
React vs React Native: A Guide to What and Which to Choose?
Today web and app market is backed by lots of amazing technologies. Thus, developers are always confused about which one to choose for their next project. Similarly, one of the popular discussions in the app development community is React vs React Native. Even dedicated developers, also struggle to grasp the subtleties of the React vs. React Native debate.
React and React Native are both Facebook-native technologies that give web and mobile app development unrivaled capabilities. Leading custom web app development companies have built popular websites and mobile applications around these two powerful technologies.
The two are different in terms of functioning and essential goals.

The difference between React and React Native is straightforwardly explained by saying that React is more web-based while React Native contributes to the mobile framework. But talking about React vs React Native, there is much to say regarding the features and functionalities these tech stacks provide.
Are you also one of them who wants to select one out of React vs React Native?
To make the right choice, you should clearly understand their pros, cons, applicability, and industry use cases. In this blog, we will walk you through all you need to know about React vs React Native.
Some of the most widely used web and mobile applications are powered by these two technologies. They represent various facets of the React ecosystem and have various functions. So, let’s dig in to find out when using React or React Native is preferable.
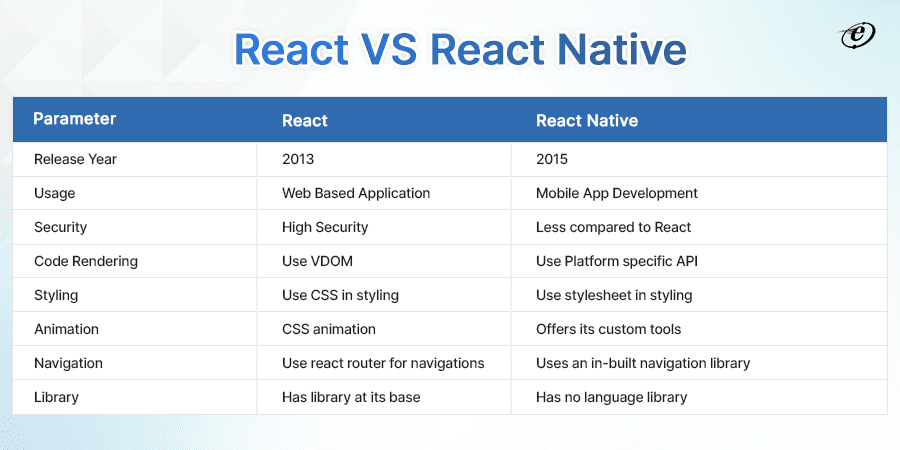
React vs React Native: Overview
What is React?

ReactJS is a free, open-source JavaScript library mainly used to create the UI for Web Applications. It is referred to as React or React JS. It is created by Jordan Walke, a former software engineer at Facebook. It was initially developed and managed by Facebook, and it eventually appeared in services like WhatsApp and Instagram.
This JavaScript library is responsible for the view layer of the application. It allows programmers to build intricate user interfaces (UIs) using discrete, small code called “components.” ReactJS is made up of two parts: the components, which is the sections that include the HTML code and the user interface elements, and the HTML page, which is where all of your components will be rendered.
When you hire a ReactJS developer from a leading ReactJS development company, they will easily integrate with existing code or another library. Thus, this tech stack eases down the software development process and helps develop highly robust digital solutions.
How does React Work?
In React, the crucial programming interface representing a Web document and all its information is called the Document Object Model (DOM). The DOM handling capabilities of libraries and frameworks significantly impact how such tools are eventually utilized and perceived.
One of the best features of React is Virtual DOM. It is a replica of the real DOM. Whenever any component changes due to user input, this change is reflected in the Virtual DOM. The virtual DOM then compare with the real DOM, and only the changed component is updated.
Hence instead of changing the whole DOM, only a specific part is changed. It results in fast application rendering.
What is React Native?

Facebook created the open-source React Native framework, also known as React Native JS, to satisfy its expanding mobile demands. Facebook declared React Native to be free and accessible on GitHub in March 2015.
Although similar to React, but React Native employs native components as its building blocks rather than web components. Instead of the browser, it is directed at mobile platforms. React Native is incredibly helpful for creating native mobile applications with reusable components that can run in JavaScript on several platforms, including Windows, Android, and iOS.
React Native is the best option if you need to design an app that you can easily launch across several platforms. It is one of the cost-effect ways to develop mobile apps. (Read more on the cost of developing React Native mobile app)
When you hire React Native developer, he may easily and seamlessly design a cross-platform mobile app that works on multiple platforms.
How Does React Native Work?

When rendering UI components, React Native takes advantage of the native Application Program Interface (API). API is a collection of procedures, guidelines, and resources for creating software applications. An API defines how software components should communicate with one another.
React Native renders some code components using native APIs, unlike Cordova or cross-platform frameworks like PhoneGap. Performance is improved by the native modules and components.
React vs React Native: Top Features
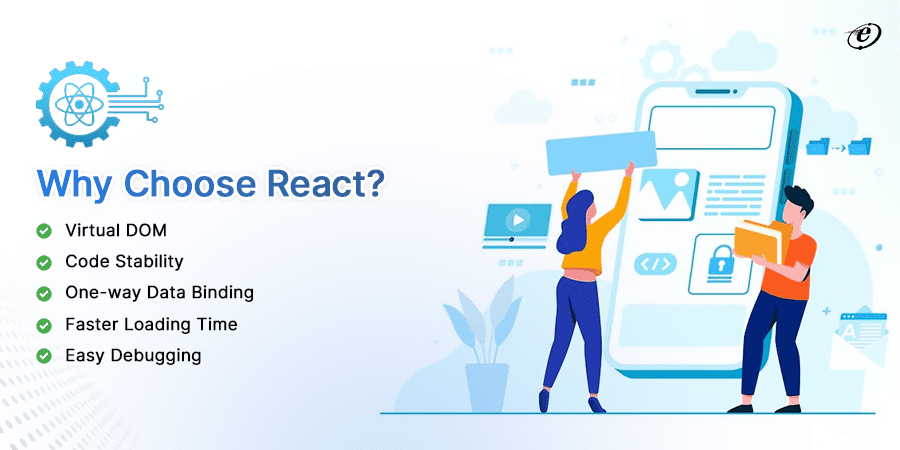
Must Know Features of React

-
Virtual DOM
This is one of the biggest features of React. With the help of virtual DOM, applications load fast. Virtual DOM is nothing but a copy of real DOM. Whenever the user inputs any data, the resulting differences are computed by React in an in-memory data structure cache, which then seamlessly updates the browser’s displayed DOM. In reality, only the updated sub-components are rendered, yet, the programmer writes the code as if the entire page is rendered on each change
-
Code Stability
React JS uses downward data flow to ensure that the parent structure is not affected by even the slightest change in the child structure, resulting in more stable code. Developers only need to alter an object’s state and particular components when modifying it. Code reusability allows for time savings when executing redundant tests to enhance code quality and give code structure stability.
-
One-way Data Binding
One-way data binding means data flows in only one direction. When updating an object, developers just need to change a few of its specific components and states. This kind of data-binding structure ensures code stability and smooth application performance.
-
Faster Loading Time
The reusability of components is one of the most notable benefits of React. When you hire ReactJS developers, they reuse codes instead of writing new codes for similar app components. This enables quicker development at less expense.
-
Easy Debugging
React’s component-based architecture does away with the requirement for constant debugging. Editing one area of the app has no impact on all others. Thus, this techsatck reduces the amount of time needed for testing and troubleshooting.
Amazing Features of React Native

-
Code Reusability
One of the crucial features of React Native is that it eliminates the need for developers to write different code for the iOS and Android platforms. Additionally, they can collaborate more effectively by sharing a portion of the web code.
-
Responsive UI
Because React Native uses native UI while creating responsible mobile apps, it may give users an experience that feels native. React Native is your best option if you’re on a tight budget but require a reliable, cost-effective solution that works across numerous platforms.
-
Hot Reload
With the help of the Hot reload feature, developers can modify the app codes and can see the changes immediately. Hence they can tweak the user interface without losing your app’s code whenever the business logic needs to be modified.
-
Cost Effective
React Native is cross-platform compatible, which means with the same code base, developers can develop apps for both Android and iOS platforms. It will save money and build applications faster. As a result, the team will spend less on development, upkeep, and management. Besides this, React Native is license-free, resulting in other cost savings.
-
Excellent Architecture
It has a versatile architecture that any developer can use to code easily. When you hire React Native developer, ensure he has knowledge of techniques that can keep up as your application expands to use the React Native architecture and create scalable React Native apps.
React vs React Native: A Deep Comparision

Let’s cover the top difference between React and React Native in detail.
-
Popularity
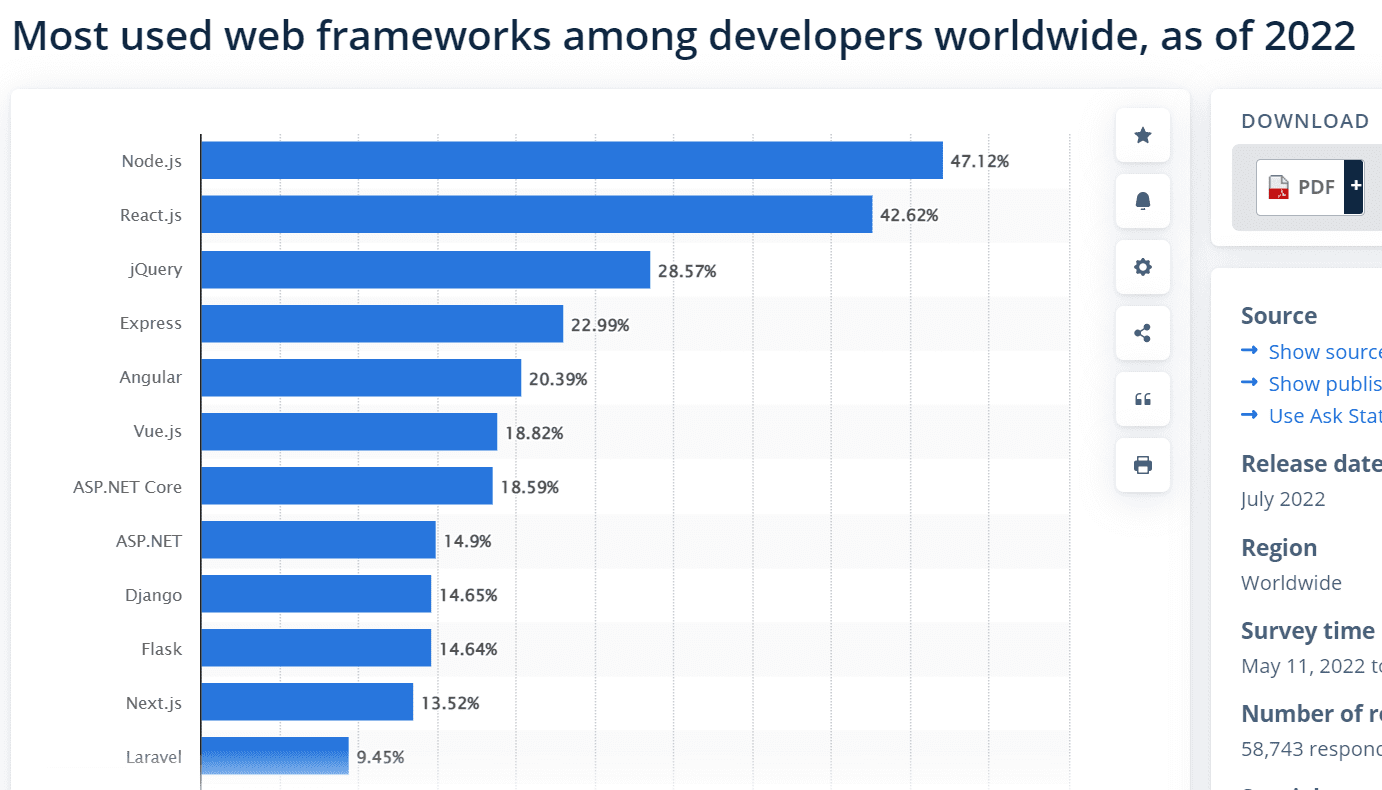
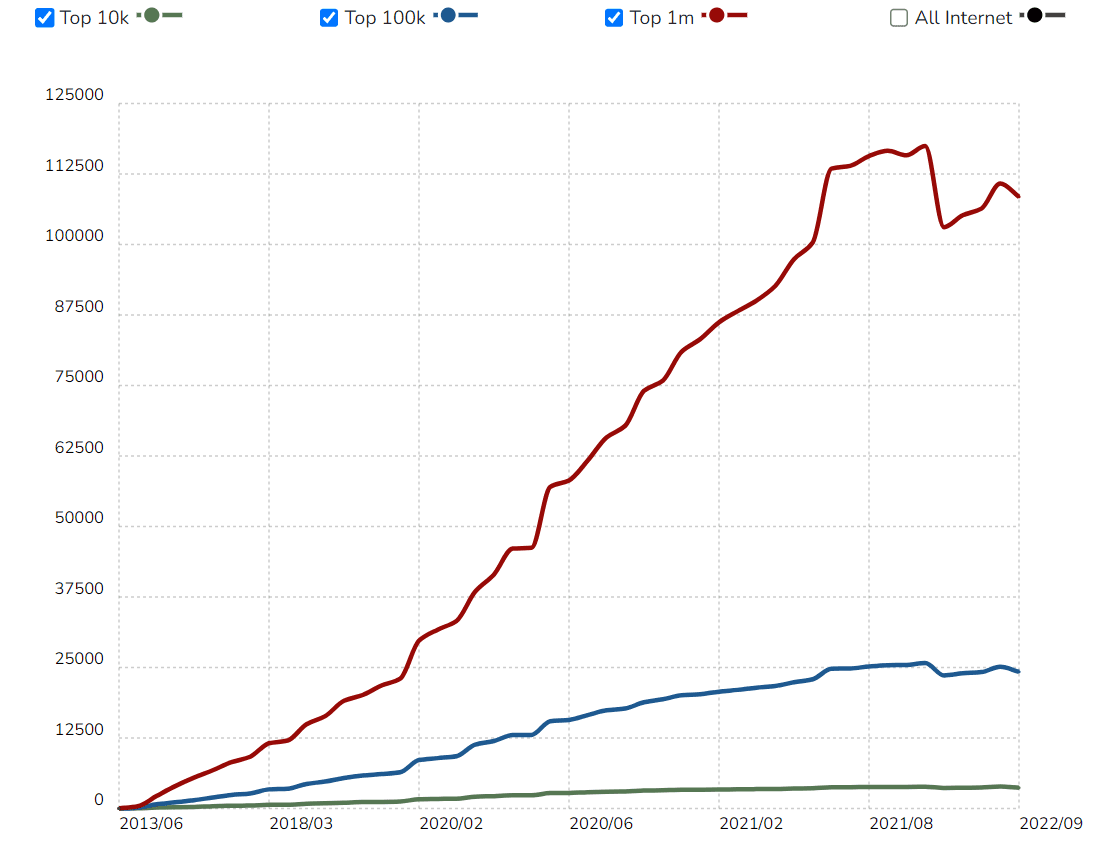
- According to Statista, React is the 2nd most used technology among worldwide developers in 2022.

- Check out the React usage statistics in all these years in the below graph.

- According to, React Native is the 2nd most popular cross-platform framework among developers worldwide.

- Currently, there are 34,000 apps built on React Native.
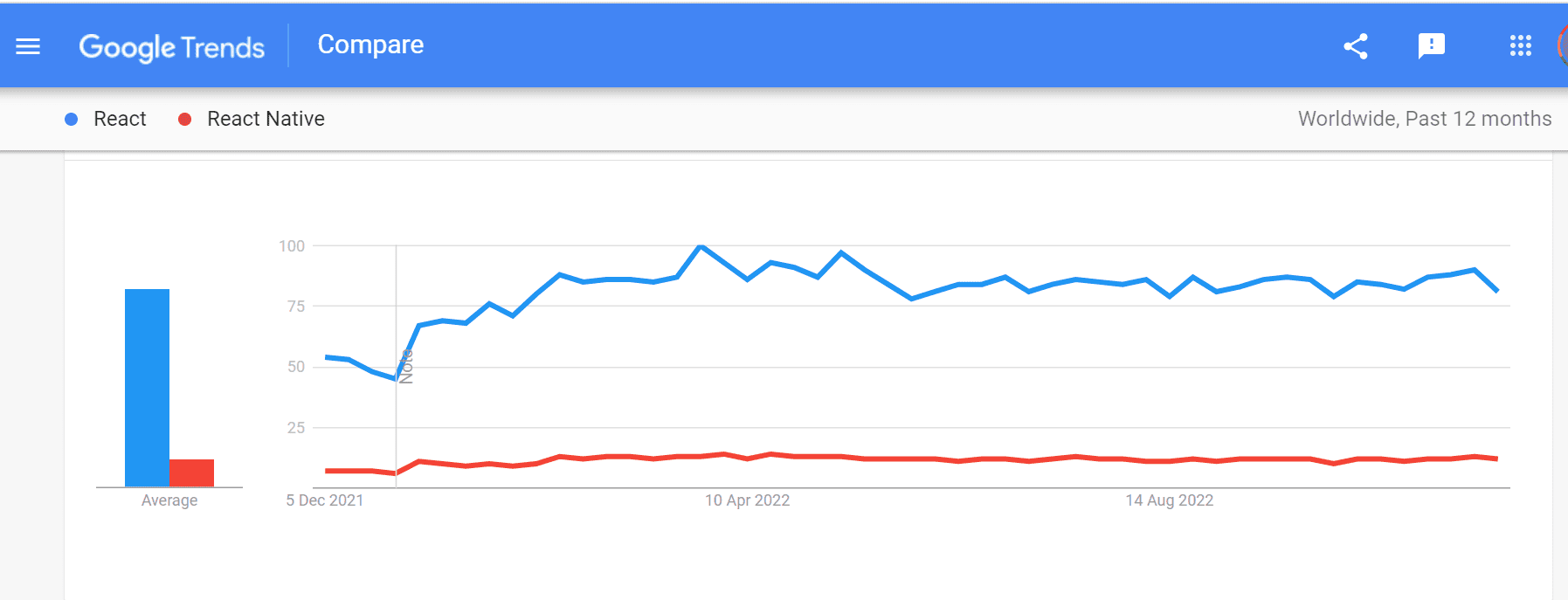
- As per Google Trends, React is more searched than React Native.

-
Efficiency
-
React
React is the ideal technology if you want to create an incredible user interface for your project. React’s ability to run on the client-side while being rendered on the server side is one of its outstanding characteristics. React increases developer productivity while also providing them with more tools for developing core abstractions. It’s useful for both lower-level items like clickable buttons and higher-level elements like dropdowns.
-
React Native
To maximize a developer’s efficiency, React Native uses a distinct strategy. React Native’s building blocks are reusable native components. These parts are directly compiled into native code. As a result, React Native sets itself apart from other mobile app development frameworks by giving the app the unique look, feel, functionality, and speed of a native app.
Additionally, to create a unique design, React Native developers may quickly incorporate native scripts like Java, Swift, and Objective-C into the framework.
-
Libraries
-
React
Since React is a library and not a framework, a solid understanding of third-party React libraries is required to become a proficient React developer. The React and React DOM libraries allow us the ability to create user interfaces using the JSX syntax and strong state management capabilities via hooks. Therefore, before hiring a React developer, be sure he is familiar with them.
-
React Native
React Native, on the other hand, is a framework and not just a language library. Everything you need to make an entire application is included in your project when it’s generated.
-
Navigation
-
React
React navigation is integrated with JavaScript and directly powered by React, making it perfect for loading web apps. You need to be aware of the react-router library, which provides navigation on click events if you create an application with React.
-
React Native
This framework doesn’t allow dedicated developers to use react-router. React Native uses its own React native library to navigate mobile apps, making it a little bit more difficult while providing essential mobile performance.
-
Developer Tools
-
React
You receive a few developer tools from React when you begin a new native project without installing anything. When you need to make minor adjustments to your app’s styles, hot reloading is an option and a useful tool. For more significant changes that affect the app’s logic, dedicated React developers use live load, which reloads your app entirely as you make changes to the code.
-
React Native
The best part of working with React Native is the ability to use most of the developer tools of React. Everything works effectively when using Chrome Dev Tools to examine network requests, view console logs, and halt code at debugger statements. Using the fantastic Redux DevTools, you can check the status of your Redux.
-
Components
Out of React Native vs React, React serves as the foundation of the DOM for the web, while React Native serves as a derivative of React. In other words, the components vary. Even though the flow can appear comparable, there are some functional variations.
-
React
Components are JavaScript classes or methods that deliver React elements and specify the visual style of certain user interface elements. Function components and class components are two of React’s distinct parts.
An app with comparable functionality can be made using both sorts of components. Class components provide greater functionalities as compared to function components. However, code readability captures everyone’s attention when using functional components. It enables programmers to write less code. Thus, you can see excellent app performance.
-
React Native
Native UI elements are ready-to-use, handy widgets. They are either included with the platform or available as third-party libraries. Additionally, you can design a unique component and use it again throughout the application.
When React Native is unable to provide the requested functionality or module, a Native Module is a collection of JavaScript functions that support platform API. You can create your own module using some GitHub tools.
-
Compatibility
-
React
React works with all current browsers (Firefox, Edge, Chrome, Safari, etc.). Consider incorporating a global polyfill in your packaged application if you support older browsers and devices like Internet Explorer that don’t natively support modern browser capabilities or have non-compliant implementations.
When you hire ReactJS developer, depending on the environment, he will decide which polyfill is ideal for the app. You can customize your Browser list settings for multiple people. Others could require you to import polyfills like core-js directly.
-
React Native
Out of React vs React Native, React Native is specifically made for creating mobile user interfaces. Thus, it functions more like a JavaScript library than a framework, aside from being totally UI-driven. The UI is highly responsive as a result, making the apps feel smoother and load more quickly.
React is combined with the greatest aspects of native programming in React Native. You can start from scratch, build a whole new app, and use React Native in your existing Android and iOS applications.
-
Storage
-
React
React uses local storage to store and handle data. The data that is kept in local storage never expires. Therefore, even if the browser window is closed, it will persist
-
React Native
AyncStorage is used by React Native by default. Additionally, it provides a few libraries that enable local data storage. AsynStorage is supported by native code that saves smaller data in a specific format and more significant values in separate files on an iOS platform. On the other hand, on the Android platform, it depends on the availability of SQLite or RocksDB.
AyncStorage is mostly sufficient when creating a React Native application. However, in some circumstances, you require a variety of solutions for data storage, which are listed below:
- Redux-persist is a tool you can use while using Redux.
- Use Realm, SQLite, or libraries to store data on a device.
-
Animation
-
React
At higher levels, React delivers greater animation than React Native. It is accomplished mainly by integrating React with CSS.
-
React Native
Instead of using CSS, React Native uses an animated API to create animations across all of its components. It can be compared to the well-known Velocity.js JavaScript library. It enables the creation of various animations, either timed or depending on the velocity of a gesture, and it works with several types of Easing.
-
Security
-
React
React is designed not to be vulnerable by default; however, when you hire a ReactJS development company, they can enable settings that could render it susceptible to cross-site scripting. React will automatically escape values when default data binding with curly brackets () is used to prevent XSS attacks. Remember that rendering HTML attributes does not trigger this protection; only rendering text Content does.
-
React Native
Out of React Native vs React in React Native, there is no foolproof method for handling security. However, it is possible to significantly lower the likelihood of a security breach in your application with deliberate effort and diligence.
-
SEO-Friendliness
-
React
You must consider SEO to rank it in the SERP while creating any application. React JS technology’s main objective is to provide a user interface that is simple to use and dynamically changes based on human interaction. This JavaScript library provides several tools and libraries that can help you optimize your app for SEO.
-
React Native
Talking about React Native, it has nothing to do with SEO. It just depends on the dedicated React Native developer, like ow he creates Native UIs.
React vs React Native: Advantages and Limitations

Advantages of React
- It is easy to learn and use for newbie developers.
- With React, developers can build code quickly without a lot of boilerplate and complicated frameworks.
- It is easier to create dynamic web applications with React.
- With reusable components, the application developed fast.
- It supports handy tools
- It is SEO friendly.
- It is backed by great community support.
Limitations of React
- It comes with poor documentation.
- It depends on a third-party library to add functionality to the application.
- JSX feature is quite complicated to understand for newbie developers.
React Native: Advantages and Limitations

Advantages of React Native
- Hot reloading helps the developers to see the recent changes
- Numerous ready-made solutions are available with React Native to speed up the creation of mobile apps.
- It has vast community support.
- The code reusability feature saves lots of time and development costs.
- The app performance is high as this framework renders their UI using native APIs.
Limitations of React Native
- It is not the best framework for complex applications.
- With the latest version, it is hard to keep the app updated.
- It is very hard to debug.
React vs React Native: Which one to choose for your next project?
We hope after reading this blog now, you have a better understanding of the difference between React and React Native.
ReactJS is the best choice for applications that need a high-performing, dynamic, and responsive user interface (UI), but React Native is the best framework for mobile apps with a fully native feel.
Which one do you pick? Your project’s needs will directly influence the response to this question.
Regarding front-end development, speed and usability are essential factors developers consider when choosing the best technology. Improved SEO, which should be one of your ultimate aims, should also be considered. Thus, when you hire dedicated developers, ensure they meet meets those two criteria using React and React Native technology.




