After getting to know about MongoDB in MEAN Stack Development, let us move further to Node.JS & Express.JS in this blog. We will be going through Angular.JS in the upcoming article.
MEAN Stack is surely innovative & fully JavaScript powered development technology.
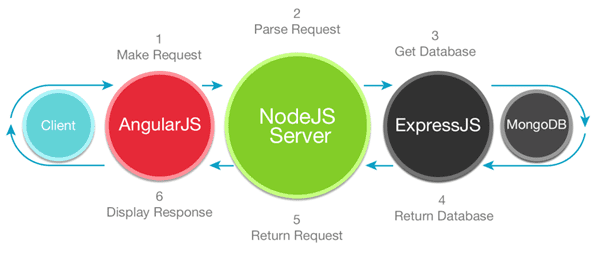
Node.JS and express is played an important role in MEAN stack to handle server side of an application.
Node’s goal is to provide an easy way to build fast and scalable applications.
Node is the interpreter/environment. It’s literally the thing that is executing your JavaScript code.
Before Node.JS, developers would have to use different languages like PHP, Java, ASP.Net run on the server, and JavaScript would run in the client browser. Now with Node.JS, developers can use JavaScript on the server as well as the client. Node.JS allows JavaScript to run without a browser and is commonly used to run web servers.
Node JS is built on chrome’s JavaScript runtime V8 for developing fast, scalable network applications.
Node.JS uses an event-driven, non-blocking I/O model that makes it lightweight and efficient which is perfect for data-intensive real-time applications that run across distributed devices.
Node.JS does not work independently, it requires supportive frameworks to work with. In MEAN stack we work with the angular.JS framework but there are other amazing frameworks available for Node.JS like Meteor.JS, Sails.JS, Keystone.JS and so on.
Advantages of Using Node.JS
- Use a Single Programming Language
- Easy to Scale
- Delivers Improved Performance
- Supports Caching
- Supports Commonly Used Tools
- Highly Extensible
- Facilitates Real-Time Application Development
How to Install and work with node JS
- Download latest node.JS set up from https://nodeJS.org/en/
- Install setup (with selecting particular file location)
- Set environment variable. Edit ‘path’ variable and set node JS installed path.(Ex – path – C:\Program Files\nodeJS\) Note: sometimes it set automatically after installation.
- To check node setup installation by executing node commands (with command prompt)
- To check the version of node.JS. Run command – $node –v (it gives installed version of node JS)
Role of Express JS in MEAN
Express.JS is a web application framework inspired by Sinatra.
 Basically, what Express does is that it enables you to easily create web applications by providing a slightly simpler interface for creating your request endpoints.
Basically, what Express does is that it enables you to easily create web applications by providing a slightly simpler interface for creating your request endpoints.
Express middleware provides an expansible HTTP pipeline on top of node JS’s HTTP server.
 An express application is essentially a series of middleware calls. A middleware is simply a function with access to the request object, response object, and call-back to next middleware in line.
An express application is essentially a series of middleware calls. A middleware is simply a function with access to the request object, response object, and call-back to next middleware in line.
The node itself can do everything (express is implemented with the node) but express just wraps it up in a nicer package.
Express handles things like cookies, parsing the request body, forming the response and handling routes. It also is the part of the application that listens to a socket to handle incoming requests.
Advantages of using Express JS
- Ability to use pre-processors like Sass, Less, Stylus
- Lightweight / Fast
- Better code structure with MVC
- Routing
- Template flexibility
How to Install and work with Express JS
- User must have to installed node JS
- Simply use command. i.e $ npm install express (It install the latest version of express package in selected folder)
You can review this video which is small development journey with node and express.JS.
If you want to know more about MEAN or consulting regarding front end/ back end development, feel free to talk with our experts.
Happy Coding..!