While JavaScript is indeed full-fledged in itself, its ecosystem encompasses much more than the language. Frameworks make a developer’s life considerably simpler by laying the groundwork for more efficient development. If the language is the alphabet, the framework may be compared to a phrasebook, allowing the developer to create sentences and communicate.
Vue.js is a JavaScript progressive framework for building web interfaces and one-page apps. Vue.js is utilized not just for web interfaces, but also for desktop and mobile application development with the Electron framework. Vue quickly became a popular front-end tool due to its HTML extension and JS base, as proven by its adoption by companies like Adobe, Behance, Alibaba, Gitlab, and Xiaomi.
Vue is extremely customizable when compared to other frameworks on the market. This means you don’t need understand all of the principles. It is built from the ground up and can function as both a library and a framework, depending on your requirement. It is made up of a view layer-focused core library and an ecosystem of supplementary libraries.
It is relatively compact, lightweight, and simple to use when compared to more complicated front-end frameworks such as Angular, Backbone, and React. Furthermore, Vue.js is gaining popularity among developers at a rapid pace.
Furthermore, Vue is trusted by the majority of well-known brands for their online apps. As a result, it could be a good strategy for you to use it for your business. A custom web application development company is equipped with the necessary skill sets to provide the best of the development world for your business.
Let’s get started with the Best Vue Devtools for Developers. These developer tools for VueJS are really useful. So, keep an eye on these top VueJS devtools.
- Official Vue.Js Guide
The official Vue.js tutorial will assist you in getting started with the framework. A thorough learning guide, the Vue.js API documentation, the official coding style guide, code samples, and more are also included.
- Storybook
Storybook is the top in our list of the greatest vue devtools. It is a free and open-source tool for creating isolated UI components. Storybook allows you to develop your own component library in the form of a series of stories. In an app-like environment, your team can work on component development at the same time, but without the business logic. Storybook will enable developers to construct components apart from the main project. When creating a large view, Storybook is an excellent design framework and UI component quality control tool. There is always the option to hire dedicated developers for your web development requirements, to get it right on the first go without wasting precious time and funds.
Benefits of Storybook
- Easy access to all components
- Ease of sharing and reusing components, stories
- Better probability of catching all edge cases.
- Better developer-designer communication
Storybook also supports Vue, React, React Native, Angular, and Ember JavaScript frameworks.
Source: Storybook
Element Plus
Element Plus offers plenty of discreet components for Vue 3. The most of what you’ll need to develop a complex app is already built and ready to go. Element Plus includes mature date and time pickers, as well as trees, timelines, and calendar elements. Element Plus includes even the fine details that a developer would want while building a user interface. Element Plus is on its way to becoming one of the most prominent Vue 3 UI frameworks on Github, with 9.9k ratings.
Source: Element
Features:
- Interactive
- Customizable themes
- Downloadable resources to increase efficiency
NuxtJS
Nuxt.js is a Vue-based high-level framework. Building universal apps can be time-consuming due to the amount of configuration required. Nuxt.js seeks to overcome this problem for Vue apps. It simplifies app development of universal Vue.js apps or single-page apps. This framework makes it easy to exchange code between the client and the server, allowing you to concentrate on the logic of your application. Additionally, this module has an asyncData function that may be used to collect data and render it on the server.
Source: NUXT
The generate command is Nuxt’s most innovative feature. This command creates a completely static copy of your website. It will create HTML for each of your routes and save it in a separate file.
Vuetify
Vuetify is a well-known Vue.js component framework that adheres to the Material Design standards set out by Google.
This implies that the essential features of Vue and Material will be available by default, and both communities will be able to enhance them. Vuetify also provides:
- Compatibility with Vue CLI-3 and RTL
- Templates for various frameworks (Cordova, webpack, etc.)
- Internationalization
- SSR and PWA
Vuetify is a very active development cycle and is updated weekly, reacting quickly to community complaints and reports, allowing you to receive bug fixes and features faster. Every major release also includes 18 months of Long-Term Support for preceding minor release. Whenever you are stuck with something you can use one of the public assistance channels on Discord to collaborate with other Vuetify developers. With over 550 contributors, Vuetify has over 27900 stars in its repository on Github.
Source: Vuetify
Features:
- WCAG Accessibility (a11y) / WCAG / Section 508 / RTL support
- 30+ supported languages
- Smaller bundle sizes with automatic tree-shaking
- A massive Discord community
- 18 months of Long-term support for Major releases
- Extensive customization options with SASS/SCSS and Presets
- Responsive support down to 320px width
Materio
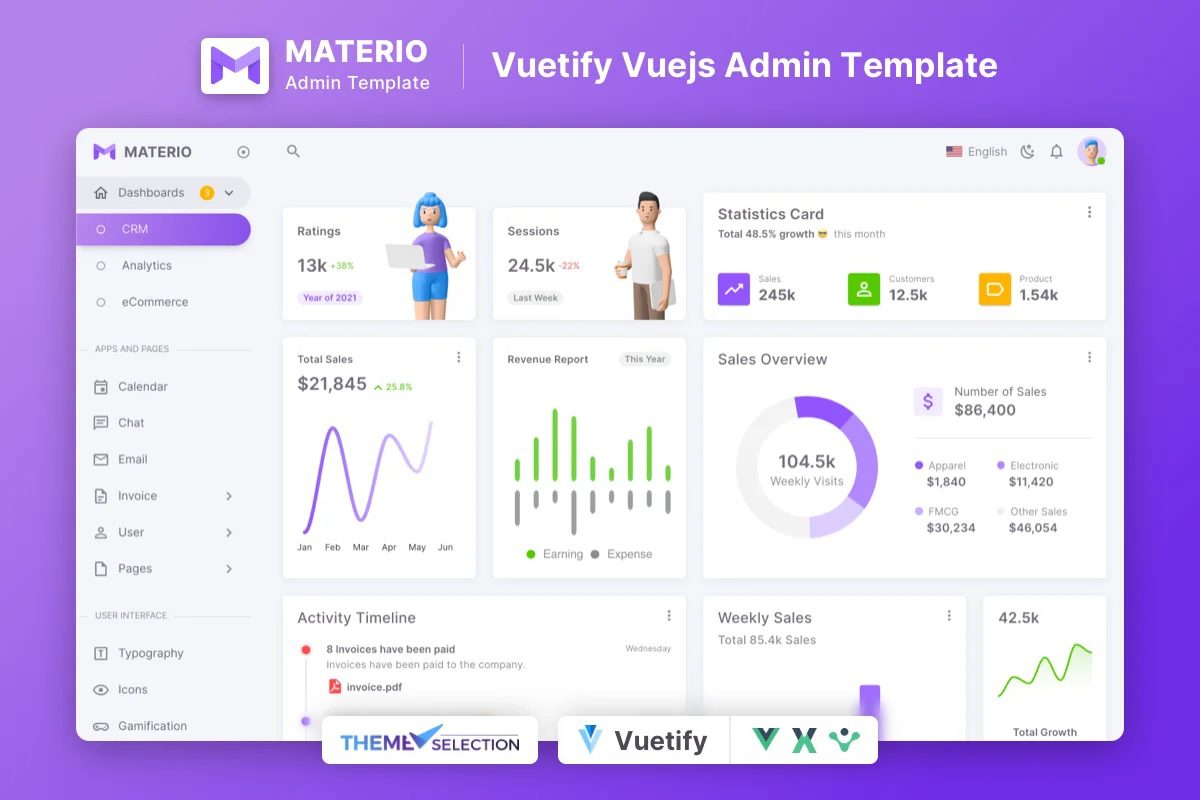
Materio Vuetify Vuejs Admin Dashboard Template — is the latest Vuetify-based Admin Dashboard Template that is both developer-friendly and extremely customizable. Furthermore, the highest industry standards are taken into account to deliver users one of the best VueJS admin templates that are not only quick and simple to use, but also highly scalable. With maximum ease and versatility, you’ll be able to create any application you desire with no effort. You may also check out at Laravel Admin Templates built with VueJS.
Materio
Materio also includes 30+ ready-to-use page templates, as well as 5 well-designed apps. It’s also well-documented, making getting started much easier.
Features:
- Pure Vue js, No Jquery Dependency
- Created with Vue CLI
- Utilizes Vuex, Vue Router, Webpack
- Code Splitting, Lazy loading
- JWT Authentication
- Access Control (ACL)
- i18n Page
- Multi-lingual Support
- 2 chart libraries
- 3 Dashboard
- SASS Powered and many more.
ViteJS
Vite.js is a cutting-edge, lightning-fast frontend development tool that delivers a fantastic user experience. Dev server and build command are the two main components that make it a great choice for frontend development. The build command bundles your code and provides highly efficient static assets for production, while the dev server enables extensive feature advances over ES native support.
Source: ViteJs
It differs from other commonly used bundlers. You can think of it as a pre-configured build environment with a dev server and a Rollup bundler. It renders really fast because it utilizes a no-bundler development environment. Vite.js provides several new innovations in its ecosystem. The most exciting aspect is that it uses a pre-configured bundler instead of bundling during development, which eliminates several of the issues and increases cold server startup speed to greater levels.
Features:
- NPM Dependency Resolving and Pre-Bundling
- Hot Module Replacement
- TypeScript
- Vue
- JSX
- CSS
- Static Assets
- JSON
Vue-CLI
Vue-CLI is a set of tools for working with VueJS. It is likely one of the greatest Javascript Framework tools. One of the core features of Vue CLI is instant prototyping, which allows developers to rapidly construct a .vue or .js file and see their work without having to configure other build tools like webpack or babel. The biggest advantage of Vue CLI is just that it takes care of project setup & scaffolding for you, so you don’t have to think about folder structure. It also allows you to easily inject a new plugin into an existing project whenever needed.
Source: Vue Cli
Furthermore, ejecting is not required with Vue CLI. In comparison to other frameworks, the Vue CLI allows for a greater level of flexibility. Vue CLI’s Graphical User Interface (GUI) is one of the most useful features, allowing you to easily create new projects and manage them.
Vuex
Vuex is a Vue.js application state management paradigm and library. It’s one of the finest Vue devtools since it acts as a centralized store for all of an application’s components, with rules guaranteeing that the state may only be changed in a predictable way. Advanced capabilities like zero-config time-travel debugging and state snapshot export/import are also available thanks to integration with Vue’s official devtools plugin. More than 30 companies currently use Vue CLI in their tech stacks.
Source: Vuex
IView
Another excellent Vue UI library to consider is View UI. iView is a high-performance Vue UI component library with hundreds of useful and attractive components. It’s simple to get started with, and you can even use iView Cli to build new projects visually. The iView Admin template also includes a login/logout page, a lock screen, a message center, breadcrumb and tab navigation, form and table elements, and more to enable you construct dashboards with various ready-to-use components and features.
Source: iView
Features:
- Dozens of useful and beautiful components.
- Friendly API. It is appropriate for individuals of all skill levels.
- Extensive documentation and demos.
- It is quite beautiful.
Vue Performance DevTool for Performance Testing
Performance testing helps in measuring and identifying performance bottlenecks. Vue Performance DevTools is a browser plugin that improves the performance of your website. Devtools allow you to adjust data properties in real time and view the changes immediately. The purpose of this plugin is to examine the performance of Vue components. The Vue.js Devtools have had a significant influence on the Vue.js ecosystem. The ability to time travel that allows you to swiftly debug Vue apps, is one of its most important features.
Source: Devtools
Nativescript
NativeScript is an open-source framework for developing mobile apps that works in conjunction with JavaScript. Mobile apps for Android, iOS, and Windows may be easily developed. The best part about adopting NativeScript is that you’ll be able to provide a fully native user experience with your mobile apps because it employs the native platform’s rendering engine.
Quasar
Quasar allows you to effortlessly build apps for both desktop and mobile while just writing one line of code. It is an open-source Vue.js-based cross-platform framework. Quasar is a user interface kit with a variety of UI components, layout elements, and tools that is simple to use but powerful. These components work together to give a full-featured toolkit for constructing responsive front-end apps without the need for several UI frameworks. It takes care of the heavy work, enabling you to concentrate on features rather than boilerplate.
Source: Quasar
Quasar supports a variety of build modes, including:
- single-page applications;
- progressive web applications;
- server-side rendering;
- mobile apps (iOS and Android), using Cordova or Capacitor;
- multi-platform desktop apps, using Electron
- browser extensions.
So, if you’re going to be doing Vue development, we recommend making a list of your requirements first, and then picking the best Vue Devtools that fit your project’s demands. We recommend working with a professional custom web application development company if you’re working on a project that requires dedicated frontend developers. A professional organization will employ the most up-to-date VueJs technology to provide you with the best results.

Digital Marketing Manager
Responsible for developing and managing web presence, Sarah has been associated with eLuminous Technologies for 7+ years. Strategic and innovative with a passion for Content Marketing and enhancing brand awareness. Administered all business marketing operations and advertisement campaigns that eventually increased web traffic. She works under the motto “Think like a Publisher, not a Marketer.”