Overview : Choosing the correct framework in today’s quickly changing web development environment to build scalable, maintainable, and efficient systems is daunting. Many frameworks and tools for modern web development claim to make the developer’s life easier. Blazor and React stand out among them due to their distinctive features and increasing popularity. However, what is the comparison between them? This blog examines Blazor vs. React, which is a deal techstack for your upcoming projects.
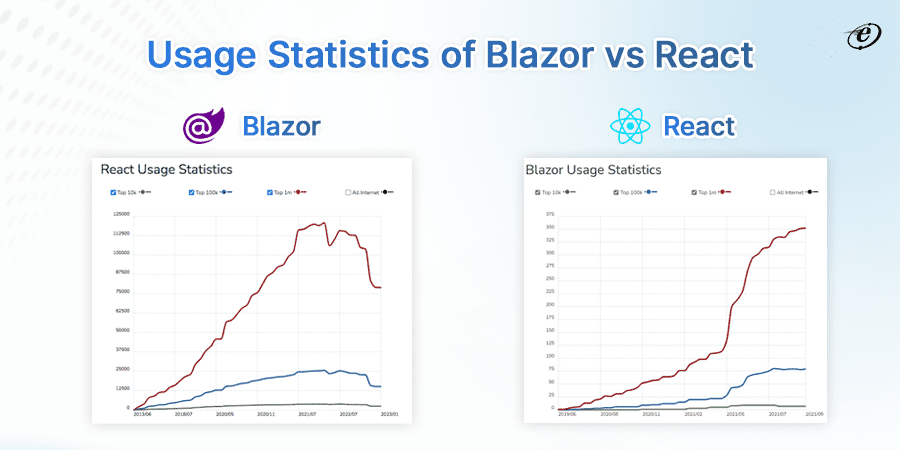
React and Blazor are both technologies used for creating user interfaces and are classified as “Web App Builders.” Check out their usage statistics in the graph below (Source: Trends.builtwith.com)
Blazor offers a compelling choice for web development by enabling interactive and dynamic web application development using C# and .NET. Code sharing between client and server provides seamless integration and a familiar development environment for .NET developers.
On the other hand, top rated Clutch dedicated developers choose React for its efficient and flexible JavaScript library, which allows developers to build highly responsive user interfaces. Its component-based architecture, extensive ecosystem, and strong community support make it ideal for creating scalable and interactive web applications.
Most developers struggle to decide between Blazor vs React when developing a single-page application since each of these well-known front-end technologies for web development has specific characteristics and capabilities of its own.
Choosing one out of Blazor vs React can confuse developers due to differing ecosystems, skill sets, and project requirements. Blazor offers seamless integration with C# and .NET, while React provides a robust JavaScript library, creating a dilemma based on familiarity, technology stack, and specific project needs.
You need not look anywhere; we are covering everything related to Blazor vs React!
This article will help you comprehend the features and functionality of Blazor vs React. We have also covered the pros, cons, and best use cases to help you take an unbiased final call!
Let’s dive into the basics!
Overview of Blazor Technology
| Year of Launch | 2018 |
| Developed by | Steve Sanderson, a Microsoft engineer |
Blazor is a Microsoft framework that allows developers to build interactive and client-side web applications using C# and .NET instead of traditional JavaScript. Blazor is derived from the names of two .NET HTML view generation engines: Browser and Razor.
This framework is quick, dependable, and robust, making the process of developing client-side web apps easier for developers. When you hire Blazor developers, they can design interactive user interfaces (UIs) using C#, share server-side and client-side app functionality in .NET, and invoke JavaScript from C#. Developers can use the development platform of their choice to create client web apps by utilizing Blazor.
Blazor provides component-based architecture, like React or Angular, for building reusable and modular UI elements. It leverages the power of the .NET ecosystem, allowing developers to use familiar tools and languages.
Want to learn in-depth about .NET 8?
Top 5 Websites Built Using Blazor
- Emergency.wwu.edu
- Prepaidcards.quiktrip.com
- Wisconsinhistory.org
- App.formovietickets.com
- admin-dev.wuxiaworld.com
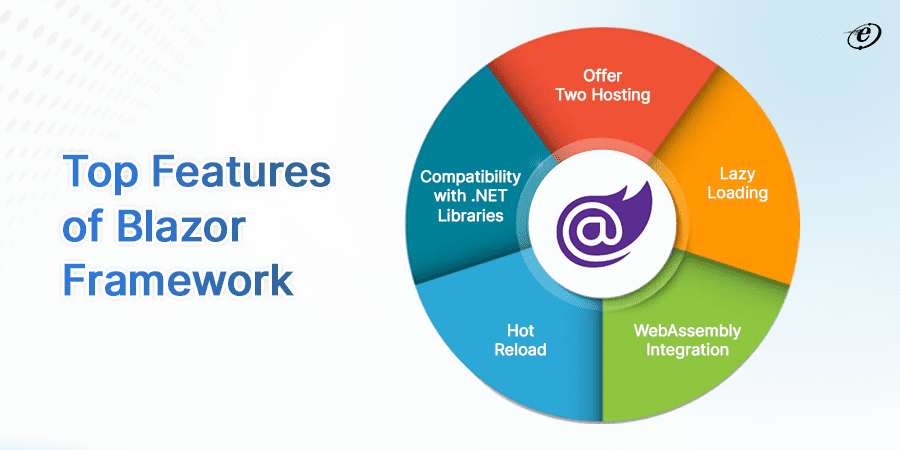
Dynamic Features of Blazor
Blazor offers a set of powerful features that distinguish it in the realm of web development. Here are the key features of Blazor:
-
Offer Two Hosting
Blazor provides two types of hosting: server-side Blazor and Blazor WebAssembly hosting. With the aid of Razor components, developers can effortlessly host their applications, execute code, and enable dynamic behavior. Since the former let’s you run .NET apps directly in the browser, WebAssembly does not require a server connection, and most static websites prefer this.
-
Lazy Loading
It’s quite similar to virtualization, where Lazy loading is used to increase the performance of your web application by showing on screen, which is on-demand. It reduces load time and does not show any other content until the user demands it.
-
WebAssembly Integration
Blazor uses WebAssembly to facilitate the execution of C# code within a browser. Thanks to this innovation, dedicated Blazor developers can now create reliable and efficient web apps with a language that was previously only used for server-side development.
-
Hot Reload
One of the key elements of the web app development process is hot reload, which enables the program’s modifications to be displayed instantly with .NET 6 to spot errors and make quick improvements. Without a doubt, this feature boosts productivity and expedites development.
-
Compatibility with .NET Libraries
Developers can utilize their knowledge of the .NET ecosystem, as Blazor is fully compatible with existing .NET libraries and can seamlessly integrate with backend services built using ASP.NET.
Discover the top 10 .NET development tools for your software development.
-
Dependency Injection
Blazor supports dependency injection, a fundamental design pattern that enhances code testability and maintainability. This feature enables web developers to inject services into components, promoting a modular and extensible application structure.
Overview of React Technology
| Year of Launch | 2013 |
| Developed by | Jordan Walke, a software engineer at Facebook |
React is a JavaScript library developed and maintained by Facebook for building user interfaces. It is also known as ReactJS or React.JS. It is one of the most used front-end technologies. React is widely used in web development for its declarative syntax, efficient state management, and seamless integration with other libraries and frameworks.
It is frequently employed in web and mobile app development to manage the view layer. Additionally, it uses Webpack, which manages CSS file prefixes and automatically builds React, JSX, and ES6 code.
Hire React developers to create interactive and dynamic web applications by efficiently updating and rendering components based on changes in data.
Top Companies Using React
Features of React
React has several key features that contribute to its popularity in custom web development. Let’s cover some major ones:
-
Virtual Dom
React introduces a Virtual DOM, a lightweight copy of the actual DOM. The virtual DOM renders the complete user interface (UI) again whenever the application is updated or modified, updating the modified components. As a result, development takes less time and money.
-
One-way Data Binding
The term “one-way data binding” implies that the flow is one-way only. React only allows data to move in a single direction: from parent components to child components or top to bottom. The child component’s properties, or props, can communicate with its parent components to change their states in response to inputs, but they cannot return data to the parent component.
-
Declarative Syntax
React uses a declarative syntax that facilitates dedicated software development team in describing the intended functionality of a user interface component. Declarative coding makes code easier to comprehend and maintain and is more intuitive in React.
-
React Hooks
One very recent addition to React is React Hooks. Hooks are functions that let developers access state and lifecycle aspects in functional components. They were first introduced in React 16.8. Coders can write more understandable and concise code with the help of hooks like useState, useEffect, and useContext.
-
Hot Reloading
Like Blazor, React’s hot reload feature also allows dedicated React developers to instantly see code changes in the application without a full-page refresh. It preserves the application state, making the development process more efficient by quickly updating the UI during development without losing the current state or requiring manual intervention.
-
JSX(JavaScript Syntax Extension)
JSX is a syntax extension for JavaScript that enables mixing HTML-like tags with JavaScript code. React developers use JSX to describe the structure of UI components more concisely and readably. JSX is then transpiled to standard JavaScript by tools like Babel.
The Ultimate Showdown: Blazor vs React Unveiled
Comparing React vs. Blazor, you will find both powerful frameworks used in web development but have different approaches and characteristics. Let’s compare them on various parameters.
Ready to power up your front end with the right JavaScript framework?
-
Blazor vs React : Learning Curve
The learning curve of a technology refers to the rate at which individuals or teams acquire proficiency in using it. A steep curve implies complexity, requiring more time and effort for mastery. A shallow curve indicates easier adoption and quicker proficiency.
Let’s see which technology is more easier to learn.
Blazor
With the Blazor framework, developers may use HTML and C# to create web apps. For developers who are already familiar with these languages, web development is an easy match because they can use their current expertise and knowledge as well as well-known tools like Visual Studio and NuGet.
However, those new to C# might face a moderate learning curve, while JavaScript developers transitioning to Blazor may experience a steeper curve.
Streamline your .NET projects with expert outsourcing.
React
React can provide a smoother learning curve for developers with prior JavaScript skills. They can use the numerous available JavaScript libraries and components, as well as their current knowledge and abilities and well-known tools like VS Code and npm.
Because of its clear syntax and ease of use, React is more accessible to developers of various backgrounds. JavaScript programmers may easily understand the fundamental ideas and use React to create top-notch applications.
Also read: Front end development companies and power of JavaScript frameworks.
Ready to power up your front end with the right JavaScript framework?
Blazor vs React: Architecture
Technology architecture refers to the high-level design and structure of a technological system or solution. It encompasses the organization, components, and principles guiding the development and integration of technology to meet specific business or application requirements.
Blazor and React both follow component-based architectures, emphasizing the creation of reusable UI components. Let’s see how they differ, then:
Blazor
Blazor uses .NET and C# and supports WebAssembly for client-side and server-side rendering. One benefit of this architecture is that it can handle intricate business logic on the server, which lessens the strain on the client’s browser. Real-time communication between the client and server is made possible by the server-side Blazor’s use of SignalR to create a connection.
React
Conversely, React is a client-side library that uses JavaScript to render the user interface on the client’s browser. To facilitate effective client-side rendering, it makes use of a virtual DOM. UI development is made simpler by its declarative methodology. React embraces the flexibility and functionality of JavaScript.
-
Blazor vs React: Language
Comparing technologies based on language and development environment is crucial as it influences developer familiarity, productivity, and ecosystem compatibility. It helps assess the integration capabilities and overall developer experience, impacting technology suitability for specific projects or teams.
Let’s see out of React vs Blazor who comes with more friendly development environment
Blazor
Blazor offers a consistent language and development environment for client- and server-side applications using C# and .NET. Therefore, for developers already skilled in C# and .NET, Blazor is the best fit. The initial setup may be more complicated for people unfamiliar with the Microsoft ecosystem.
React
React primarily employs JSX (JavaScript XML), ES6+ syntax, and JavaScript for creating components. Developers can start utilizing React more easily because JavaScript is a more frequently used language. Besides this, dedicated developers are attracted to this technology due to the larger JavaScript ecosystem, with development environments impacted by the various tools accessible within the JavaScript community.
-
Blazor vs React: Performance
A website’s speed must always be considered while developing one. According to leading digital transformation agencies‘ performance can make and break an application. Therefore, let’s examine Blazor vs React from that angle.
Blazor
The complexity of the components and the application size significantly impacts Blazor’s performance. However, because of the roundtrip between the server and the client, the server-side Blazor has a larger latency. Although client-side Blazor has a reduced latency, the overhead of running the .NET runtime in the browser can cause it to operate more slowly.
Streamline your .NET projects with expert outsourcing.
React
React is said to be highly effective in rendering virtual DOM because its performance has been refined over time. Every time a change occurs, this technology can refresh the user interface faster. Rendering times might be shortened as a result, and user experience might get better. Besides this, it comes with an enormous community, which is always working on efficiency improvements.
-
Blazor vs React: Ecosystem & Community Support
The size and vibrancy of a community and ecosystem can have an impact on a framework’s endurance and efficacy. Let’s see out of React vs Blazor, who comes with vast community support.
Blazor
Blazor is still a relatively young framework; therefore, its community is expanding. It might not have as large a community and environment as React, but Microsoft is behind it, so that support will continue. Learn how to build applications with Blazor.
React
React, developed by Facebook, boasts a vast ecosystem and robust community support. With a mature ecosystem, abundant third-party libraries, and widespread adoption, React is a preferred choice for many developers. Learn more about React Community here!
-
State Managment
State management in technology refers to the handling and storing a system’s current state or condition. It ensures that data remains consistent and synchronized across components or modules, enabling effective and predictable application behavior.
Blazor
Blazor offers centralized state management, cascade parameters, and component state as state management solutions. It allows data to travel in a single direction. Developers can also use frameworks like Fluxor or Redux-style libraries to handle complicated state scenarios.
React
React utilizes a unidirectional data flow, and the useState and useReducer hooks typically handle state management. Although it doesn’t recommend any particular state management library, developers frequently manage state in large apps using third-party libraries like Redux or MobX.
-
Mobile Development
With the increasing use of smartphones and the feasibility of the internet, more customers are looking for products and services on mobile phones than on any other device. It was predicted that the overall number of smartphone users worldwide will rise steadily by 10.71 percent, or 496.7 million, between 2024 and 2028.
Therefore, choosing a technology that can be used to create web and mobile apps is essential.
Want to make your next project a great success? The key is to choose the right framework for it.
Blazor
Blazor can be used with Xamarin to build cross-platform mobile applications.
Xamarin allows developers to leverage their C# and .NET skills for both web and mobile development. You will benefit significantly from this integration if you have invested in the Microsoft ecosystem.
Want to make your next project a great success? The key is to choose the right framework for it.
React
React Native is one of the popular choices for developing cross-platform mobile applications using React. It enables the reuse of code between web and mobile applications, although some platform-specific adjustments are necessary. It allows dedicated React developers to create native apps for both platforms (Android and iOS) using JavaScript.
Confused what to choose between React vs React Native? Don’t worry, get your comprehensive guide today!
-
Tolling & IDE Support
Choosing a language with robust tooling and IDE support is crucial for developer productivity. Quality tooling streamlines development processes, provides debugging and profiling tools, enhances code navigation, and offers a smoother overall development experience. This ultimately accelerates the development lifecycle and promotes efficient collaboration within a development team.
Let’s compare React vs Blazor based on this parameter.
Blazor
With Visual Studio and Visual Studio Code, Microsoft offers excellent Blazor tooling support. The Visual Studio integration improves the .NET developer’s development experience.
Out of Blazor vs React, the former’s language and toolkit significantly differ from the latter. With Blazor, developers with a desktop or mobile programming background will feel more at ease with C# and .NET.
React
One of the main advantage of using React over Blazor is strong tooling support, as numerous plugins are available for well-known code editors like WebStorm and Visual Studio Code. With so many tools available in the ecosystem, developing with React is a breeze.
Blazor vs React: Pros & Cons
Pros and cons of technology provide a comprehensive evaluation, aiding in informed decision-making. Therefore, we must go through them before choosing any technology. This analysis enables stakeholders to align the technology’s features with project requirements, ensuring a suitable and successful implementation.
Here are the advantages and disadvantages of using Blazor for your project:
| Pros | Cons |
| It offers a unified stack for both server-side and client-side development with C# and .NET. | Newcomers, especially those unfamiliar with C# or .NET, may face a learning curve |
| It enables code reuse between server and client components. | Server-side rendering may introduce latency, and client-side WebAssembly requires initial loading time. |
| Familiar Razor syntax for C# developers. | Browser compatibility issues with older browsers may arise, especially for WebAssembly. |
| It embraces a component-based architecture for modularity. | Smaller ecosystem compared to JavaScript, leading to fewer third-party libraries and components. |
| Seamless integration with the broader .NET ecosystem. | While it offers various state management options, choosing the right one for the application can be challenging. |
Here are the advantages and disadvantages of using Blazor for your project:
| Pros | Cons |
| Simplifies UI development with a declarative syntax, enhancing code readability. | JSX syntax may have a learning curve for developers new to it. |
| Optimizes rendering performance through a virtual DOM for efficient updates. | It requires writing more boilerplate code compared to some other frameworks. |
| It allows for cross-platform mobile development with React Native. | Rapid evolution and updates may result in fast-paced changes. |
| It is an extensive ecosystem with a vast collection of libraries, tools, and community support. | Managing states in larger applications may become complex, leading to additional state management libraries being adopted. |
| It promotes modular development and code reuse with a component-based architecture. | It requires explicit configuration, favoring flexibility over convention. |
Blazor vs React: Best Use Cases?
Blazor is well-suited for various use cases, mainly where the strengths of .NET and C# are advantageous. Some notable use cases include:
- Perfect for utilizing the full stack capabilities of .NET to create scalable and reliable enterprise-level applications.
Looking to boost and optimize your .NET app’s performance? Explore the tips now!
- Effective in creating business analytics apps, admin dashboards, and internal tools.
- It is ideal for SPAs where interaction and real-time updates are crucial.
- It works well in applications when maintaining a smooth interface with pre-existing .NET components, libraries, and infrastructure is a top concern.
- It helps with cross-platform development, especially when combined with mobile application technologies like Xamarin.
- Because of its ease of use and productivity, it is beneficial for developing Minimum Viable Products (MVPs) and rapid prototyping.
- Near-native performance makes it appropriate when WebAssembly is chosen for client-side execution.
React is versatile and widely used in various scenarios due to its component-based architecture and virtual DOM. The React web development companies mostly use React in the following cases:
- It is ideal for building interactive and dynamic user interfaces in web applications, especially in single-page applications (SPAs).
- React Native allows for efficient development of cross-platform mobile applications using the same codebase.
Find the cost of React Native app development in India.
Are you tired of searching for the React Native app developer in India at best cost? Your search ends today. Learn the cost and the variables to help you find React Native app development at best possible cost in India.
- Well-suited for creating PWAs with responsive and engaging user experiences.
- Effective for developing CMS interfaces where components can be reused across various content types.
- Widely used in building e-commerce platforms and applications, providing a responsive and seamless shopping experience.
- Suitable for applications that require real-time data updates, such as collaborative tools, messaging apps, or live dashboards.
- Efficient in constructing interactive and data-rich dashboards for analytics and business intelligence applications.
- Excellent for SPAs, where dynamic updates and smooth user experiences are crucial.
- Effective for applications with complex forms and input components, providing a controlled and efficient way to manage user input.
- It is used in large-scale enterprise applications, leveraging its modular architecture and the ability to manage complex UI hierarchies.
Master ASP.NET core skills for your software today and discover its best practices!
Blazor VS React: Security Considerations
There are vibrant communities and strong ecosystems in both frameworks. However, there are some factors to take into account when comparing Blazor vs. React from a security standpoint. Let’s explore:
Blazor
Blazor authenticates users using the built-in ASP.NET Core authentication protocols. The Blazor app’s server-side or client-side hosting method determines the precise technique.
Server-side Blazor: Since the client doesn’t execute code directly, server-side Blazor can be more secure because it operates on the server and interacts with users over a SignalR connection. However, it is susceptible to server-side attacks and outages, as it is highly dependent on constant connections.
Client-side Blazor: It uses WebAssembly code in the browser. Therefore, it needs to exercise caution when disclosing sensitive logic and data.
Blazor benefits from the robust security features of the .NET ecosystem, including authorization, authentication, and built-in data protection. It uses well-known security techniques and libraries, such as the security features of ASP.NET Core, to improve defense against risks like CSRF, XSS and secure data management, guaranteeing a safe development environment.
Master ASP.NET core skills for your software today and discover its best practices!
React
React component-based architecture can enhance modular security if best practices are followed. Maintaining ReactJS application security requires adhering to these best practices and updating libraries.
Therefore, we can say that this framework’s security largely hinges on the developer’s practices, such as avoiding cross-site scripting (XSS) attacks and ensuring the proper handling of untrusted data.
At eLuminous Technologies, our skilled React developers ensure that all React web apps have multi-level authentication and access control to provide validated access.
In order to keep ReactJS apps secure, we adhere to the following practices:
- Safeguarding against XSS or cross-site scripting by leveraging React’s built-in escaping mechanisms
- Avoid Cross-Site Request Forgery (CSRF) by implementing secure API practices and validating tokens
- Protect private data by limiting exposure via client-side code and secure data processing.
- To further defend against assaults, use secure HTTP headers like Content Security Policy (CSP).
In conclusion, while Blazor can provide intrinsic server-side security benefits, React’s security primarily relies on developer diligence and the appropriate application of security principles.
Final Verdict
The decision between Blazor vs React ultimately comes down to the needs of your project, your team’s expertise, and the development environment you want.
With its robust ecosystem and enormous community, React has established itself as a potent and adaptable web application framework. On the other hand, Blazor has a developing ecosystem supported by Microsoft, allowing .NET developers to create web apps using well-known tools and languages.
You may make an informed decision that best fits the requirements of your project and guarantees a successful and maintainable application by weighing up all the factors we have discussed in this article.
Contact our experienced and competent web development team if you need assistance assessing the requirements for your project and selecting the right technology for the job. We are among the top-rated Clutch dedicated developers with over 20 years of experience in the web development industry.
Let’s bring your ideas to life. Schedule your free consultation today!
Frequently Asked Questions
-
Blazor vs React: Which is best from a security point of view?
Both Blazor and React prioritize security, and their security features are largely dependent on implementation practices. React benefits from its widespread adoption and continuous updates, while Blazor leverages .NET’s security mechanisms. The security choice depends on overall project requirements and developer expertise.
-
How much does it cost to hire a Blazor developer?
The cost of hiring a Blazor developer varies globally, ranging from $20 to $65 per hour. Factors influencing cost include the developer’s experience, location, and project complexity.
-
How much does it cost to hire a React developer?
The cost to hire a React developer can range widely from $20 to $80 or more per hour. Some developers may also charge on a project basis, ranging from a few thousand to tens of thousands of dollars.
At eLuminous Technologies, we provide React developers at a minimum cost of $18 per hour.
Excellence-driven professional with 15+ years of experience in increasing productivity, and revenue, while effectively managing products of all sizes. He has worked for international clients in the US, UK, and Singapore and local companies in various domains. With excellent attention to detail and a methodical approach to execution, he is an expert in bringing projects to a successful stage. He follows James Humes’s famous saying- “The art of communication is the language of leadership.”