As I promised in the previous blog, I am here to let all the mobile app developers go through Ionic architecture & its implementation in this article.
Needless to say, Ionic is a powerful SDK that you can use in order to build a native-feeling mobile application using web technologies like HTML, CSS and JavaScript. Ionic is entirely open-source so everyone can share their knowledge to build some great apps with HTML5. Instead of building 2 or 3 native mobile apps you just need to create one code and run it on different platforms (iOS, Android) and ultimately you have only one code to maintain.
If you know AngularJS you’re going to love Ionic and you will find your way easily.
Ionic combines AngularJS with HTML5 + CSS and uses Cordova to access native device functions.
Cordova gives native support to build mobile applications in ionic. Typically Web applications cannot use the native device functionality like Camera, GPS, Contacts etc. But with Cordova we can actually achieve this and package the web app in the device installer format. After using Cordova plugins, you must run/ test app in respective devices.
In short, we can say that Ionic provides the front-end components and the Cordova takes care of packaging your HTML5 app as a native app.
Ionic environment setup
- Install node setup
- Confirm node installation with CLI command – (i.e node –v – It gives you node version details)
- Check NPM (Command – npm)
- Install latest JDK (Java Development Kit) from official site of Java
- Get SDK (Complete folder structure) and specify particular location for it.
- Install Ionic (Using command – npm install -g ionic)
- After successful installation of ionic confirm installed Ionic version (Using command – ionic –v)
- Install Cordova (Using command – npm install -g cordova)
- After successful installation of cordova confirm installed cordova version (Using command – cordova -v)
- These respective versions help you in future app development.
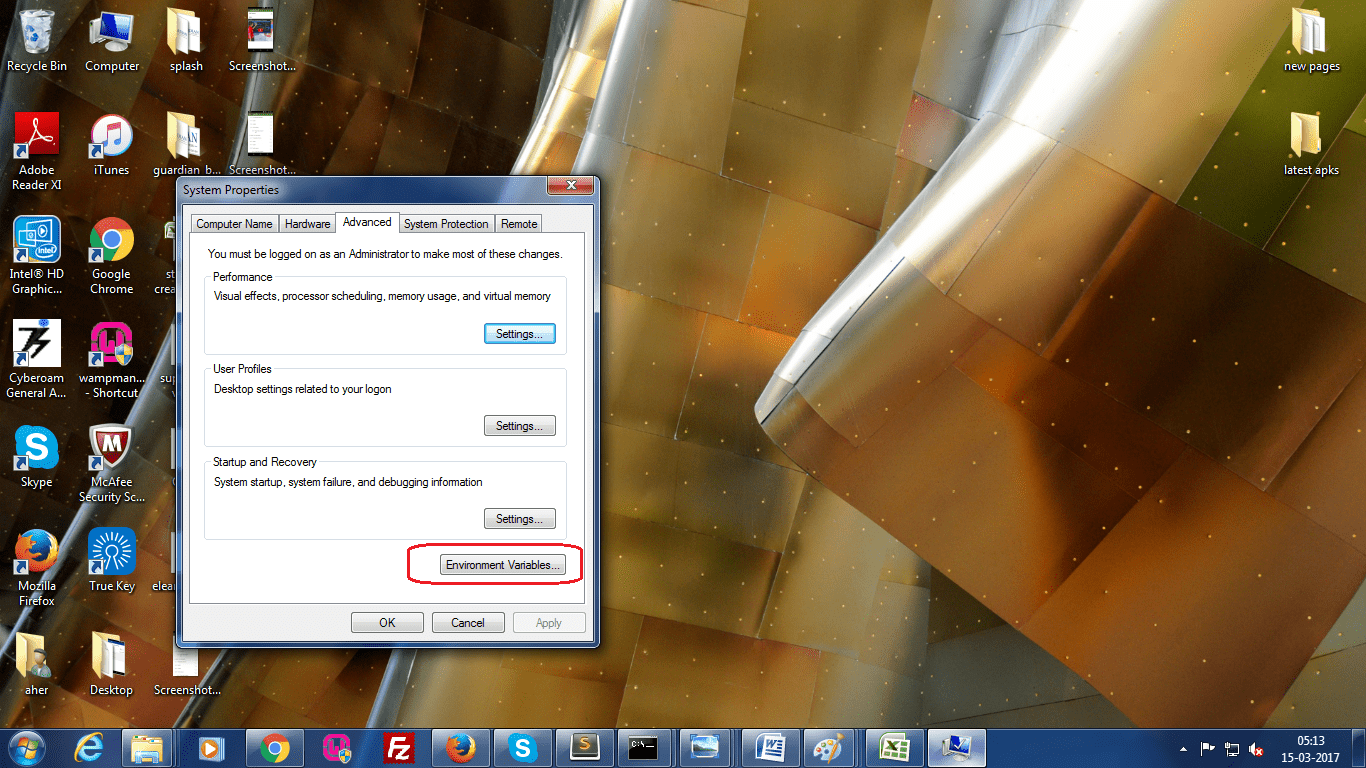
After this setup installation, set environment variables for connectivity.
To set environment variables open environment variables window.
- ANDROID_HOME : D:\sdk
- _JAVA_OPTIONS : -Xmx512M
- JAVA_HOME : C:\Program Files\Java\jdk1.8.0_92
And edit Path variablefrom system variable and user variable with value: jdk path and node js path. (Ex: C:\Program Files\Java\jdk1.8.0_92; C:\Program Files\nodejs)
(Note:All Values of variable depends on your file locations)
- Specify project location and open command prompt of selected location
- ionic start projectName sidemenu
projectName – It depends on your project name. Ex. ionicTest
sidemenu – It is ionic template name that you selected for your app development. With sidemenu ionic also provided – blank and tabs.
- cd projectName
- ionic platform add android ( For ios it should be – ionic platform add ios)
- ionic build android ( For ios it should be – ionic build ios)
- ionic run android ( For ios – No need for this command)
- ionic serve (Using this command you can run your app on browser)
- ionic serve –lab (Using this command you can run your app on browser with Android and Ios device display)
I hope this could help mobile app developers to create their next app using ionic framework. If you still have any queries related to Ionic app development, connect with our app development experts & get it solved now!
Happy Coding..!