Top 7 Front end Technologies to Develop Applications in 2025
The space of software development tremendously evolves with the emergence of new technologies. Today there are various leading front end technologies in the market. But which one will go best for the development of your business application? This blog will help you, as we have covered the top 7 front end technologies list.
“Each application comprises front end and backend, out of which front end plays a vital role in the success of your business. You could have a robust backend strengthening your application, but users will leave your website immediately if your front end is not user-friendly and feature-rich. “
The front end of an application creates a bridge between the user action and interacting with the backend to provide the desired result, such as shopping online, watching videos, chatting, etc. In simple words, what you see on any website or application is brought to life by front end developers.
Front-end developers create structure, design, animation, and everything users see while opening a website. Hence, we can say that the front end encourages users to remain engaged with your application.
Today everyone is selling their products and services online with the help of a unique and appealing front end. You also have to spend time and money to come up with a feature-rich front end to stand ahead of your competitors.
The frontend technologies play a major role in enhancing the efficiency, user interaction, and interactivity of your website or application. Moreover, the main goal of frontend technologies is to help front end developers to make the development processes simpler, quicker, and better. There are various other benefits of using front end technologies, including

Unlike other industries, the trends in the front-end development change faster as per the needs and deeds of businesses. You will discover in this blog the 7 latest front end technologies in 2022. Without further delay, let’s dive deeper into all these frontend technologies.
Top 7 Front-end Technologies to Develop Web and Mobile Applications in 2025

1. React JS

It is also known as react React JS or react. It is an open-source JavaScript library for creating interactive and dynamic UI/UX design. It is mainly used for building SPA (single-page applications) and server-side or mobile applications. It is one of the leading front end technologies today due to some of its amazing features like JSX, and Virtual DOM, which helps developers to develop highly robust applications in less time. It is known as one of the fastest front end development frameworks.
Facebook developed and maintained ReactJS. Moreover, this technology has vast support from the Community; hence, front end developers can quickly get support when they are stuck somewhere using ReactJS. Facebook, Instagram, and Netflix are some top websites built using ReactJS.
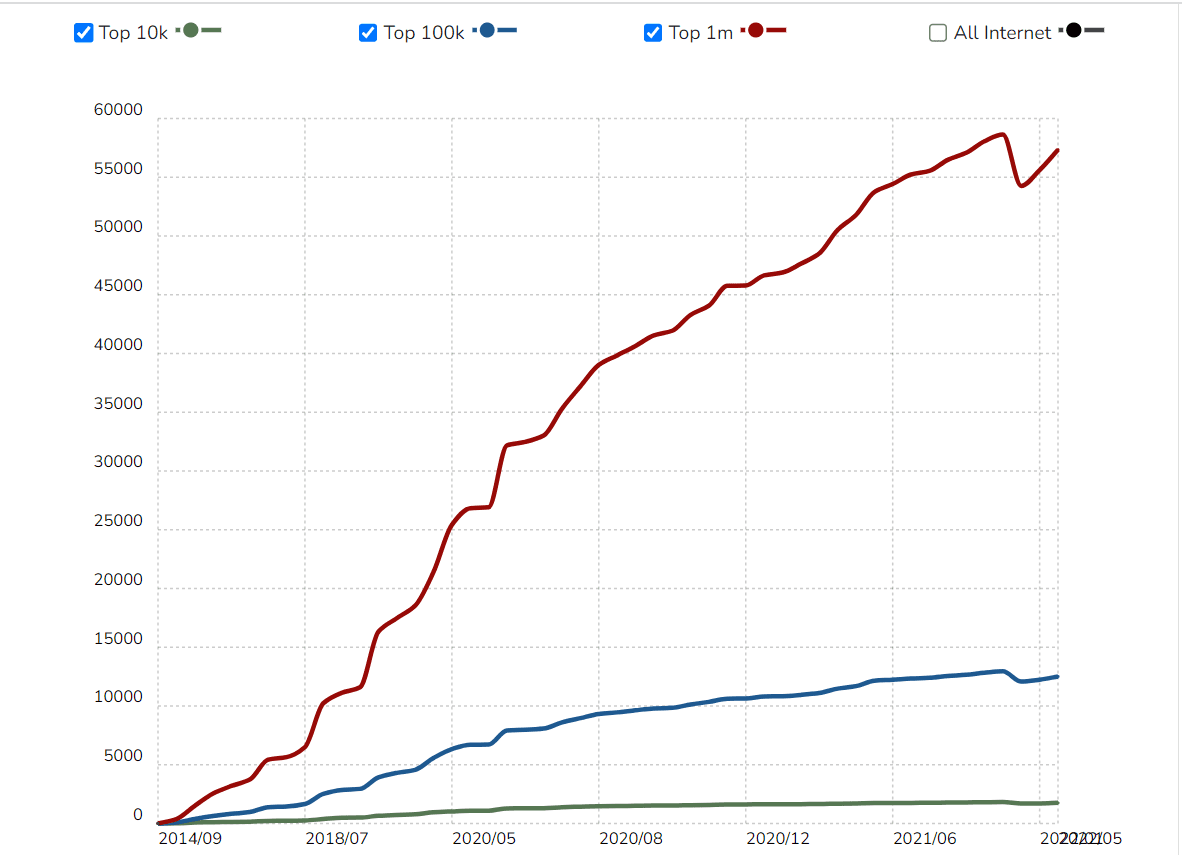
Market popularity of React JS
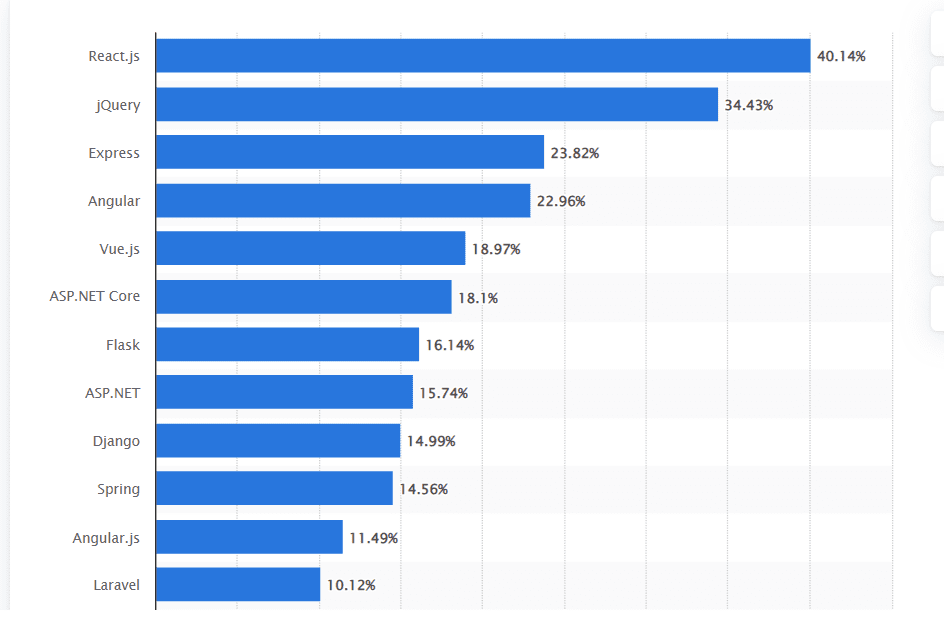
- According to Statista React is one of the most used front end technologies among developers in 2021.

Image Source - Check out the React usage statistics below
- There are around 15,368088 websites built using React JS

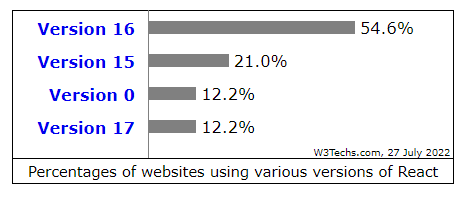
- Percentage of websites using various versions of React

Features of React JS
-
One way data binding
In React data flow in one direction (unidirectional) only. Due to this feature, there is good control throughout the application. The JS app architecture component called Flux is responsible for controlling the data flow from a single point.
-
Declarative UI
With the help of this feature of React JS, fixing bugs is easier and codes are more readable. Hence React JS is the best platform to develop an engaging and exciting UI.
-
JavaScript XML or JSX
JavaScript Syntax Extension (JSX) is an XML or HTML syntax that is used by React JS. With the help of this syntax HTML is written in a similar file which makes understanding and debugging of the code simpler.
-
Virtual DOM
A virtual DOM is a copy of the original DOM. Whenever any component changes, the Virtual DOM updates. The real DOM is then compared with the virtual DOM and only that part where component updated changes. Thus, there is no need to update the whole DOM which results in fast rendering.
-
Component-Based Architecture
React JS is made up of several components, and each component holds a particular logic. Thus, without impacting the DOM developers can rely on the data across the app. These React JS components play a vital role in deciding the interaction and visuals of the app.
Pros of React JS
- It is easy to learn and use.
- Front end developers can reuse the already built component in the code.
- With the help of the browser extension (React Developer Tools) developers can get detailed observation of the components and they can make them better.
- Due to virtual DOM even the high-load applications have fast rendering.
- Web applications developed using React JS are easy to maintain, new changes can be made easily.
Cons of React JS
- The concept of JSX is quite difficult to learn.
- Documentation is not easy to maintain
- This technology covers only the UI layer of the app, hence to get a complete tooling set for development you have to use the other technologies
2. Angular JS

Angular JS is an open-source front end framework mostly used for developing (SPAs) single-page web applications. It was developed by Google in 2010. It is one of the flexible front end technologies and can be easily integrated with other technologies like Ionic, Cordova, or NativeScripy to get near native mobile applications.
Angular JS has inbuilt templates, hence using this technology developers can easily build feature-rich UI/UX. Moreover, it supports caching which reduces the CPU’s workload. Applications built with Angular JS have less navigation and fast loading and ensure a great user experience. Some of the top websites built using this framework are- Deutsche Bank, Gmail, Forbes, etc.
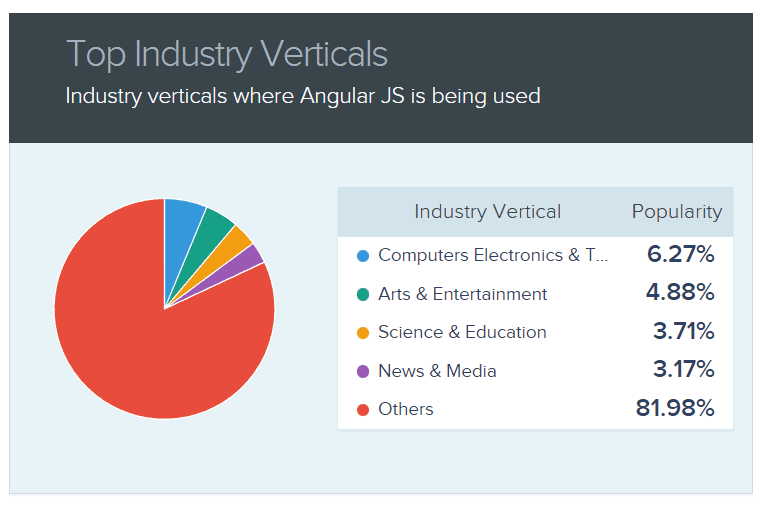
Market Share of Angular JS
- Industry verticals where Angular JS is used

- According to trends.buitwith.com Angular JS usuage statistics are given below.
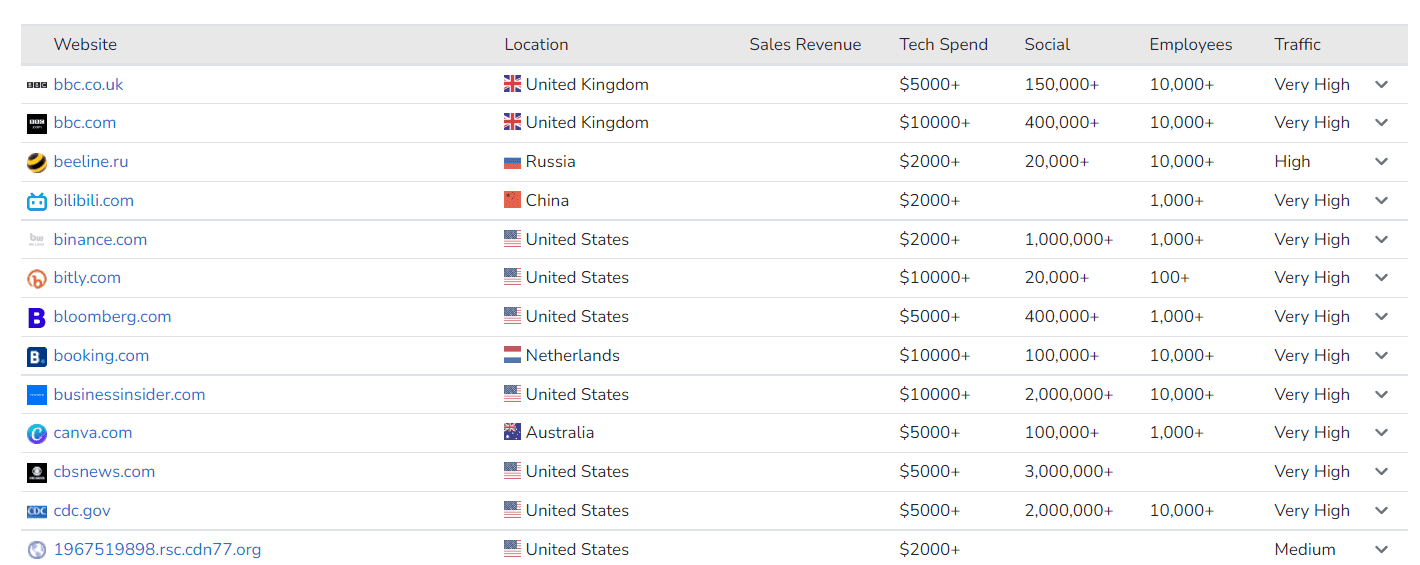
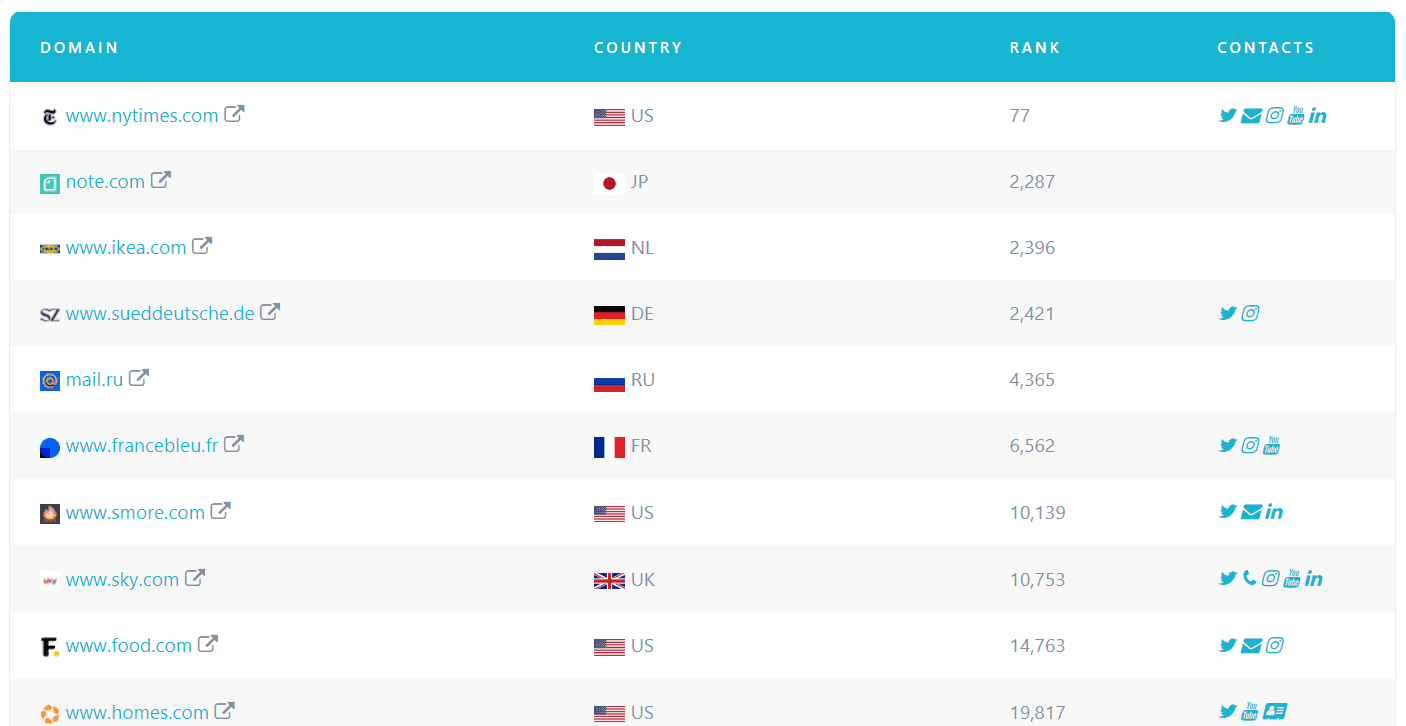
- There are 4,124,882 websites built with Angular JS. Have a look at some of the top websites.
- The most popular version of Angular 1.2.28
- Angular stands at 4th position out of all JavaScript frameworks
Features of Angular JS
-
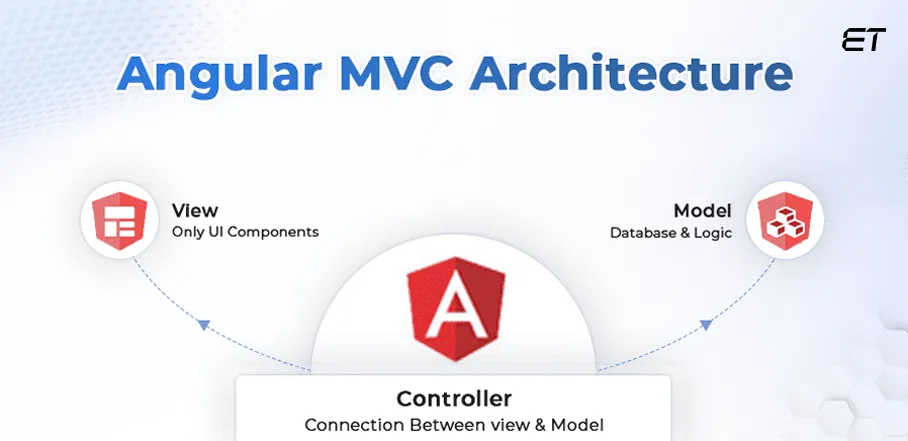
MVC Architecture
Angular has MVC (Model View and Controller) architecture. This architecture separates the application into 3 parts- the model part, view part, and controller part. Due to this architecture structure the logic part, application data part, and architecture presentation part are divided into separate sections. It results in better management of the application.

-
Data Binding
In this front end technology, we don’t need to write separate code to execute the data binding functionality. We can easily bind data from HTML control to application data by simply adding some snippets of code.
-
Dependency Injection
This feature of Angular eases down the testing process, that results in less load time on the Tester. With the help of dependency injection in Angular JS, you can treat conditions as outside components and separate the segments from their respective states.
-
Unique Angular JS Router
Unlike other front end technologies, the router in Angular JS has a specific usage. It acts like a server-side router and doesn’t observe the location. Hash.
Pros of Angular JS
- Applications built with Angular are not browser specific, hence there is no browser constraint on Angular applications.
- The MVC architecture of Angular helps the programmer to develop and locate the code easily.
- Angular JS is easier to learn and use for those who are familiar with JavaScript, HTML, and CSS.
Cons of Angular JS
- It is fully dependent on JavaScript, if the script is hidden the resulting pages look simple.
- If you are using an old device such as a laptop or computer then it will take more time to render websites and applications.
- There are various ways to execute the same operation in Angular and there is no optimal approach to perform a particular activity.
3. Ionic

Ionic is one of the leading front end technologies. It is an open-source front end framework, used to develop mobile based applications for Windows, Android, iOS, etc. It is also a cross-platform framework, it means using same code base we can make application for both iOS and Android platform.
Ionic offers a command-line interface that enables you to develop applications without any code. Moreover, this front end framework consists of a vast range of customizable themes and components that helps to develop attractive and appealing UI. A few of the top websites but on this technology are AppsFlyer, JustWatch, PartsAvatar, etc.
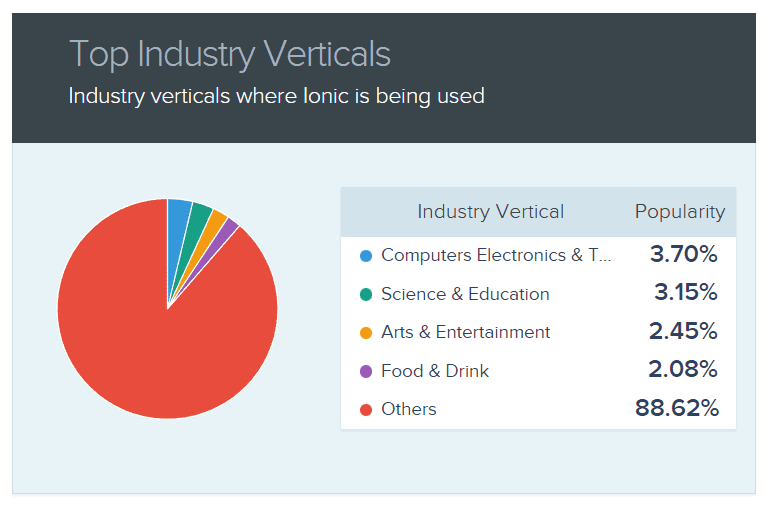
Market Popularity of Ionic
- Top industry verticals where Ionic is mostly used.

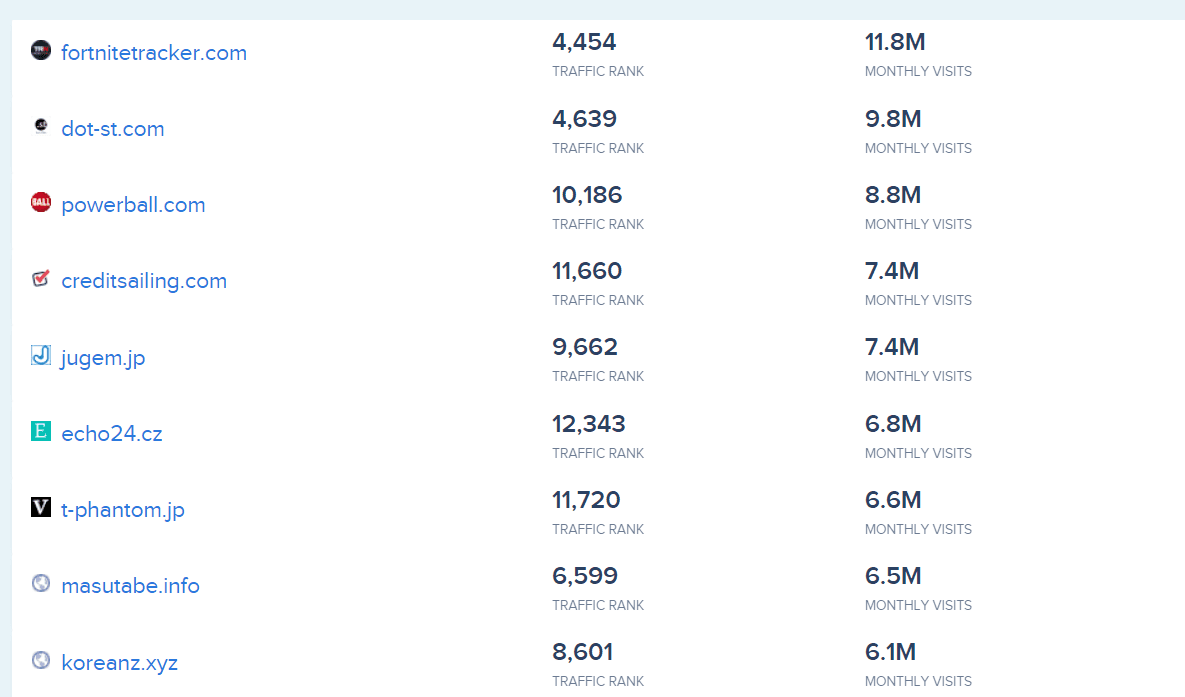
- Top website build using Ionic are

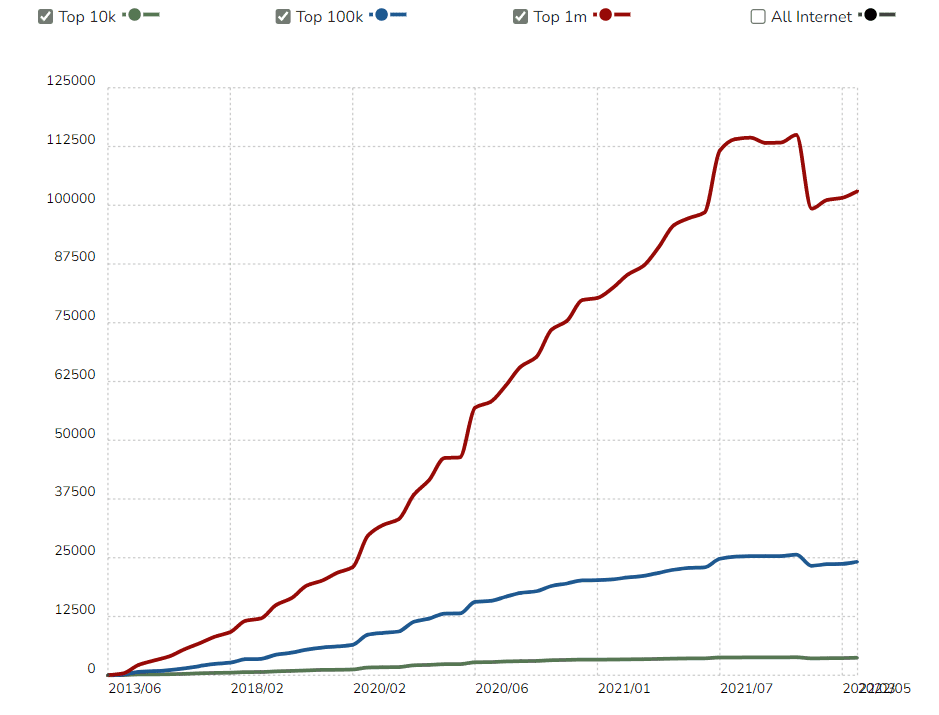
- Ionic usage statistics over the years.

Features of Ionic
-
Web Standard Based
This frontend technology is built on standard and reliable web technologies like CSS, HTML, and JavaScript. It uses modern web APIs like Shadow DOM and Custom Elements. As a result of which Ionic components have a stable API, and hence Ionic app can run on multiple platforms.
-
Cordova plugin
Apache Cordova is a native runtime that helps developers to develop native mobile apps with CSS, HTML, and JavaScript.
-
Compatibility
Earlier versions of Ionic were coupled to Angular, but the recent version works as an individual web component library. It can also be used with other front end framework such as Vue, and React.
-
License
Ionic is an open –source front end framework released under the MIT license. It means anyone can use it free for commercial and personal projects.
Pros of Ionic
- Using Cordova plugin developers can access different components and add various features to your application using these components.
- With a single codebase developers can develop apps that run on all platforms (Android, iOS).
- It offers developers with default JS and CSS parts for building mobile applications.
- By combining Ionic with Angular you can integrate various components into your application.
Cons of Ionic
- De-bugging an Ionic application is difficult and time consuming.
- It does not support hot reloading
- While creating an application you have to depend on pluging to access native functionality.
4. Vue.js

It is a JavaScript framework used to develop SPAs (Single-page applications) and interactive UIs (User Interfaces). Vue was launched by Evan You in 2014. It is one of the best front-end technologies for developing lightweight and adaptable interactive UI elements.
Due to its lightweight nature Vue.js is quite easy to implement. This front end framework has a core library. Without any issue Vue.JS can be integrated seamlessly into large projects. It has a MVVM (model-view-view model) architecture pattern. The core library of Vue focuses mainly on the view layer. Using the supporting libraries of Vue.js, a front end development company can achieve any functionality in your application.
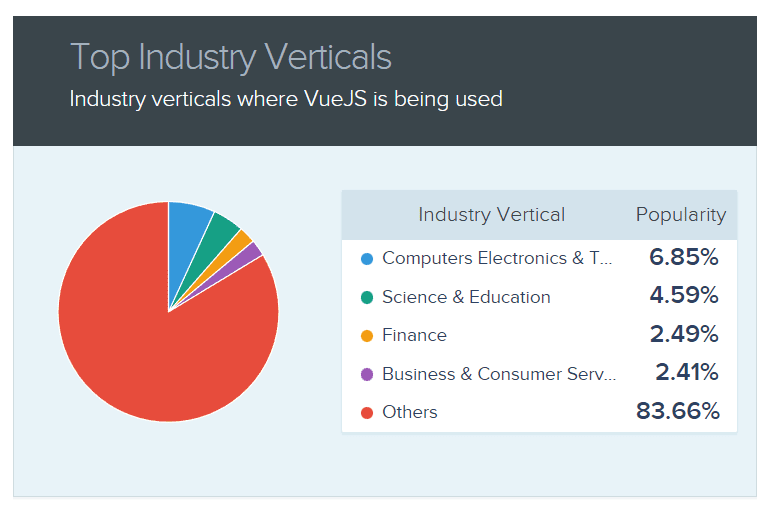
Market Popularity of Vue.JS
- Top industry verticals where Vue.js is being used are

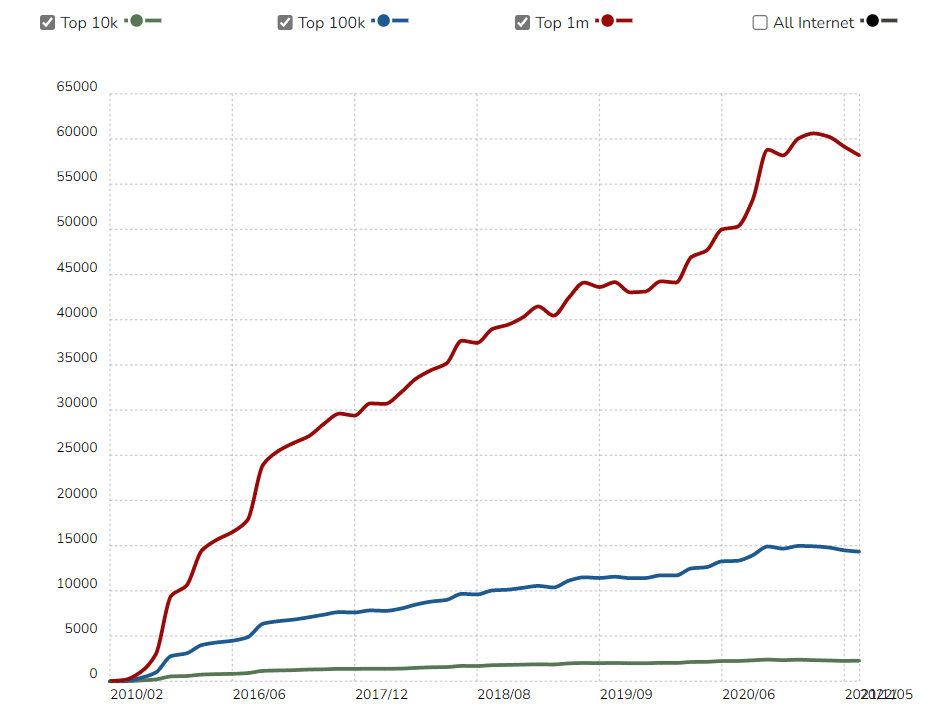
- Check out the graph below to find out the Vue.js usuage statistics.
Features of Vue.JS
-
Virtual DOM
Just like React this front end framework also comes with the stunning feature of Virtual DOM. Hence in Vue.js instead of change in the whole DOM only that component of the virtual DOM changes in which change occur due to user’s action.
-
Directives
Out of all front end technologies this is one of the best features of Vue.js. It has built-in directives which are used to perform various actions on the front end. Some of the most commonly used directives are v-show, v-else, v-bind, v-if, and v-model.
-
Transition
Vue.js has a built-in transition component and it offers ways to apply transition to HTML elements when they are added, removed or updated from the DOM. Moreover, we can add interactivity to the interface by adding third party animation library.
-
Watchers
This unique feature of Vue.js offers one to watch a component and execute certain action whenever there is any change in the component. We don’t need to add any additional event, watchers will take care of any changes in the data and thus make the code simple and fast.
Pros of Vue.JS
- It is a very lightweight front end framework, due to which installation and loading of libraries are fast which has a positive impact on SEO.
- It is easier to maintain the code part with this font end technology regardless of the app’s complexity.
- It is easy to learn for a newbie developer.
- Using this framework, it is possible to separate the compiler and the template-to virtual DOM.
Cons of Vue.JS
- This framework lacks scalability.
- Using this framework, it is difficult to have a two-way binding.
- It is not a good option for mobile apps as it lacks mobile support.
5. Flutter

Flutter is developed by Google in May 2017. It is a free and open-source mobile UI framework. This front end framework allows you to develop a native mobile application with only a single codebase. It means using single code you can develop apps for both Android and iOS.
Flutter is one the fastest growing frontend technologies for developing effective and flexible web designs. This framework allows developers to develop applications faster using Skia graphical engine and Dart programming language. Some of the top apps built on this platform are Google, Dream11, Alibaba, BMW, etc.
Market popularity of Flutter
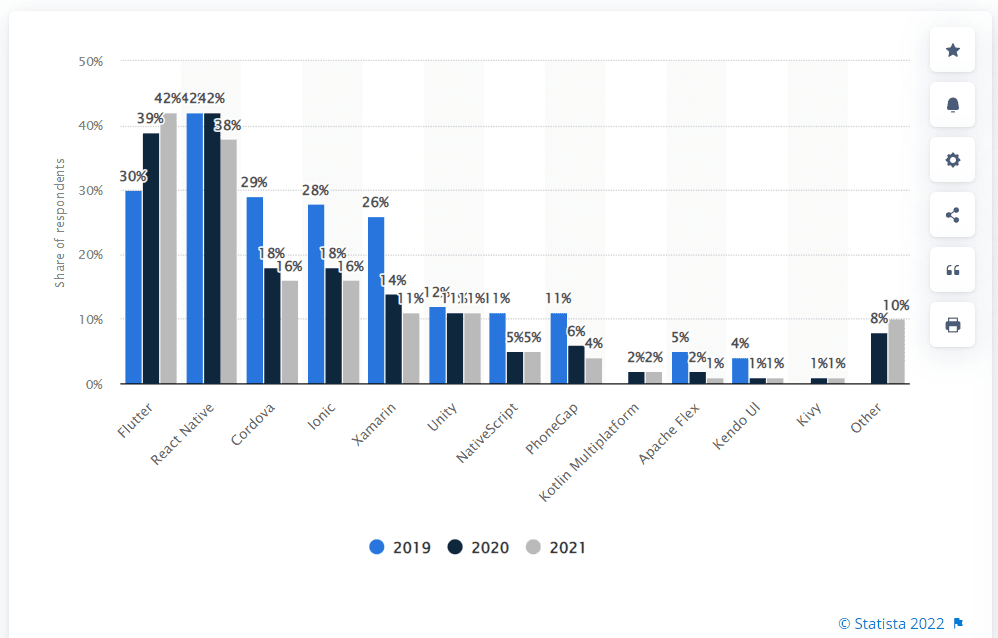
- Flutter is the most used cross-platform mobile framework used by developers in the last few years.

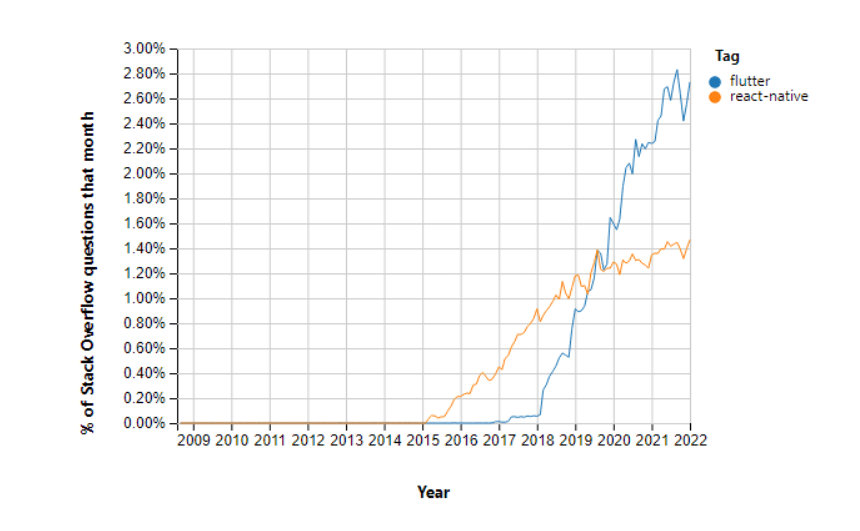
- According to stack overflow there is a rise in the popularity of Flutter.

Features of Flutter
-
Hot Reload
Due to this feature any change in the code instantly visible on the UI. It results in faster work on the appearance of the application. Besides this it allows developers to rectify errors and save effort and cost.
-
Single Code Base
Flutter is one the first choice for cross-platform front end technologies. Hence using single –code base we can develop applications for both android and iOS. Moreover, the app built using this front end framework has a native feel and look.
-
Google Support
Flutter has a Google firebase support as a backend, thus using this framework front end developers can develop highly robust and scalable applications.
-
Widget Library
Flutter comes with various built-in widgets. Everything in Flutter is called widget such as color, menu, padding, etc. Moreover, this front end technology is capable of creating customized widgets as per your business requirements.
Pros of Flutter
- Flutter helps to create fast UI utilizing various built-in and customized widgets.
- It is good at fixing bugs because it allows you to make changes instantly.
- Testing and quality assurance generally takes less time with a single code base.
- It is very fast and efficient to develop apps using this framework.
Cons of Flutter
- Apps built using this framework are quite weighty ones.
- As it’s not an old front end technology hence resource base is missing so developers need to write a lot of codes from scratch.
- To work with Flutter, developers need to learn Dart.
- It cannot be used to develop web apps as it does not support browsers.
6. Svelte

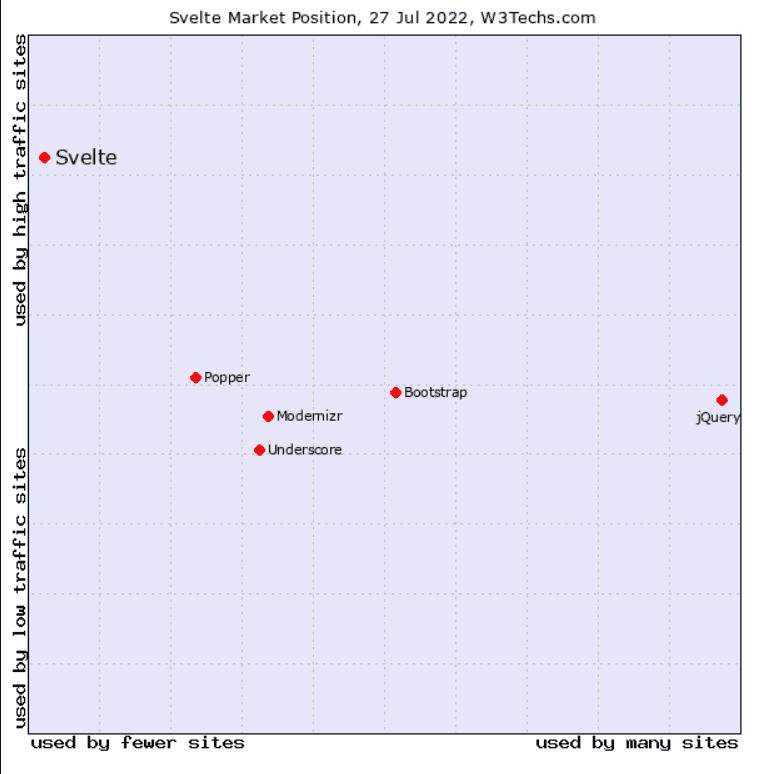
Market Popularity of Svelte
- It stands at 32th position in JavaScript frameworks.
- There are 5107 live websites that have been built using Svelte.

- Check out the Svelte market position in terms of traffic and popularity as compared to the other popular JavaScript Libraries.

Features of Svelte
-
Less Code
Svelte introduces a simple format written in TypeScript. Using this front end developers can reduce bugs, save time, and increase readability.
-
Truely Reactive
Svelte allows developers to develop applications without much stress as it updates the DOM at build-time.
-
Unused CSS Checks
This framework also marks up unused CSS selector to avoid leftover code snippets and to keep the code as concise as possible.
Pros of Svelte
- When you compile Svelte to vanilla JavaScript, it enables re-use, improves the code readability and it produces a much faster web app.
- With this front-end framework, you don’t need to use virtual DOM as it does not require state-driven, declarative code which the browser need to convert into DOM operation.
- Svelte does its work when you build the app instead of doing most of the work in the browser and compiles it to efficient vanilla JavaScript.
Cons of Svelte
- Although there are various good resources online but it still lacks IDE support.
- It lacks great community support.
- It is one of the young and growing front end technologies hence there are very few dev tools.
7. jQuery

Jhon Resig develop this framework in 2006. But despite being old it is still popular among developers and widely used. It is very simple and easy to use, you don’t need to write extensive JavaScript codes.
It is one of the small, fast, and feature-rich JavaScript libraries. With an easy-to-use API that works across a multitude of browsers certain things are easier to make such as event handling, HTML document traversal and manipulation, animation, and Ajax. Earlier it was not possible to develop a mobile application with this framework. With the development of jQuery Mobile, developing mobile app is now easier.
Market Popularity of jQuery
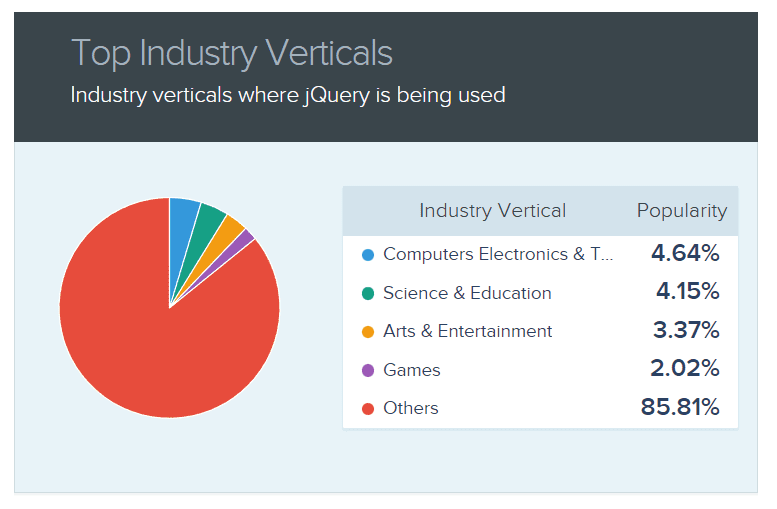
- Top industry verticals where jQuery is being used.

- Some of the top websites built using jQuery as a front end framework are

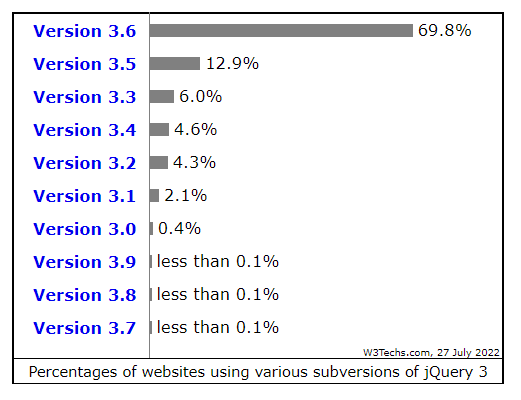
- Check out the percentage of websites using jQuery in the image below

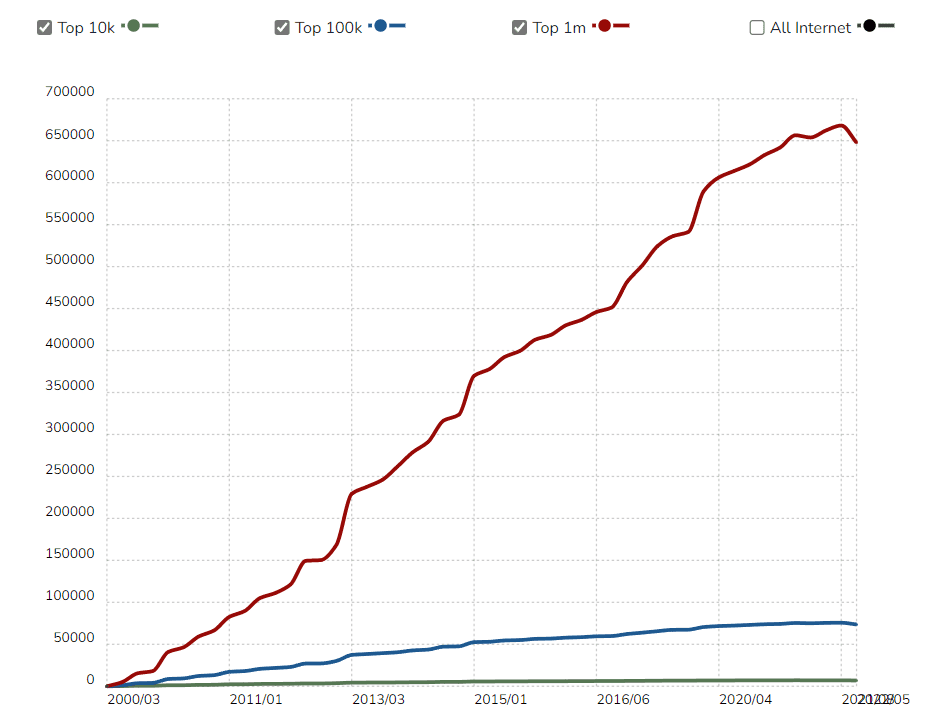
- According to trends.builtwith.com the jQuery usuage statistics are

Features of jQuery
-
AJAX Support
AJAX (Asynchronous JavaScript and XML) is used to load data in the background and without loading the whole page displaying it in the background. It is easier to implement Ajax call in jQuery to develop feature-rich and responsive sites
-
CSS Manipulation
To manipulate style for any HTML elements jQuery, have predefined CSS ().
- HTML Manipulation
In this front end framework, it is easier to choose DOM elements, modify their content and traverse them.
-
Event Handling
JQuery offers a wide variety of events using the DOM object such as mouse over on the div, clicking on the button, etc.
Pros of jQuery
- It is a very lightweight framework (19 KB Size)
- As compared to other front end technologies it is quite easier to use.
- It has strong community support.
- It comes with great documentation and tutorial.
- It is useful for iterating and selecting over sets
- jQuery is useful for selecting and iterating over sets.
Cons of jQuery
- We can use this framework to develop dynamic applications but at a slower rate.
- Being an older platform, it has limited functionality as compared to the newly launched front-end technologies.
- Its lightweight interface is good in one sense but in the long run it may lead to problems.
How to choose the best Front end Technologies for your next project?
A front end is the face of your business, which talks to your customers on your behalf. Hence putting initial effort into deciding the techstack you want to use to develop the front end of your application is worth for your business.
We have covered the top 7 front end technologies in this blog. The one which works for others is not necessarily the best option in your case as well. Then the question is how to find the best frontend technologies for your upcoming project?
A top front end development company for web and mobile app development will suggest you the right framework considering your business requirements. Moreover, you have to consider a couple of factors before choosing the frontend framework for your project. Let’s see what those are
There are a couple of factors we have to consider before choosing the front-end framework for your project. Let’s see what those are
Goals you want to achieve– First understand the goal you want to achieve with the web and mobile application. As every front end framework will help you bring a particular set of features in your app.
Size of your project- You don’t need advanced technologies to build the front end of small-scale projects. While for big projects with complex features and functionality you will need more advanced technologies.
Future Growth- If you have in mind to increase your project size in future, then use that techstack that can be scaled adequately.
After reading this blog, I hope it is easier for you to decide on the top front end framework for your dream project. If you are still confused and need further support, connect with our experienced front-end developers. You will get immediate guidance.