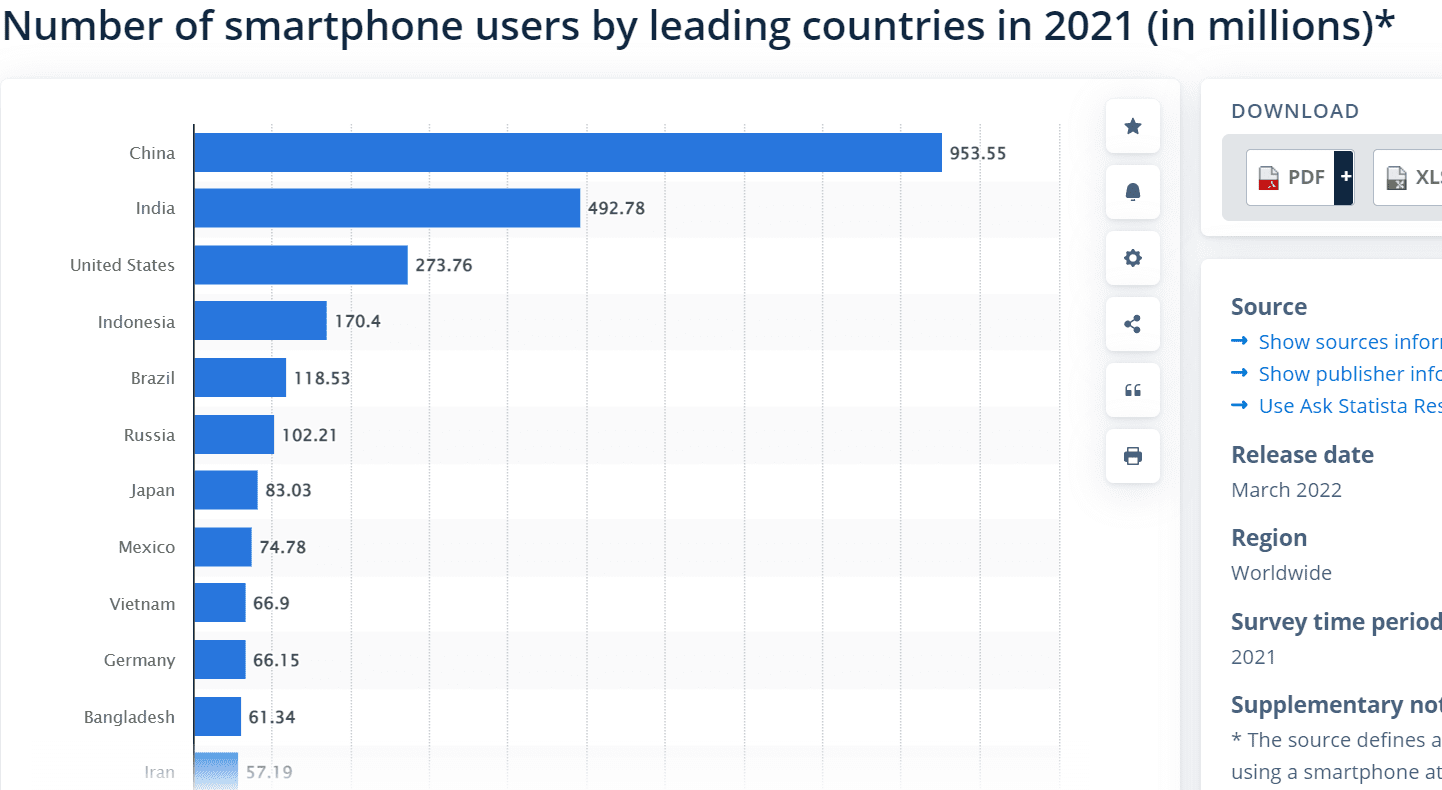
Look at the number of smartphone users worldwide in the image below.
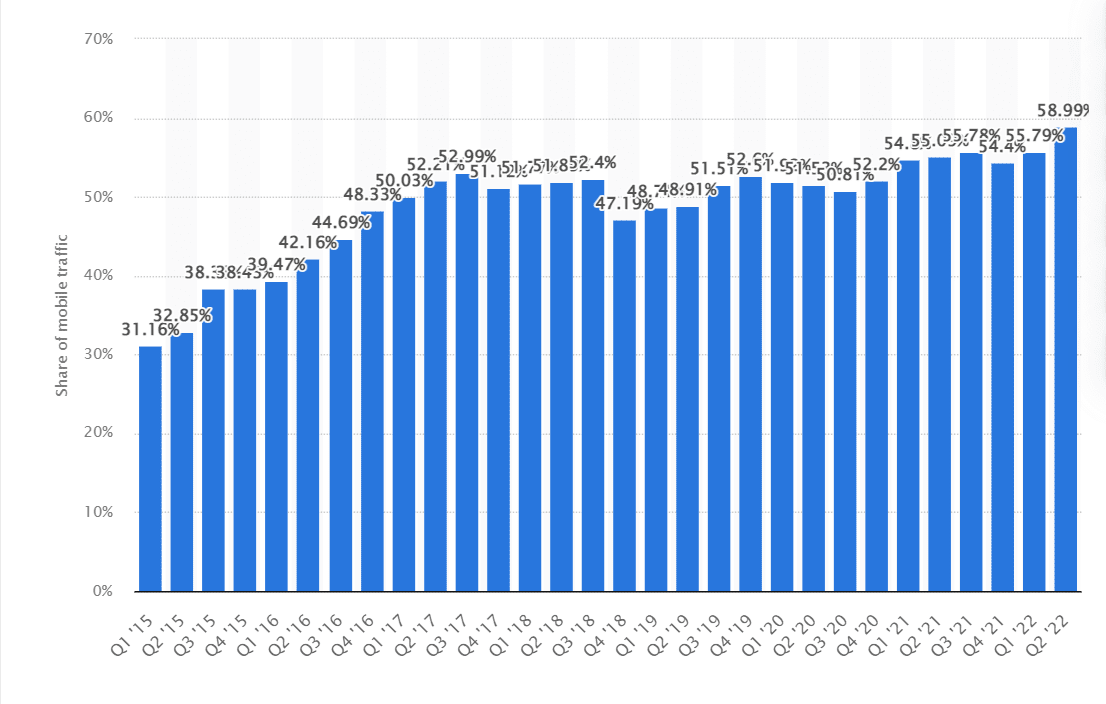
As per research, in 2022, mobile devices accounted for approximately half of the web traffic globally. There has been a significant increase in web traffic from mobile devices over the years. Check out the below graph.
Many businesses understand that their potential customers are available on mobile. Hence, they moved to mobile-friendly or responsive website design. No doubt, these responsive websites improve user interfaces. But they are away from functionalities such as push notification, GPS, camera, offline access, etc., which can be possible in mobile apps.
If you want to create a user-friendly mobile experience for your customers, hire React Native developers who can convert your current website into iOS or Android apps. The top front end development services can help you in this journey. Also, our blog- how to convert React website into a native app, will prove a helping hand.
But before moving on to discuss how to convert React website into a native app, let’s understand the benefits of converting your website into a mobile app.
Benefits of wrapping React website in a native app
Mobile apps bring lots of benefits to your business, from increasing its branding to enhancing trust among customers. Let’s cover some of the top benefits of converting React website in a native app.
-
More Accessibility
Mobile apps increase accessibility by reducing the barriers between your online shop and customers. How? Let us explain it to you. Once the potential user installs an app, your product and services are just one click away from him. Users don’t need to remember the website address and open it in a separate browser application. It is much easier to engage the user with an application. This application stays with the user till they want it and keeps reminding them to shop again by giving some personalized discount messages
-
Improved SEO (Search Engine Optimization)
According to the latest research, smartphone users spend almost 83% of their time in apps. It is due to the easy accessibility of applications on the home screen of users’ phones.
As users search for each product through mobile only, Google (search engine) also privileges those websites with mobile apps. Because Google displays results in SERP that are best suited for that interface. Hence Mobile apps are search engine friendly. You can rank your website on the search engine Google by having an app.
-
Increased Customer Engagement
You can encourage customers to shop again through mobile apps by giving rewards or personalized discounts. Understand the scenario where a customer gets a message of an ongoing discount and a link with it to grab that discount. This link will divert the users to the app. Mobile apps are more user-friendly than websites, so customers complete the purchase cycle quickly and effectively. Thus, mobile apps are best for enhancing old customer engagement and encouraging new ones.
-
Push Notifications
The ability to send push notifications is one of the crucial benefits of mobile apps. Using it you can easily notify customers about personal offers, new posts, and more without the need for opening or clicking on your app. The alerts appear on the locked or home screen of users if push notifications are enabled. Hence users can see the message as they check their phones.
-
Increase Branding
Today, people spend more time on mobile devices than on television or desktop. Social media marketing is the biggest weapon to brand your product and services. You can run ads on social media platforms like Facebook and Instagram and drop the link to install your mobile apps. Once the app is installed, you can target customers through push notifications and messages and motivate them to purchase the product and services.
-
Offline Mode
The best part of mobile apps is that they can also work offline. While websites always need a proper internet connection. Moreover, you can easily integrate offline features into the app. For example, users can use Google Docs without an internet connection. Once the user is back online, the changes saved on the device are moved to the cloud.
Do these amazing benefits of mobile apps inspire you?
Let’s move on to discuss how to wrap React website in a native app.
How to wrap React website in a Native app?
We have divided the whole procedure into simple steps. It will be easier for you to understand. Without further delay let’s dive deeper into them
-
STEP 1: Installation of Node JS
Node JS is a cross-platform and open-source JavaScript runtime environment. It is used for server-side rendering. Moreover, Node JS is mainly deployed for event-driven non–blocking servers, for example, back-end API services. This technology is built on Google Chrome’s V 8 JavaScript engine. Hence app development and maintenance are easier.
Go to the official website of Node JS to download and install Node JS packages, including both npm and node.
-
STEP 2: Installation of Expo
Let’s understand first what Expo is. It is a universal React applications platform consisting of a set of tools and services. These services are centered around React Native and native platforms and help developers to create, deploy, and iterate quickly on Android and iOS from the same TypeScript/JavaScript codebase.
Once the Node JS is installed, run the below-given command to install Expo CLI
npm install –global expo-cli
Now create a new Expo project by running
expo init my-project
Now to test the application in development, run Expo starts in the Android emulator or iOS simulator. You can also test it on your device by installing the Expo client.
-
STEP 3: Initializing App
Open your terminal and write
expo init.
It will then generate a simple one-screen app using React Native.
After your app is created, navigate to your app folder using
cd your-app-name
Now execute the Expo start command
expo start
* Expo CLI starts Metro Bundler when you run expo start (or npm start). Metro Bundler is an HTTP server that compiles the JavaScript code of your mobile application with the help of Babel and serves it to the Expo app. Moreover, it pops up Expo Dev Tools, a graphical interface for Expo CLI.
On your phone, download and install the Expo Go app. After installing on the “Projects” tab of the Expo Go app press “Scan QR Code” and then scan the QR code you see in the terminal or Expo Dev Tools.
-
STEP 4: Converting Website to App
Open your terminal and install React Native webview.
For that run this command
expo install react-native-webview
Once it is installed open the folder of the app in any code editor like VS code and app.js paste the given code and save it.
import * as React from “react”;
import { WebView } from “react-native-webview”;
export default class App extends React.Component {
render() {
return (
<WebView
source={{ uri: {your-website-link} }}
style={{ marginTop: 20 }}
/>
);
}
}
If the website overlaps the top bar of the phone no need to worry. Because luckily, React Native has a predefined component for IOS devices to display content in the safe area, in Android, we should do it manually.
import { Platform, SafeAreaView } from “react-native”;
import Constants from “expo-constants”;
export default function App(props) {
return <SafeAreaView
style={{
flex: 1,
backgroundColor: “#FFFFFF”,
}}
>
<View
style={{
height: Platform.OS === “android” ?Constants.statusBarHeight : 0,
backgroundColor: “#FFFFFF”,
}}
></View>
<WebView source={{ uri: “https://expo.io/” }} />
</SafeAreaView>
}
Now let’s understand handling back state event and put some light on connectivity and loader.
Handling Back State Event
When we press the return button on an Android device, React Native will not change the state of your website. Hence you have to add some logic to link the back event with the back state on your website.
import {useEffect, useState, useRef} from “react”;
import { Platform, BackHandler, SafeAreaView, View } from “react-native”;
import { WebView } from “react-native-webview”;
import Constants from “expo-constants”;
export default function App(props) {
const WEBVIEW = useRef()
const [backButtonEnabled, setBackButtonEnabled] = useState(false)
// Webview navigation state change listener
function onNavigationStateChange(navState) {
setBackButtonEnabled(navState.canGoBack)
};
useEffect(() => {
// Handle back event
function backHandler() {
if (backButtonEnabled) {
WEBVIEW.current.goBack();
return true;
}
};
// Subscribe to back state vent
BackHandler.addEventListener(“hardwareBackPress”, backHandler);
// Unsubscribe
return () => BackHandler.removeEventListener(“hardwareBackPress”, backHandler);
}, [backButtonEnabled])
return <SafeAreaView
style={{
flex: 1,
backgroundColor: “#FFFFFF”,
}}
>
<View
style={{
height: Platform.OS === “android” ? Constants.statusBarHeight : 0,
backgroundColor: “#FFFFFF”,
}}
></View>
<WebView
ref={WEBVIEW}
onNavigationStateChange={onNavigationStateChange}
source={{ uri: “https://www.chafikgharbi.com/” }}
/>
</SafeAreaView>
Connectivity & Loader
Now let’s see how to check the connectivity and add a splash screen before the website loads.
Install netinfo package:
npm install –save @react-native-community/netinfo
Create a listener with react useEffect hook, if there is no internet this will show “no connection” alert, you can ignore this part if your website is PWA (supports offline)
const [isConnected, setConnected] = useState(true)
useEffect(() => {
// Subscribe for net state
const netInfroSubscribe = NetInfo.addEventListener((state) => {
setConnected(state.isConnected)
if (!state.isConnected) {
alert(“No connection”);
}
});
// Clean up
return netInfroSubscribe
}, [])
You can check if your website is loaded using the onLoad property in webview.
const [loading, setLoading] = useState(true)
// Webview content loaded
function webViewLoaded() {
setLoading(false)
};
<WebView onLoad={webViewLoaded}/>
And here is the final code:
import React, { useEffect, useState, useRef } from “react”;
import {
Platform,
BackHandler,
Dimensions,
SafeAreaView,
View,
Image,
} from “react-native”;
import { WebView } from “react-native-webview”;
import Constants from “expo-constants”;
import NetInfo from “@react-native-community/netinfo”;
const BACKGROUND_COLOR = “#FFFFFF”;
const DEVICE_WIDTH = Dimensions.get(“window”).width;
const DEVICE_HEIGHT = Dimensions.get(“window”).height;
const ANDROID_BAR_HEIGHT = Platform.OS === “android” ? Constants.statusBarHeight : 0;
export default function App(props) {
const WEBVIEW = useRef()
const [loading, setLoading] = useState(true)
const [backButtonEnabled, setBackButtonEnabled] = useState(false)
const [isConnected, setConnected] = useState(true)
// Webview content loaded
function webViewLoaded() {
setLoading(false)
};
// Webview navigation state change
function onNavigationStateChange(navState) {
setBackButtonEnabled(navState.canGoBack)
};
useEffect(() => {
// Handle back event
function backHandler() {
if (backButtonEnabled) {
WEBVIEW.current.goBack();
return true;
}
};
// Subscribe to back state vent
BackHandler.addEventListener(“hardwareBackPress”, backHandler);
// Unsubscribe
return () => BackHandler.removeEventListener(“hardwareBackPress”, backHandler);
}, [backButtonEnabled])
useEffect(() => {
// Subscribe for net state
const netInfroSubscribe = NetInfo.addEventListener((state) => {
setConnected(state.isConnected)
if (!state.isConnected) {
alert(“No connection”);
}
});
// Clean up
return netInfroSubscribe
}, [])
return (
<SafeAreaView
style={{
flex: 1,
backgroundColor: BACKGROUND_COLOR,
}}
>
<View
style={{
height: ANDROID_BAR_HEIGHT,
backgroundColor: BACKGROUND_COLOR,
}}
></View>
{(loading || !isConnected) && (
<View
style={{
backgroundColor: BACKGROUND_COLOR,
position: “absolute”,
top: 0,
left: 0,
zIndex: 10,
width: DEVICE_WIDTH,
height: DEVICE_HEIGHT + ANDROID_BAR_HEIGHT,
flex: 1,
alignItems: “center”,
justifyContent: “center”,
}}
>
<Image source={require(“./assets/icon.png”)}></Image>
</View>
)}
{isConnected && (
<WebView
onLoad={webViewLoaded}
ref={WEBVIEW}
useWebKit={true}
onNavigationStateChange={onNavigationStateChange}
source={{ uri: “https://expo.io/” }}
/>
)}
</SafeAreaView>
);
}
-
STEP 5: Developing Android & iOS App
You have to write the below command in your terminal to create an Android & iOS app.
Android : expo build:android
iOS : expo build:ios
You can see the app in your expo dashboard at expo.io
Final Words
We hope this guide will prove helpful to you. Now you are able to answer the question-how to wrap React website in a native app. If you are still left with any doubt, feel free to connect with our React Native developers, who have 5+ years of experience in developing web and mobile applications of all scales.
FAQs:
1. How do we wrap text in React?
In React, you can wrap text by setting the CSS style white-space property of the text container to wrap. This function allows text to break into new lines when it reaches the container’s width.
2. What is the meaning of ‘wrap’ in HTML?
In HTML, the ‘wrap’ function has two primary meanings. First, the function controls how line breaks are handled when submitting a form. Generally, ‘wrap’ refers to structuring content within another HTML element, like a <div>, for layout purposes.
3. Which famous websites are built using React?
Popular websites like Airbnb, UberEats, The New York Times, and WhatsApp Web are some examples of platforms built using React. You can hire dedicated React developers to create similar or better sites that reflect your brand’s voice.
4. What is the process of wrapping a React website in a native mobile app?
The process typically involves using a tool or framework, such as React Native or Capacitor, to embed the React website within a native shell. This involves creating a new mobile app project and integrating the React website code.
5. Which tools or frameworks can wrap a React website into a mobile app?
Standard tools and frameworks for wrapping a React website in a native app include React Native, Capacitor, and WebView-based solutions.
6. Are there any limitations or drawbacks to wrapping a React website in a customized native app?
Some limitations include potential performance differences compared to fully native apps, limitations in accessing native device features, and challenges with maintaining a consistent user experience across different platforms.
Excellence-driven professional with 15+ years of experience in increasing productivity, and revenue, while effectively managing products of all sizes. He has worked for international clients in the US, UK, and Singapore and local companies in various domains. With excellent attention to detail and a methodical approach to execution, he is an expert in bringing projects to a successful stage. He follows James Humes’s famous saying- “The art of communication is the language of leadership.”