Statista’s recent study shows Flutter was the top cross-platform mobile development framework in 2021. React Native falls short of Flutter by 4% (42% versus 38% for Flutter). However, it’s accurate to claim that both technologies are used almost equally.
This blog is a detailed guide on React Native vs Flutter. Hence after reading it, you can easily decide whether to hire React Native developers or hire Flutter developers for your next project.
The mobile app industry was already booming, but the pandemic gave a push to it. Now everyone understands the role of mobile apps in business success. That’s why today there are over 7 million apps across Android and iOS platforms. It means competition is very high. You have to develop a feature-rich application using the best technology, and only then will your app stay on users’ smartphones.
Have you decided to develop mobile applications for your enterprise? Yes! The one crucial step is choosing the right framework that determines the set of features and productivity of your mobile app.
Flutter vs React Native is a hot topic in the developer’s world. Both React Native and Flutter are popular front-end technologies. React Native is created by Facebook, while Flutter is by Google. Both are cross-platform technologies, which means you can develop mobile applications for both platforms (Android and iOS) using the same code base. Due to cross-platform compatibility, the applications developed are more cost-effective.
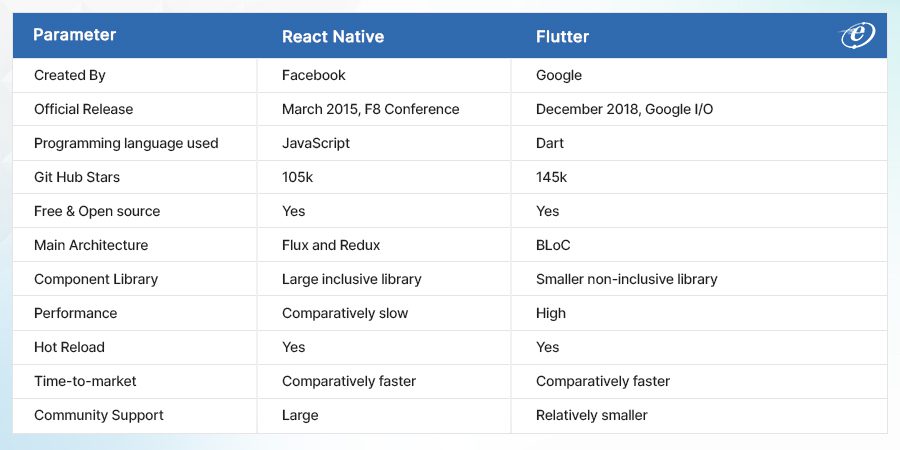
React Native is the best option if you want to develop complicated apps and choose Flutter if your budget is limited. Have a look at the table below for a quick comparison.
Still, confused about which one to select?
Don’t worry, keep reading to explore React Native vs Flutter, the two best app development frameworks, their most distinct features, and a deep comparison between them.
Before that, let’s get introduced to both these technologies.
Also read: Flutter vs React Native 2022: Which Cross-Platform Mobile Framework Is Right for You?
React Native vs Flutter: Quick Overview
What is React Native?
React Native is a well-known JavaScript framework for creating natively rendering mobile applications for Android and iOS. Due to its cross-platform compatibility, we can develop mobile applications using one code base for various platforms. React Native is based on React JS, which is Facebook’s JavaScript library mainly used for building user interfaces of web applications. At the same time, React Native is used for creating mobile applications.
Using this framework, web and mobile app developers can write mobile apps with a Native like look and feel. Moreover, apps built with React Native can access platform features like the user’s location, phone camera, etc., because this technology exposes JavaScript interfaces for platform APIs. With the help of an expert React Native app development company, you can develop highly robust and scalable mobile apps for your enterprise.
Top Apps Built with React Native
- Skype
- Uber Eats
- Discord
- Salesforce
Features of React Native
-
UI Focused
One of the essential steps in mobile app development is designing the UI (User Interface). React Native is considered as one of the best frameworks for creating the app UI because this framework has excellent rendering capabilities and is thoroughly responsive. Thus, React Native is a top choice among developers for front-end development.
-
Enhance Accessibility
This framework provides more accessibility. There are also changes in action support, flags, roles, and many more. Moreover, there are many other enhancements such as better android keyboard accessibility options, support for “reduction motor,” CALayer for drawing text, etc.
-
Live Reload
The live reloading feature of React Native empowers developers to easily check the aftereffect of the most recent change that they have made. This amazing feature is not found in native frameworks.
-
Reusable Components
You can use one single code in React Native for Android and iOS deployment. Almost 90% of the code can be reused in this framework. Hence if you hire React Native developer, the development time and cost are reduced to half.
-
NPM for Installation
Using this framework, developers can get rid of tedious installation processes. How? The React Native uses NPM (Node Package Manager), which eases the whole installation process. If you understand NPM download well, you can use this framework without any hands-on React Native framework.
What is Flutter?
Flutter is an open-source framework used for building native mobile applications. It was created by Google and launched in May 2017. Due to the amazing features and functionality of Flutter it has become the top choice among the developer’s world. Like React Native, it also has cross-platform compatibility, providing cost-effective solutions.
It consists of two parts:
- SDK (Software Development Kit)- It is a collection of tools that are used to compile code into native machine code for both platforms Android and iOS.
- UI Library- It consists of reusable UI elements such as text inputs, buttons, sliders, and so on. We can personalize all these UI elements as per needs.
Flutter uses the programming language Dart, which is a typed object programming language focused mainly in front-end development. So, to leverage this technology fully hire professional front-end developers.
Top Apps Built Using Flutter
- Reflectly
- Cryptograph
- Tencent
- Philips Hue
- Nubank
- Google Pay-Tez
Features of Flutter
-
Hot Reload
With the help of this feature, changes made by developers in the code can be seen instantaneously. As the changes made are reflected within the second; hence developers can fix the bugs immediately. It saves the cost of the project and time of application development. Moreover, hot reload gives designers and developers full freedom, boosting their creativity.
-
Native Performance
This framework provides developers to use existing Obj-C, code Java and Swift, hence ensuring native features which are platform specific. The platform-specific widgets are used for Android, iOS, and Google Fuchsia. To access the different platform-dependent functionalities, these widgets can be integrated into Flutter mobile applications. Hence, Flutter technology can easily incorporate third-party APIs and integrations.
-
Minimal Code
As Flutter is based on Dart programming language, hence the application required minimal code to implement the whole functionality. Dart uses JIT and AOT compilation, wherein JIT enhances the development system by refreshing the UI without needing to build a new one. Thus, this framework accelerated overall functioning, startup time, and performance.
-
Widget Library
The widgets are given an upper hand in Flutter, and everything is considered as widgets. A widget can be a menu, colour, or padding. You can even customize widgets as per project needs. This framework has all sets of widgets, from Cupertino pack to Material Design, ensuring a glitch-free user experience.
React Native vs Flutter: Head-to-Head Comparison
1. Popularity
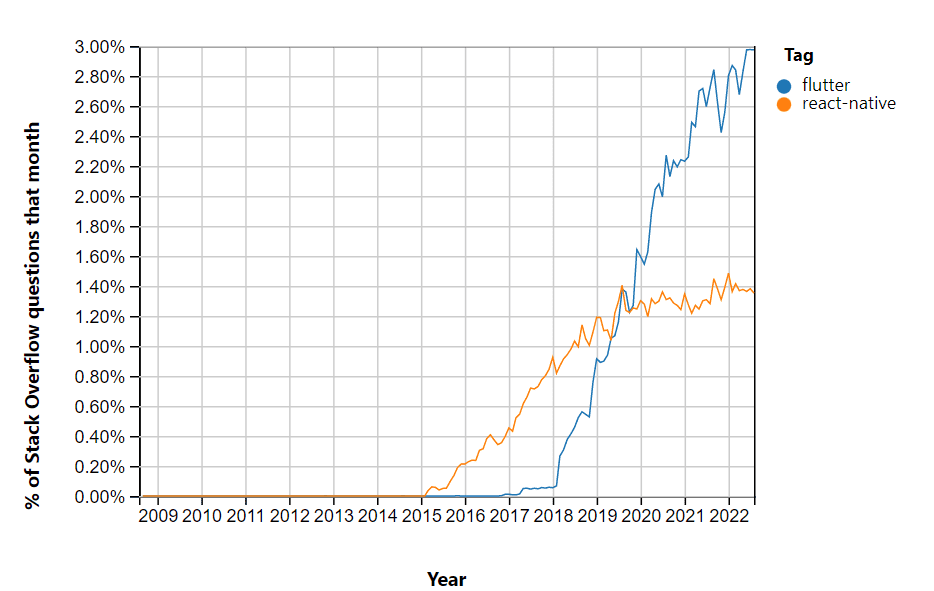
• According to a Stack Overflow survey React Native and Flutter trended differently over the years. Check out the below graph.
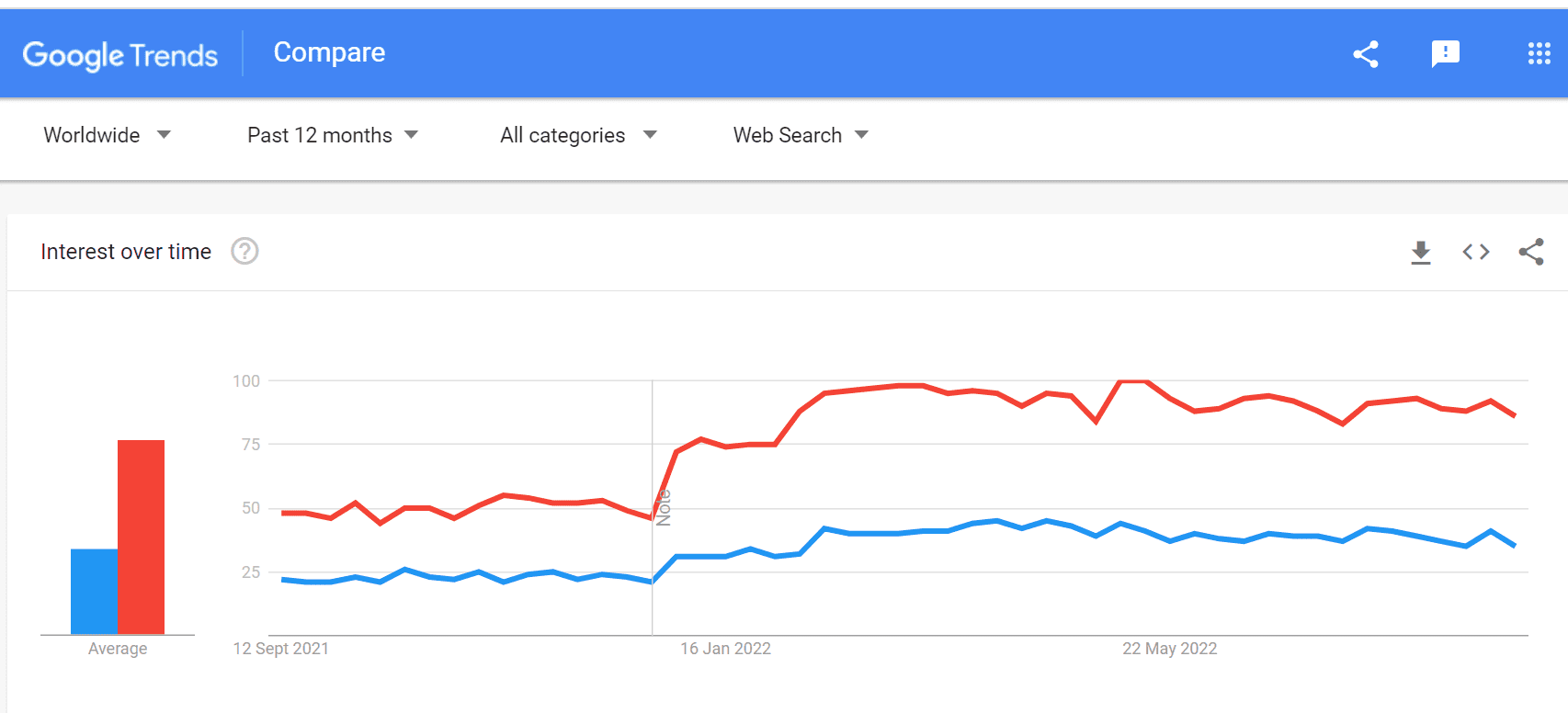
• As per Google Trends people are searching more about Flutter than React Native
2. Programming Language
-
React Native
React Native is based on JavaScript programing language which is very popular among developers. This programming language is dynamic, and any desired functionality in the mobile app can be developed using it. Anyone who has basic knowledge of JavaScript can start working on this framework.
-
Flutter
Flutter, on the other hand, uses Dart programming language. As Dart supports most of the object-oriented concepts, its syntax is easy to understand for Java developers. It is easy to get started with this programming language with the help of detailed documentation available on the official website.
3. Technical Architecture
It’s important to understand the technical architecture of React Native vs Flutter before choosing anyone for your next project. If we know the internal architecture of the frameworks, we can make an informed decision.
-
React Native
React Native uses Flux architecture from Facebook. But its architecture relies heavily on the JS runtime environment, requiring a JavaScript bridge to integrate. The mobile app design goes a little slower, as in React Native JavaScript code is compiled into native code at runtime.
-
Flutter
Flutter uses Dart programming language. The Dart framework includes most of the components, eliminating the requirement for a bridge to interface with native modules. The various frameworks in Dart(Material Design & Cupertino) provided all the necessary technologies to develop highly robust mobile apps. Moreover, the Dart framework uses the Skia C++ engine, which contains all the composition, protocols, and channels.
Conclusion: React Native interacts with native modules via the JavaScript bridge, resulting in poor performance. While Flutter has everything required for mobile app development in the Flutter engine itself.
4. Documentation
-
React Native
The documentation of React Native is not as straightforward and poorly done. When you hire React Native developers, you will see they often look for third-party sources to get the kind of documentation your project needs.
-
Flutter
Flutter documentation is easy to read, straightforward and streamlined. The videos and graphics available with the framework help developers easily optimize a current project
5. Installation
The installation should be straightforward so that newbie developers can easily learn it. Let’s see out of React Native vs Flutter who is the winner in terms of installation.
-
React Native
Installation in React Native is seamless if you have a good command of JavaScript. The framework can be installed using the NPM (Node Package Manager). The NPM can install the packages globally or locally.
-
Flutter
To install the Flutter framework, we must download the binary for a specific platform from GitHub. If you are installing for macOS, one additional step is downloading the flutter.zip file. This file is added as a Path variable.
However, Flutter improved the installation process with the help of supporting package managers like MacPorts, YUM, Homebrew, etc., to avoid this extra step.
6. Performance
It is not easy to decide between React Native vs Flutter, which has better performance. Because when we talk about performance, we have to consider a lot of factors like a codebase, type of app, animation, transition, layout, app size, data passing, and many more. Let’s see who is the winner.
-
React Native
Regarding performance, the approach of React Native is quite different from Flutter. Instead of the whole application getting compiled to C/C++ or a native language, only the UI components are compiled. For any action required through a bridge, the JS code runs in a separate thread and communicates with native modules.
-
Flutter
While in the case of Flutter, the whole application is compiled using the C/C++ library. Unlike React Native in Flutter, the application is compiled. Hence mobile apps have better native performance.
7. Project Size
-
React Native
As we know, this framework has a JavaScript runtime environment. Hence it has a bigger build size. But in React Native, we can reduce the size by enabling ProGuard and Hermes.
-
Flutter
On the contrary, Flutter apps have huge file sizes. Thus, the mobile app developed with Flutter takes up more space due to its larger build sizes.
8. Device Compatibility
React Native and Flutter support Apple devices from iPhone 4s and above and Android devices with ARM processors. Moreover, both support iOS and Android simulators for developing apps. Let’s have a look at React Native vs Flutter compatibility.
-
React Native
React Native supports Apple devices iOS 11 and above while Android devices of API level 23 or above. It supports Expo-based apps for Android 5 or iOS 10 and above.
-
Flutter
Flutter supports Apple devices of iOS 9 and above and Android devices of API level 19 and above.
9. UI Component and Development API
While developing cross-platform apps, ensure that the framework has an API to access the native modules easily because a mobile app won’t feel like a native app without the support of the native component.
-
React Native
This framework provides just device access APIs and UI rendering. Thus, React Native depends on third-party libraries to access most of the native modules. Check out the entire list of official APIs and development components.
-
Flutter
This framework consists of a rich set of components; hence, third-party libraries are not needed. Flutter is bundled with device API access, UI components, stateful management, navigation, testing, and many other libraries.
10. Testing
Testing the code will help developers to fix the bugs and issues. Every technology has a testing framework that enables developers to create UI tests, units, and integration for the apps. Let’s check out React Native vs Flutter, who is the winner in terms of testing support.
-
React Native
In React Native, there are only a few unit-level testing frameworks. For snapshot testing, we can use tools like Jest. While regarding UI level testing and integration, there is no official support from React Native. React Native uses some third-party tools like Detox and Appium to test a mobile app, but they are not officially supported.
-
Flutter
On the other hand, Flutter comes with rich testing tools to efficiently test the app at the widget, unit, and integration levels.
11. Community Support
A community helps developers to learn from each other’s experiences and help each other to solve the issues that arise during application development.
-
React Native
Since its launch in 2015, this framework has gained immense popularity. React Native has a developer ecosystem of over 10,000. Currently, it has 2359 contributors on GitHub. Hence, it is correct to say that React Native is backed by tremendous community support.
-
Flutter
Compared to React Native, Flutter’s community of developers is small. Flutter was launched in 2017, and although slowly and gradually, its popularity is increasing, there are still not enough resources for developers to solve issues quickly and effectively.
12. DevOps and CI/CD support
Continuous integration and delivery practices are vital for any mobile app to avoid releasing buggy code and get constant feedback.
-
React Native
This framework doesn’t come with any official documentation of CI/CD. Read this article to understand the CI/CD setting process for React Native apps and constant integration and delivery tools for iOS, Android, Cordova, Ionic, and React Native apps.
-
Flutter
Regarding Flutter, it has a rich command line interface that helps developers easily set up CI/CD. Moreover, it has a separate Continuous Testing and Integration section, which includes links to external sources.
13. Code Reusability
-
React Native
This framework allows developers to write code once and reuse it across the application. But compatibility is not guaranteed on each type of mobile app platform. Thus, React Native developers are often required to load a varying set of components that work. It results in an increase in the cost of React Native app development.
-
Flutter
Flutter is based on Dart programming language; hence the code reusability is more. Proficient developers of a Flutter development company define a single UI widget tree and reuse the defined logic.
14. Development Time
-
React Native
With JavaScript, mobile app development is easier and more accessible. When you hire React Native app developers, they can use any text editor or IDE of their choice. Hence with React Native, the development speed is incomparable.
-
Flutter
Regarding development time, out of React Native vs Flutter, Flutter loses. Because the Dart language used in Flutter lacks the support of IDEs and text editors, it takes more time to develop applications.
React Native vs Flutter: Pros and Cons
Let’s summarize the good and bad points of both technologies.
-
Pros of React Native
- It has a vast and active community.
- It is easy to learn for the newbie developer
- React Native saves almost 50% of the time in testing.
- You can develop an app for more than one platform with one codebase.
- With the hot reloading feature, it helps in fast coding.
-
Cons of React Native
- React Native doesn’t have many needed components.
- It has poor performance
- It has various abandoned libraries and packages
- The size of the app is bigger.
-
Pros of Flutter
1. Flutter app needs less testing
2. This framework is rich in widgets
3. Using the same codebase, Flutter enables fast application development
4. Its layered architecture maximizes customization control and abilities.
5. The flutter community is rapidly growing.
-
Cons of Flutter
1. Libraries are not as productive as native development
2. Limited tools and libraries compared to native ones.
3. Flutter apps take a longer time to download.
4. The community is growing; hence various issues are not rectified.
React Native VS Flutter: What’s new?
The Covid-19 pandemic has increased the demand for digital transformation among businesses. Every enterprise wants to have web and mobile applications. Hence there have been a lot of improvements in both frameworks. Let’s cover what are those.
-
React Native
A new version of React Native 0.70 was released on 5 September 2022. It comes with various improvements such as-
3. Default Hermes JavaScript engine
4. Cross-platform consistency
5. Build improvements
6. Improved architecture
-
Flutter
Recently Flutter 3.0 was launched by Google with some improved features. Those are
1. Firebase Support
2. MacOS & Linux support
3. Foldable phone support
4. Streamlined iOS releases
5. IOS variable refresh rate support
6. Image decoding
7. Flutter casual games toolkit
8. Dart SDK with new version 2.17
React Native vs Flutter: What eLuminous Developers’ view point?
According to eLuminous Technologies‘ proficient and dedicated software development team, who have worked on both these frameworks, there is no winner out of React Native vs Flutter. This decision depends entirely on your business needs and project parameters.
Both these frameworks come with some pros and cons. Hence the right choice depends on the goal and requirements of your project.
React Native is best for apps that can benefit from its large developer community and plug-and-play modules. While Flutter is the best fit for apps that need native programming.
Flutter is not a good choice if your project needs 3D and if the app design is platform specific. Similarly, you should avoid React Native if your app is required to handle tasks like calculations.
Let’s discover the best use cases of React Native vs Flutter.
React Native is best for
- Complex projects of big budget
- Complex cross-platform apps
- Reusing code for desktop and mobile apps
- Newbie developers with less experience
Flutter is best for
- Project with a small budget
- UI-centered apps
- Short deadline projects
- Building cross-platform apps
We hope this blog will help you choose the best framework for your next project. If you have any other confusion, connect with our front-end developers. They will understand your project requirements and help in taking the right decision.
Project Delivery Head
Nitin has over 20 years of IT experience and 3+ years of experience in on-site work in Arizona, USA. In all these years, he has held the positions of delivery manager, module lead, and senior consultant. Expert in advocating product life cycle phases while using self-motivational skills and problem-solving abilities. He works on the principle of “Always Deliver More than Expected.”