End to End Testing vs Integration Testing: In-Depth Comparison
In 2022, cybersecurity spending exceeded $133.7 billion. Therefore, it is necessary to test security systems regularly against new threats due to the persistent threat of data breaches.
Several testing methodologies can be used when it comes to software application testing. Today, we will compare the two most common testing types: end to end testing vs integration testing!
Testing in web development enhances software reliability, security, and performance, ultimately delivering a high-quality product. Effective testing reduces post-launch issues, builds user trust, and contributes to the success of web applications.
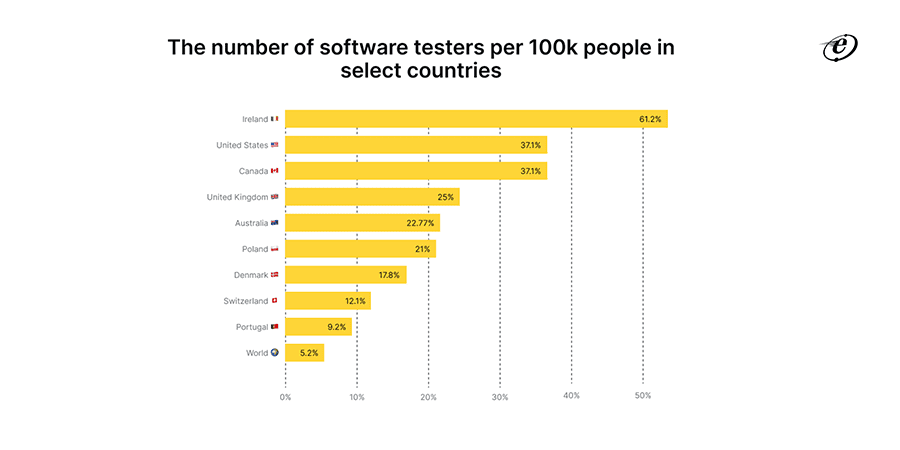
The software testing sector has proven its critical importance by storming through the $45 billion market size milestone. The number of web testers increased as a result of this. The ratio of software testers worldwide is 5.2 per 100,000 people.

App development companies prioritize creating flawless, high-quality apps, which calls for effective testing techniques. Because of this, tests are written when developing new software for two straightforward purposes:
- To avoid wasting time
- To provide higher-quality code
Integration vs end to end testing are two crucial test kinds that work differently. Integration testing confirms that the program’s components function as intended, whereas E2E testing ensures the app satisfies the system’s overall needs.
When errors are found during the integration phase, they can be fixed prior to E2E testing, which verifies that both functional and non-functional requirements are satisfied.
In this post, we’ll delve deep into and understand the concept of these testing types and their significance in software development. We’ll look at the scopes and capabilities of end to end testing vs integration testing and the benefits and drawbacks of using each form of testing at different stages of the development cycle.
We intend to make it easier for you to choose the best testing method out of end to end testing vs integration testing for your project requirements!
Without further delay, let’s dive in!
What is End to End Testing?

End to end testing is a comprehensive software testing method that evaluates the entire application flow from start to finish. It validates the interaction of various system components to ensure seamless functionality and integration across the entire system. End to end testing examines every aspect of your program in-depth to ensure it works as intended in real-world scenarios.
This testing enables web testers to simulate real-world user situations by reproducing live data and covering every step a user would take to complete a certain activity. End-to-end testing can include examining the payment processing, shopping cart, checkout, user registration, and login features of a shopping application.
The basic objectives of end to end testing are as follows:
- Verify System Integration
- Ensure Data Integrity
- Identify System Weaknesses
- Detect Integration Issues
- Ensure Functional Flow
- Mitigate Risks
- Validate System Performance
- Enhance Software Quality
Different Approaches to End to End Testing
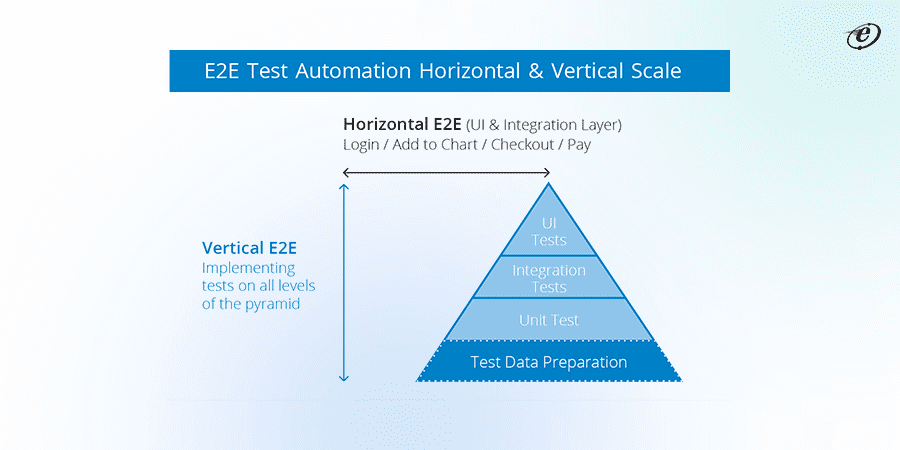
There are two approaches of end to end testing: Horizontal & Vertical

Horizontal End to End Testing
Horizontal end-to-end testing involves validating an application’s entire functionality across layers or components that contribute to a specific level of the system. It ensures seamless integration and collaboration between different modules or services.
This approach examines a complete horizontal slice of the application, verifying that all interconnected elements work cohesively to deliver the expected results for a particular level or layer of functionality.
Examine the example of a web-based application for e-commerce: Testing a user’s ability to create or log in to an account, browse items, add them to a basket, safely enter credit card information, validate the transaction, and log out is known as horizontal E2E testing.
Vertical End to End Testing
A technical method called vertical E2E testing focuses on testing in tiers or layers that are arranged hierarchically. The application’s layers are examined from top to bottom.
Using this testing approach, web development companies validate the end-to-end flow of a specific capability, offering a holistic perspective on its performance and integrity, allowing for a more in-depth understanding of how the feature interacts across various levels of the application architecture.
In e-commerce, vertical end-to-end testing may involve validating the complete purchase process, from product selection through payment. Similarly, testing a patient registration feature across all layers in a healthcare app is vertical end-to-end testing.
Read a complete guide on patient portal development.
What is Integration Testing?

Testing individual modules where many apps contribute either as a whole or just specific modules from other applications is called integration testing, also sometimes referred to as “integration & testing.”
It is the procedure for examining the interactions between various software modules or components. Its goal is to reveal any weaknesses in the way modules interact with one another and avoid unanticipated outcomes when software functions as a cohesive unit. Out of end to end testing vs integration testing, integration tests focus on the communication between modules or components in an application.
Integration testing confirms if the many services or modules that comprise your application function well together. This degree of testing reveals flaws in how these software modules interact with one another when they are combined.
Explore web application penetration testing methodology.
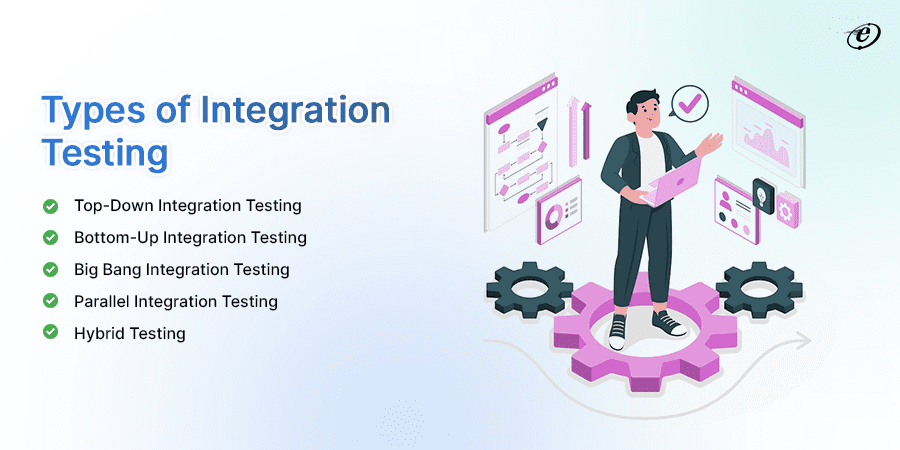
Different Approaches to Integration Testing
Several approaches exist, each with its strengths and use cases:

-
Top-Down Integration Testing
It begins with testing the top-level modules or components and progressively incorporates lower-level modules. It allows for the early identification of critical issues in higher-level functionalities.
-
Bottom-Up Integration Testing
It starts with testing individual components at the lowest level, gradually integrating and testing higher-level components. Web development companies used this testing for systems where lower-level functionalities are crucial.
-
Big Bang Integration Testing
All components are integrated simultaneously, and the entire system is tested in one go. It is useful for smaller projects or when it’s feasible to incorporate all components at once.
-
Parallel Integration Testing
It involves testing multiple integrated components concurrently. It helps identify issues related to parallel processing and interactions between concurrently executing components.
-
Hybrid Testing
The hybrid approach combines aspects of both top-down and bottom-up strategies. It offers the advantages of early error detection in higher-level functionalities and systematic testing of lower-level components.
Unraveling the Differences Between End to End vs Integration Testing: Head-to-Head Comparision

End to end testing vs integration testing has distinct purposes within the testing lifecycle, addressing different aspects of an application’s functionality and interaction between components. Let’s compare both testing methodologies on various parameters.
-
Complexity
In the complexity comparison between end to end testing vs integration testing, neither approach is inherently more complex than the other. The complexity depends on various factors, including the size and nature of the application, the number of integrated components, and the intricacies of user interactions.
Since end-to-end testing examines the complete software system, which may be intricate and linked, it is more complicated. Databases, user interfaces, APIs, and several levels are all involved. They frequently call for addressing different edge cases, configuring data, and establishing test environments.
Case Study: Optimizing data management through .NET based API system.
Out of end to end vs integration testing, integration testing only examines a smaller portion of the software system, it is simpler than end-to-end testing. Isolation of the components that are being tested could entail stubbing or simulating external dependencies.
-
Execution Time
Since end-to-end testing covers the entire application stack, it usually takes longer. They might entail launching the program from scratch and simulating user input, which might cause test feedback cycles to go more slowly. It takes more time to replicate real-world interactions because it has a broader range of features and user scenarios.
However, integration testing has a shorter execution time because it concentrates on component interactions. Unit testing, which tests individual modules or components separately, is carried out before integration testing. Testing is completed prior to end-to-end testing. It identifies problems early in the development process by targeting specific integration points.
Explore penetration testing methodologies.
-
Scope
Out of end-to-end testing vs integration testing, E2E testing has a broader scope as it examines the entire application, ensuring seamless functionality across all integrated components, databases, and external systems. It mimics real-world user scenarios, validating user interfaces and workflows.
Integration testing, with a more focused scope, targets the interactions between specific integrated components. It verifies data flow, dependencies, and communication channels.
According to leading custom web app development companies, end-to-end testing ensures a holistic user experience, while integration testing relies on component interactions. Striking a balance between the two allows for comprehensive coverage and early defect detection, optimizing the testing process in software development.
-
Test Coverage
While comparing end to end testing vs integration testing, we will find that comprehensive test coverage is provided via end-to-end testing, which looks at every aspect of the program, including databases, user interfaces, workflows, and external connections.
Although end to end (E2E) tests offer a thorough system examination, they may fail to detect specific vulnerabilities, particularly those related to edge cases. Integration tests are more appropriate for covering these scenarios because of their narrower scope.
Though narrowly focused, integration testing addresses data flow and dependency concerns by examining interactions between integrated components. The scope is more focused, highlighting the integrated pieces’ smooth cooperation.
However, E2E tests can detect issues that appear only when the system is functioning as a whole, which integration tests can miss.
-
Maintenance Effort
According to our experienced testing team, the comprehensive nature of E2E testing makes it more resource-intensive in terms of maintenance efforts. This is because E2E tests typically show flaws and are more likely to break since they cover a more extensive application and are susceptible to user interfaces, workflows, or external service modifications. Updates are frequently needed to maintain E2E testing when the application experiences significant changes.
While integration testing focuses on specific component interactions, it frequently requires less maintenance, even requiring constant attention. These tests are typically less susceptible to changes in user interfaces and more stable. They are more adaptable to UI changes because they mainly concentrate on the interactions between components. Changes to individual components may necessitate updates, but the focused scope reduces the overall maintenance effort.
-
Cost
End-to-end testing typically costs more due to its comprehensive approach involving complex test environments and longer execution times. The need for extensive automation and resources for simulating real-world scenarios adds to the expenses.
Integration testing, with a more targeted scope, is generally more cost-effective as it focuses on specific component interactions. Early defect detection in integration testing can save costs by preventing issues from escalating.
The top front end development companies, have noticed in various projects that balancing both methodologies allows for effective cost management, leveraging the strengths of each to ensure a thorough testing strategy that aligns with project requirements and budget constraints in software development.
-
Task Incorporation
End to end testing incorporates a broad set of tasks, including validating user interfaces, workflows, and the entire application stack. It simulates real-world scenarios, ensuring seamless user experiences. This comprehensive approach involves tasks like setting up complex test environments, creating diverse test scenarios, and managing extensive test scripts.
Integration testing, with a more focused scope, involves tasks related to verifying interactions between specific integrated components, managing dependencies, and ensuring data flow. Task incorporation in integration testing is typically more streamlined than end-to-end testing, focusing on targeted aspects of component collaboration.
In a nutshell, end-to-end testing cannot be carried out until software development is almost finished. In contrast, integration testing is simpler in the development environment and easier to integrate with daily builds.
End to End Testing vs Integration Testing : Coding Example
Out of integration vs end to end testing, integration testing focuses on the interactions between components, ensuring they work together correctly, while end-to-end testing involves testing the entire application to validate its functionality from a user’s perspective. Both types of testing are essential for building robust and reliable software systems.
Let’s understand both testing methodologies with simple coding examples.
-
Integration Testing
Suppose you are developing a web application with a front-end component written in JavaScript (using a framework like React) and a back-end component written in Python (using a framework like Flask). In an integration test, you should check that when a user submits a form on the front end, the data is correctly sent to the back end and processed.
// Front-end component (React)
// Assume this function handles the form submission
function handleSubmit(formData) {
// Code to send data to the back end
sendToBackend(formData);
}
// Back-end component (Flask)
from flask import Flask, request
app = Flask(__name__)
@app.route('/submit', methods=['POST'])
def submit_form():
data = request.get_json()
# Code to process the form data
processFormData(data)
return 'Form data processed successfully'
In your integration test:
- You would simulate a form submission on the front end.
- Ensure the data is correctly sent to the specified endpoint on the back end.
- Verify that the back end processes the data as expected.
End to End Testing
Continuing with the web application example, in an end-to-end test, you might use a testing framework like Selenium to automate user interaction with the application. The test could involve opening the browser, navigating to the application, filling out a form, and verifying that the result is correctly displayed.
// End-to-End Test using Selenium (JavaScript)
const { Builder, By, Key, until } = require('selenium-webdriver');
async function e2eTest() {
let driver = await new Builder().forBrowser('chrome').build();
try {
// Navigate to the application
await driver.get('http://your-app-url');
// Find the form element and fill it out
await driver.findElement(By.id('formInput')).sendKeys('Test Data', Key.RETURN);
// Wait for the result to be displayed
await driver.wait(until.elementLocated(By.id('result')), 5000);
// Verify the result let resultText =
await driver.findElement(By.id('result')).getText(); assert.strictEqual(resultText, 'Expected Result', 'Result does not match');
} finally {
// Close the browser
await driver.quit();
}
}
In this example, the end-to-end test script uses Selenium to automate the browser interaction, simulating how a real user would interact with the application.
End to End Testing vs Integration Testing: Advantage & Disadvantage

Understanding the strengths and weaknesses of each approach allows software development teams to tailor their testing efforts to the project’s specific needs, ultimately delivering high-quality software that meets user expectations.
Let’s evaluate the pros and cons of end to end testing vs integration testing and make the right choice.
End to End Testing: Pros & Cons
| Pros | Cons |
| Comprehensive Coverage
End to end testing ensures comprehensive coverage of the entire application, including all integrated components, databases, and external systems. This helps identify issues that might need to be apparent in isolated units or integration tests. |
Complexity & Cost
End-to-end testing can be complex and expensive, especially for large and complex applications. Setting up test environments and maintaining them can require significant resources. |
| Validation of Business Processes
This testing method validates whether the application’s business processes are working as intended, ensuring that the application meets the specified requirements. |
Resource Consuming
Using the BDD approach to map entire user journeys can be time-consuming, particularly for apps with intricate architecture. |
| Detects Integration Issues
Since end-to-end testing involves testing the interaction between various components, it is effective at detecting integration issues early in the custom web app development process. |
Limited Precision
Out of integration vs end to end testing, E2E tests might not pinpoint the exact location of a problem within the application, making it harder for dedicated developers to identify and fix issues quickly. |
| Reduced Redundant Tests
E2E testing removes the requirement for repetitive component testing because it is carried out on composite scenarios, use cases, and processes. |
Maintenance Overhead
As the application evolves, maintaining and updating end-to-end tests to reflect changes in the application can become a significant overhead. |
Integration Testing: Pros & Cons
| Pros | Cons |
| Verification of Data Flow
It verifies data flow between different modules, ensuring data is passed correctly and consistently through the system. |
Complexity
Integration testing can be complex, especially in systems with numerous components. Managing dependencies and ensuring comprehensive coverage can be challenging. |
| Improved Collaboration
Integration testing promotes collaboration among development teams working on different modules or components, ensuring their work integrates seamlessly. |
Dependencies on External Systems
If the application relies on external systems or third-party services, testing these dependencies may be limited, potentially leading to incomplete integration testing. |
| Detection of Communication Failures
It helps identify communication failures or misinterpretations between modules or systems, which may not be apparent in isolated unit testing. |
Resource Intensive
Creating and maintaining a comprehensive set of integration tests can be resource-intensive, both in time and effort, particularly in large and complex systems.
|
| Reduction of System Integration Risks
By systematically testing the integration of components, integration testing reduces the risk associated with system integration, making it more likely that the final product will work as intended. |
Late Discovery of Defects
If integration testing is delayed until late in the development cycle, defects related to component interactions may only be discovered once the system is mainly integrated, making them more costly to fix. |
End to End Testing vs Integration Testing: Use Cases

You should use E2E testing:
- Holistic Validation: Use end-to-end testing to comprehensively assess the entire application, ensuring all integrated components work seamlessly.
- Critical Releases: Employ when preparing for critical releases to validate the overall system functionality and user experience.
- Complex Workflows: Choose applications with complex workflows and intricate interactions that need thorough validation.

You should use integration testing:
- Component Interaction: Employ integration testing to validate interactions between integrated components or systems.
- Early Defect Detection: Use in early development phases to detect and address integration-related defects promptly.
- Dependencies Testing: Choosing when managing dependencies and ensuring proper data flow between components is crucial for system stability.
Explore How eLuminous Ensure Flawless Digital Solutions
Being a leading web development company at eLuminous Technologies, we ensure robust testing. Our skilled QA professionals use various testing methodologies, such as integration testing, unit testing, end to end testing, and user acceptance testing. They conduct thorough assessments to identify and rectify issues, ensuring the delivery of high-quality, reliable, and secure web applications for clients.
End to End Testing: Our proficient web testers perform End-to-End (E2E) testing by creating test scenarios that mimic real user interactions with the application. They use automated testing tools to simulate user actions across the entire system, ensuring all components work seamlessly together. E2E testing helps identify application workflow issues and ensures a reliable user experience.
Integration Testing: Our experienced web testers execute integration testing by assessing the interactions between interconnected components or systems in a web application. They design test cases to verify data flow, communication, and functionality between modules, ensuring smooth integration. Automated testing tools may be employed to streamline the process and identify potential issues early in the development lifecycle.
End Note
This thorough guide on end to end testing vs integration testing helps you understand the nitty-gritty of both testing methods and ensure flawless application development. Thus, after reading it, you can choose the best one for your project.
End-to-End (E2E) testing evaluates the entire application workflow, simulating real user scenarios, ensuring holistic functionality. Integration testing, however, focuses on interactions between integrated components or systems.
The choice depends on project needs. E2E is comprehensive but slower, while integration testing is faster but may only cover part of the user journey. Both are valuable in a well-rounded testing strategy.
Out of end to end vs integration testing, choose E2E testing for comprehensive validation of the entire application workflow, simulating real user scenarios. Opt for integration testing when focused on validating interactions between integrated components or systems.
Connect with the eLuminous QA team for any other queries!
Frequently Asked Questions
Can we perform both types of testing ( E2E & Integration) together?
Yes, performing both Integration and End-to-End (E2E) testing in an application is common. Integration testing ensures components work together, while E2E testing validates the overall user experience. Combining both provides a comprehensive approach to identifying and resolving issues at different levels of application functionality.
End to end testing vs Integration testing: which one to do first?
Start with Integration testing to validate component interactions and ensure system stability. Once components integrate smoothly, proceed to End-to-End (E2E) testing for comprehensive validation of the entire application workflow.
End to end testing vs Integration Testing: which is more cost effective?
In general, Integration testing is more cost-effective as it focuses on validating interactions between components and catching issues at an earlier stage. While comprehensive, End-to-End (E2E) testing can be more resource-intensive and time-consuming.