There are only two certainties in life, death, and taxes. Benjamin Franklin was on the money with that observation. But perhaps to reflect the digital age we live in, you could also add ‘Mobility’ to that mix. Digital mobility is redefining our very lives, from how we spend our money on how we spend our time. And the statistics bear this out too.
While the primacy of mobile apps in the digital world is undisputed, the same can’t be said about the tools used to build those mobile apps, especially when it comes to cross-platform app development.
As the name indicates, a cross-platform framework helps you develop apps for a multitude of platforms while keeping costs and complexities low. This is a useful attribute to have in a world where mobile users are divided neatly, if not equally, between two camps, viz. Android and iOS.
Similarly, the world of cross-platform frameworks is between Flutter vs React Native. The latter revolutionized cross-platform app development while the former is on its way to becoming the cross-platform framework of choice.
As such, the Flutter vs. React Native debate has no definitive answer, which also probably explains why you are here. However, by the time you are done reading this post, you should have a clearer picture of which among Flutter and React Native is right for you. So, without further ado, let’s compare Flutter and React Native on business-critical parameters.
Similarities First
Before we get down to comparing Flutter and React Native, let’s quickly glance through their similarities. This wouldn’t have been necessary if this were an apple to orange comparison where the differences are clearly demarcated.
Instead, what you have here is an apple to apple comparison where the differences are often minor and relative. For instance, both Flutter and React Native help you develop apps using a single codebase. Both are backed by giants in the tech space while being open-source and free.
Both frameworks come with a hot reload feature, which lets you make changes to the code and view their results on the fly without restarting the app. More importantly, both Flutter and React Native offer fantastic UI solutions that help you create a near-native app experience.
With the similarities out of the way, it’s time to dive straight into the difference between React Native and Flutter app development. We have compared the two on factors that we believe can impact your app idea’s business potential and consequently, your bottom line.
Programming Language
Flutter – Flutter uses the Dart programming language. Although Google introduced it in 2011, Dart found few takers among developers until Flutter came along in 2017. The language draws heavily from object-oriented programming and has a syntax that is easy to understand for Java/JavaScript developers.
However, the consensus is that Dart’s learning curve is steep, especially for beginners. This can impact Flutter app developer availability in the short term. On the bright side, Dart’s ample documentation and familiar syntax make ascending that steep learning curve notably easier.
React Native
React Native uses JavaScript, which is one of the most popular programming languages in the world. This also makes it easier and more cost-effective to find JavaScript developers. It also helps that JavaScript is routinely used with React and other JS frameworks, which means web developers can be quickly retrained to create mobile apps with React Native.
This was a major reason why React Native took off with developers and businesses alike after its launch in 2015 by Facebook. Its rise was, and still is, further aided by the fact that JavaScript is a dynamically-typed language and can be used for pretty much anything.
Technical Architecture & Performance
Flutter
Most of the components required to build an app come inbuilt with Flutter. In addition to libraries like Material Design and Cupertino, Flutter’s Dart framework also uses the Skia graphics engine which comprises all essential channels, compositions, and protocols. This essentially means that everything you need for developing mobile apps is available within the Flutter engine itself.
React Native
React Native uses Facebook’s Flux architecture and depends heavily on the JavaScript bridge, also known as the JS runtime environment architecture. The JavaScript code in React Native communicates with native components of an app (Objective C on iOS and Java on Android) through this JavaScript bridge. While this does make for greater compatibility, it can slow down performance in more complex implementations.
UI (User Interface)
Flutter
The Flutter framework comprises UI rendering modules, device API access, navigation, stateful management, testing, and several libraries. This vast collection of inbuilt components gives Flutter a clear advantage in terms of compatibility, performance, and portability. And since Flutter uses widgets for creating UI, the result is a near-native look and feel.
React Native
In React Native, native components are used to create the app’s UI. This makes React Native apps very similar to their native counterparts. And thanks to the greater number of UI components, React Native apps can offer a better user experience than Flutter apps. However, React Native’s dependence on native components also has its downsides in the form of lower performance and restricted portability.
App Development Time
Time is of the essence in mobile app development and both these frameworks enable faster time-to-market for your app. They make the development process more efficient by harnessing ready-to-use components and third-party libraries.
Flutter
Flutter is a new framework with a smaller community. It also uses a language which is not remotely as popular as React Native’s JavaScript. But where Flutter scores is simplicity and usability. Development times with Flutter can be shortened dramatically once you get the hang of Dart or work with a reasonably experienced Flutter app developer. And as mentioned above, if you have JavaScript developers in your team, retraining them to work with Dart is very easy. After all, Dart was hailed as the successor to JavaScript.
React Native
React Native has been around much longer than Flutter, which means developers are far more familiar with developing a React Native app than a Flutter one. It also helps that compared to native development, you can reuse over 90% of the code with React Native and share over 70% between platforms. On the downside, React Native might need to be optimised for each platform separately because of its use of the bridge and native components. In the larger picture, this might lead to a longer and tiresome development process.
DevOps & CI/CD Support
A mobile app development process that adopts Continuous Integration and Continuous Delivery results in better apps. This is made possible by the continuous feedback loop created by this system, which prevents the release of buggy code.
Flutter
The official Flutter resource has an entire section on CI/CD and testing. Moreover, the framework’s rich CLI (Command Line Interface) makes it quite easy to setup Flutter apps on CI/CD services.
React Native
Unfortunately, there is no official resource for setting up CI/CD processes for React Native app development. However, you can find umpteen unofficial sources explaining the process of CI/CD and automated testing for React Native apps.
Documentation & Toolkit
In the race to develop apps faster, comprehensive documentation and a diverse toolkit can prove quite handy.
Flutter
Excellent documentation is one of the main reasons why Flutter has grown so rapidly in a short period. The Flutter documentation is incredibly thorough, organised, and even has a section specifically for developers coming from React Native. However, the Flutter toolkit is less diverse than React Native in terms of choice, boasting of only VS Code, Android Studio, and IntelliJ IDEA.
React Native
React Native’s documentation is more comprehensive and complex than Flutter’s. It has several guides and answers for FAQs on different aspects of developing cross-platform apps with React Native. But where it falters is the visibly chaotic way in which it has been managed. This can be especially jarring if you compare it with how the official Flutter team manages its documentation. In terms of toolkit though, React Native’s compatible IDE list is a lot longer than Flutter’s.
Community Support
Similar to documentation, a vibrant developer community is a valuable resource to have when solving problems during the development process. This makes community support an essential ingredient for any technology’s popularity and success.
Flutter
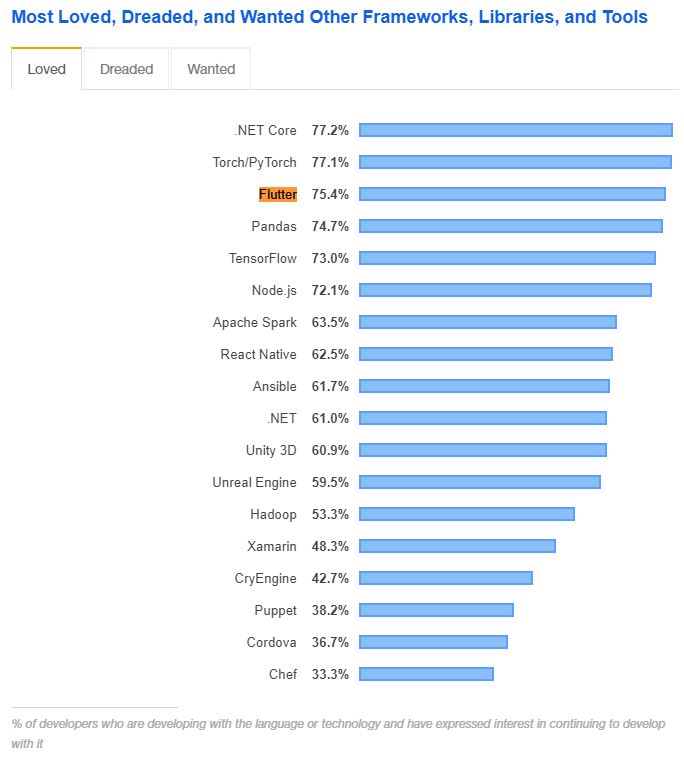
Flutter has grown rapidly in the years after Google first promoted it at the I/O 2017 conference. The framework is becoming more popular with developers too as this graph from Stack Overflow’s 2019 developer survey shows. Even the count of GitHub stars – considered a mark of a technology’s popularity with developers – for Flutter (81,200) is now just a shade lower than that of React Native’s (83,200) as of December 2019.
Source: Stack Overflow
The number of Flutter packages – which allow for faster app development without having to code everything from scratch – has also crossed the 1,500 mark and continues to rise steadily. It’s clear, therefore, that Flutter’s rising popularity will make Flutter app development easier and faster in the immediate future.
React Native
React Native has much larger community support than Flutter. But much of this popularity is down to the fact that React Native was launched a full two years earlier than Flutter. This widespread community support for React Native is visible both online (in terms of GitHub activity and forums) as well as offline (in terms of meetups and conferences the world over).
React Native also caught on quickly with developers and companies because of its use of JavaScript, an established programming language. This made it easier to bridge the gulf that existed between cross-platform and native app development, especially in the minds of mobile app developers. Having said that, it’s clear that Flutter will outpace React Native in terms of popularity and community support sooner rather than later.
App Examples
Flutter
Its relative newness and lack of widespread community support haven’t deterred enterprises and startups from embracing Flutter. Some of the most popular apps made with Flutter include Google Ads, Dream11, Alibaba, the Hamilton Musical app, and Topline. We’ve done a separate post profiling these apps made with Flutter where you can learn why these companies chose Flutter and how it helped them.
React Native
Facebook’s backing always meant that React Native would have no problems being adopted by large enterprises and young upstarts alike. This shows in the list of companies that use React Native that includes Skype, Tesla, Instagram, Walmart, Uber, and of course, Facebook.
Read More: www.netguru.com/what-is-react-
Summing It Up
The Flutter vs. React Native battle can be summarised as a face-off between a dynamic new framework and a proven established one.
React Native is a stable and reliable app development framework that is supported by a larger and more mature community. It uses one of the world’s most popular programming languages and offers near-native app performance, especially when it comes to iOS. There are stumbling blocks though in the form of issues with components and unstructured documentation. React Native also suffers from longer development times and optimization problems compared to Flutter.
Flutter is the young talented kid who has everything going for them. The framework comfortably outshines React Native in terms of UI and a faster time-to-market. On the flip side, learning Flutter or finding quality Flutter app developer talent can be challenging, a task made more complicated by the nascent (relative to React Native’s) community support. However, these are extraneous issues that will disappear over time.
All said and done, if we had to pick one from Flutter and React Native, it would be the former. Flutter’s performance, development times, and immense possibilities comfortably make it the more exciting framework to use among the duo. The choice becomes more obvious because of our extensive experience in developing apps with both frameworks.
So, which one should you choose from React Native and Flutter app development? The answer, despite the clear outcome of this comparison, can be more nuanced depending upon your requirements and constraints. If you’d like some help with understanding these nuances and choosing what’s best for you, do get in touch with our mobile app developers today.

Digital Marketing Manager
Responsible for developing and managing web presence, Sarah has been associated with eLuminous Technologies for 7+ years. Strategic and innovative with a passion for Content Marketing and enhancing brand awareness. Administered all business marketing operations and advertisement campaigns that eventually increased web traffic. She works under the motto “Think like a Publisher, not a Marketer.”