Since its launch in 2009, AngularJS, a flexible, feature-rich, dynamic, and robust JavaScript framework, has gained popularity for its ease of use, streamlined development process, high scalability, and many more.
The development of AngularJS web and mobile applications has become more prevalent in recent years. In 2022 it was the 5th most used web framework among worldwide developers. There are various reasons why most businesses choose to work with an AngularJS development company to complete their dream project.
Creating a CRUD application was organically opinionated by AngularJS, a comprehensive client-side solution. It is a highly versatile framework because it supports the development workflow for the majority of projects. You can hire AngularJS developers for your company to receive the best AngularJS development services.
Some of the top applications built on AngulaJS:
- Video Streaming Apps – YouTube for PS3
- Travel Apps – JetBlue
- User-Review Applications – GoodFilms
- Weather Apps – Weather.com.
- Content Portals – Freelancer.com, Udemy
- Streaming Apps- Netflix
- E-commerce Applications – landsend.com
In all these applications, AngularJS has proved that it is one of the best frameworks for building impeccable user interfaces that consistently draw in new customers in all these applications.
See what our dedicated AngulaJS developers have to say about this framework.
“Everyone has experienced firsthand how time-consuming and repetitious creating user interfaces with plain old HTML can be. Building a website or application can be quite boring because of the monotony of writing the same code with minor differences. However, that is no longer an issue, thanks to Angular templates. You can make dynamic, interactive user interfaces using Angular templates that are easier to construct and more engaging.”
After realizing the strength of AngularJS in creating dynamic interfaces throughout the years, we have come up with this blog to educate you that AngularJS is the best option if you desire to build a feature-rich and user-friendly user interface.
Let’s start by outlining AngularJS’s overview and its wonderful features before revealing the key reasons for using AngularJS for creating dynamic user interfaces.
Overview of AngularJS
AngularJS, a free and open-source JavaScript framework, was created to expand HTML’s syntax. Developers may create rich internet applications (RIAs) more quickly and easily by using AngularJS.
It is a framework for structurally creating dynamic web applications. It increases the capability of HTML by adding built-in properties and elements. Additionally, users can create custom properties using simple JavaScript.
Compared to other front end frameworks, which concentrate on enhancing the capabilities of JavaScript, AngularJS offers techniques for boosting HTML. HTML can now do more than just markup things because of AngularJS. Thus, this framework makes it possible for an AngularJS development company to avoid the complicated workarounds typically required when attempting to create an interactive user interface with HTML 5. That’s why it is considered one of the best custom web app development frameworks.
Let’s dive deeper into some of the amazing power-pack features of AngularJS.
Explore Stunning Features of AngularJS Technology
For various reasons, AngularJS development services providers favor this framework for front-end development. It is easy to use and equipped with strong tools that significantly increase the effectiveness of the development process. AngularJS is popular with businesses because of several features. Below are a few of the essential features highlighted:
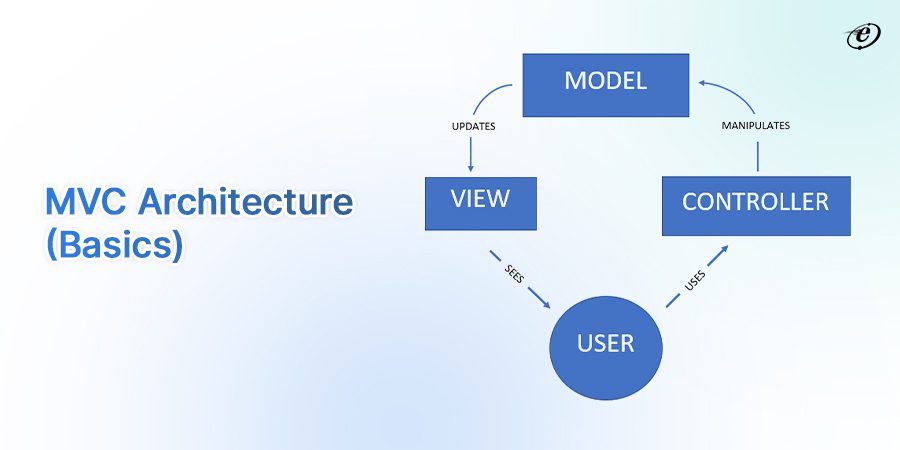
1. Great MVC Architecture
The original MVC approach is employed in developing AngularJS web applications, which is required for creating dynamic web applications. As per the elements of MVC architecture, it splits the application into 3 parts: model, view, and controller. It is a software architecture design that, by separating logic, user interface, and process into distinct modules, retains data, enhances code quality, decreases complexity, and ensures flawless development.
In typical MVC architectures, you must divide your application into three parts before writing the code to link them together. But with AngularJS, you only need to separate the application into MVC, and the framework takes care of the rest. This reduces the amount of coding time required and development becomes faster.
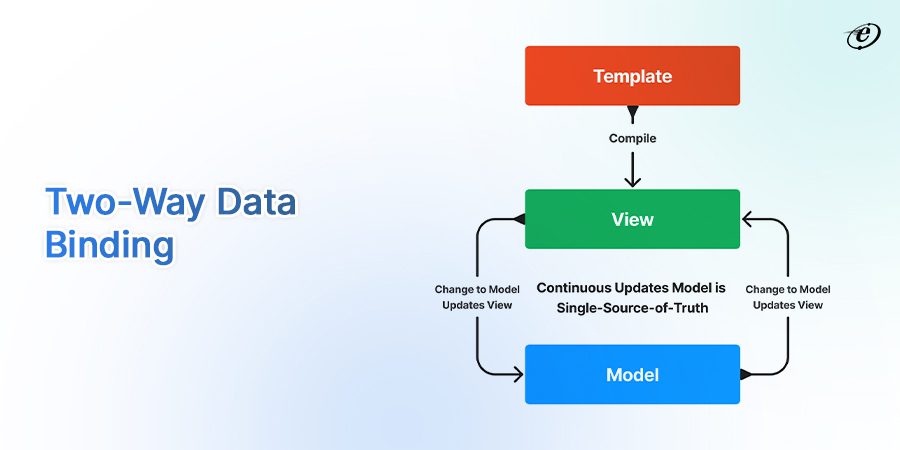
2. Two-Way Data Binding
One of the most significant features of this technology is two-way data binding. This bidirectional binding enables data synchronization between the model and the view automatically. When you hire AngularJS developers, they can easily create a template for binding many components and models. The application objects will be immediately impacted by changes to the user interface and vice versa. This way, any necessary patterns are immediately updated in response to module modifications, user actions, or browser events.
3. Directives
Classes called directives are used to give extra behavior to elements in AngularJS web applications. The purpose of directives is to increase the functionality of HTML by adding additional syntax when the AngularJS compiler discovers them in the DOM. We may provide extra functionality to our custom web application by using directives.
Types of AngularJS Directives
| 1 | Component Directive | Since this directive form has a template or template URLs, special directives in Angular are called components. It is the most common type of directive. |
| 2 | Structural Directive | This kind of directive is employed to alter the appearance or functionality of an element, component, or other directive. |
| 3 | Attribute Directive | This type of directive is used to alter the DOM layout by removing or adding DOM elements. |
Use the built-in directives of Angular to control the forms, lists, styles, and user interface. Directives have names that can be predefined or custom-defined, allowing for any name. The preset directive governs its use as an attribute, comment, element, or class.
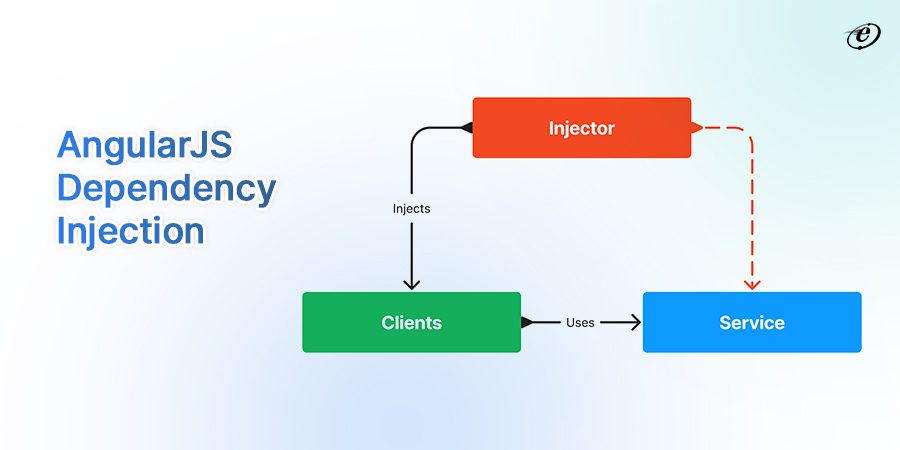
4. Dependency Injections
A built-in dependency injection subsystem in AngularJS makes it simple and understandable for AngularJS development companies to create applications quickly. When angular JS notices that you require a service, it immediately creates an instance of that service for you. It enables you to request your needs rather than having to find them on your own.
5. Real-Time Testing
AngularJS offers end-to-end and unit testing capabilities to ensure high-quality, easy-to-maintain, bug-free, well-documented code. Moreover, the availability of built-in and real-time modules makes testing much simpler. This is because it offers thorough, functional testing for every module, making web app testing faster.
After going through the above features, it is fair to claim that this framework gives AngularJS development companies feature-rich and potent possibilities, eliminating the dependence on third-party software to support any application.
Let’s further figure out why AngularJS is the top choice for building a user-friendly, dynamic, and robust user interface.
Top 10 Reasons to Pick an AngularJS Development Company for Dynamic User Interface Development.
Front end developers like AngularJS above other accessible frameworks because of its emphasis on code quality and testability. Find some factors that motivate AngularJS development companies to use this framework for developing impactful UI.
1. It Requires Optimal Web Application Management
When using other frameworks, dedicated developers often need to divide the code into three parts (Model, View, and Control). Further, they have to merge the code of these components. AngulaJS will save time as this framework automatically connects the code and makes application management easier.
Whether an application state is illusioned or disillusioned, AngularJS makes managing it simple. Its MVC architecture makes it simpler for AngularJS development services providers to handle the application’s UI and database. Moreover, it is quite helpful for managing properties, permissions, and other important issues throughout the application.
2. It is Resource Rich
This JavaScript framework is a complete package offering developers everything they need to get the web application up and running. We can easily integrate third-party libraries and packages to enhance the application’s functionality. Besides this top AngularJS development tools facilitate hyper-effective custom web application development.
The variety of themes, modules, and UI effects available dramatically enhances the most important user experience. Additionally, AngularJS provides several pre-made solutions, such as UI routing strategies, which makes customization a breeze.
3. It Follows POJO Model
AngularJS development company requires no extra getter or setter functions while using this framework. This is because every POJO (Plain Old JavaScript Object) used by Angular allows for object manipulation by offering all standard JavaScript functionalities. The programmers must create Arrays and object loops, which must then reframe or modify as necessary.
In addition, Plain Old JavaScript Object (POJO Model) aids novice developers in learning AngularJS more quickly.
4. It is High Performing
AngularJS is one of the most popular frameworks for building attractive, interactive web applications that are entirely functioning. Filters, directives, form validation, routing, data binding, animations, API clients, scope management, and other incredible features make it run smoothly.
Additionally, AngularJS provides many tools to deliver outstanding performance and results. These aid in the development of effective web applications.
AngularJS development services providers can guarantee high performance even as they continue to add new features to their web applications for greater engagement. This is a result of the crucial features this framework provides.
5. It Enables Developers to Use Declarative UI
In a declarative framework, changes in a state cause a rebuild of the user interface. This eliminates the entire class of state-related issues, and it is simpler to reason about updates. You specify how the UI should appear for a specific state, and the framework determines how to implement it using logical defaults and context.
Angular uses HTML to specify the application’s user interface (UI). Compared to JavaScript, HTML is a more straightforward language. It is also a declarative and natural language, along with directives like ng-app, ng-model, ng-repeat, and forms control.
In HTML, imperative presentation logic can be kept separate and in one location. Understanding AngularJS’s expanded markup, or code snippets, makes the location of the data abundantly clear.
Ultimately, when you hire AngularJS developers, they shouldn’t waste their time deciding how the program should flow or what should load first. They may quickly define their needs, and the framework will be able to satisfy them effectively.
6. It Offers Incredible Support for XAML Development.
The markup language XAML, which is based on XML, is used to create object graphs and set values. You can define several types of objects and give them properties. It makes it simple to lay out intricate, dynamic UIs. Additionally, it provides data-binding, which enables a symbiotic relationship between your data and the presentation layer without establishing rigid connections between its components.
An AngularJS development company can also run countless testing scenarios thanks to it. XAML principles translate well into AngularJS. Furthermore, it enables a parallel workflow between various elements, such as the markup for the user interface itself and the underlying logic that retrieves and manipulates data.
7. It is Effective for Single Page Application Development
Today enterprises need various web applications that can handle large-scale requirements. This can be done because the AngularJS development company uses reliable databases and codes.
Single Page Applications (SPA) are becoming increasingly popular among AngularJS development companies because they meet specific requirements. SPA features a more responsive design and can simulate a native web app experience. With its suitable infrastructure that enables routing, templates, and even journaling, AngularJS is a strong ally for SPAs.
Rapid website transitions are best achieved with a single-page application (SPA). It interacts with a browser and modifies the data on the current web page in the same way a native app would.
Building SPAs has several additional advantages, including cross-platform interoperability, easy maintenance, rapid page loads, and an appealing UI.
8. It Organizes Data Easily Through Filters
The value of an expression is formatted and displayed to the user using Filters. Directives, Controllers, or Services can all make use of it. These independent operations deal with data transformations. These include operations such as flipping an array’s order, formatting decimal places on numbers, filtering an array based on a parameter, and many more.
Although AngularJS offers several built-in filters, we can also easily create and configure our own. The following is a list of the built-in filters in AngularJS:
Filters in AngularJS
| data | Format data to a specified format |
| currency | Format a number to a currency format |
| json | Format an object to a JSON string. |
| limitTo | Limits an array/string to a specified number of elements/characters. |
| filter | Select a subset of items from an array |
| number | Format a number to a string. |
| uppercase | Format a string to upper case. |
| lowercase | Format a string to lowercase. |
| orderBy | Orders an array by an expression. |
9. It Provides Code Consistency & Easy Testing
Consistent coding is necessary for every code base. This is because uneven code increases the likelihood of delayed launches or increased expenses. Consistent coding can make templates or pre-defined code snippets possible, improving the user interface.
As discussed earlier, this framework offers unit and end-to-end testing and the ability for users to test their apps swiftly. It also has Spring Boot and other valuable capabilities if you wish to keep track of the development of various web application components.
Each element of AngularJS stands apart from the others, which makes testing units much simpler. Thus, using this framework, an AngularJS development company can build thoroughly tested websites and applications for modern enterprises easier.
The components that make up the Angular framework all begin similarly. For instance, each component declares a @Component decorator (metadata) or places the code in a component class.
These are tiny, standalone interface elements that provide you with several advantages, such as:
- Improved Readability
- Ease of Maintenance
- Reusability
- Simplified Unit Testing
10. It is Backed by Google & Vast Community
Since Google invented the internet, you can be sure that whatever they create will be excellent. Google also made AngularJS and uses the AngularJS framework for its own apps. The AngularJS framework has recently undergone upgrades thanks to the talented engineers at Google. Google’s support has given the framework more legitimacy.
In addition to Google assistance, AngularJS has a large community of seasoned developers that are always willing to lend a hand. Many have attained expert status after working on this framework for several years.
They have already solved the challenges you might be having with web app development, so they can assist you in solving even the most challenging problems.
As you are part of a community that can respond to your questions very rapidly, using this framework and the right guidance from an AngularJS development services provider enables you to produce an error-free and robust user interface
AngularJS is a One-Stop Solution!
Enterprises must have sophisticated web applications to accomplish their business goals in the highly competitive digital landscape. Today’s tech world is familiar with the name AngularJS. Because it is quicker and more compatible than previous frameworks, this web development framework is preferred by many developers.
AngularJS offers adaptable arrangements with a perfect structure; hence, we can develop a result-driven user interface. It facilitates front-end development by solving other web development-related issues. There are numerous more benefits to choosing AngularJS as your custom web application development framework.
But in order to properly leverage this framework, it is equally essential to hand over the AngularJS application development in the hand of an experienced person.
If you are looking for AngularJS development services, eLuminous Technologies, a global leader in the field, is the top choice. Regardless of your location, you can easily outsource developers from our AngularJS development team as per your project needs.