“Have you recently invested in a tool for your business? What tool did you invest in and why?” – Lindsay Kirsch, Marketing Automation Expert.
You can view this quote from the popular email marketing consultant as a fundamental question every entrepreneur needs to answer. Well, the MEAN vs MERN comparison is one such topic that aligns with a similar motive.
What is the mean stack? Which technology should companies prefer?
A detailed analysis of mean stack vs mern stack will enable you to make the right business decisions. So, scroll below to acquaint yourself with the two popular choices.
By the end of the blog, you can be in a better position to choose the most suitable package.
What is a Tech Stack?
Let us get straight to the point.
What is a ‘stack?’
This term implies an arrangement of multiple objects in a neat manner.
Now, whenever someone says stack in the IT sector, the person wants to mention it as a technology stack. This concept means a set of technologies that developers use to build digital applications.
Generally, a tech stack includes the following components:
- Programming language
- Database
- Front-end
- Framework
- Back-end
- Application programming interface
All these technologies work together to enable the successful running of the software. Once you understand this concept, assessing the MEAN vs MERN comparison is more straightforward.
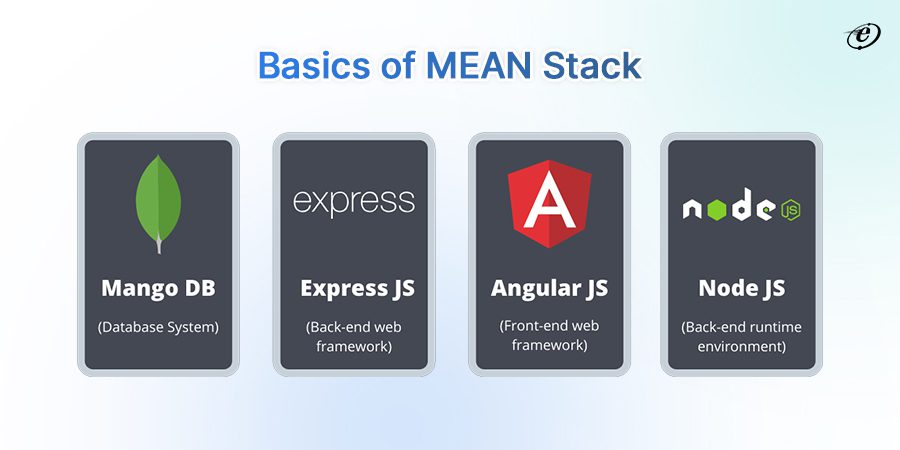
What is the MEAN Stack?
The Mean stack is an acronym that denotes multiple technologies. It has four components in the following order:
- MongoDB
- Express.js
- Angular
- Node.js
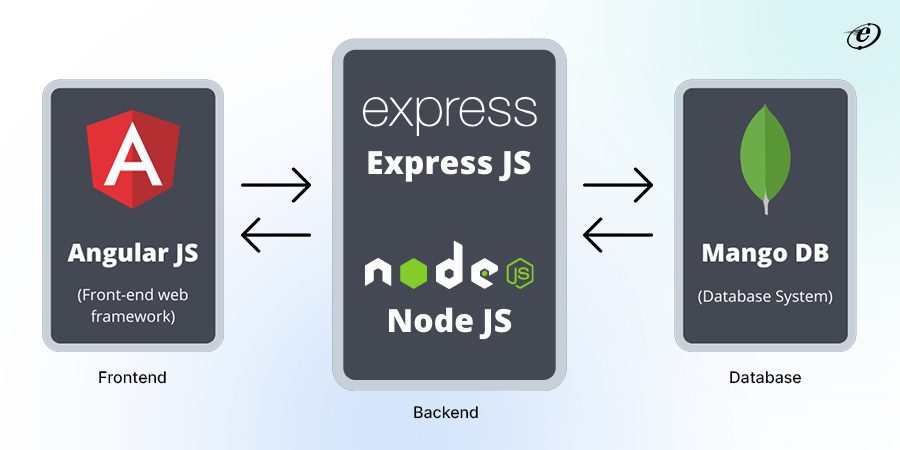
As you can notice, this web development tech stack has multiple components to build web apps with high scalability and dynamism.
In the mean vs mern stack debate, the former is well-known due to the following reasons:
- High flexibility
- The output is scalable
- It is easy to use
The choice of this stack depends on the nature of your project.
Famous Examples of Apps Built Using Mean Stack
Before moving on to the MEAN vs MERN comparison, it is crucial to understand the two stacks in depth.
Both these stacks consist of four technologies. However, the combination leads to the development of different digital applications. Here are some popular apps that were a result of the MEAN stack:
So, you can build web applications of similar or better stature after knowing ‘what is the MEAN stack.’
What is the MERN Stack?
This is a JavaScript-oriented stack that is also an acronym for the following technologies:
- MongoDB
- Express.js
- React
- Node.js
To understand the MEAN vs MERN difference, one must note an evident point – both stacks have one major distinction. The mean stack uses Angular, whereas the mern stack uses React.
Here are some of the main points that encourage developers to use the mern stack:
- High efficiency
- Good speed of development
- Modernistic tech stack
Moreover, the mern stack is a preference for many developers as it eliminates the dependency on context switching.
Prominent Examples of Apps Built Using Mern Stack
The MEAN vs MERN differences are not limited to changing a single technology (Angular and React). In fact, the combination of tools leads to various changes in the development cycle.
Still, before moving on to the mean stack vs mern stack comparison, it is crucial to note the apps built by the latter.
Here are some notable names:
Now, you might be thinking that both stacks help create high-quality apps. Yes, you are correct.
However, the utility of each web application is different. You need to identify the most suitable tool to create different features.
The MEAN vs MERN stack comparison proves useful in such a scenario.
The MEAN vs MERN Comparison at a Glance
We will move on to the point-wise mean stack vs mern stack differentiation in a while. But, before delving deep, look at the simple table that includes the main aspects.
| Parameter | Mean Stack | Mern Stack |
| Programming Language | JavaScript | JavaScript |
| Client-side Framework | Angular.js | React.js |
| Learning Curve | Steep | Straightforward |
| Speed | Good | Faster |
| Architecture | Model-View-Controller | Three-tier |
The client-end frameworks significantly influence the mean vs mern stack comparison. So, the final implementation of these stacks depends on how your developers use Angular or React technologies.
MEAN vs MERN: A 5-Point Comparison
In this section, you will find several points relevant to the MEAN vs MERN comparison. Understand each parameter as they help define your choice of a suitable tech stack.
Mean vs Mern Stack: The Learning Curve
Both the prominent stacks have three common components:
- MongoDB
- Express.js
- Node.js
So, developers require the same level of time, resources, and effort to study and implement these technologies. However, the mean stack has Angular, while the mern stack has React as its client-side framework.
Angular has a steep learning curve. On the other hand, React.js is simple to use and has a comparatively flexible configuration.
In terms of the MEAN vs MERN learning curve, the latter is a better choice.
Mean Stack vs Mern Stack: Third-party Support
If you want to develop apps, websites, or portals with several third-party integrations, choosing the mean stack can be an excellent decision.
The developer community of the mean stack is large and diverse. So, query resolution can be prompt and third-party support is robust.
On the other hand, the community of mern stack is still growing. The tools and plugins are limited in comparison. There is also a need for additional configuration when you use the React framework.
All in all, in this MEAN vs MERN comparison point, the former stands out to be a good choice.
Mean vs Mern Stack: The Architecture
The mean stack has a Model-View-Controller architecture. This setup segregates an application into three sections:
- Data
- User interface
- Logic
This separation enables ease in modifying the codebase. Also, dedicated developers can maintain an application effectively.
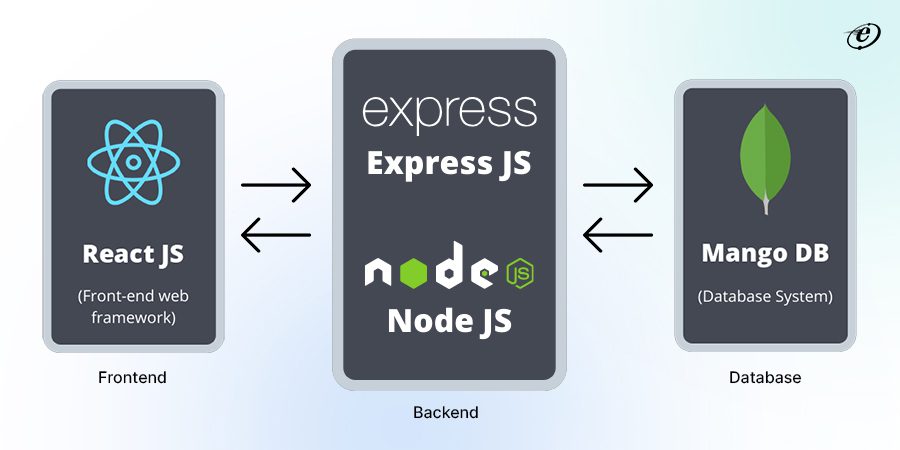
On the contrary, the mern stack has a three-tier architecture. It improves scalability and includes separate functionality for each layer as follows:
- Client-side –> View
- Server-side –> Model and controller
Notably, the changes to a single layer do not have any impact on the other two. However, this feature is possible if the interface between the layers is consistent.
On the MEAN vs MERN architecture front, the comparison ends in a tie. The end utility and project requirements influence the choice of the tech stack.
Mean Stack vs Mern Stack: The Security Aspect
The use of MongoDB in both tech stacks helps prevent SQL injection attacks. In addition, both mean and mern stacks have advanced security modules that ensure robust data protection.
So, you can choose any of the two stacks to develop highly secure web applications, portals, or websites. In this MEAN vs MERN comparison point, you can rely on any suitable option. Consider other aspects while choosing a stack for your project.
Mean vs Mern Stack: Features and Support
The mean stack is a comprehensive package of modules supporting seamless testing, routing, and validation. It is a comparatively older stack. This implies that developer support, community forum, and maintenance query resolution are fool-proof.
On the contrary, the mern stack is known for high customization and flexibility. As a result, it is possible to create tailor-made features. The skill of dedicated developers has a major influence on extracting the features of the mean stack.
This aspect of the MEAN vs MERN comparison also ends in a tie.
MEAN vs MERN: Pros and Cons
As you can assess, each stack has its own set of advantages and limitations. Both packages offer distinct benefits as well.
Take a look at the main pros and cons of mean and mern stack.
| The Pros of Each Tech Stack | |
| Mean Stack | Mern Stack |
| It has an isomorphic design | The UI rendering is fast |
| Mean stack supports cross-platform compatibility | Mern offers a splendid native experience |
| It has open-source components | The stack provides a dynamic schema with a flexible data model |
| The development speed is fast | It is cost effective |
| Mean stack applications are easier to test | The stack enables improved UX |
| The Cons of Each Tech Stack | |
| Mean Stack | Mern Stack |
| The learning curve of the entire stack is steep | There is a slight scope for security issues |
| The mean stack’s UI rendering performance is comparatively low | More suitable for single-page web applications |
| More suitable for large-scale web apps | The dependency on third-party tools can lower productivity |
In a Nutshell
The MEAN vs MERN comparison can be a tad difficult to understand. Except for one component, the two tech stacks have many similarities.
On the whole, the mean stack uses Angular, whereas mern utilizes React. The mean vs mern stack debate hovers around the functionality of these two technologies.
Compared to mern, the mean stack has a slightly steeper learning curve. However, mean stack has a large community and follows a standardized approach. On the other hand, mern is simple and easy to use. It is more suitable to build small single-page applications.
So, the choice depends on your project requirements.
Refer to these straightforward points in the mean vs mern stack comparison:
- Choose MEAN if you want to build large-scale apps or e-commerce projects
- Select MERN for faster development and more control of the UI layer abstraction
If you want to receive professional touch in choosing and implementing the right tech stack, connect with a reliable IT vendor.
Frequently Asked Questions
1. Which package should I choose in the MEAN vs MERN comparison?
There is no straightforward answer to choosing a proper tech stack between the two options. If you want to build a single-page web app, choose MERN. On the other hand, MEAN is suitable for building highly secure enterprise-level applications. So, refer to the mean stack vs mern stack comparison before finalizing your choice.
2. In the mean vs mern stack comparison, which package is more popular and why?
The MERN stack is growing in popularity due to its simplicity and ease of use. However, both stacks have decent demand in the market. So, hiring professional developers to utilize the right stack can be a good decision.
3. Which stack should I choose if a great UI is my primary demand?
You can choose the MERN stack if you want to develop a sophisticated user interface with ease of rendering. This stack helps better visualization and uses the React framework, which is famous for enabling developers to build reusable UI components.
Excellence-driven professional with 15+ years of experience in increasing productivity, and revenue, while effectively managing products of all sizes. He has worked for international clients in the US, UK, and Singapore and local companies in various domains. With excellent attention to detail and a methodical approach to execution, he is an expert in bringing projects to a successful stage. He follows James Humes’s famous saying- “The art of communication is the language of leadership.”