
What Flutter Has in Store for 2022?
A little over a year ago, 4th December 2018 to be precise, Google announced the release of Flutter 1.0. This was a major milestone because mobile app developers could now use a stable version of Flutter to create cross-platform applications.
The release of Flutter 1.0 was followed by the announcement of the 2019 Flutter roadmap on 17th January 2019. The roadmap painted an interesting, if a tad too broad, picture of how Flutter would progress through 2019.
Google did something similar by announcing the release of Flutter 1.12 on 11th December 2019. And while Flutter hasn’t publicised its 2020 roadmap yet, the release of Flutter 1.12 offers enough clues as to what Flutter has in store for 2020.
For starters, Google has the concept of ambient computing firmly in its sights with Flutter 1.12.
What is ambient computing? How Flutter 1.12 helps with ambient computing? What are Google’s larger plans for Flutter? How Flutter 1.12 impacts a Flutter app developer or a business?
Read on as we answer all those questions and more.
Also read: How to Use BLoC to Build a Reactive App with Flutter
What is Ambient Computing?
When introduced, Flutter was positioned as a cross-platform solution for mobile applications. However, at Flutter Interact 2019, it was announced that Flutter would be extending its capabilities to macOS, web, smart devices, embedded devices etc.
This pivot is a recognition of the fact that 24×7 internet-enabled devices are becoming an inherent part of our daily lives. With ambient computing, the Flutter development team will focus on creating a connected environment where a service can be made available across all conceivable devices.
Ambient computing, as such, is defined as a paradigm where each device is treated as an extension of the other, which helps in delivering a seamless user experience. This means developers will no longer need to tailor Flutter app development for specific devices. Instead, ambient computing allows them to develop a uniform user experience across different devices and platforms.
So, which features and improvements of Flutter 1.12 facilitate ambient computing?
What’s New in Flutter 1.12?
-
Beta web support
One of the highlights of Flutter 1.5, Flutter for the web got a major update with Flutter 1.12. The framework’s web support is upgraded to the Beta stage, which means a developer can now use a Dart compiler along with the Flutter architecture more easily and effectively.
-
Updated DartPad
With the new DartPad, a Flutter app developer can now write and edit Flutter code. But that’s not it. The new DartPad also harnesses Flutter’s web support to help you run a live Flutter app (in a browser) as you code along. This will help developers create better UIs for their Flutter apps.
-
Dart 2.7 unveiled
Perhaps the most notable change in Flutter 1.12, Dart 2.7 builds upon the strengths of Dart 2.5 by, for example, enabling developers to parse integers in a string and avoid errors in cases where variables return a zero value. The introduction of extension methods and the null safety feature makes version 2.7 the safest, most expressive, and most polished iteration of Dart yet!
-
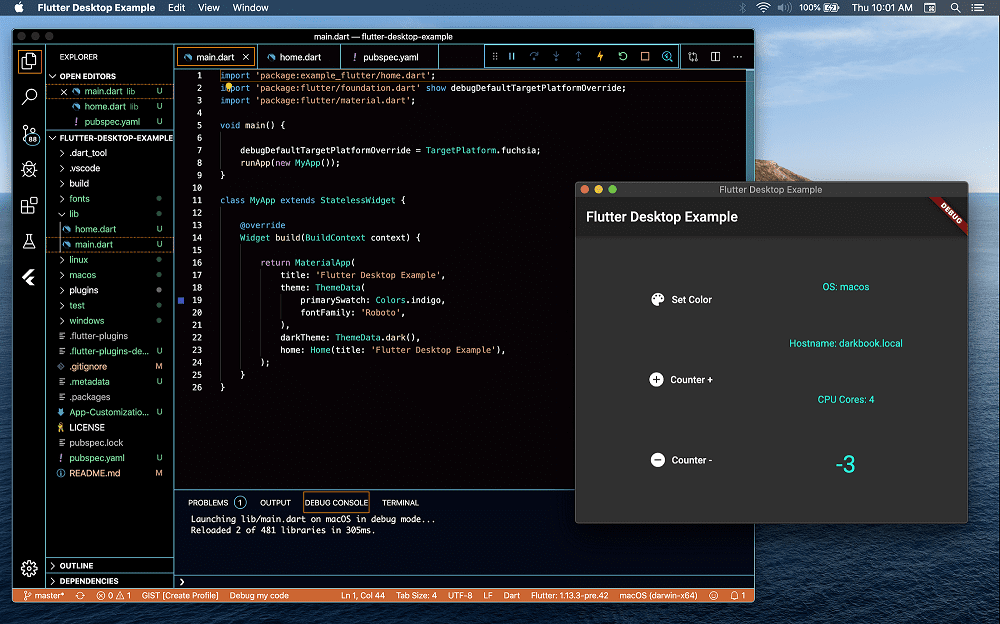
macOS desktop support
Another notable aspect of Flutter 1.12 is support for macOS desktop. This enables developers to use the release mode for developing fully-optimized macOS desktop applications. That’s not all; it also makes it easier to incorporate Material Design elements into those desktop applications.

-
Add-to-app revised
The updated add-to-app makes it possible to integrate Flutter into an existing Android or iOS application. This is yet another feature of this stable release that makes it easier for developers to add Flutter to their existing projects or migrate an existing app to the Flutter framework.
-
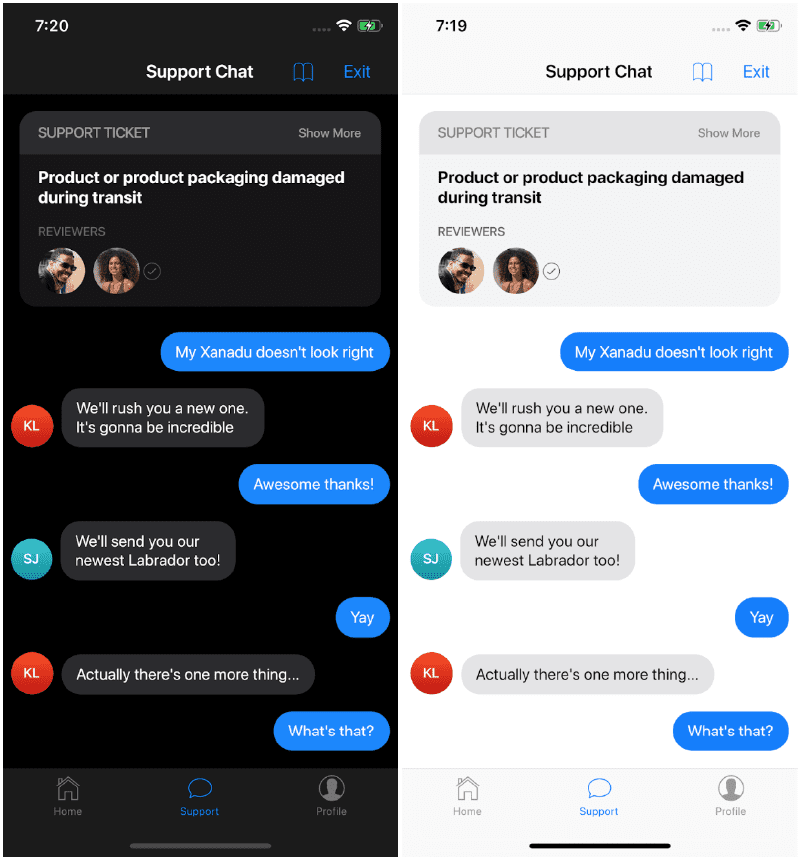
Dark mode support
Flutter 1.12 also makes Cupertino widgets dark mode compatible, which is in keeping with iOS 13’s dark mode feature. Additional improvements include a shorter long-press time, better haptic feedback, and enhanced scrollbar fidelity with reduced drag.

What Does Flutter Promise in 2020?
As mentioned above, support for the web has already gone Beta-level with Flutter 1.12. The Flutter development team has said it intends to make the web an equal peer to mobile platforms like iOS and Android. As 2020 progresses, we can expect the team to make similar progress in making Flutter a viable alternative for developing desktop macOS applications.
Also on the anvil this year is the ability to write and run Flutter code and applications on web browsers, Android, iOS, macOS, and Fuchsia in a more seamless manner than is currently possible while retaining support for hot reload, testing, plugins, and release mode builds.
But it’s not all function alone as the team has also said they’d like to see the Material Design widget library working well across these platforms. Also on the radar this year are the Cupertino library and iOS fidelity in addition to improving the overall Flutter app development process.
The Flutter development team maintains a detailed Flutter milestones page where it lays out its plans month-by-month. However, do note that these milestones are not set in stone and can often be changed around by the team.
What is Google’s Larger Plan for Flutter?
While Flutter began as a cross-platform framework for mobile apps, the release of version 1.12 showed Google had other larger plans for it. Instead of just being a framework that connects applications across different devices, Google intends for Flutter to become the UI powering the world’s digital interface.
This digital interface will become wider, deeper, and denser as more and more people take to IoT devices. With Flutter, Google aims to provide the GUI that connects you to your app across devices as varied as your TV, washing machine, or even your car!
What Does This Mean for You?
The release of Flutter 1.12 has major implications for different stakeholders in 2020. For startups and small businesses, Flutter remains an excellent way to test their product ideas in potential markets. More importantly, version 1.12 allows them to experiment with multiple target audiences.
For more established and larger businesses, Flutter 1.12 will help in providing a more seamless experience by repurposing the same codebase across different platforms. In other words, they can provide a wider range of natively-compiled experiences derived from a single codebase.
As for Flutter app development, version 1.12 offers more bang for the same buck. It allows developers to build the backend as well as the layout using the same language while also enabling faster animations in the IDE. Flutter 1.12 will also help UI/UX designers create more interactive and aesthetic environments.
Although Flutter is not without fault (it’d be great if we could push updated code directly to a designed app), it’s expected to get better and become the cross-device and cross-platform app development framework of choice by the end of 2020. In the light of these facts, if you are looking to test waters with a new app idea for your business, you cannot go wrong by choosing Flutter app development.



