Top Angular 14 Features You Need to Know
Synopsis: The Angular team keeps adding new, enhanced features to the framework to provide developers with a robust and effective framework that satisfies their needs and stays up with the rapidly evolving digital landscape. Angular 14 hit the market this time with improved code organization, debugging tools, and productivity-enhancing features. Let’s go through all the changes this new version introduces.
In the past few years, we have noticed that AngularJS is gradually becoming the first choice for web and mobile application development among leading custom web application development companies.
Do you know why?
During Angular evolution from version 2 to version 14, it has advanced significantly. Every time the Angular team hits the market with new versions and updates, with an enhanced potential for developing highly functional applications. With these improved features of AngularJS, it has become everyone’s favorite in less time.
This time Angular 14, the latest release of this framework, is shaking the web development market with its tones of positive reviews.
Key Highlights of Angular 14
- Ng modules are not necessary
- Enhancements to standalone components
- A lesser need for complex code
- Streamlined page title accessibility
- More expedient and quick Angular app development
- New primitives in the Angular CDK
Although Angular 13 is admired by everyone but Angular and Typescript developers found Angular 13 to be more challenging than competing frameworks like React. To overcome the shortcoming of previous versions, Angular 14 was finally released on June 2, 2022.
Let’s have a quick comparison of Angular 13 and Angular 14
| Angular 14 | Angular 13 |
| TypeScript 4.7 | TypeScript 4.4 |
| Typed Forms | For Validation Improvement |
| Standalone Components | View Engine Removed |
| Improved Diagnostics | Enhancements to Angular Tests |
| Streamlined Accessibility for Page Titles. | Node.js Supports |
| Bind to Members of Protected Components | Changes in APF ( Angular Package Format) |
| Availability of Angular DevTools both in Firefox or offline mode | Removal of IE 11 Support |
| Experimental ESM Application Builds | Persistent Build Cache |
Angular 14 comes with many new capabilities, including standalone components that claim to make Angular Application Development easier by doing away with the requirement for Angular modules. Many other stunning Angular 14 features further enhance the popularity of this framework among AngularJS development companies.
We’ll delve deeply into all the new features in the newest Angular version14 in this blog post. We will discuss the Angular 14 features and updates to understand the future of Angular developers. So, follow along as we examine the new Angular version 14 and its details.
Angular version 14 is considered the most meticulously thought-out pre-planned upgrade by Angular. Without further delay, let’s explore the latest features added to this version of Angular.
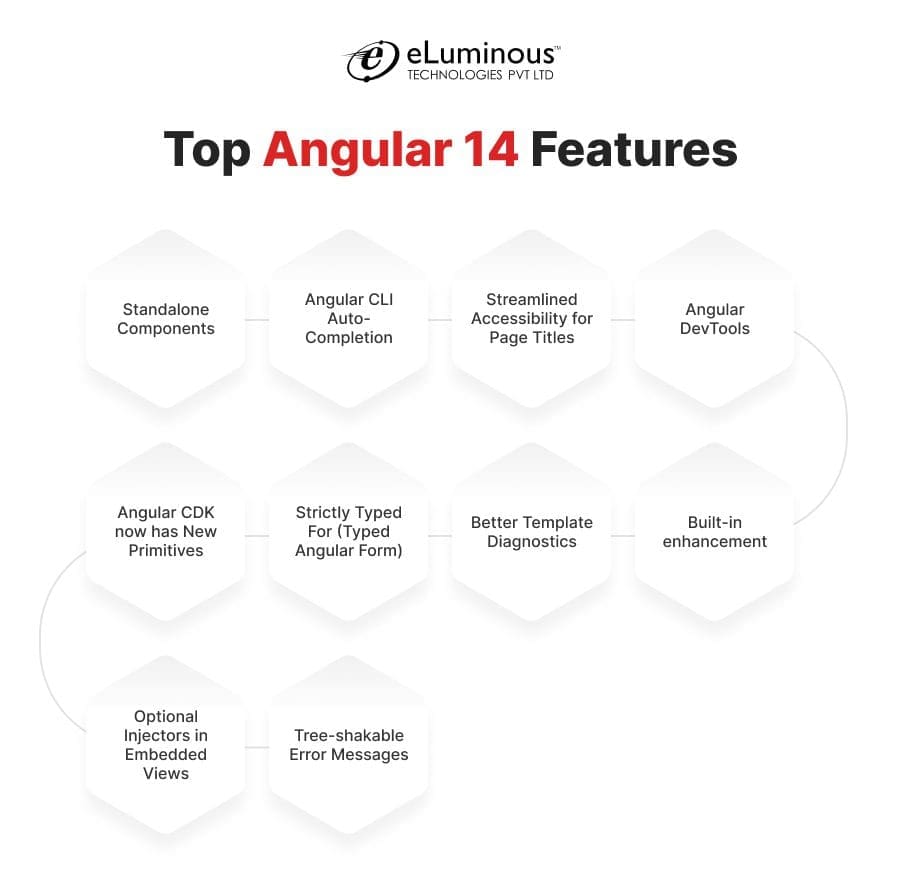
What’s New in Angular 14?

| Angular 14 Features | |
|
Feature |
Quick Highlights |
| Standalone Components |
|
| Angular CLI Auto-Completion |
|
| Streamlined Accessibility for Page Titles |
|
| Angular DevTools |
|
| Angular CDK now has New Primitives |
|
| Strictly Typed For (Typed Angular Form) |
|
| Better Template Diagnostics |
|
| Built-in enhancement |
|
| Optional Injectors in Embedded Views |
|
| Tree-shakable Error Messages |
|
- Let’s take a look at each feature in detail.
-
Standalone Components
Quick Summary
- No need for parent module
- There is no longer a dependence on NG modules
- Better use of components, pipes, and directories
Before the launch of Angular V14, every Angular component was required to be incorporated into a module. As a result, each component had to have a parent module for the program to function; otherwise, errors would be thrown.
An API could turn unstable and change without prior notice at any time, which would be disastrous for a project. The framework regularly develops schematics (like ng new app-name> -standalone) to describe cases and give a learning path for updated, simplified models in order to avoid this.
But with the new version, we can now use standalone components instead of having to incorporate them into any modules. The modules must be compatible with the current Angular system, its apps, and libraries. Thus, this does not suggest that Angular has entirely done away with them.
Using Angular 14 standalone components reduces the need for ngmodules during creating Angular apps. In the developer preview of Angular version 14, standalone components are available. These independent parts are all prepared for usage in creating Angular applications.
This is one of the significant Angular 14 features. Creating dynamic user interface using Angular is now considerably simpler and easier with the advent of standalone components. Hence it is recommended to upgrade Angular 13 to 14.
Let’s take an example and see how Angular components are incorporated in the previous versions, and with standalone component, it is relatively easier for developers.
In previous versions
// imports
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ProductListComponent
} from './Pages/product/productList.component';
// @NgModule decorator with its metadata
@NgModule({
declarations: [AppComponent, ProductListComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
You can create a standalone component, pipe or directive by using the –standalone flag in the ng generate component command
// imports ng g p --standalone ng g d --standalone ng g c --standalone
- Components, directives, and pipes can now be marked as standalone: true.
- Angular classes marked as standalone do not need to be declared in an NgModule.
- Standalone components specify their dependencies directly instead of getting them through NgModules.
In the above example, we can make ProductListComponent as Standalone like below. So, no need to declare that in NgModule.
import { Component, OnInit } from "@angular/core";
import { SharedModule } from "../shared/shared.module";
import { bootstrapApplication } from "@angular/platform-browser";
@Component({
standalone: true,
// here we can import standalone Components, Directives and Pipes
imports: [SharedModule], // and NgModules
selector: "app-product-list",
template: `
Product Cards
`,
})
export class ProductListComponent implements OnInit {
product1 = {
name: "Product N1",
price: 500,
imageUrl: "https://example.com/avatar1.jpg",
};
product2 = {
name: "Product N2",
price: 100,
imageUrl: "https://example.com/avatar2.jpg",
};
}
We have seen with standalone components, directives and pipes, the standalone: true flag allows you to add imports directly in @Component() without @NgModule().
-
Angular CLI Auto-Completion
Quick Summary
- No more waste of time searching the internet for commands
- Increased developer output
- For novice developers, learning Angular is now easier
- There are numerous auto-completion options available
A much-needed CLI auto-completion capability is included in Angular version 14. Real-time auto-completion of instructions at the terminal is something you can anticipate, making navigation simple. The ng completion command should be run first. The following step is to type ng and press Tab to view all options.
The best feature of the Angular CLI auto-completion is that it helps you become more productive by giving you the instructions required to create directives, modules, and components for a project, whether it is new or already exists.
This fantastic feature in Angular CLI enables you to type < and then press Tab or Shift+Tab to complete your selection. When typing words into the console, you can make selections by pressing Ctrl+Space or Command+Space.
When you are using an editor window or an application, it will also automatically enable tab completion. This makes it simpler for developers who are just starting with Angular to do so rapidly!
You can activate this feature by including @types/angular in the list of types you want to use in your code. Additionally, you can choose the types of completion you desire—Angular features connected to TypeScript or ECMAScript.
This Angular 14 feature makes things much easier for new Angular and Typescript developers who have been fighting with the challenging learning curve for the framework—no more searching online for commands!
-
Streamlined Accessibility for Page Titles
Quick Summary
- Lengthy import procedures are not necessary.
- During application development, the content of your website is displayed uniquely.
- Change the title tag on your pages directly from your CSS.
- More readily available resources and quicker development
- You can add more context to the title tag.
The page title is the information on a web page that is easiest to see. When consumers open a new tab or window, it is what they see, and search engines utilize it to index your content.
When creating a page, developers test adding a page title to describe its specific contents. To make adding page titles easier, Route. title was added to the Angular router in version 13.2 of the framework. But in Angular version 14, you don’t require additional imports to add a label to your page. The new Angular 14 delivers new modification detection instructions on Angular.io, from routing to the code editor.
Users may now more easily traverse sites with lengthy or intricate titles thanks to this new functionality. Before this modification, users frequently required the use of screen readers to read the complete title of a page in order to comprehend its content. The new Angular V14 feature makes it simpler for users to find the page they’re looking for by reading only the first few words of the title aloud. This adjustment will increase all users’ access to Angular-based applications.
With this new version of Angular, it is possible to edit the title tag of your pages right from your stylesheet. Now that HTML has more capabilities, you can give the title tag more context.
The page title is now reachable using a straightforward API in Angular 14. You can access the page title by using the title property on the returned object if your component has a template and a pipe that returns an object.
Let’s understand with an example,
const routes: Routes = [{
path: 'home',
component: HomeComponent
title: 'Home page' // use of Page title
}, {
path: 'productList',
component: ProductListComponent,
title: 'Product Listing' // use of Page title
}];
-
Angular DevTools
Quick Summary
- Debugging tools with offline support
- Reduces development time
- Bugs are simple to find and fix
With the release of Angular 14, the Angular development tools debugging extension now has offline capability. Using the development tool for debugging, profiling, and evaluating the structure of applications are all highly viable options. Users of Firefox can access this add-on through Mozilla’s Add-ons. This new feature was first made available thanks to a community effort from Keith Li.
When you hire AngularJS developers this fantastic new feature of Angular 14 will help save tons of work and applications develop fast. This will greatly assist dedicated Angular developers who are frequently on the go and don’t always have access to an internet connection. Due to this enhanced offline functionality, the top Angular development tools will be even more beneficial for Angular developers.
-
Angular CDK now has New Primitives
Quick Summary
- Availability of a variety of tools for developing Angular components
- Easy to create and use customized components
- CDK support for the primitives has been stabilized.
- Faster time-to-market
The Component Dev Kit, or CDK, for Angular provides a comprehensive set of tools for creating Angular components. The CDK menu and Dialog have been moved to a stable Angular version in Angular version 14. However, the new CDK primitives make it possible to create customized components that are easier to use.
A complex set of tools are included in the Angular component development kit, or CDK, to help create Angular components. Developers can create UI components using a collection of tools called the new Angular CDK (Component Development Kit). The latest primitives consist of the following:
- A drag-and-drop interface creation solution that makes it simple.
- A fresh focus management service streamlines attention management for Angular apps.
- The arrow keys can be used as a Move key action to switch the attention between different items.
- A fresh positioner service aids in putting things in the right places on the page.
With Angular’s new primitives, creating complex UI components is now simpler than ever. Therefore, if you want to advance your Angular development, make sure to hire AngularJS developer who is updated with Angular 14 features.
-
Strictly Typed For (Typed Angular Form)
Quick Summary
- Emphasis on seamless transitions from earlier iterations
- Provides auto-migration for simple application maintenance and upgrade
- API complexity issues are efficiently resolved
- With FormControl, improved processing of generic inputs
- Does not interfere with template-based forms
- API complexity issues are efficiently resolved
The execution of tightly typed forms was one of the main issues raised by dedicated AngularJS developers of the AngularJS development company on GitHub. And to strengthen the model-based architecture of Angular when interacting with forms, Angular v14 has addressed this issue by allowing generic-type reactive forms.
This Angular 14 feature of typed Angular forms was created in response to calls for public feedback and design critiques based on the earlier prototype, development, and testing of Angular community participants. One more point to note is that Angular version 14 has no effect on template-based forms, and developers can continue to utilize them.
One of Angular version 14’s most intriguing features is its emphasis on seamless transitions from earlier iterations. The new version’s auto migration feature ensures that all currently running Angular apps can be moved without any issues. In order to ensure a smooth transition, the Angular team really keeps an eye on the complexity of APIs.
Let’s understand with an example,
interface productInterface {
name: FormControl;
price: FormControl;
}
export class ProductComponent {
productForm = new FormGroup({
name: new FormControl("", { nonNullable: true }),
price: new FormControl(0, { nonNullable: true }),
});
}
We can shorten ` {nonNullable: true} ` by using FormBuilder or NonNullableFormBuilder
const fb = new FormBuilder();
const productForm = fb.nonNullable.group({
name: '',
price: 0,
});
Both inner controls in the aforementioned example will be non-nullable (i.e., nonNullable will be set). You can also inject it using the name NonNullableFormBuilder.
-
Better Template Diagnostics
Quick Summary
- Allow diagnostics tests when building a new private compiler
- No delays in the process due to a lack of warning signs
- Avoid using unnecessary operators
- Prompt alerts or data diagnostics for user templates
Before the release of Angular 14, there was no method to detect little mistakes like additional operators in the code or improper two-way binding syntax. Additionally, the system didn’t issue any alerts until a fatal problem was discovered.
The brand-new template diagnostics capability is one of the exciting new Angular 14 features. The latest version of Angular enables developers to compile and inspect tiny problems and swiftly correct them, just like typescript code is protected.
In contrast to previous versions, Angular 14’s “Extended template diagnostic” feature makes it possible to find little mistakes and warnings. Basic errors like inappropriate two-way binding syntax or the usage of extra operators when the variable is not nullable can be addressed with warnings. Furthermore, it permitted diagnostics tests for the creation of a new private compiler that would issue specific notifications or information diagnostics for user templates.
-
Built-in enhancement
Quick Summary
- More command over the reusable components
- Make full use of the public API surfaces
- Easier to connect to any protected component members from your template
- Improves control for developers
One of the significant Angular 14 features is it allows the CLI to publish little code without lowering its value. The in-built enhancements will enable you to connect to protected component members directly from your templates. Overall, leveraging the public API surface gives you more control over the reusable parts.
How you create, apps can be improved by several built-in improvements in Angular version 14. Small codes can be deployed through the command-line interface (CLI) using Angular 14 without losing any of their functionality. The fact that TypeScript 4.7 is supported suggests that ES2020 is the language’s default target.
These built-in enhancements in Angular 14 help developers better control the reusable components using the public API surface.
-
Optional Injectors in Embedded Views
Quick Summary
- Easier to pass an optimal injector when delivering an embedded view
- Easier to use specific templates to customize dependency injection behavior
- A more streamlined API for creating reusable components
With the help of ViewContainer.Ref.createEmbeddedView and TemplateRef.create.EmbeddedView. Angular 14 now supports passing an optional injector when creating an embedded view. These new injectors improve the Angular framework since they allow the dependence behavior to be customized using any particular template.
For example,
viewContainer.createEmbeddedView(templateRef, context, {
injector: injector,
})
-
Tree-shakable Error Messages
Quick Summary
- Remove unnecessary modules from an application’s final bundle file
- Performance is enhanced while the download size is decreased
- Enhanced functionality and better user experience
The dedicated software development team of a top AngularJS development company has to visit the Angular reference manual to detect the whole text while debugging a production problem. Additionally, developers will continue steadily recreating existing faults to use the revised format in subsequent editions.
The runtime error codes are included in the newest Angular V14 release. Thanks to these potent error codes, it is easy and quick to identify the information on how to debug problems. Additionally, it includes the capability of creating an optimizer to remove white-tree-shaking error messages from production bundles.
Now let’s discover how to migrate or install Angular 14 version.
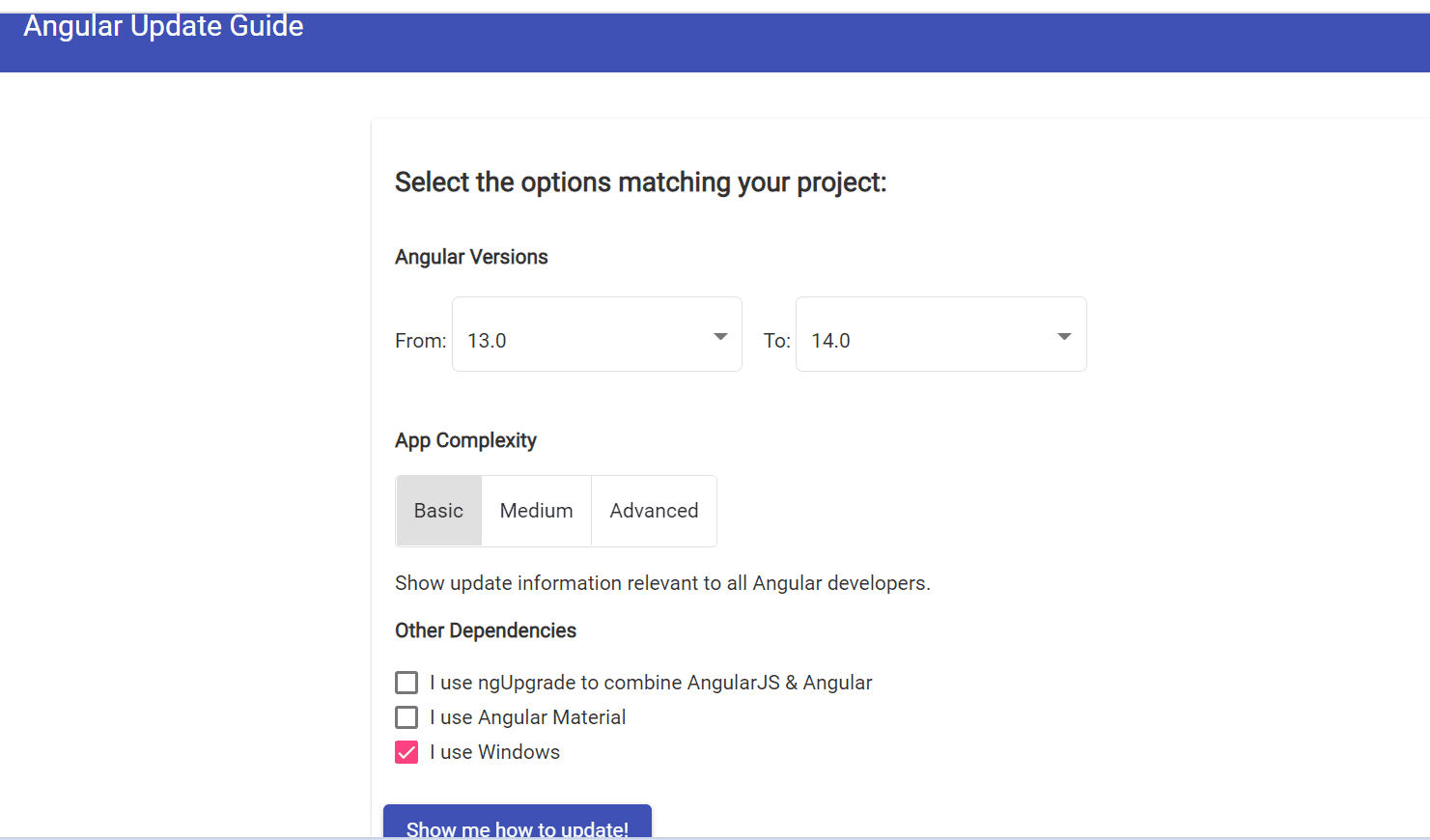
How to do Angular 14 Update?
AngularJS official sites cover deep documentation on converting your existing Angular site to Angular 14 to leverage all the fantastic Angular 14 features.
All you need to do is give it a thorough read.
Click Link- Angular update guide

Let’s cover some of the basic steps on how to update to Angular 14
Migrating from Angular Version 12/13 to Angular 14
The transition to v14 is simple if you currently use Angular v12 or v13. So to upgrade Angular 13 to 14, start by executing the following commands on the command-line interface to install your desired version of Angular CLI globally:
npm install –global @angular/cli@next
Open a new command-line window after that and execute the following commands:
npm install –global @angular/cli@next
The installation of Angular 14 on your development workstation will be prompted by this command.
Changing from Angular 13 to Angular 14? Then, for a prompt update, go to the official website. When updating from Angular 13, no modifications are required; however, the AngularJS development services provider advises running Node 14.15.0 or later. Run the following command from the command-line interface:
ng update @angular/core@14 @angular/cli@14
Migrating from Angular to Angular 14
To prevent breaking changes brought on by the update, you must take additional measures if you are switching from Angular JS. The transition has a distinct allowed AngularJS migration path because AngularJS is the name for all 1. x versions of Angular.
The ideal approach is to perform gradual upgrades by running both the AngularJS and Angular 14 frameworks simultaneously in the same application and migrating individual AngularJS components to Angular.
In Angular, the upgrade module makes incremental updating seamless. In order to prepare for the move, it also helps to align AngularJS apps with Angular. You can improve the code’s decoupling, compatibility, and maintainability with the most recent development tools. This method makes it possible to migrate sophisticated applications of any complexity without interfering with other operations.
Is Angular 14 Stable or Good Choice?
We advise switching to Angular14 if you are familiar with the most recent Angular improvements and features. Using the outstanding Angular 14 features, you can develop a highly functional website and take your business to its deserving heights.
With Angular v14, creating apps is now simple and rapid. Thanks to the stand-alone components, using ng modules is not required. The Angular developer community aims to support web developers in getting improved versions of the Typescript-based framework while enabling them to keep up with the demands of other online ecosystems and users.
Getting an experienced AngularJS development company on your side is better to ensure the perfect migration of your application to Angular version 14. Feel free to connect with our dedicated AngularJS development team if you need any help migrating your existing site to this new version.