According to Statista, on average, any organization around the world uses 29 web applications throughout various aspects of its operation. Your business can also be one of them. Take advantage of this opportunity and leverage the digital platform.
A web application is a website that mimics the look and feel of an application that can be downloaded. It can be responsive, static, and interactive. It is basically a software program accessible through a web browser, enabling users to perform tasks, access information, or interact with services over the internet.
Top businesses, including Alphabet, Facebook, Dropbox, HubSpot, and Amazon, implemented this strategy to handle day-to-day business activities (like custom employee portals, customized shopping carts, email programs, etc.) They have understood the role of prominent web application development processes in digital marketing and have benefited immensely from the improved performance.
Why opt for web application development processes for your next project?
- Web apps are accessible from any device with a browser and an internet connection.
- Compatible with multiple operating systems.
- Development and maintenance costs are often lower than native apps.
- Faster development cycles compared to native apps.
- Improved security with modern web standards and encryption.
- Easy integration with third-party services and APIs.
The entire web app development process takes a lot of time, and business analysts, designers, developers, and testers put in countless hours of dedication behind the scenes. Comprehending all the steps of the web development process is essential. It will assist you to understand your project better and keep tabs on the quality of the work the dedicated development team provides.
Are you also about to choose a leading development partner for your project but are alarmed by your lack of understanding of the web application development processes and the tech stack required to implement it?
Well! If so, you have boarded the right plane.
This blog is a comprehensive resource for all information about the web app development processes. Before learning all the steps of web development processes, let’s ensure everyone is on the same page and understands the difference between a website and a web application.
How Does a Web Application Different from a Website?
The web and applications were two distinct things in the early 90s. While applications were native software installed on operating systems, the web was filled with static HTML text pages. Later on, dynamic web-based applications ultimately became the standard as new technologies were introduced, making the web more advanced, quicker, more productive, and better for users.
The phrase “web app” refers to a combination of “website” and “application software” that has certain key similarities to each of these digital solutions.
Website: It is an archive of browser-based static web pages, and users must be online to access the websites.
Application software: It is a piece of software created specifically for tasks requested by end users on a particular platform, such as a desktop or mobile device. Before an application may function to fulfill its intended goals, it must first be installed on the corresponding device.
Explore the difference between web portals and websites.
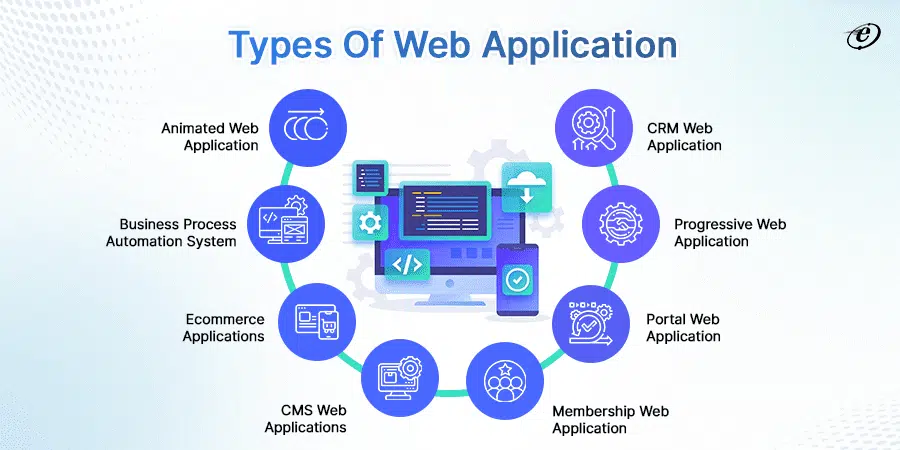
Find the Different Types of Web Applications
Web application development processes can be employed in a variety of ways by business owners. In several ways, they aid your company in being more organized, streamlining activities, or expanding into new markets. However, it can be helpful to have a general understanding of some of the popular web applications that company owners utilize most frequently.
-
E-Commerce Web Application
A web app that directly advertises goods or services to potential clients is called an e-commerce web application. It is just like an online store. The few essential aspects of the e-commerce web app development processes include user-friendly interface, handling payments, enabling electronic payments, and adding new products. Example- Amazon, eBay, Flipkart, Walmart, etc.
-
CMS Web Application
A content management system (CMS) allows users to edit content without the assistance of the technical staff. The content can be changed using the admin interface without knowing any programming languages. There are numerous CMS variants with varying features and layouts. Some of them include WordPress, Drupal, Joomla, etc.
-
Progressive Web Application
The PWA (Progressive Web Application) uses advanced technologies to create a product that combines web applications with native mobile apps for you. Like live webpages, these applications are accessible from anywhere at any time. You can also save it to the computer you are working on. We can use PWAs right away without needing to be downloaded. Example- Starbucks, Pinterest, Spotify, etc.
Read about frontend development companies and the rise of PWAs.
-
Portal Web Application
A portal web application offers a secure platform where users can log in using their ID and password to access the information. Web portals are best for companies and organizations that like to create specialized user interfaces to meet the needs of their target market. Only registered users are permitted access, and once a user checks in, the service provider can monitor the user’s activity. Examples- B2B Portal, Patient Portal, Ecommerce Portal, etc.
Find the best web portal development framework for your project
-
Animated Web Application
With these animation applications, you can display your content with animation effects. These applications provide design and creativity that are unique to web applications. The only issue is that the data gathered by search engines is unreadable, making it inappropriate for web positioning and SEO. Top animated web applications are Genesis, KIKK Festival, etc.
-
CRM Web Application
Most organizations need a system to track prospects, clients, referrals, vendors, and other people and businesses with whom they do business. A CRM tool is practical in this circumstance. Although there are many CRM solutions available, based on the requirements of your organization, you can either create a custom CRM tool or connect your present CRM tool to other tools. For example, Ontraport, Pipedrive, etc.
-
Business Process Automation System
Certain specific tasks have to be done to process new business. With the help of specialized software applications to manage that automation, your company can operate more effectively, save more money, and have your workers concentrate on higher-level, more valuable tasks that increase revenue.
-
Membership Web Application
Finally, you could use the expertise in your field or other knowledge you have to share with others. A membership website is a suitable choice in this scenario. As an illustration, if you offer local training to professionals in a particular field, you could supplement (or perhaps completely replace) that with an online membership website that enables users to study your content at their own leisure.
Custom Web Application Development Processes: Step-by-Step Guide
A web development process includes carefully thought-out steps to get excellent results. Being a top-rated web application development company, we adhere to the proper web application development process, which is essential for the success of any project, regardless of size.
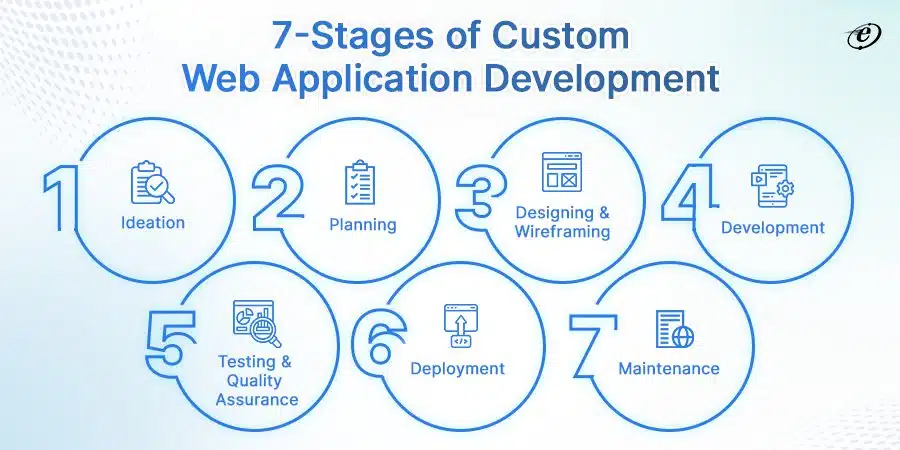
To create a highly functional digital solution, stick to the below 7 steps of web development processes. Let’s go into detail about each stage of developing a web application.
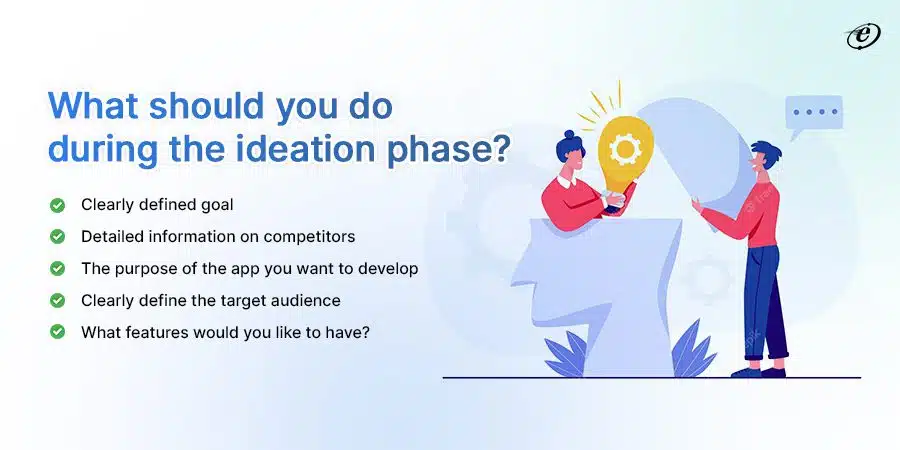
STEP 1: Ideation & Requirement Review
Establishing a solid concept is the first step in any successful product development process, and this is also true for web apps. The idea should provide a resolution to the challenges that potential clients are experiencing.
Ideation is the first stage, during which you perform your research, outline needs, and improve your idea. All of these will assist you in gathering crucial information that you can use to build an excellent product with a distinctive selling point.
| Refining Concept | Businesses can better comprehend the project’s complexity with proper requirement assessment and allocate resources accordingly. Requirements serve as a benchmark for enterprises to determine whether or not their final products adhere to predetermined standards. This includes outlining the problem you’re trying to solve, the features and functions, the project’s end goals, and the expected results. |
| Market Research | In every web development process, knowing the client’s needs is the most important step. Custom web application development companies conduct in-depth competition and target market analyses to confirm the feasibility of the proposal. This step is necessary for the remaining steps to occur. If you don’t get this stage correct, you won’t get the right app either. |
| Draft Requirements | When the web app development team is completely clear on every aspect of the project, the proposal is created to outline all of the deliverables. A comprehensive document that outlines the project’s vision, objectives, budget, level of security and access, technology, milestones, focused industry, future plans, etc., would aid dedicated developers in comprehending the project. |
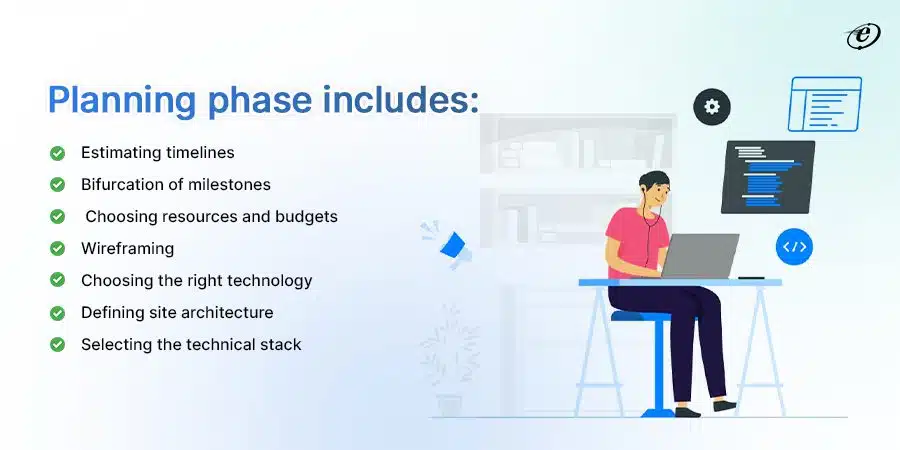
STEP 2: Planning & Strategy
The next step is to plan and strategize how to proceed once the project has been better understood. Before the technical development, a web app development services provider sketch how the web apps will appear and behave. Businesses can avoid numerous delays in the latter phases by defining the basic framework and layout of the custom web application development.
Developers create a blueprint using flowcharts and sketches that help identify the general layout of the web application using the information obtained during the previous stages of the web app development processes.
Sitemaps and flowcharts both assist you in understanding how the internal organization of your website will be laid out and function by illustrating the relationships between various web pages. For a visual representation of the UI, wireframes are frequently utilized. The best web app development teams update clients during this phase to ensure the application’s core is produced correctly.
Businesses should create a prototype once the overall structure has been decided upon to understand better how the finished app will function. Moreover, this early prototype will also allow businesses to identify and improve shortcomings from the beginning stages.
STEP 3: Web App Designing
The designers move on to the visual components when the site architecture and wireframes are complete. To develop the website’s basic structure, the wireframe created in the previous step is transformed into buttons, tabs, menus, dashboards, colour schemes, typography, and graphics.
The UI-UX designers come to the fore during the layout design phase of web application development processes. The layout entails creating a quick sketch, which could be graphical, to obtain a sense of the website’s style. The layout’s objective is to create an informational framework so your clients can take a visual tour of the base features and content.
A web application development services providers considers the target audience while creating its designs. They discuss the website style (including colour, logos, photos, etc.) with the clients and customize it to the target audience’s tastes.
The initial mockups are finished and shared with clients for inspection and feedback. Up until the client approves everything, the design and mockup adjustments continue. The development team is mainly involved with the programming of the approved portion, while the design team is occupied with the mockups and refinement. Therefore, Stages 3 and 4 typically advance together in the web app development processes.
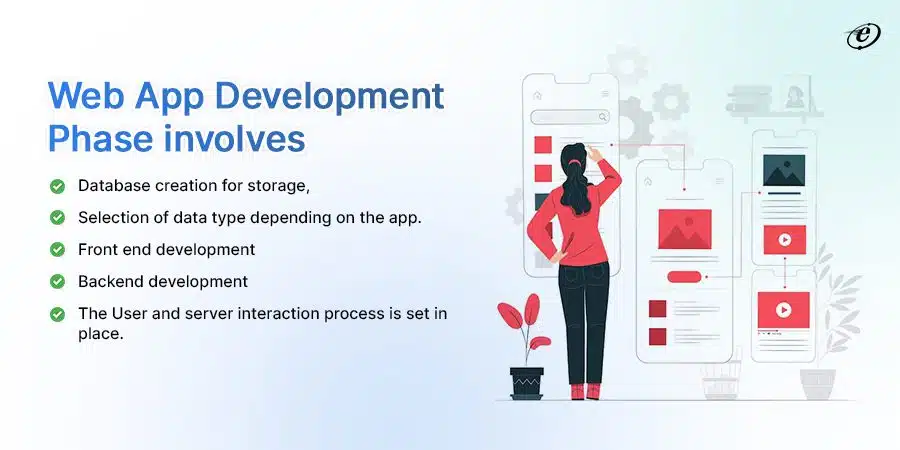
STEP 4: Web App Development
The actual building of the application is done during the development phase. During this stage, the client-side and server-side development of the website is completed. It takes up the most time during the website development process.
This is the stage where you develop the codes to implement the designs and create the business logic. The web app development company separates the Front-end and back-end development into two sections that might or might not be carried out concurrently.
Frontend vs Backend Development: A Complete Guide 2023.
-
Front-End Web Development
Development on the “client-side” is referred to as front-end development. On the browser, the front end is what users view and interact with. Here, user involvement is of utmost significance. The front end development company translates the wireframing design into interactive elements of the web pages.
-
Back-end Web Development
It is the area of the web application that users cannot see. For users to interact with website features, the back end communicates with the front end and transfers data back and forth.
The back-end software developers carefully monitor the implementation of all the business logic and data storage. Back-end development includes the design and integration of databases, the development, and integration of APIs, security checks, etc.
STEP 5: Quality Assurance
The web application development processes must include testing to make your app error free. Testing of the application ensures that it will function as planned once it is released. Three areas should typically be tested: the web app’s functionality, usability, and overall performance.
After the application is developed, a web application development company run a series of thorough tests to find and fix any flaws. The QA team thoroughly tests the web app’s functionality, usability, compatibility, and performance using methodologies like unit testing, stress testing, integration testing, and load testing.
The tests used on the web apps should ideally be prepared before the coding activities are started so that once the technical phase starts, every completed component may be checked for flaws and fixed as quickly as feasible. Doing this reduces the risks of severe web app failure, preventing unfavorable instances when the web app malfunctions just before the launch.
The list of things you should check are :
- Links
- Buttons
- Core features
- Forms
- Copy
- Upload functionality (if any)
- Transitions
- Performance
We advise beginning the testing process as soon as feasible to save time and money in the later stages. Allow the QA team to create tests while the wireframes are being made. In this way, you can avoid numerous testing and development cycles and major design modifications.
STEP 6: Deployment
As soon as your web application development processes have successfully completed all necessary tests and gained the all-clear from the quality team, it is ready for launch. We at eLuminous Technologies uses platforms like GitHub, BitBucket, Beanstalk App, and FileZilla to deploy web applications to the servers.
The process of installing, configuring, upgrading, and enabling a single program or group of apps that make a software system usable, such as facilitating a specific URL on a server, is known as application deployment.
Businesses can begin launching their web apps to the market and initiating marketing efforts to draw in potential customers after completing the final testing and being deemed bug-free. They can also increase the web app’s visibility and searchability on the Internet.
Deployment seems to be the last step, yet this is not the end. You can identify areas for improvement using ongoing feedback from user engagement. As per the required changes, web app development companies make the changes needed in the development cycle.
STEP 7: Maintenance
Deployment is not the end of the web app development process. Software maintenance is crucial in the entire web application development process, so your web app continues attracting new users and maintaining the old ones.
Software maintenance aims to modify and update software programs to fix flaws, expand capacity, and add features to increase system performance.
The daily upkeep of your web app can frequently fall into your hands if you hire a web application development company. In such circumstances, be sure not to overlook post-deployment maintenance services.
Custom Web Application Development Processes: What Techstack to use?
Once you’ve chosen the type of web application your company requires, you need to choose the best technology stack to create it effectively.
-
Front end Technologies
Technologies Launch Year React JS 2013 Vue JS 2014 Angular JS 2009 HTML 1993 CSS 1996 JS Backbone 2010 JS Node 2009 Ember JS 2011 -
Back-End Technologies
Technologies Launch Year PHP 1995 Laravel 2011 Python 1991 Java 1995 Golang 2009 .Net 2002 Django 2005 Flask 2010
Find the cost to hire dedicated developers in different countries.
Tips to Make Your Web Application Development Processes Successful
When you need a customized solution for your business, here are some keys to successful web app development processes in 2024.
1. Proper Planning
The most challenging stage of web application development processes is planning. A solid project foundation is created by planning each module, workflow, and function methodically. During this stage, using collaborative and visual communication technologies is quite beneficial.
2. High Scalability
Your web application should be highly scalable to handle future growth in user numbers and other requirements while maintaining top-notch performance.
3. Responsive Design
Your web app should be accessible on widely used browsers and operating systems and adapt to numerous screen sizes (including smartphones, tablets, and desktops) without any flaws.
4. Great Performance
Users will love your web application if it delivers a seamless, quick-loading, and uninterrupted experience without glitches or downtimes.
Explore how to boost the performance of your .NET web applications quickly.
5. Effective Project Management
Projects typically involve numerous cross-functional contributors working together at various phases of the project life cycle, including a project manager, business users, developers, testers, etc. Hence must find a system or technology for project management that the entire team will use. These project management tools guarantee that the project progress constantly moves forward without any obstacles.
Things to Consider Post Custom Web Application Development Processes
An application must be improved and maintained over time to function effectively and remain secure from online threats. It is essential to effectively monitor and manage changes to the program’s code using version control. Moreover, it is critical to consider how to manage and fix bugs and other issues impacting the application to guarantee that c web apps operate without hiccups during post-development. Let’s put some more light on them.
| Version Control | Version control helps software development teams keep track of code changes while fostering better teamwork and communication. With the help of version control, we can develop software in a simple, continuous manner. It enables the development team to explore without worrying that their actions may damage the code. Popular systems for version control are Git, CVS, SVN, etc. |
| Bugs Tracking | To guarantee that the application keeps operating smoothly and securely, we need to develop a plan to efficiently and effectively address emerging bugs and issues. To ensure that users can continue to use all of the features and functionality of the application and that both the company’s and users’ information is safe and secure from potential cyber-attacks and data breaches, it is crucial to debug and fix bugs in the application as soon as they are discovered. |
| Avoiding Security Issues | One of the effective ways to prevent security concerns and downtime is to work with the firm that created the custom web application and utilize their software testing & QA services. The development team which created the application can find the bugs in the application more quickly and with less difficulty. A different organization would need more time to familiarize itself with the application’s design and code. |
Final Call
There are almost more than 2 billion web applications in the world. If your application does not have uniqueness, it will not be able to win the heart of users. With customized solutions targeting a group of users, although we are narrowing the application reach, we are increasing the chance of converting potential leads into customers.
It’s commonly believed that coding is the sole focus of the web application development process.
But it’s not!
The method of creating a web application involves many steps. We hope this guide clearly defines all 7 stages of the web app development cycle.
If you need assistance choosing the best idea, consider using our top-notch web development services. Being an experienced web application development services provider, we will walk you through every step, from idea generation to idea validation and, if you want us to, even development.
Start the two-week trial period now!
Frequently Asked Question
What are the benefits of web app development for your business?
Web app development benefits businesses by providing accessibility from any device, cost-effectiveness, cross-platform compatibility, easy updates, scalability, global reach, SEO-friendly features, data analytics, real-time collaboration, and robust security measures, enhancing efficiency, user experience, and competitiveness in the digital landscape.
How web application development companies ensure the security of client data?
Web application development companies like eluminous Technologies ensure client data security through robust practices. We employ encryption, access controls, and secure coding techniques. Regular security audits, vulnerability assessments, and compliance with industry standards like GDPR and HIPAA are common. Training staff and developing rapid response plans for data breaches further strengthen security measures.
How to find the right web application development company?
To find the right web application development company, consider these steps:
- Research potential companies online.
- Check portfolios, client reviews, and case studies.
- Assess technical expertise and relevant experience.
- Request quotes and compare pricing.
- Communicate clearly and evaluate their responsiveness.
- Verify their credentials, certifications, and past work.
- Request references and conduct due diligence before making a decision.
Read more on how to build a strong front end development team in 2023.
Project Delivery Head
Nitin has over 20 years of IT experience and 3+ years of experience in on-site work in Arizona, USA. In all these years, he has held the positions of delivery manager, module lead, and senior consultant. Expert in advocating product life cycle phases while using self-motivational skills and problem-solving abilities. He works on the principle of “Always Deliver More than Expected.”