Imagine upgrading from a trusty old sedan to a high-performance sports car. Feels exciting, right? Well, that same exciting feeling is now for the developers with the release of Angular 18 with new features and upgrades.
This latest version of Google’s robust framework isn’t just about minor tweaks; it’s a major upgrade that enhances performance, security and developer experience. If you’re a tech enthusiast by passion or profession then staying updated with Angular 18 can give you a significant edge.
Ready to unfold the excitement? Let’s discover what Angular 18 brings to the table with the new release and how it is a game-changer for businesses aiming to optimize their web development processes.

Looking for top Angular outsourcing companies in India? Click here to learn more
New Updates In Angular 18
Angular 18 brings substantial performance enhancements, improving load times and overall efficiency. The upgraded framework includes advanced optimization techniques, ensuring that applications run smoother and faster. This is particularly beneficial for organizations looking to enhance user experience and reduce resource consumption.
Let’s take a look at the advanced features it offers below:
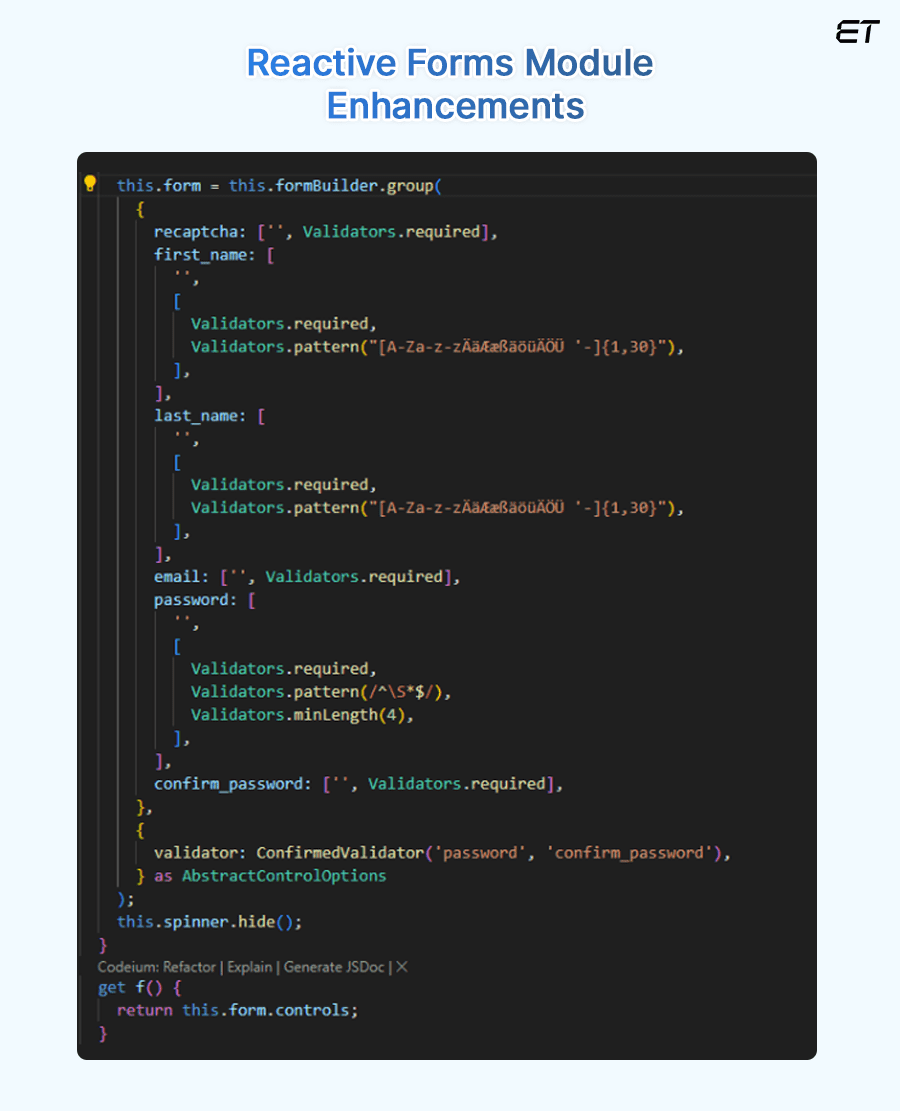
1. Reactive Forms Module Enhancements

Angular 18 introduces significant updates to the reactive forms module, enhancing its flexibility and manageability for complex form-driven applications. These updates include improved form validation mechanisms, better integration with asynchronous operations, and more customizable form control options. Developers can now create more dynamic and responsive forms, streamlining user interactions and improving data handling efficiency.
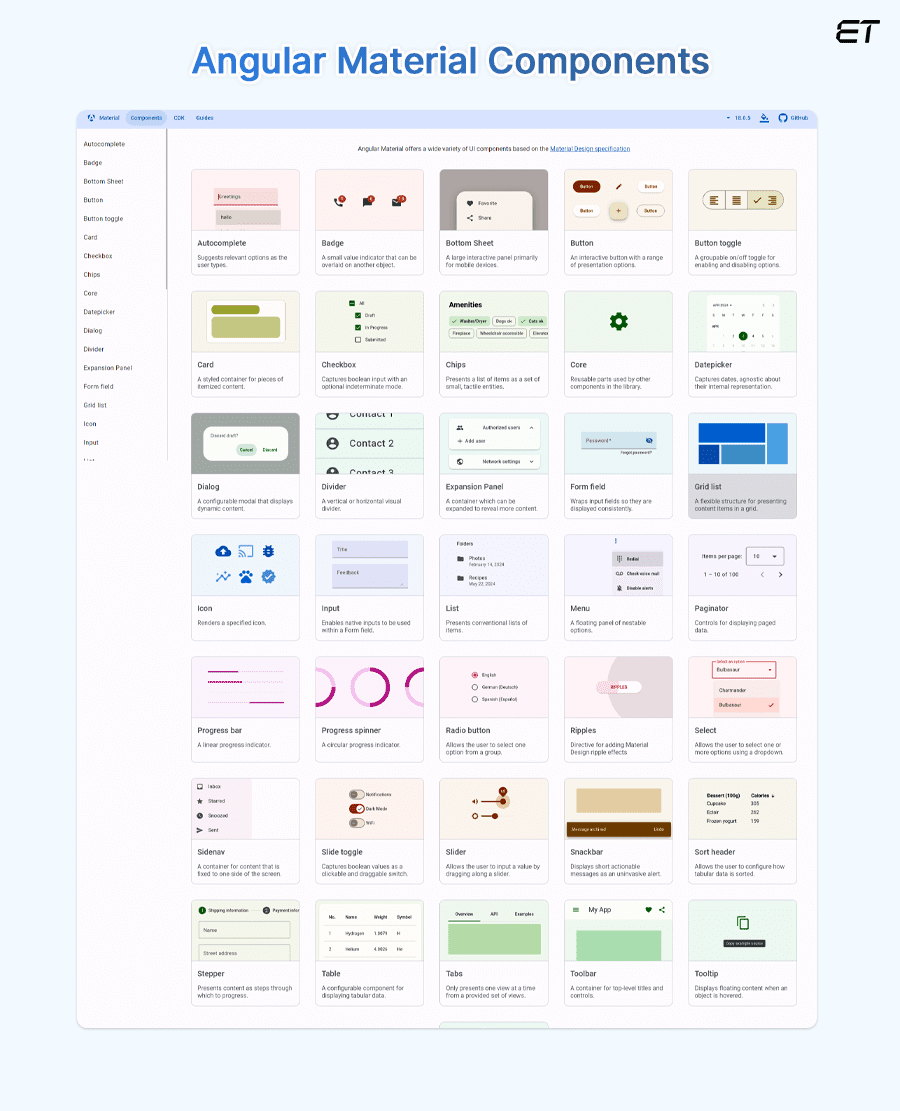
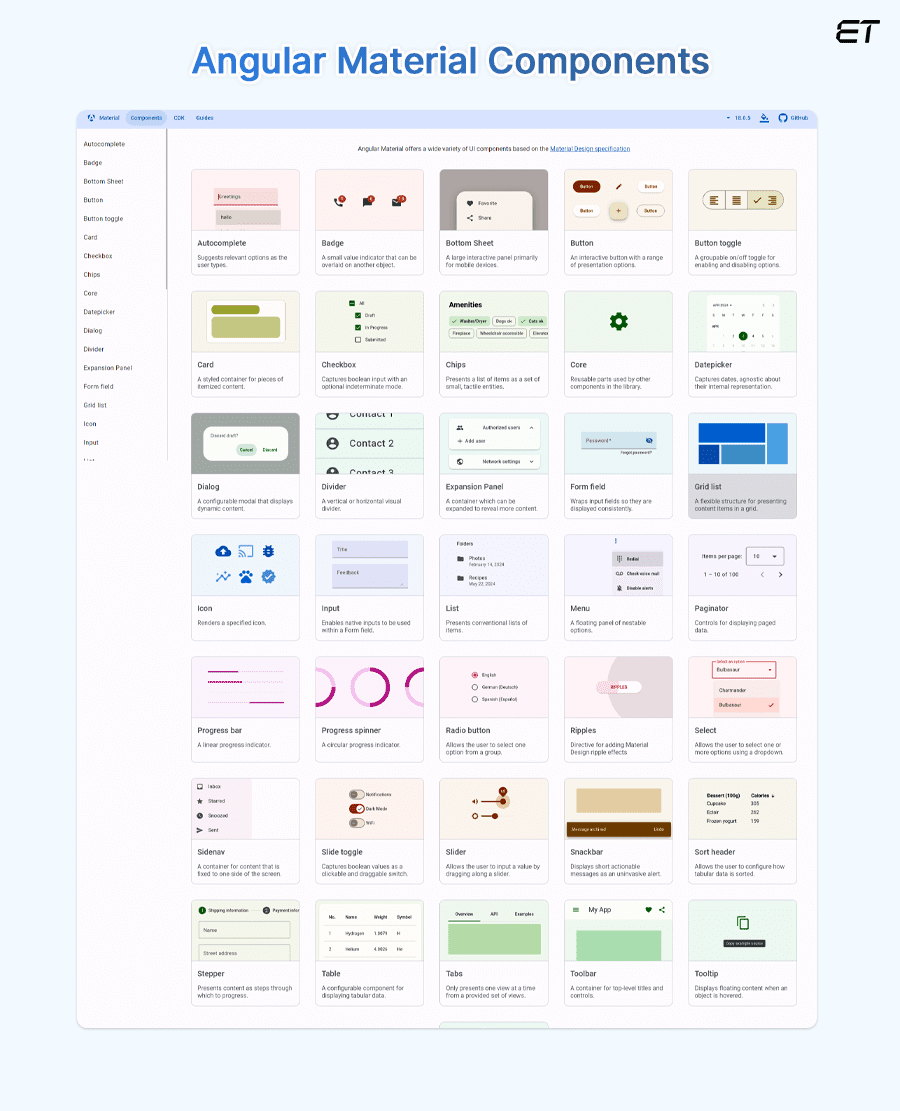
2. Angular Material Components


The latest version of Angular material comes with a richer set of UI components that are both modern and customizable. Angular 18 includes new components like enhanced data tables, tree views, and advanced date pickers, all designed to improve the user interface and user experience. These components are built to be highly accessible and adhere to the latest Material Design guidelines, ensuring that applications not only look great but are also easy to use for all users.
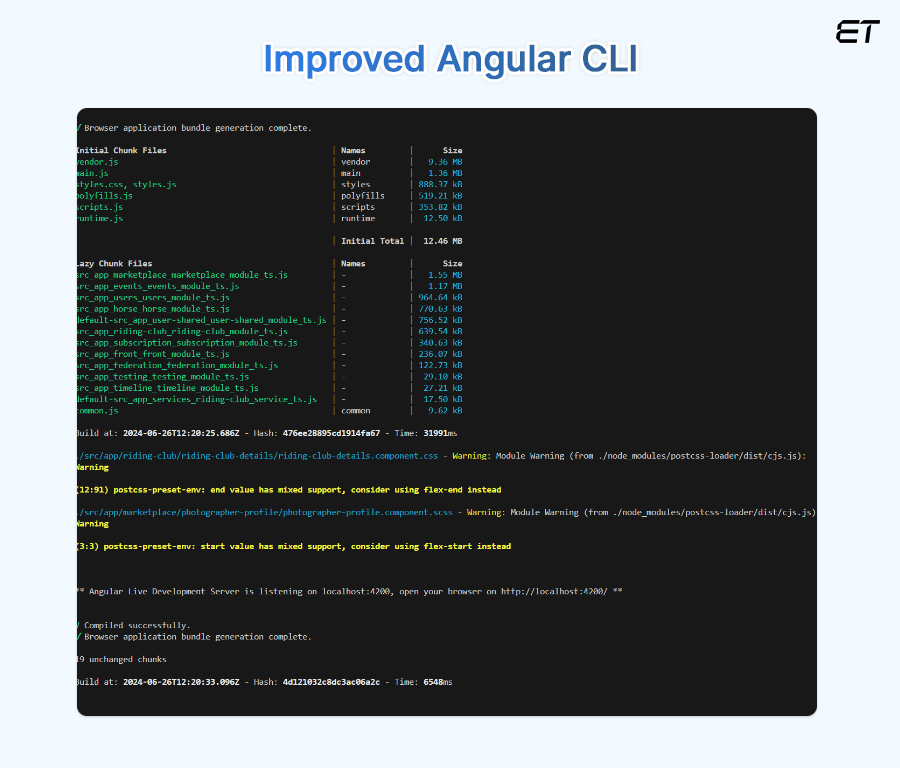
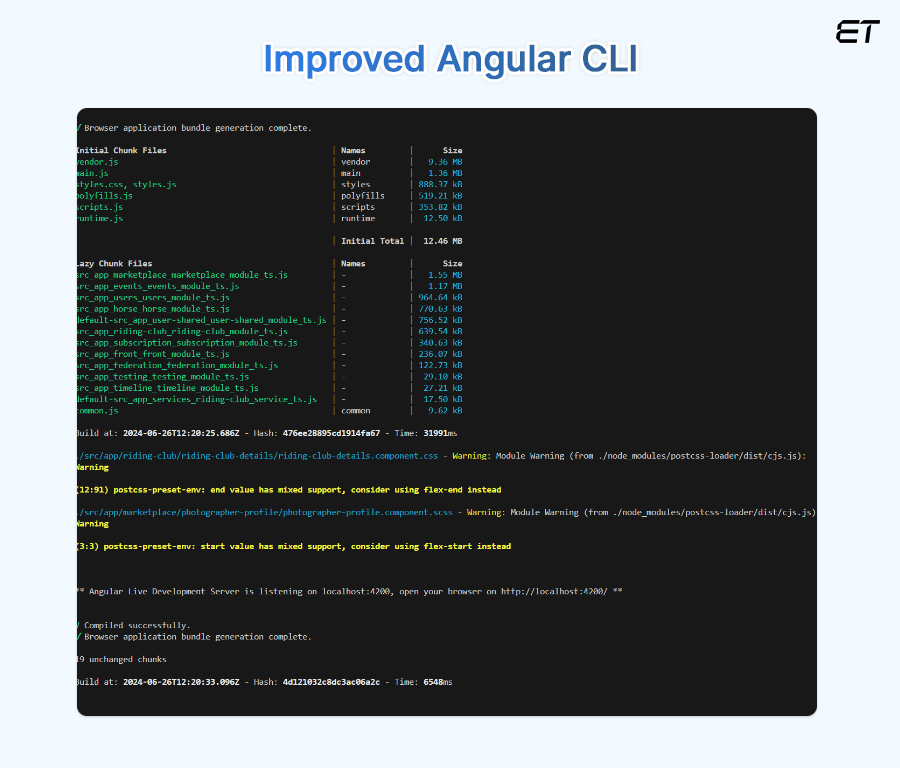
3. Improved Angular CLI:


The Angular Command Line Interface (CLI) has been significantly upgraded in Angular 18. The new CLI includes more powerful tools for development, testing, and deployment, making the development process more efficient and streamlined. Key improvements include:
- Faster build times: Enhanced build optimizer and differential loading techniques reduce build times, making the development cycle quicker.
- Enhanced testing capabilities: New testing components and better integration with popular testing frameworks ensure that applications are thoroughly tested and robust.
- Automated code splitting: Improved handling of code splitting and lazy loading helps in optimizing application performance by only loading necessary modules.






AngularJS is evolving with time. Want to learn more about trends and predictions for 2024? Click here!
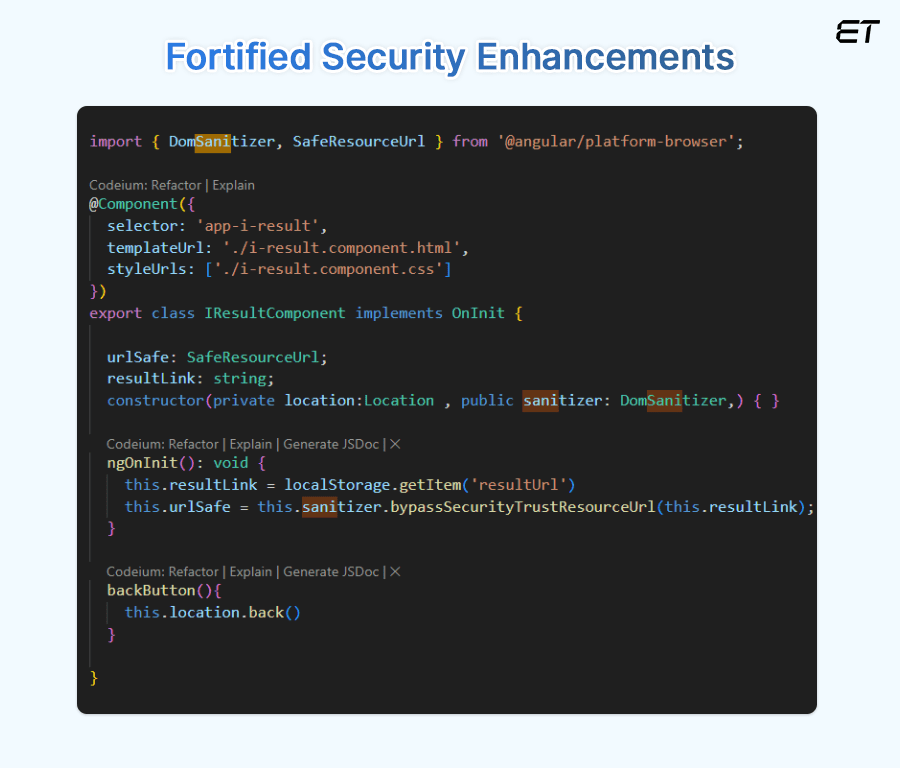
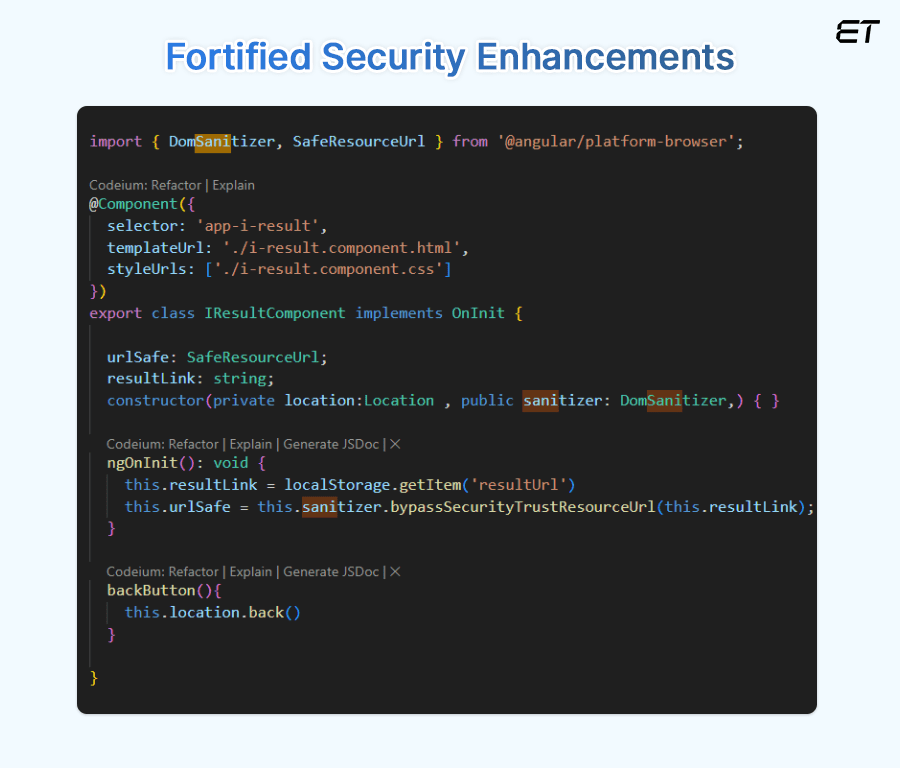
Fortified Security Enhancements


Security is the foundation for any organization, its application, and Angular 18 raises the bar with its advanced security features. Let’s discuss it in details below:
Upgraded Authentication Protocols
Angular 18 introduces more robust authentication mechanisms, ensuring secure access control. This includes improved support for OAuth 2.0 and OpenID Connect, which are critical for building secure, scalable, and user-friendly authentication systems. These protocols help protect against common vulnerabilities like session hijacking and cross-site request forgery (CSRF).
Enhanced Data Encryption
With the increasing threat of data breaches, Angular 18 focuses on data encryption both in transit and at rest. The framework now includes built-in support for advanced encryption standards (AES) and Transport Layer Security (TLS) 1.3. This ensures that your sensitive data is encrypted, making it significantly harder for unauthorized parties to access it.
Security Headers and Content Security Policy (CSP)
Angular 18 simplifies the implementation of security headers and CSPs, which help protect your applications from various web vulnerabilities like XSS (Cross-Site Scripting) and data injection attacks. The framework provides easy-to-configure options to enforce security policies, therefore, reducing the risk of security breaches.
Dependency Updates and Vulnerability Scanning
Keeping dependencies up to date is crucial for maintaining a secure application. Angular 18 introduces automated tools that regularly scan for vulnerabilities in dependencies and provide alerts for any potential security risks. This proactive approach will assist your developers address security issues before they can be exploited by any unauthorized party/parties.






Did you know you can now make Angular websites SEO friendly? Yes, you heard that right. Explore now to learn more about it.
Developer Experience Magnified
Now that we have understood about performance and security that Angular 18 focuses on, let’s also discuss how significantly it has enhanced the developer experience. Continue reading to know more about the developer experience in detail.
The development process in Angular 18 is more streamlined and efficient as compared to the older version, thanks to several key improvements:
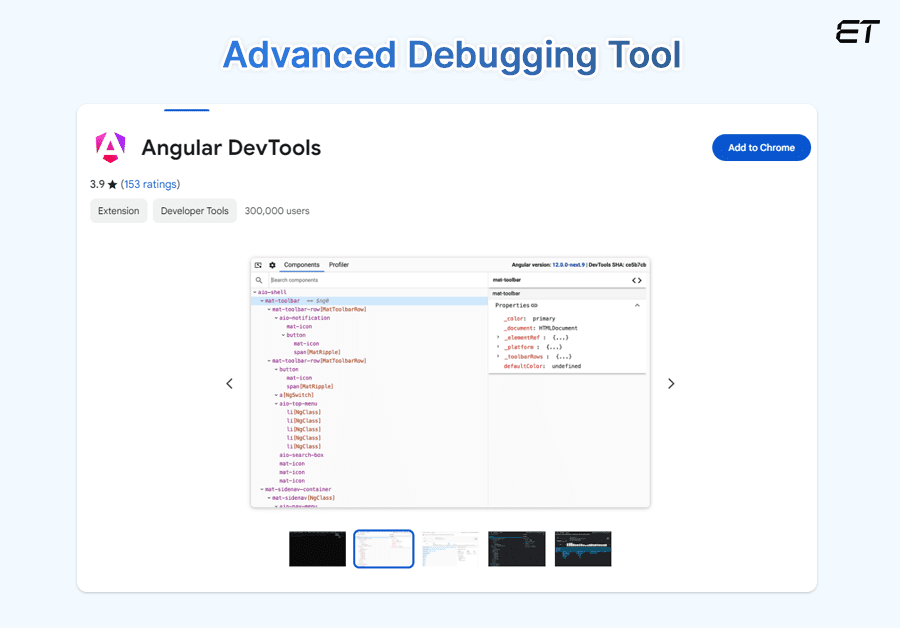
Advanced Debugging Tools
Angular 18 comes with enhanced debugging tools that make it easier for your developers to identify and fix issues. The updated Angular DevTools extension for chrome and Firefox provides powerful features like component state inspection, change detection profiling, and performance metrics, allowing developers to optimize their applications effectively.
Improved Error Messaging
One of the common pain points for developers is deciphering cryptic error messages. Sounds familiar? The solution to this is the new and updated Angular 18 which addresses error messaging by introducing more descriptive and actionable error messages. This aids developers in quickly understanding the root cause of issues and resolving them without unnecessary frustration.
Enhanced TypeScript Support
Angular 18 offers improved integration with TypeScript, providing better type-checking and autocompletion. This enhances code quality and reduces the likelihood of runtime errors. The framework also supports the latest TypeScript features, making it easier for developers to write modern, maintainable code.
Better Development Workflows
The new version of Angular CLI includes features like live reload and hot module replacement (HMR), which significantly speeds up the development workflow. You can see changes in real-time without having to refresh the entire application, resulting in a more productive and enjoyable development experience.
Seamless Integration Capabilities of Angular 18
Angular 18 is designed to integrate effortlessly with other modern technologies and frameworks, ensuring that it can be a part of a diverse technology stack without causing integration issues. Take a deep dive into how Angular 18 excels in integration:
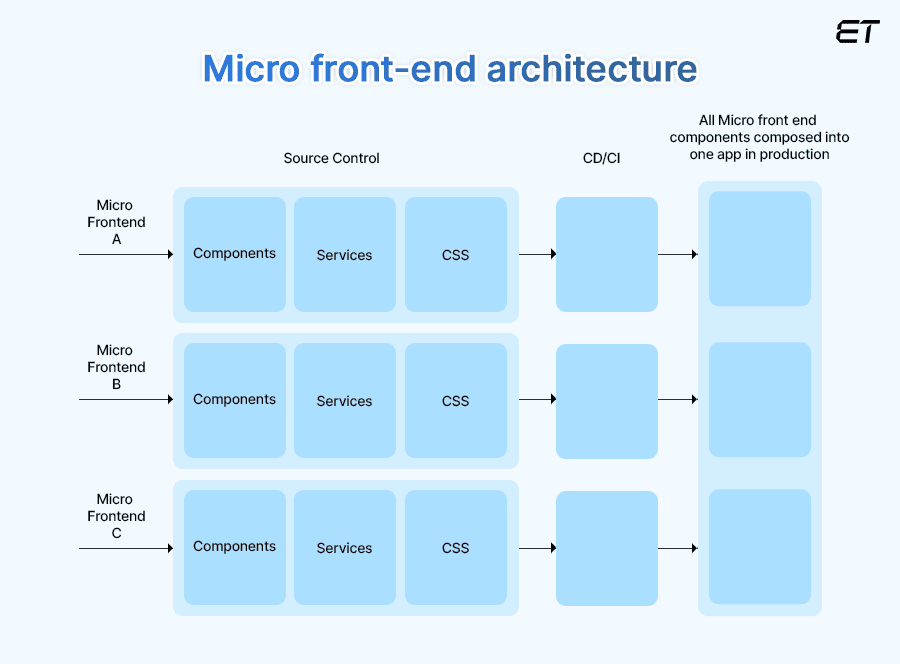
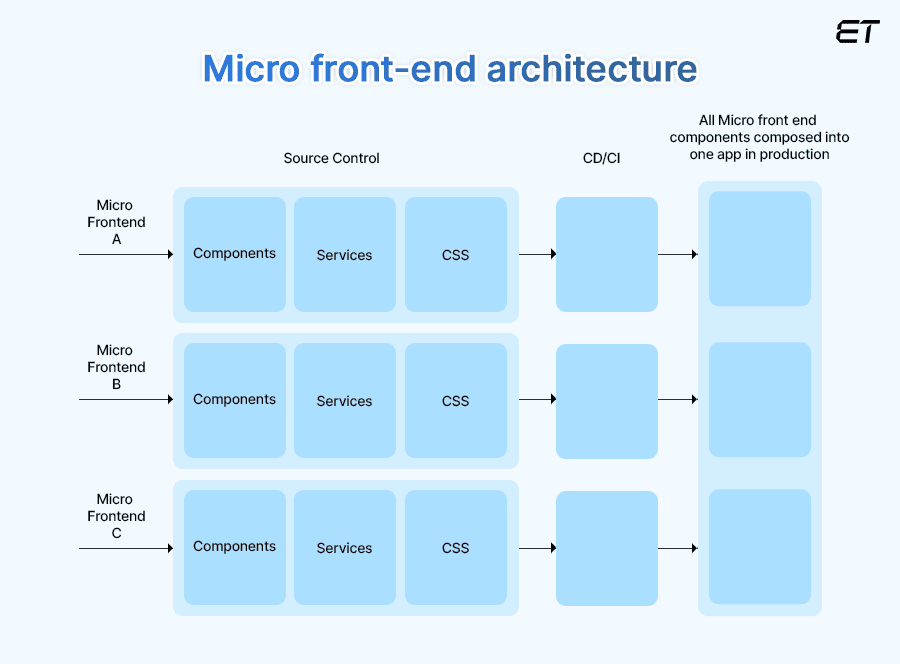
Micro-Frontend Architecture


Angular 18 supports micro-frontend architecture, which allows enterprises to build scalable and modular applications. This architecture enables different teams to work on separate parts of the application independently, promoting better scalability and maintainability. Each micro-frontend can be developed, tested and deployed individually, reducing the risk of errors and improving overall efficiency.
Improved API Integration
Angular 18 enhances API integration capabilities with improved support for RESTful services and GraphQL. This makes it easier to connect Angular applications with backend services, ensuring seamless data flow and communication. The enhanced HTTP client module includes features like automatic retries, interceptors, and more sophisticated error handling, making it simpler to manage API interactions.
Compatibility with Modern JavaScript Frameworks
Angular 18 is built to work harmoniously with other popular JavaScript frameworks and libraries, such as React, Vue.js, and Svelte. This compatibility ensures that Angular can be integrated into existing projects that can use these frameworks, allowing for a more flexible and dynamic development environment.
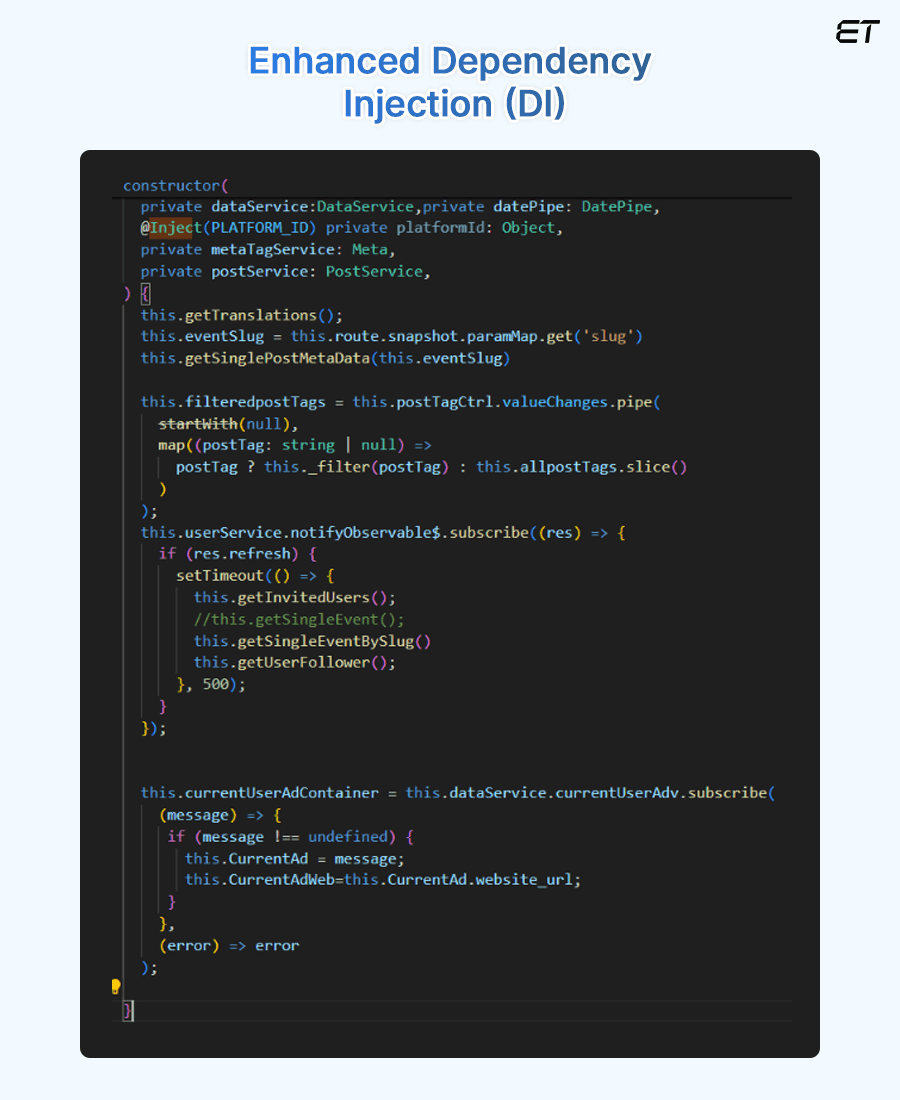
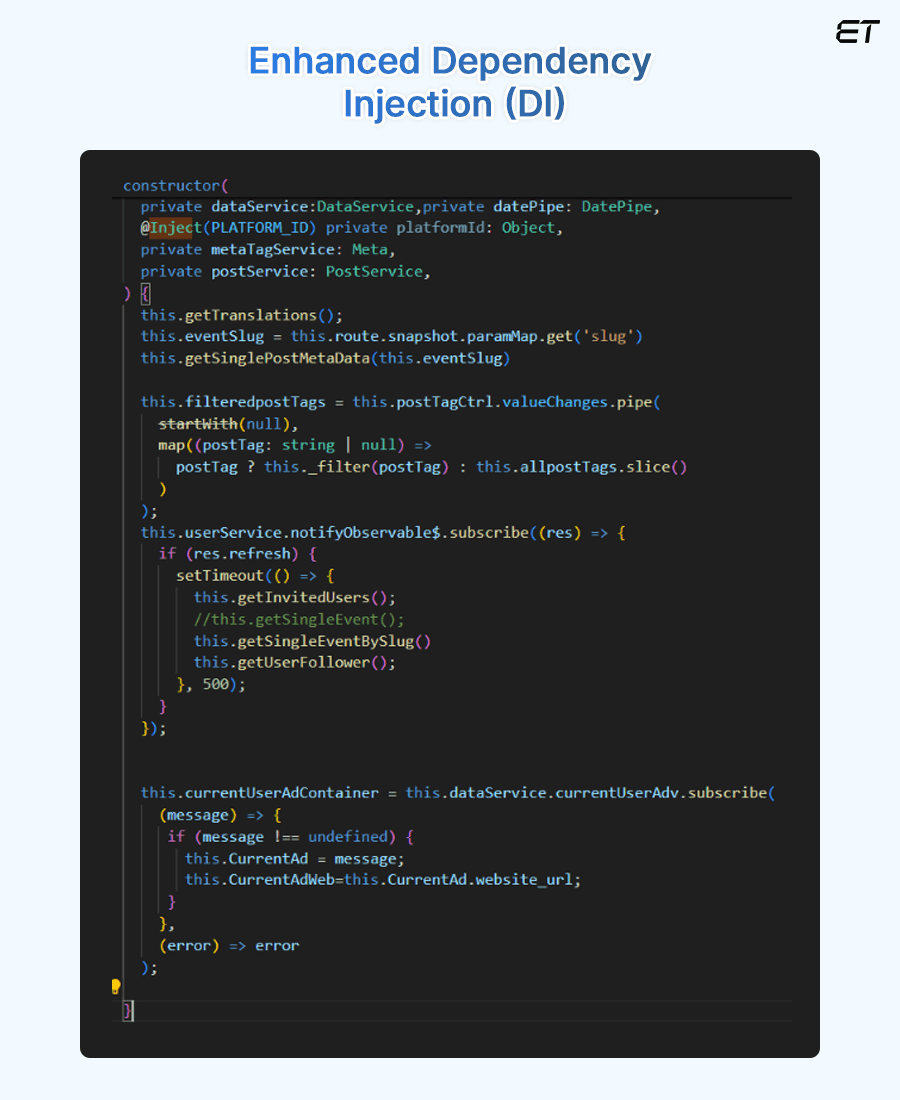
Enhanced Dependency Injection (DI)


Angular’s dependency injection system has been further refined in this new version. The improved DI system provides more granular control over service lifetimes and better support for hierarchical injectors. This makes it easier to manage dependencies within large applications, ensuring that services are efficiently reused and reducing memory consumption.






Want to build a dynamic user interface for your application? Discover the power of AngularJS development
Best Practices for Migrating to Angular 18
Before we move forward let’s take a quick recap of what we’ve learnt about the new Angular 18 till now:


- It improves performance, making applications faster and more efficient through advanced optimization techniques.
- It offers major updates to the reactive forms module, and an upgraded Angular CLI that enhances build times, testing, and code splitting.
- It introduces robust security features.
- It supports micro-frontend architecture, improved API integration, and compatibility with other JavaScript frameworks, ensuring smooth integration into diverse technology stack.
Now let’s dive into how you can integrate Angular 18 smoothly into your existing development process:
#1 First things first– Assessment and Planning
Before beginning the upgrade process, conduct a thorough assessment of your current application. Identify areas that will benefit from the upgrade and document any dependencies that need to be updated. Planning is crucial to ensure that the migration process does not disrupt your ongoing development.
#2 Compatibility Checks
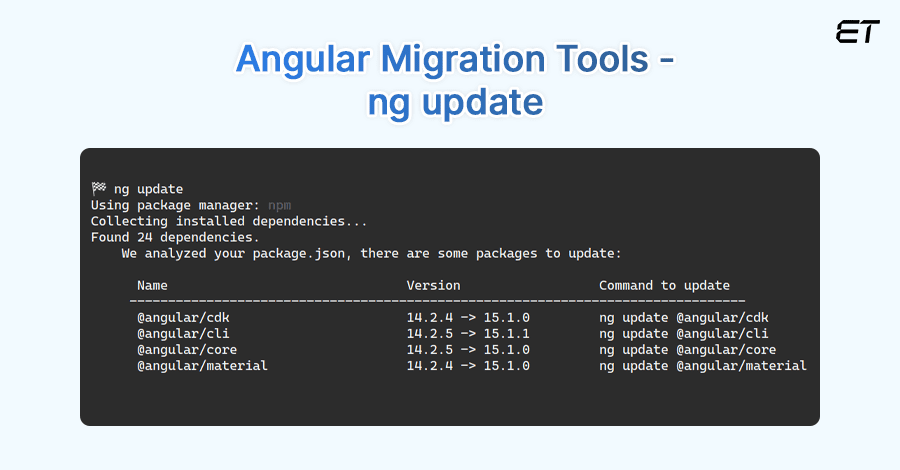
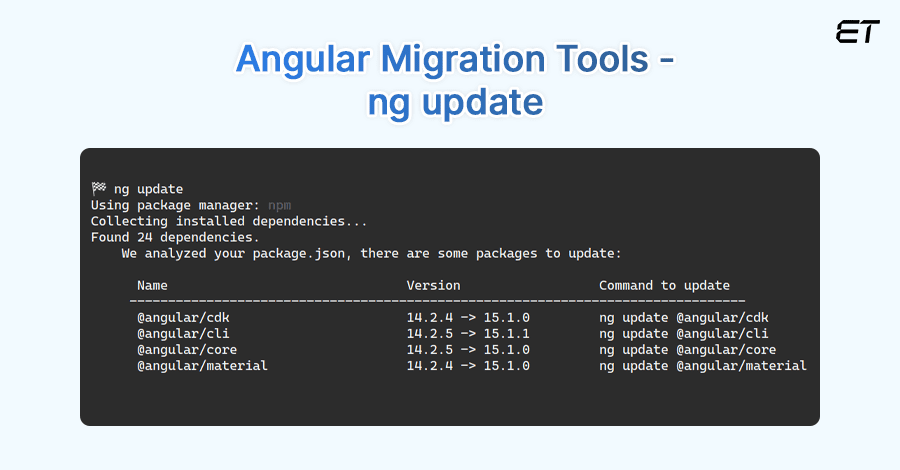
Next, ensure that all third-party libraries and dependencies are compatible with Angular 18. You can use tools like ng update to check for compatibility and identify any necessary updates. This helps you prevent conflicts and ensures a smoother transition.
#3 Take an Incremental Approach
Instead of upgrading the entire application at once, consider an incremental approach. How? Start by updating smaller, less critical parts of your application to Angular 18. This strategy allows you to test the new version’s features and performance improvements without risking the stability of the entire application.
#4 Conduct Thorough Testing
Testing is critical during the migration process. You can use automated testing tools to verify that existing functionality works as expected after the upgrade. Pay special attention to integration tests, as they ensure that different parts of the application communicate correctly.
#5 Leverage Angular’s Migration Tools


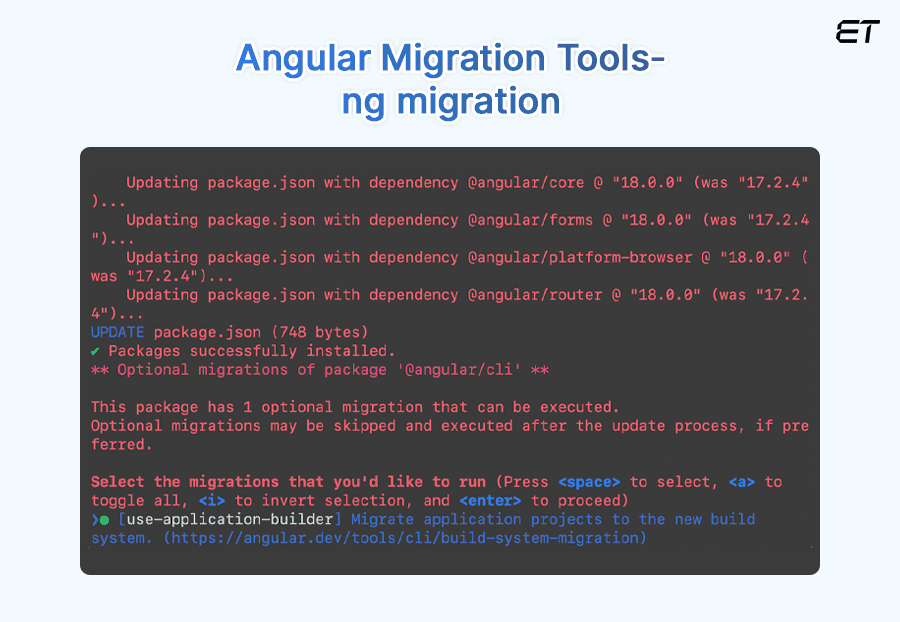
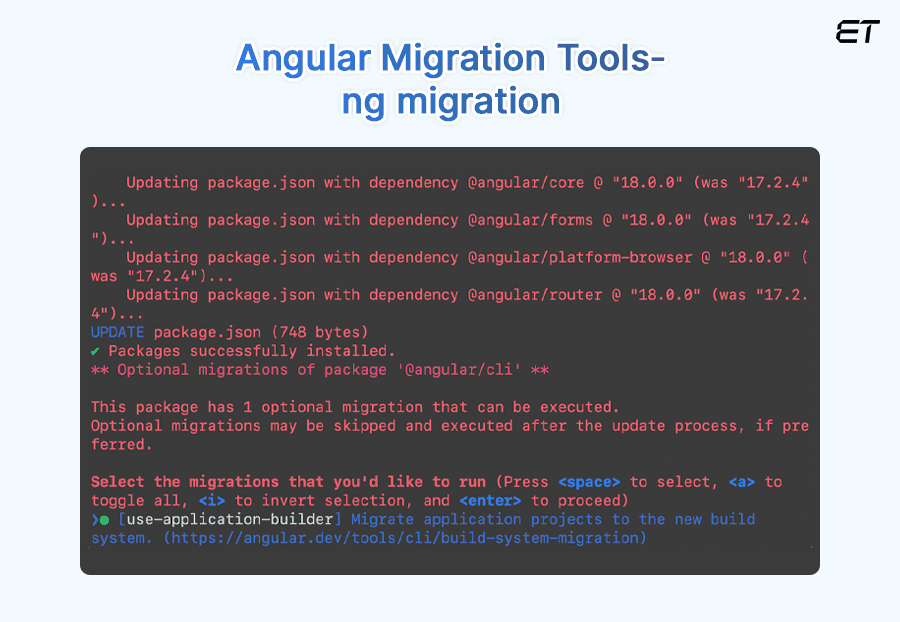
Angular provides several tools to assist with the migration process. The Angular Update Guide offers step-by-step instructions for upgrading from previous versions. Additionally, tools like ‘ng update’ and ‘ng migration’ can automate many of the tasks involved in the migration, reducing the risk of errors.


#6 Lastly, Optimize Post-Migration
Once you’ve successfully migrated to Angular 18, take sufficient time to optimize your application. Use the new features and improvements offered by Angular 18 to enhance performance, security, and user experience. This includes taking advantage of the improved CLI, updated Material components, and enhanced security features.






Looking for AngularJS developers? Hire the best today with us!
How to Install Angular 18
To get started with Angular 18, you’ll need to have Node.js and npm (Node Package Manager) installed on your computer. These tools are essential for managing JavaScript projects.
Once you have Node.js and npm set up, you can use the Angular CLI (Command-Line Interface) to create a new Angular project. The CLI is a powerful tool that simplifies the development process by providing commands to generate components, services, and other project files.
After creating a new project, you can start developing your Angular application. The CLI also provides a built-in development server that allows you to preview your application in a web browser.
In summary, here are the steps to install Angular 18:
1. Install Node.js and npm.
2. Install the Angular CLI.
3. Create a new Angular project.
4. Start the development server.
With these steps, you’ll be ready to start building your Angular applications.
Writer’s Note
Last but not least, now you understand how Angular 18 can significantly improve and benefit your application. This upgrade ensures your applications are not only faster and more efficient but also secure and easily scalable with modern technologies.
Now, if this blog post made you wonder how you can smoothly transition to Angular 18 and leverage all these benefits without any complications; then don’t worry, we’ve got your back! With our expertise in Angular and extensive experience in handling complex web development projects, we ensure a seamless upgrade for your applications. Our team is dedicated to understanding your specific needs and providing tailored solutions that align with your business goals.
So, what are you waiting for? Connect with us today and let’s make it happen!
Frequently Asked Questions (FAQs)
1. What are the key features introduced in Angular 18?
Angular 18 includes significant enhancements like improved performance through advanced optimization techniques, updates to the reactive forms module, enriched Angular Material components, and an upgraded Angular CLI for faster builds and better testing capabilities.
2. How does Angular 18 improve security for enterprise applications?
Angular 18 enhances security with upgraded authentication protocols, enhanced data encryption, improved support for security headers, and automated tools for scanning and updating dependencies to prevent vulnerabilities.
3. What benefits does Angular 18 offer to developers?
Angular 18 provides a better developer experience with advanced debugging tools, improved error messaging, enhanced TypeScript support, and features like live reload and hot module replacement for faster development workflows.
4. What are the performance improvements in Angular 18 compared to Angular 17?
Angular 18 offers significant performance enhancements, including faster load times, better handling of code splitting and lazy loading, and optimized build processes, making applications run smoother and more efficiently.
5. What is the Angular 18 release date?
Angular 18 was released on 22nd May 2024.
Project Delivery Head
Nitin has over 20 years of IT experience and 3+ years of experience in on-site work in Arizona, USA. In all these years, he has held the positions of delivery manager, module lead, and senior consultant. Expert in advocating product life cycle phases while using self-motivational skills and problem-solving abilities. He works on the principle of “Always Deliver More than Expected.”