Which one should I choose, Angular or React, for my app, project, or business?
As an Angular and Reactjs website development company, we’ve grown used to that question over the years. After all, both JavaScript technologies have dominated the web development scene of the 2010s – Angular.js in the initial years after its introduction in 2009 and React in the years after its debut in 2013. To counter the latter, a completely reworked Angular 2 was released in 2016.
So, how does one choose between two proven web development frameworks/libraries?
That is precisely the question we are going to answer in this Angular Vs React comparison. We compare the two on a string of technical factors that might impact the viability of your app or product and by extension, your bottom line.
We did a similar Flutter vs React comparison to help you choose the right mobile development framework in 2022. As with this post, that one too pits an upstart framework, Flutter, against an established one, React Native, to give you a winner. Do give it a read if you are looking to chart out your mobile development strategy for the future.
Right, now let’s turn our focus to the Angular vs. React debate. Before diving into a point-by-point comparison, here’s a quick tabular summary of the two.
Angular vs. React: Web & Mobile Development
A versatile frontend development option that can work for both web and mobile platforms is essential. Fortunately, both Angular and React can be used for web as well as mobile development.
Most of the mobile development work in Angular is done using the Ionic framework. Similarly, React can be used with the Cordova ‘wrapper’ to produce cross-platform mobile apps. However, there’s another and far more popular way of developing mobile apps with React – React Native.
React Native is a full-fledged mobile development framework that helps you build apps with near-native UI and performance. Angular’s answer to React Native, NativeScript, is competent but nowhere near as popular.
Angular vs. React: Learning Curve
Angular has a steep learning curve, mainly due to the framework’s sheer size and complexity. Furthermore, it uses an intricate component management system and a programming language (TypeScript) that takes time to get the hang of. There are also multiple ways to solve a problem in Angular, which can throw off new developers and those who are used to fixed approaches. It also doesn’t help that Angular is constantly updated, thus keeping you and your web developers on your toes.
In contrast, Reactjs website development is easier to learn, especially if you’re already well-versed with JavaScript. However, you do have to put in extra efforts to learn libraries like Redux, which is used for state management in a majority of React apps. And while React too is frequently updated, the effect is mitigated by the presence of established best practices.
Angular vs. React: Development Speed
Multiple factors affect the development speed with these frontend technologies. For instance, Angular is a comprehensive software development framework that lets you implement all essential functions without the need for external libraries.
In contrast, React requires additional libraries like Redux and React Router for implementing essential functions like state management and routing respectively. This also means you can set up and start developing with Angular quicker than with React.
Another area that might slow down development speed with React is the need to design an app’s structure before development. That’s because there is no universal structure for all apps in React, unlike Angular’s fixed structure.
Some of these issues with React might not sound all that troublesome. But if you have a large development team or a higher churn rate, it pays to go with a more streamlined option like Angular.
Angular vs React: Development Tools & Testing
Both Angular and React are evenly matched when it comes to the choice of tools. You can bootstrap a project in both technologies using CLI tools and edit the code with tools like Visual Studio and Sublime Text.
But where Angular outshines React is testing. You can fully test an Angular app using a single tool like Jasmine, Karma, and Protractor. In contrast, you need several tools to test a React app inside out; examples include Jest for testing the JavaScript code, Enzyme for testing components, and React-unit for testing units.
Although the choice of React developer tools is vast and varied, it does make the testing process longer when compared to Angular.
Angular vs React: Performance
Angular has historically trailed React in performance when it comes to more complicated and dynamic web applications. That is mainly due to Angular’s two-way data binding, where each binding is allocated a watcher to keep track of changes in the DOM. More the number of bindings, more the number of watchers created, and slower is your app’s performance.
Since React.js website development uses one-way data binding, no watches are created for the bindings and as a result, app performance is fast. It also helps that React uses virtual DOM, which helps with quicker updating and faster rendering compared to the real DOM used in Angular.
However, recent updates to Angular have whittled down React’s performance advantage to a great degree. For example, later Angular versions let you choose between one-way and two-way data binding. Moreover, apps made with Angular are slightly smaller than apps made with React in terms of size.
Angular vs React: SEO
It’s universally acknowledged that server-side rendering is better for SEO than client-side rendering. In that sense, Angular and React should be on an even keel as server-side rendering can be implemented in both. But in practice, things are not as straightforward.
Implementing server-side rendering is notably easier to React than Angular as the latter might need the use of additional tools and coding. Although later versions of Angular have plugged this SEO performance gap, Reactjs web development remains a better bet if SEO-friendliness is an important criterion.
Angular vs React: Documentation, Popularity & Community Support
React pips Angular when it comes to documentation. Most of the existing documentation for Angular revolves around the now-outdated AngularJS. Angular’s rapid updates also haven’t left much room for the emergence of comprehensive and accurate documentation. This is unlike React where updates to the library and documentation are more streamlined and predictable.
The baggage of AngularJS also haunts Angular in terms of popularity. The former was infamous for its needless complexity, among other things. But Google rectified that and many other issues with Angular 2 and subsequent versions.
This shows in the bustling Angular GitHub community, where both versions of Angular have close to 120,000 stars together. The React Github community is even larger and more active with 145,000 stars and counting. From a business perspective, this might make it easier to hire dedicated developers than Angular ones.
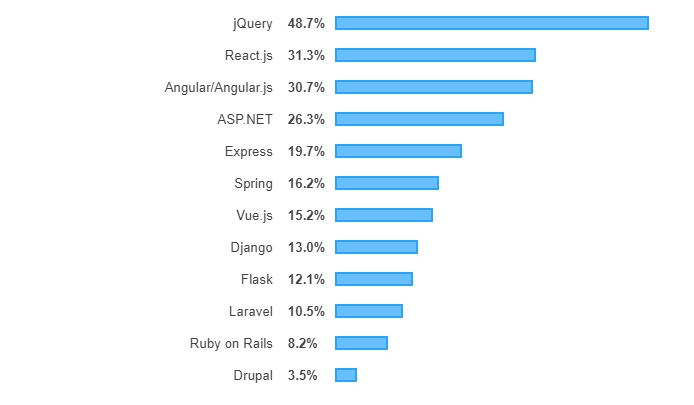
The Angular vs. React popularity contest is closer still if you go by the Stack Overflow 2019 developer survey. The chart below shows Angular and React are neck and neck in terms of popularity with developers.
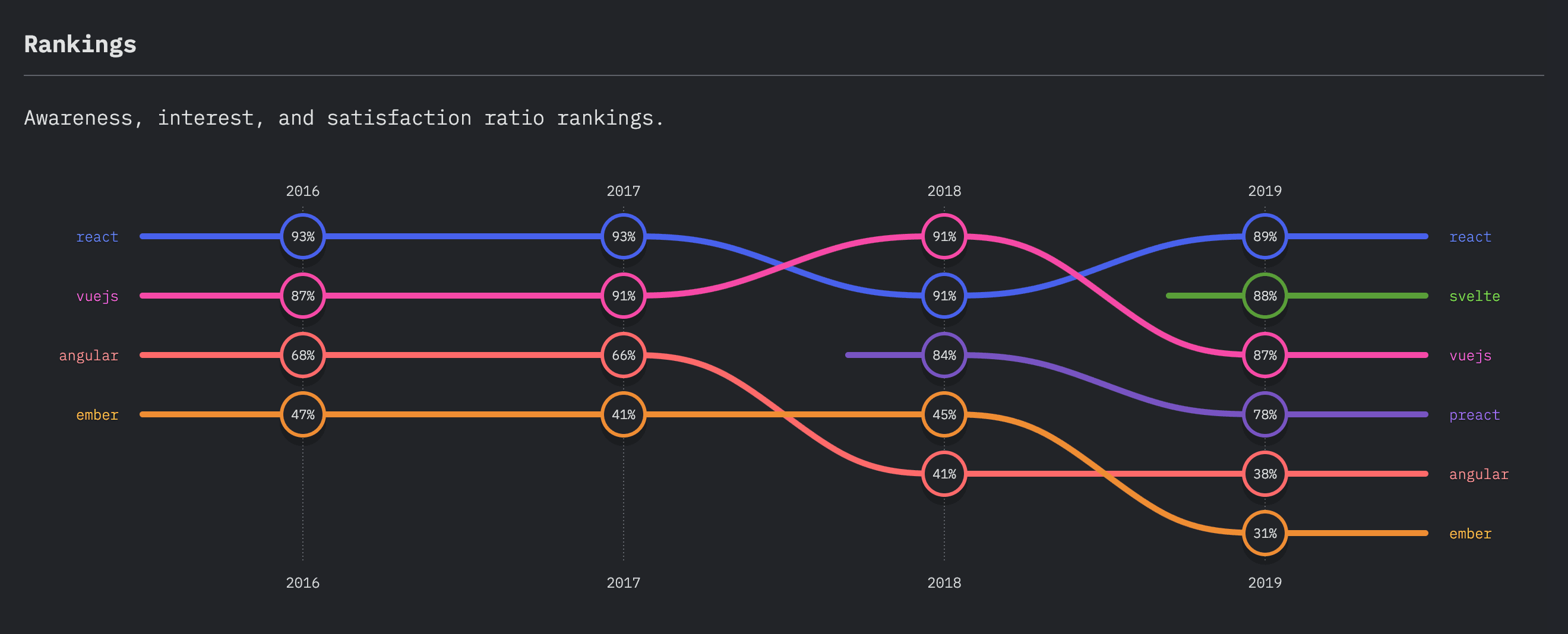
However, a more discerning picture is painted by this graph from the State of JS Survey 2019. It shows React beats Angular hands down when it comes to satisfaction, interest, and awareness among developers using the two frontend development technologies.
Which One Should You Choose?
We hope you got the answer to which one among Angular and React is better for your project with this comparison. But if you still find yourself undecided, here’s a quick checklist you can refer to for choosing the appropriate frontend development option.
Choose Angular web development if,
- Your app’s complexity level will be between low and medium.
- Your team is well-versed with previous Angular versions, C# and, Java.
- You want to build a scalable and feature-rich application from the ground up.
Choose React web development if,
- You plan to add more features to your app in the future.
- Your team is well-versed with HTML, CSS, and JavaScript.
- You expect a large number of components to be reused across applications.
Of course, this is not an exhaustive list by any means. There are a great many nuances to selecting the right frontend technology for your app, project, or business that might not always conform to these broad outlines.
But the fact remains that you can’t go wrong by choosing either Angular or React. The latter has matured to a great degree while the former is progressively getting better with each new version release.
As a Custom web application development company in India for 19 years, we’ve worked with both technologies extensively. If you have an app idea that you’d like to explore, give us a shout-out. Hire Reactjs developers who will help you pick the right technology after poring over your requirements, constraints, and business goals.
Thank you for reading our Angular vs. React comparison? What did you make of it? Did we miss out or slip up on any important points? Do let us know in the comments below.
And if you liked this post, do subscribe to get crisp and highly informative blog posts delivered straight to your inbox every week. We cover a variety of topics on our blog including web and mobile development, data analytics, business intelligence, and eCommerce development.
Digital Marketing Manager
Responsible for developing and managing web presence, Sarah has been associated with eLuminous Technologies for 7+ years. Strategic and innovative with a passion for Content Marketing and enhancing brand awareness. Administered all business marketing operations and advertisement campaigns that eventually increased web traffic. She works under the motto “Think like a Publisher, not a Marketer.”