According to Statista, in 2021, there were approximately 298 million smartphone users in the United States, and we are sure this number has increased in 2022. Affordable smartphones and feasible internet are the reasons your potential customer is available on digital platforms. Hence digitally transforming your business by developing a feature-rich mobile application with the help of a professional custom mobile app development company will surely increase your ROI.
When you explore the mobile app development market, you will notice that remarkable technological advancements have resulted in mobile apps gaining tremendous momentum for all businesses across industries.
Out of all the tech stacks used for mobile app development, React Native is loved by 42% of worldwide developers. With 90% of code reusability between Android and iOS and native-like capability, React Native has become the most used framework for mobile application development.
One of the most significant benefits of using this technology is it offers a credible choice for developing cross-platform apps. It means using React Native; developers can create mobile apps for both Android and iOS using the same code base. Hence mobile apps built using React Native are fast, robust, and cost-effective.
Are you concerned about the React Native app development cost?
For your information, the average mobile app development cost ranges from $25,000 -$2,50,000. But do you know out of all the countries, the React Native app development cost in India is economical that too without compromising on the code structure quality?
Along with cost-effective mobile app development, India has a vast pool of talented developers, and policies are quite easy to hire React Native developers in India. Moreover, a React Native developer’s hourly rate is less in India, which is why companies from across the world look at India for mobile application development.
The top React Native mobile app development companies in India offer to React Native hourly rates of $10/hour to $60/hour, depending on the developer’s seniority and the app’s complexity. This cost is far less than in other countries like the US, Australia, Spain, New Zealand, Germany, etc.
If you want to determine the React Native app development cost in India for your next project. This blog will prove helpful as we have covered all the factors affecting the overall cost of mobile app development. It will help you decide the budget for app development. Moreover, in the end, you will discover valuable tips to reduce costs and keep development under a pre-decided budget.
But before diving deep into those details, do you still confused about whether going with React Native for your app development is a good decision or not?
Don’t worry; we will start from basic and understand first why React Native is gaining so much popularity among businesses and developers.
Also read: Top Rated Clutch Dedicated Developers in 2022
What is React Native?
React Native is an open-source JavaScript framework developed by Facebook in 2015. This framework works like React and uses the same component-based approach. The difference lies in React being used for web app development and React Native for mobile apps. If a developer already worked with React, then using this framework is relatively easy for him.
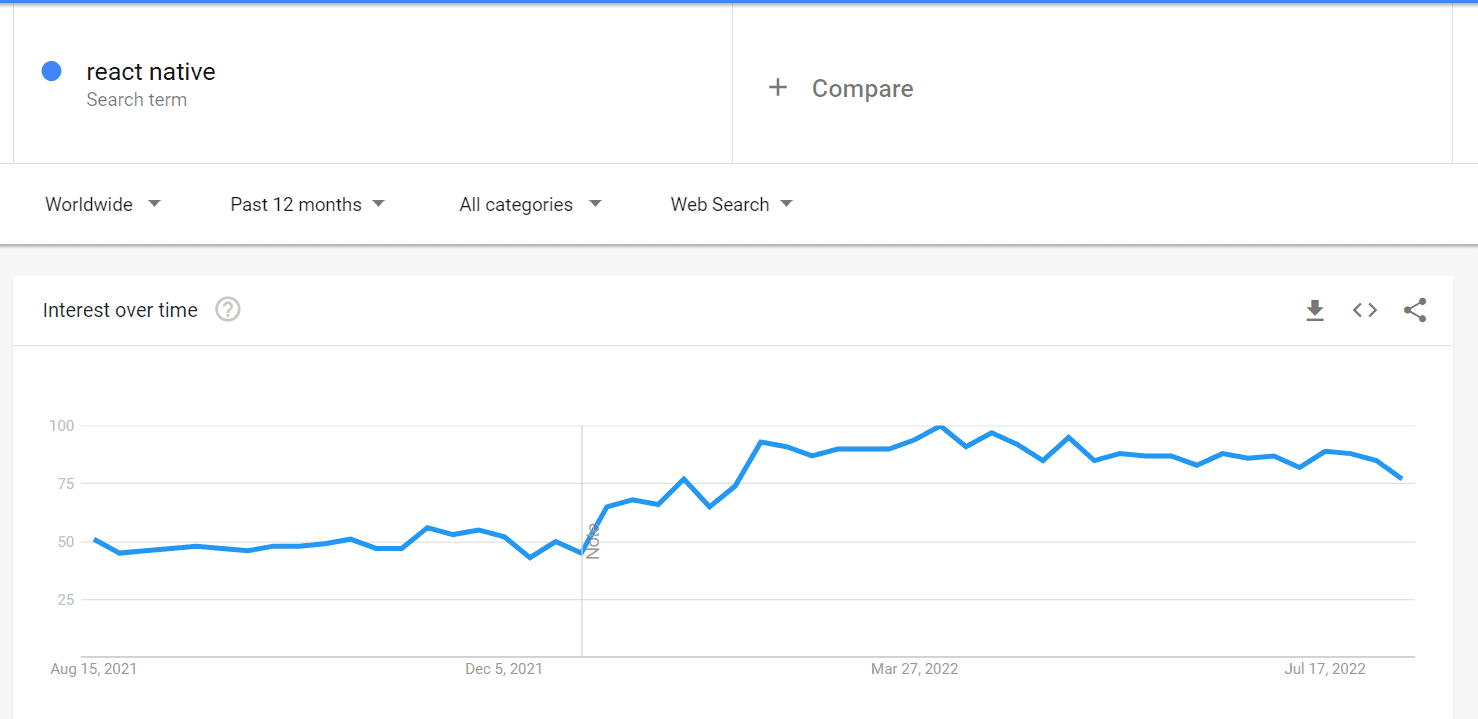
Have a look at the worldwide increasing popularity of React Native in the last 12 months.
Using React Native, developers can develop apps faster as it allows them to reuse a lot of already written code. Moreover, as it is a cross-platform framework, hence with the same code base, you can develop apps for all platforms. React Native is backed by great community support. Thus, React Native developers quickly get help when facing any challenges during application development.
In our next section, let’s cover all the other benefits of using this framework for app development.
Want to save time and hire dedicated developers who can use React Native fluently? Then, choose us to develop apps at reasonable rates.
Why is React Native the best choice for Mobile App Development?
Top benefits of using React Native for Mobile Application Development are as follows:
-
Native-Like Look & Feel
React Native removes the uncertainty related to the app performance by offering the native feel and look to the mobile app users. With its easy accessibility to third-party APIs and plugins, developers easily achieve the native look and functionality in the app.
-
Faster Go-To-Market Time
Using this framework, the expedition time reduces as developers can use the same code base for different platforms. The faster development time is the main reason for the less react native app development cost in India.
-
Less Manpower Required
The resources required for React Native app development are much less compared to other native app development. You will need almost half the team members for React native app development. This is one of the main reasons why start-ups use this framework for mobile app development.
-
Reusable Codes & Pre-built Components
It is one of the top features of React Native that developers love. Developers can share more than 90% of React Native code among platforms (Android, iOS). Thus, time is saved in developing a separate application for all the platforms. Besides this availability of various libraries and ready-made solutions make mobile app development quicker and more effective.
-
Live Reloading
React Native offers live reloading features. It helps developers check any changes made in source code without recompiling the app. Due to this feature, the time for app development reduces.
-
Great Community Support
As this framework is open source, all the documents are accessible to every front-end development company. Moreover, the enormous community support helps developers to easily find all the support and tech information on the web.
What Factors Affect the React Native App Development Cost in India?
Every app is designed to achieve a unique purpose, so the features and functionalities vary from app to app. While you are going to hire React Native developer, you will find that even React Native developer’s salary varies as per different locations. Hence there is no fixed React Native app development cost in India. We have to consider various factors to evaluate the exact budget of any app. Here we will cover all such factors affecting the overall React Native app development cost in India.
Speaking of India, there are several reasons to hire developers from this country. Read our blog that deciphers all crucial points.
1. Complexity and Functionality of App
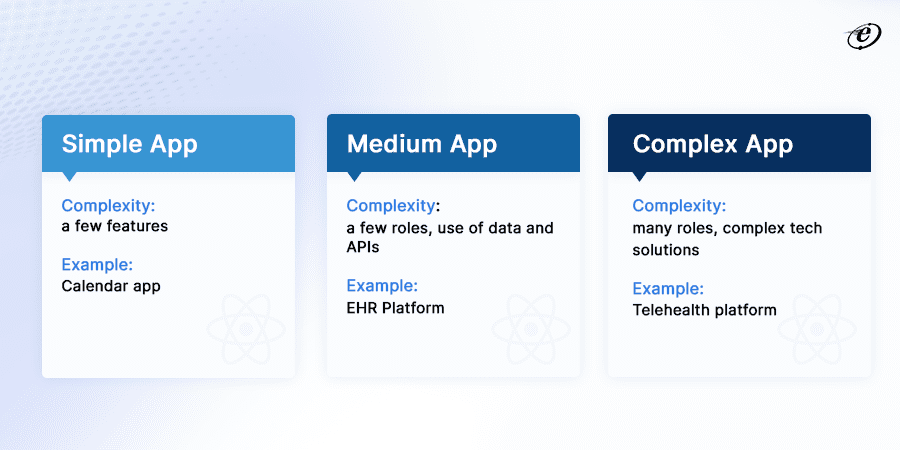
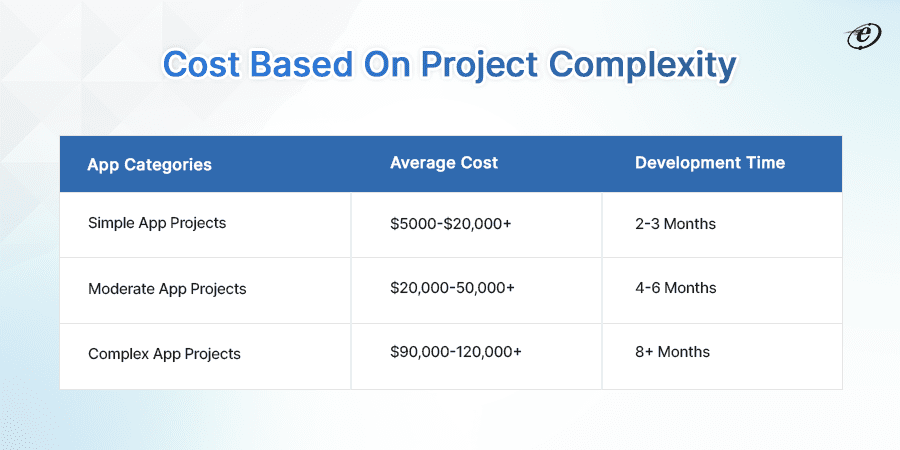
This is one of the biggest factors in deciding the React Native app development cost in India. The functionality and complexity of any app determine the time and cost taken to complete it fully. For example, a complex app with modern features will take more time and cost to develop as compared to a simple application with MPV. Based on complexity, the apps are divided into three categories such as
There are certain points based on which apps are segregated into simple, moderate, or high complexity; those are-
- Admin panel development
- Deployment architecture model
- Third-party integration
- In-app purchase
- Integration with legacy system
- Usage of in-built features and functionality
2. Features of App
The app development cost increases with the increase in the number of features. Because the development time is taken to complete the whole app increases as the number of features increases. That’s why React Native developers will charge more for feature-rich apps like Instagram and Walmart while less for standalone apps like calculators or clocks.
3. Extra App Add Ons
Although using React Native framework, developers can develop highly robust and scalable mobile apps; if you still want to customize the app as per business requirements, it will cost you extra. For example, integrating an app with social media or providing add-ons will increase the app’s cost. All such add-ons are a facet of the cost of app development.
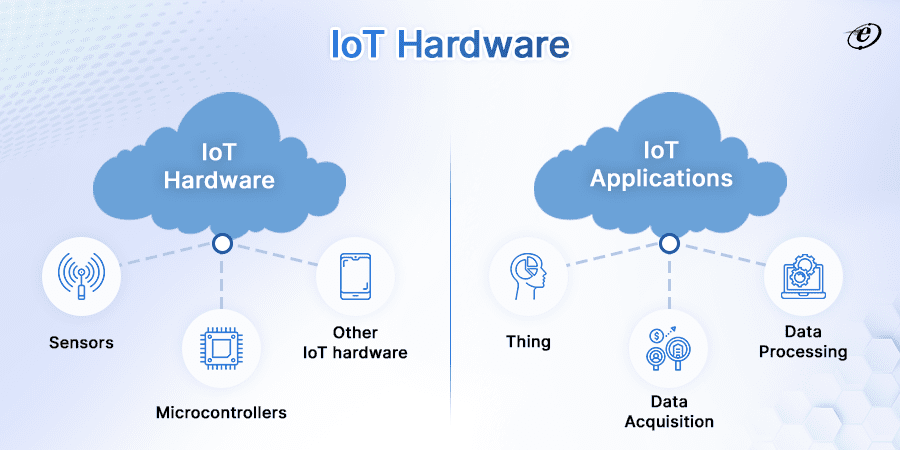
4. Hardware
The app’s complexity increases if it depends on the hardware, and so does the overall cost. For example, compared to native apps, you have to invest more in developing IoT apps using React Native.
5. UI/UX Design of the App
The front end of any application is the key factor in deciding its success. An effective app targets lots of users at the same time; hence fast browsing, efficient user flow, and well-timed animations are crucial for any application.
The design of the user experience is directly associated with cost. Because the apparency and functionality of the app for a user play a vital role in deciding the cost. This framework offers different UI elements which help developers to develop a stunning, user-friendly app without writing codes from scratch.
6. App Maintenance
Your work will not end with the deployment of the app. An app should be regularly maintained and updated with new features to keep it active on the user’s smartphone. Hence maintenance increases the React Native app development cost. The yearly app maintenance cost is around 20% of the total app development cost. The design changes, app updates, and bug fixes all come under maintenance and add to the development cost.
7. Expertise of Developer
The React Native app development cost in India also depends on the expertise of developers. For small apps, middle or junior-level developers are a good choice, but for highly complex and feature-rich applications, hire a senior React Native developer. Determine the React Native developer’s salary experience is the prime driving factor. Hence if you want to reduce the cost and can compromise on its quality, hire a medium or less experienced person for your project.
Read more: Learn how to hire React Native developers for your next project.
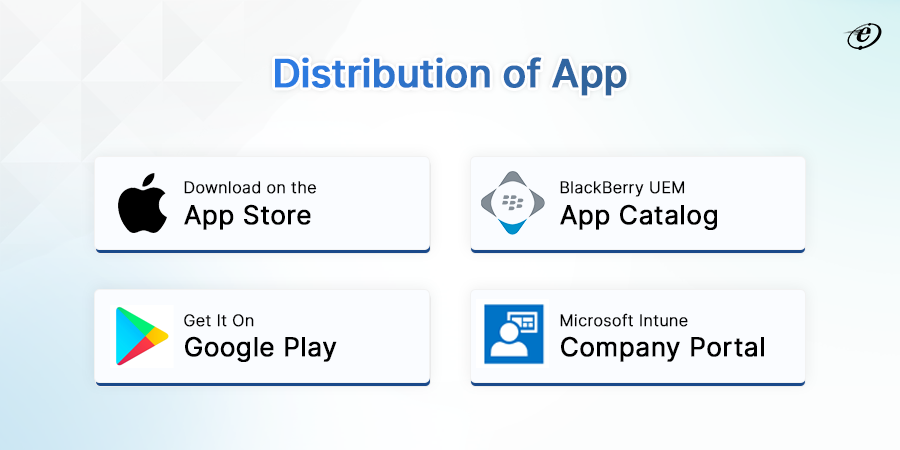
8. Distribution of App
There are numerous distribution channels where you can deploy your app. But do you know the deployment of apps on all these platforms is not free of cost? Each store has a fixed set of pricing. App Store and Google Play usually charge 100$ as developer license costs. Along with that, app developers have to seek permission from the host to ensure all the policies and development standards are taken care of.
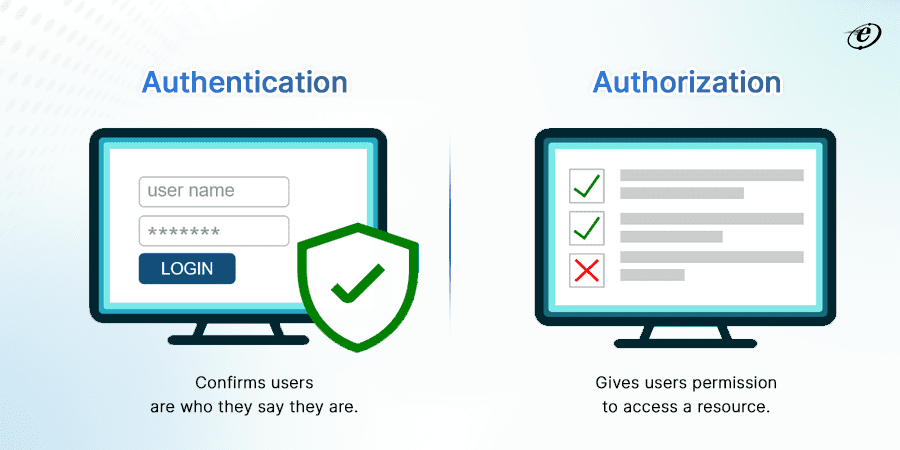
9. User Authorization
If you want to develop an app that requires user login or authorization, then the cost would be relatively more compared to building React Native app with no authorization or login. Because the time for development increases for incorporating such functionality in the app. Great efforts are also needed from the mobile app development team and the enterprise system development team to make sure that the app is perfectly developed and deployed.
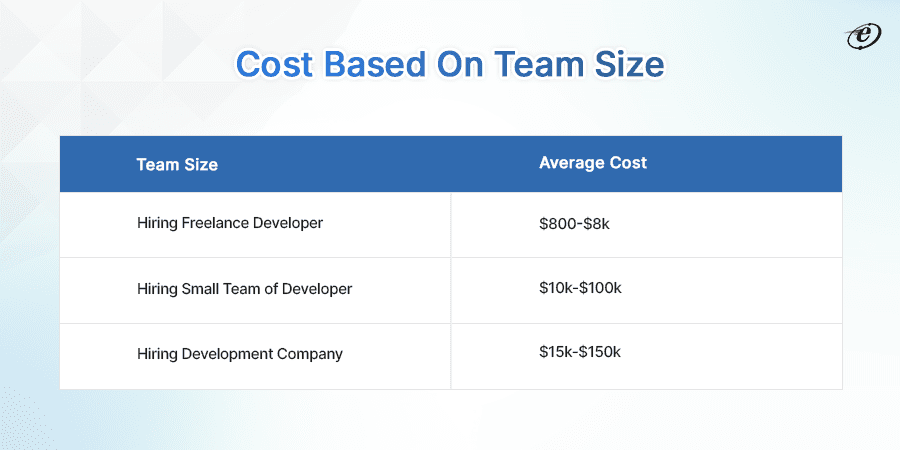
10. Team Size & Location
A software development team usually includes front end developer, back-end developer, project manager, QA analyst, and tester. The hourly cost of each member varies with their location. Thus, if you hire the whole development team from a React Native development company, the cost will be more than hiring a freelancer for all the tasks. But you will also notice a significant difference in the app’s quality. While hiring a freelancer, only a single person takes care of everything. Hence the app quality deteriorates, and the chances of errors are more.
Out of other leading countries, you can hire React Native developers in India at a minimum price of $10. This cost increases with the increase in the app’s complexity and features. But still, as compared to other locations where the living standard is high (like Australia USA), React Native app development cost in India is less. India is one of the best options to outsource React Native developers. Check out the React Native app development cost in India and other countries.
How Much Does React Native App Development Cost in India in 2022?
React Native is the most cost-effective framework in the market, so if you are on a tight budget, this framework is best for you. In India, React Native developer’s hourly rate is between $15 to $25.
As discussed, various factors contribute to React Native app development costs in India. Moreover, app development cost differs with the change in the app requirements (features, complexity, architecture, etc.). Hence, it is challenging to estimate the exact cost. Here, we include the average cost based on app complexity and team size. Check out the below image and figure out which option best suits you.
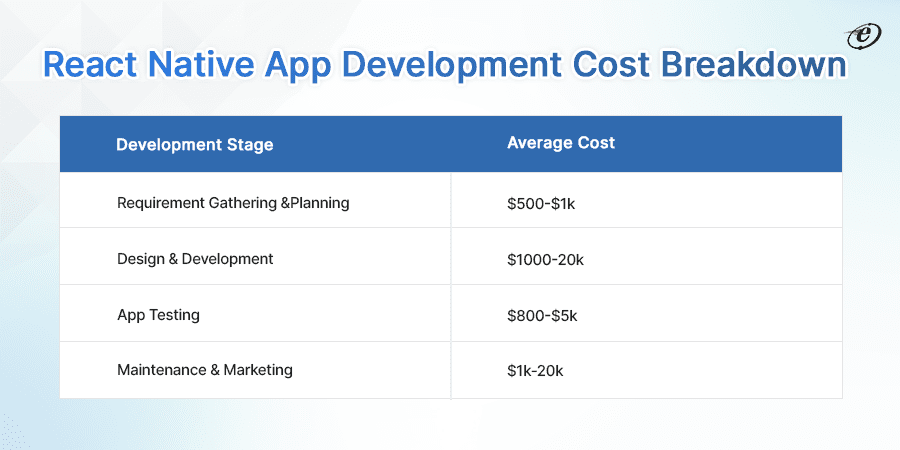
To understand how this cost is evaluated, check out the cost breakdown of React Native app development in India.
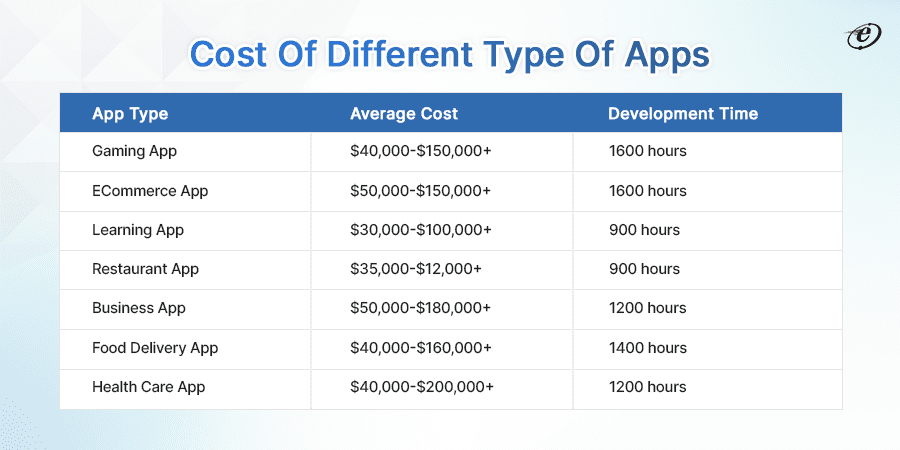
At eLuminous Technologies, we provide developers at a minimum hourly rate of $10+. The cost will increase depending on the feature and functionality you want to add to the app. Let’s check out the cost of different types of React Native apps developed by us.
Forget unreasonable expenses. Hire Team ET’s React Native developers for optimum output and peace of mind.
Tips to Reduce the React Native App Development Cost in India
Based on our over 20 years of experience, we have listed certain points that will help you keep the React Native app development cost under budget.
1. Initially, make MPV (Minimum Viable Product). It will cost you less and helps in raising the money for the app.
2. Try to reuse the app’s components as far as possible. It will not only reduce costs but save time. A bit is a great tool to reuse components.
3. Considering the factors affecting the app cost, decide your budget and divide it into each development phase. Convey the same to the development team.
4. Have a weekly meeting to check the app’s progress and ensure that the project is going under budget.
5. React Native consists of various in-built frameworks. Ask your team to try to use them. It will reduce the development time.
6. Make the list of all features you want to add, but keep the focus limited to essential ones.
7. React Native is a cross-platform framework. Hence develop apps for both platforms in one go. It will save a lot of money.
8. Instead of developing everything from scratch, use multiple templates available free online to reduce the budget.
9. One of the best ways to reduce app costs is to outsource React Native developers from regions where the developer’s hourly rate is less.
10. Make the app futureproof, so any changes or updates are easily carried out instead of developing from scratch.
Conclusion: React Native saves Mobile App Development Cost
Before the launch of React Native in 2015, the business had to invest a lot of money in developing separate apps for different platforms. To reduce the development cost, Facebook created a cross-platform JavaScript framework- React Native. Using this framework now, you can develop apps for all platforms with the same code base. It not only speeds up development processes but reduces the cost.
React Native also offers developers the to build apps with a native look and feel for both Android & iOS. Some other interesting points that make this framework everyone’s favorite and help in reducing the total project cost are:
- Hot Reloading
- Code Reusability
- Easy Update Implementation
A professional React Native development company will ensure you everything that can minimize the app cost. From easy migration of mobile apps from any platform and hassle-free app maintenance to strong community support, every point is considered by the right development team.
FAQs
1. Which are some popular apps made using React Native?
Facebook, Tesla, Pinterest, Skype, Walmart, and Wix are popular React Native applications. Even apps like Discord, Bloomberg, and Shopify are built with React Native. So, the utility of this open-source framework is quite significant.
2. Which purposes is React Native best suited for?
React Native is a solid choice for cross-platform development. This framework allows you to build a single codebase that performs well for iOS and Android apps. Furthermore, rapid prototyping and development can be boosted with this tool. Dedicated React Native developers can quickly create functional mobile apps with features like hot reloading for faster iteration and testing.
3. What are some popular libraries for React Native development?
Many libraries are available, but some popular choices include Redux for state management, React Navigation for handling navigation within the app, and libraries for various UI components.
Team Leader
4+ years of experience writing Informative Articles and Blogs, Press Releases, Tech News, and White papers. She is the voice of eLuminous, updating clients about new ventures, services, and achievements while keeping them up-to-date with the latest market trends and technological advancements. She believes in conveying the “Right words to the Right Audience at the Right Time.”