After going through WordPress security tips in my last blog post, let’s know how to add number pagination in the pages of a website with the simple coding. With a huge experience as a WordPress Development Company, we have had found solutions to make it easy for developers & give smooth user experience to clients. For pagination, you don’t need to add extra code. You just need to place the simple code in your files and must change CSS as per your theme color combination.
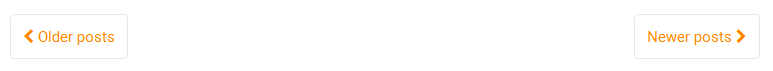
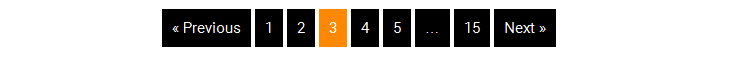
Default WordPress pagination shows words, while few developers are thinking to implement it with a numeric pagination. Get the difference between default WordPress pagination and numeric pagination:
Default WordPress Pagination

Number Pagination (after adding code)

Do you want to add this kind of pagination on your WordPress site? Let’s follow the steps given below to get this awesome effect:
1.Place following function into theme function.php file
<?php
function pagination_nav() {
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var(‘paged’));
echo paginate_links(array(
‘base’ => get_pagenum_link(1) . ‘%_%’,
‘format’ => ‘/page/%#%’,
‘mid_size’ =>2,
‘current’ => $current_page,
‘total’ => $total_pages,
));
}
}
?>
Put above PHP function into theme function.php file. Make sure that you are using child theme because if you are using parent theme and making changes in it, then it will be lost after theme updating.
2. Replace default function.
- Find the default WordPress pagination code on the index file (I have considered index.php file for the archive blogs.)
- Replace following code with it.
<nav class=”pagination”><?php pagination_nav(); ?></nav>
3. Update CSS
- Place following css into style.css file or you can add this in custom css, if your theme is providing it.
<style>
.page-numbers {
background-color: #000;
color: #fff;
padding: 10px;
}
.page-numbers:hover {
background-color: #FF8800;
color: #fff;
padding: 10px;
}
</style>
- Don’t forget to change the text color and background color as per your theme color.
Hope this will help you to get a better look and feel in pagination. Let me know if you have any queries related to it. Also, if you are interested to get a better overview of UI and UXF, get in touch with us. Our experts will definitely help you to get an amazing user-experience.
Akash has 6+ years of experience working on web applications and projects, hands-on coding experience in a variety of coding languages. He has proven ability to leverage full-stack knowledge and experience to build web and mobile app projects from scratch. He possesses great skills in creating web pages and projects with attention to detail, ensuring brand consistency across projects.