Synopsis: A key element to the success of your custom web application development is investing in each component of the tech stack. Your tech stack will dictate the kind of application you can create. Certain technology stacks offer much greater customization, while some are more adaptable. How do you make the best decision for your project’s requirements? This comprehensive guide will assist you in selecting the best tech stack!
You need a solid foundation to build something enduring. The same is true for custom web application development. So, the very first step in the entire project lifecycle is choosing the best stack for web development. It serves as a starting point for modifying the product to your aims and enhancing its performance.
Do you know that the technological stack greatly impacts how your customers feel, even if they can’t see your chosen products?
Role of Tech Stack in Web Application Development
A website’s tech stack determines whether your offering is high quality and satisfies clients’ expectations. Making a wise choice upfront saves you from fixing or updating the product later. You may undoubtedly save a considerable amount of money and time.
When selecting a custom web application development services provider, the choice of tech stack will influence your decision because not every developer is an expert in all technology.
Moreover, if you hire dedicated developers with years of experience in a particular technology, that you want to use in your project. In that case, there is undoubtedly a reflection of perfection in your web application. Your web application will then surely win the heart of users.
There are many different technology stacks available for web development. It can be daunting for newcomers to know what resources are accessible and when to use them. We will learn how to choose the best in this article.
Let’s first go on a quick tour and learn more about what exactly tech stacks and what it consists of.
What is a tech stack?
When working on web application development or any software project, we use a group of related technologies called tech stack. The tech stack comprises various programming languages, frameworks, libraries, databases, front-end, and back-end tools, or applications connected by APIs.
Technology stacks are developed to improve new software, mobile app development, website development, and application security. The tech stack’s components must be carefully chosen to facilitate client acquisition while giving the team the tools necessary to build and maintain the product.
Client-side and server-side, commonly referred to as front-end and back-end, are the two types of software that make up an application. Let’s put some light on them.
Front end- Client Side
The front-end tech stack is a representation of the client side of the software. It’s part of the application that users can access and interact with directly. As a result, a positive user experience is your first focus because it is how you show your finished product to the customer. Discover the top front-end technologies in 2023.
Front ends consist of the following elements
- CSS style sheets styling content
- HTML markup language
- JavaScript programming language
Back end – Server Side
The server side of software development is known as the backend tech stack. Although it operates in the background, the backend is essential for managing most application logic, security, procedures, and rules. Users should only interact with the backend via the UI layer (front end), as all work is done on the server.
Back end consist of the following elements
- Programming languages
- Web servers
- Operating systems
- Cloud Infrastructure & Services
- Frameworks
- Databases
Let’s learn more about each layer of an application, forming a stack.
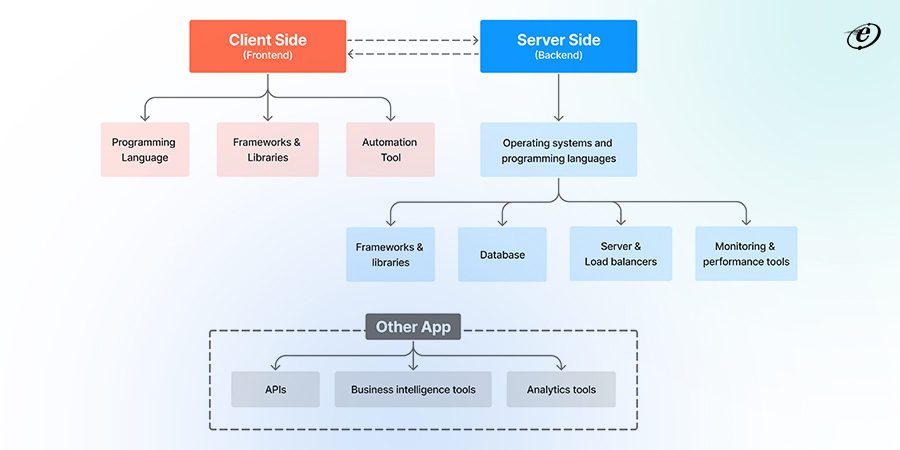
A Tech Stack Consists of Following Layer
-
Programming Language
The programming languages Linux, Swift, Python, Java, Ruby, and JavaScript are frequently used for technological stacks. You can choose the programming language for your tech stack depending on how you intend to create the backend, the devices you are developing the product for, and the desired user experience.
-
Frameworks & Libraries
A framework is a group of pre-written lines of code that offers a basis for custom web application development. In contrast, a library is a collection of pre-written code that may be utilized to carry out particular tasks. Some examples of frameworks and libraries are Vue, Angular, ReactJS, Express JS, etc.
-
Automation Tools
Software that allows us to specify jobs (like automation testing) and execute them with the least human input is an automation tool. Manual testing is one step behind automation. It saves human labour and improves testing accuracy by cutting down on mistakes.
-
Servers & Workloads
The tech stacks in this category are Google Cloud, Azure, Apache, AWS, Nginx, and Cloudflare. These provide smooth operation and scaling in accordance with the need while enabling apps or web services to send and receive requests.
-
Data bases
Using the databases, you may instantly conduct and store queries on various data types. By analyzing this data, you can continuously monitor the functionality and adjust it ideally suited to end users’ needs. MySQL, Azure SQL Synapse, Redshift, PostgreSQL, Splunk, and Talend are some of the more well-known examples of this tech stack layer.
-
Monitoring & Performance Tools
These tools gather vital information about the software’s technical performance. They make monitoring the functionality of internal databases, servers, and other systems feasible. In this layer of the technology stack, common tools include Datadog, New Relic, AppDynamics, or Dynatrace.
-
API Services
Connecting to the tools to expand the functionality of technology stack is supported by API. For instance, when it’s necessary to send and receive sizable amounts of data from various systems, some of the API services provide traffic control through ready-to-use APIs or API gateways. Zapier, Tealium, Segment, and Google Apigee are some of those that are often utilized.
-
Business Intelligence Tools
BI (Business Intelligence) tools enable aggregating market and data from several corporate divisions. By doing this, you’ll be able to keep track of your business’s position in the market and make better, data-driven business decisions. Numerous BI tools provide cutting-edge ways to report and visualize data, including Microsoft Power BI, Looker, and Tableau.
-
Analytics Tools
This layer of the tech stack made up of analytics tools, supports predictive, product, and behavioral analytics. Among the most well-known are Countly, Google Analytics, and Mixpanel.
2023 Top 3 Tech Stack Solutions
There are many different tech stacks accessible, some of which provide full ecosystems that help custom web application development services providers in developing robust solutions. Let’s cover some popular ones here:
Top Tech Stacks
| NET Stack | It was released by Microsoft in 2022. It is a preferred development stack for cloud-based applications. |
PROS It is based on object-oriented programming. It comes with Visual studio IDE (Integrated Development Environment).It has become a cross-platform implementation Easy to deploy & maintain. It has a huge community. |
CONS For new releases, there are stability problems. It has licensing fees to use it fully. There is vendor lock-in, which means that Microsoft’s decisions will affect your prodcuts. It has a problem of memory leaks. |
| LAMP Stack | The LAMP stack is essential for PHP applications. Developers like its scalability, security, and customizability options. |
PROS IT provides flexibility to developers to select from a variety of programming languages, web servers, and database solutions. Secure architecture and well-known encryption techniques. Access to popular CMS platforms like Joomla and WordPress. |
CONS It scales poorly. Switching to better hosting is tough. There is no control over libraries. |
| MEAN Stack | Mean stack is a combination of javas Script technologies and open-source software. It is best for developing complex, reliable, and scalable applications. | PROS It works for both client side and server-side requirements. It is cost effective. Documents can be saved in the JSON format. It supports MVC architecture. Even while the application is still being developed, you can test it. |
CONS Not the best for large-scale applications. No particular universal JS coding standards exist. It provides improper isolation of the server’s business logic. Records could be lost over time. |
After learning about some of the most popular web development stacks, you probably want to know which one is right for you. This decision is, however, mainly dependent upon your objectives and level of programming expertise.
Based on our years of experience in custom web application development, we have covered essential points that will help you choose the best tech stack to make your application successful.
Important Checklist When Selecting the Right Tech Stack for Your Web Application Development Project
Choosing the right tech stack is the first step in creating a solid application that will take your company to new heights. The following tips will assist you in making the best choice.
-
Examine how the tech stack is currently being used in popular products
Prior to selecting the right IT technology stack for your custom web application development, you must first research to determine the number of well-known and prosperous firms that have used one of the top technology stacks for web development. It will help you ensure its quality. Check out a few examples of different industries.
- Learning Platform- Upgrade
- Social Media Network- Instagram
- E-commerce Platform- Amazon
- Q&A Forums- Quora
- Collaboration Tools- Slack
-
Easy Scaling to Encourage Future Growth
Remember that if you anticipate quick expansion, your tech stack needs to be scalable. Not every tech stack might have the potential to scale effectively. Can you scale your technology both horizontally and vertically? Vertical scaling enables you to tack on features to the product’s main functionality. While you can manage an increasing volume of users and activity using horizontal scaling.
-
Ability to Mitigate Cyber Attacks
Security is essential for both your customers and the company. You might need security checks on both the client and server sides to eliminate typical security vulnerabilities. No technology, however, is immune from security flaws; you must ascertain the ideal ratio of risks versus benefits for your company.
Some state-of-the-art technology may enable you to develop products rapidly and might be more prone to attack. On the other hand, a tool that has been through much combat can provide superior security but limit your ability to iterate quickly.
-
Quickly Launch Product Updates
Users’ willingness to try new things can help you get quicker feedback so you can make product improvements. The satisfaction and experience of a consumer fuels demand and keep your business going. Therefore, look for tech stack solutions offering top-notch user experience and enabling you to roll out product upgrades quickly. When you need to start your project quickly, a minimal viable product (MVP) is a fantastic choice.
-
Check Tech Stack is Backed by Vendor or Community
Although most of the tech stacks are open source, choose the one for your custom web application development with a large base of community support for the technology, as this is a sign that the tool will be maintained.
When selecting enterprise tools or anticipating a need for vendor help, search for companies that offer support. Can you contact the support staff in the manner you choose, such as by phone, chat, or email? Check how quickly their team replies when you raise a question.
-
Analyze Scope of Your Project
If your application demands low latency or multiprocessing for enhanced responsiveness, you must consider the relevant tech stack that offers such support. For instance, smaller projects can often be completed more quickly and without the need for cutting-edge tools and frameworks.
On the other hand, complex projects like ERP systems, Facebook, etc., require multiple functions, integrations, and higher levels of security and sophistication. Hence, they are developed using a wide variety of programming languages and frameworks.
-
Check your System Load Requirements
Check how much potential product processing loads your project needs. Since different projects require different processing loads, not all tech stacks can meet all of those needs. Thus, it is necessary to ensure that the tech stack you choose can satisfy that need; otherwise, your application will soon get down with the load.
-
Project Timeline
The decision of tech stack for your project is influenced by the project’s timeframe for future requirements. Your IT stack must accommodate the timeline demands of custom web application development services providers to assist them in creating robust products.
The finest technology you choose for web application development cannot meet your project’s current needs. Make sure the technology stack can accommodate future requirements. Even though the software is open source, you need still be sure of this.
Must-Follow Agenda for Choosing the Best Tech Stack for Custom Web Application Development
Just remember you don’t have to adhere to any one tech stack strictly. If you like, you can combine various technologies. Ultimately, what matters most is selecting the technology and tools that will enable you to achieve your objectives. When you work with an experienced web developer, he/she will follow the procedures below and choose the ideal tech stack for your project.
-
Define Needs & Resources
Knowing the project is the first and most important phase. Developers will therefore select and guarantee the best tech stack to feature. What are you trying to accomplish? What resources do you have? What elements must there be? The more clarity developers have regarding your goals, the simpler it will be to select the appropriate stack for your web application development project.
-
Market Research
While staying informed about trends in your field is crucial, this doesn’t mean you should copy your rivals. Market research helps to identify the newest trends and consumer preferences. Prioritize what users are searching for. Developers next make a list of every feature that is necessary. Accordingly, choose the tech stack that can bring the desired functionality.
-
Team Expertise
It’s critical to consider the development team’s expertise and competence in addition to user and business needs. You may find it unusual, but the tech stack’s judgment is also influenced by the number of developers available. How? If you have one or two developers and the project deadline is approaching, selecting a technology stack with more built-in features is preferable. In this way, the time spent seeking third-party tools will be saved.
-
Budget
Although most tech stacks are open source or ready-made solutions, there are still a number of factors to take into account that can have an impact on your budget. Given that some technologies may call for pricey hardware or license fees, it is essential to consider your budget.
-
Maintenance
At last, a custom web application development services provider analyzes your business’s future scope and decides whether the development team can maintain the project. A futuristic perspective can help you anticipate customer wants and beat the competition. Thus, developers select a tech stack that is simple to maintain and scale in the future.
Word From Author: Seek Professional’s Advice and Select the Best
Selecting a tech stack can be a difficult and time-consuming task. Deep discussions with stakeholders, cross-functional planning, and real-world experience are all necessary.
A SWOT analysis can also help assess your current stack or list a new technology’s advantages, disadvantages, opportunities, and risks.
Another smart way to find the right fit is by seeking the help of a leading and experienced custom web application development company. These organizations’ advice will help you stay on the right track because they have years of experience with practically every tech stack.
Obviously, you can get theoretical information from this blog! However, the dedicated developers with practical experience in each tech stack can clearly show how your ideal project will take shape and function when using that tech stack.
eLuminous Technologies is a global custom web application development services provider with over 20 years of experience. Our dedicated software development team will assist you in choosing the most appropriate tech stack and knowing project management methodologies that guarantee successful project delivery. Contact us right away to learn more about our software development services.
Digital Marketing Manager
Responsible for developing and managing web presence, Sarah has been associated with eLuminous Technologies for 7+ years. Strategic and innovative with a passion for Content Marketing and enhancing brand awareness. Administered all business marketing operations and advertisement campaigns that eventually increased web traffic. She works under the motto “Think like a Publisher, not a Marketer.”