To maximize your business reach, you have to look for a framework that can build native cross-platform desktop and mobile apps.
Is it possible with one framework?
Yes, indeed! Developers can effectively create web and mobile applications using a single C# and XAML codebase by utilizing Microsoft’s multi-platform app UI framework for.NET, known as.NET MAUI.
The purpose of this framework’s release is to harness the power of the ASP.NET framework and offer a unified, consistent user experience across devices, freeing developers to target any device without the need to learn new languages or modify their development frameworks.
Whenever we hear the word “cross-platform,” people immediately think of Flutter and Xamarin! Isn’t it true?
| .NET MAUI | Xamarin | Flutter |
| The framework excels through its deep integration into the .NET ecosystem, enabling extensive code sharing and supporting Android, iOS, macOS, and Windows. | It combines Xamarin’s capabilities while offering a unified framework for cross-platform app development. | Flutter, although powerful, follows a unique language and customization approach, while .NET MAUI offers broader platform reach, and efficient code sharing for a more versatile development experience. |
Regardless of the platforms being developed for, the.NET MAUI single project offers a streamlined and uniform cross-platform development experience.
A single .NET multiplatform app UI project provides the following features:
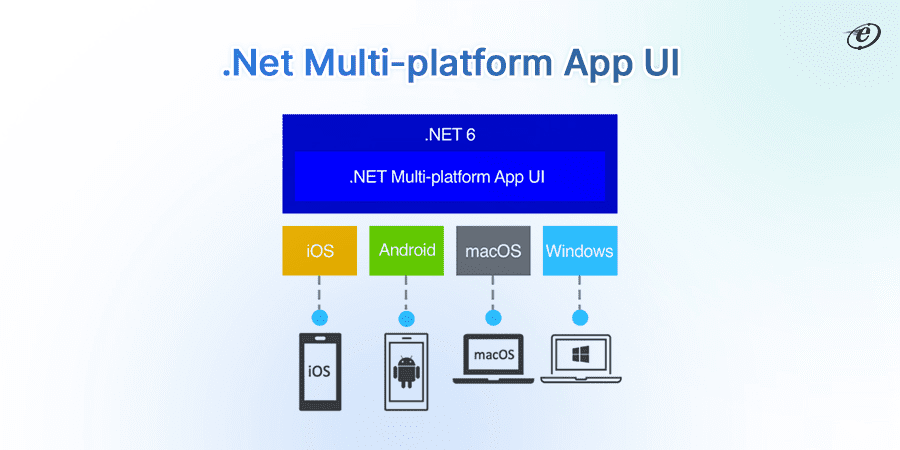
- Windows, macOS, iOS, and Android all can be targeted by a single shared project.
- An easier way to run your programs as debug targets.
- A single manifest for the app that contains the version, id, and title.
- Shared resource files between the projects in one.
- Availability of tools and APIs unique to a given platform when needed.
- An entry point for a single cross-platform app.
.NET developers now have interesting new prospects thanks to .NET multiplatform app UI. Do you disagree with me?
Read this comprehensive tutorial to understand the features, perks, and operation of this potent framework.
Come on, let’s get started!
What is .NET MAUI?
NET MAUI (Multi-platform App UI) is a cross-platform app development framework by Microsoft. Built on the .NET ecosystem, this framework supports Android, iOS, macOS, and Windows, enabling efficient code sharing and a unified UI experience.
In a technical sense, Xamarin.Forms has evolved into .NET multi-platform app UI. It offers a more standardized approach to developing cross-platform apps and expands on the capabilities of Xamarin.
This framework is built on the same platform as Microsoft XAML (Extensible Application Markup Language). Therefore, the .NET developers can target multiple platforms with a single codebase. Since C# is the main coding language, many developers who are already familiar with the language will find it very easy to use.
Learn how to convert .NET framework to .NET Core.
Let’s Understand .NET MAUI Architecture
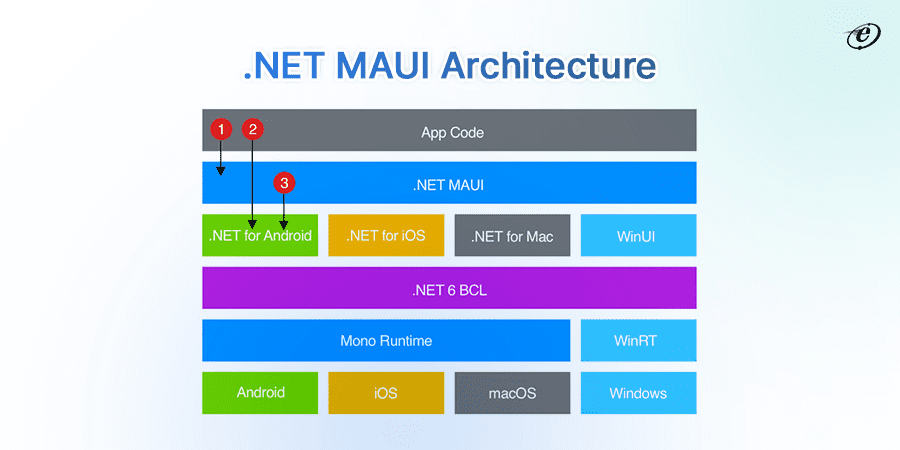
Programmers can access native platform capabilities with the help of APIs introduced by this framework. In a nutshell, MAUI is an abstraction layer that sits at the top pre-existing platform-specific frameworks such as Windows UI, .NET for macOS, .NET for Android, and.NET for iOS. That way, implementation specifics become irrelevant, and the framework handles the interpretation of logic. It’s all because C# can be translated into native code due to the underlying use of .NET 6 BCL.
An overview of the architecture of a.NET multi-platform app UI application can be seen in the diagram below:
We write code in a.NET MAUI application that mainly interacts with,
- First, the API (designated as 1 in below figure).
- Subsequently, the native platform APIs are directly consumed by the framework.
- If necessary, the app code may directly exercise the platform APIs (designated as 2 in the below image).
This framework features an integrated user interface designer that saves .NET developers time and eliminates the need for manual code writing when creating multi-platform apps. The framework can be effortlessly integrated with pre-existing .NET libraries, providing developers with an extensive array of tools and services for their cross-platform application development.
Discover the top .NET development tools.
How Does .NET MAUI Platform Works?
This framework features an integrated user interface designer that saves .NET developers time and eliminates the need for manual code writing when creating multi-platform apps.
Here’s how it works:
| Single CodeBase | Developers write their application code, including the user interface and business logic, in a shared codebase. This code is primarily written in C# and XAML. |
| Platform-Specific Projects | This framework supports Android, iOS, macOS, and Windows. Platform-specific projects are created for each target platform. These projects contain platform-specific code, configurations, and resources. |
| User Interface Rendering | The MAUI Handler is responsible for rendering the user interface. It takes the XAML-based user interface definitions and translates them into platform-specific native controls, ensuring a consistent look and feel across platforms. |
| Native Compilation | The .NET runtime compiles the shared code into platform-specific native code. This compilation process results in high-performance applications that run natively on each platform. |
| MVVM Pattern | Developers can follow the Model-View-ViewModel (MVVM) pattern to separate the application’s logic and user interface concerns, making the codebase more organized and maintainable. |
| XAML and C# | XAML is used to define the user interface, while C# is employed to write the code-behind logic. This combination simplifies the development of the user interface and the application’s behavior. |
| Testing and Debugging | .NET Developers can test and debug their .NET multi-platform app UI applications using the debugging tools provided by their Integrated Development Environment (IDE), such as Visual Studio or Visual Studio for Mac. |
Find the latest version .NET 7 new features and updates.
Why Choose .NET MAUI for Your Dream Project?
Let’s cover some of the top benefits of .NET multi-platform app UI.
-
Cross Platform Development
One of the most significant advantages of this framework is the ability to write a single codebase for multiple platforms, including iOS, Android, macOS, and Windows. Therefore, .NET developers have no need to develop and maintain separate codebases for each platform, saving time and effort.
-
Consistent UI Design
User interface (UI) design consistency across various platforms, devices, and screen sizes is guaranteed by .NET multi-platform app UI development services. As a result, the user experience is smooth and simple, which improves engagement and brand recognition.
-
Shared Codebase
Using this framework, you can have a single project structure for your app, which includes the UI, business logic, and resources. This shared codebase simplifies development, reduces code duplication, and streamlines maintenance.
-
Rich Ecosystem
Utilizing the many libraries, tools, and packages that are part of the larger ecosystem, this framework increases development productivity and makes it possible for you to integrate a variety of third-party solutions.
-
Enhance Performance
To achieve a low bounce rate and high engagement, your web application must load faster and render the UI as quickly as possible. A handler-mapper mechanism provided by .NET multi-platform app UI helps accomplish these objectives by reducing the number of UI layers and improving the overall performance of the application.
-
Improve Customization
It allows .NET developers to create custom controls, layouts, and themes that can be shared across multiple platforms. This reduces duplication of effort, streamlines design consistency, and simplifies maintenance, enabling more extensive and efficient customization while ensuring a consistent user experience on different devices and operating systems.
-
MVU Architecture
It introduces the MVU (Model-View-Update) architecture. This architecture simplifies UI development by providing a reactive approach to building user interfaces, making it easier to create and maintain complex UIs.
Find the best practices followed by front end development companies.
-
Blazor Integration
This framework enables you to integrate Blazor components into your app, enabling the development of web and mobile applications with a shared codebase and UI components.
In summary, .NET multi-platform app UI simplifies cross-platform app development by offering a unified, efficient, and native-compatible framework that leverages the power of .NET, C#, and XAML. Its extensive feature set makes it an excellent choice for dedicated developers looking to create high-quality, cross-platform applications.
Top .NET developer’s skills essential for your project.
Let’s discover the key features of the .NET multi-platform app UI.
Explore Features of .NET MAUI UI/UX
Discover the incredible features of the.NET multi-platform app UI that will add uniqueness and advanced functionality to your digital solutions.
-
WebView
The WebView feature allows you to embed web content within your app, enabling the display of web pages, online forms, authentication flows, and hybrid app scenarios. It seamlessly integrates web-based content into your cross-platform mobile and desktop applications.
-
Interactive Charts & Graph
When you hire .NET developers, they can display data using various chart types, such as bar charts, line graphs, and pie charts using this feature. It enhances data presentation and makes information more accessible to users.
-
Amazing Image Button
A button and an image can be combined into one button using the ImageButton view. The ImageButton behaves differently when clicked than when a Button is clicked. Unlike the Button view, it does not understand what is written in the text or how it is displayed.
-
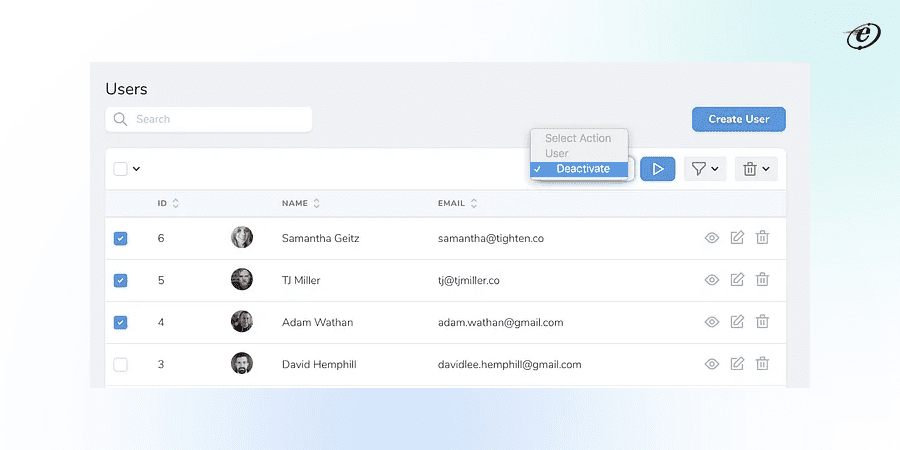
Effective Grid Control
It includes an effective grid control, which is a feature for creating data tables or grids in your mobile and desktop apps. It allows you to display tabular data with customizable columns, rows, and data binding, making it easier to present and manipulate structured data within your application’s user interface.
-
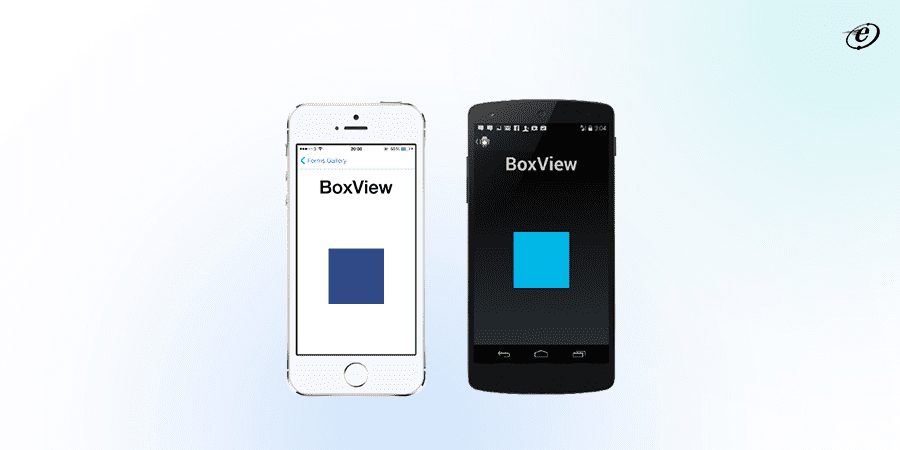
Box View
BoxView is a simple UI element representing a colored rectangle or box within your app’s layout. It’s often used for decorative or spacing purposes, helping .NET developers control the positioning and visual separation of elements on the user interface by specifying color, size, and positioning properties.
-
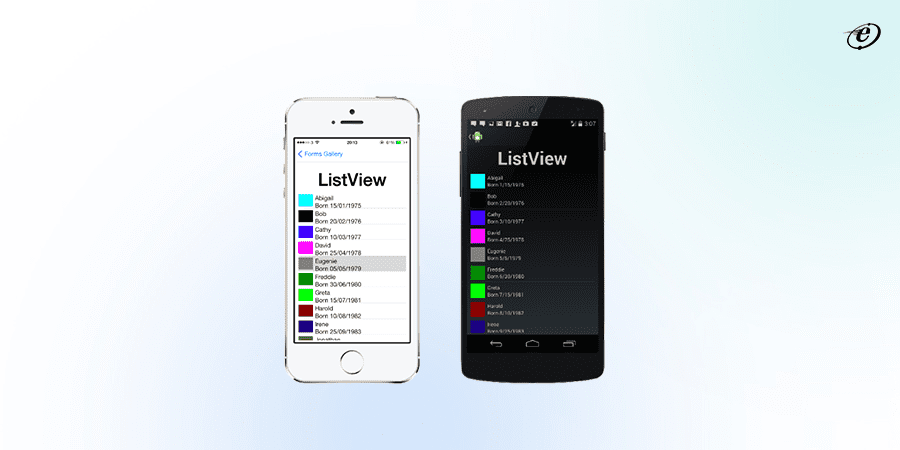
Customizable ListView
The ListView control is used to virtually exhibit lists of data with various layouts in either a vertical or horizontal orientation. Essential functionality including selection, autofitting items, horizontal and vertical alignment, template selectors, load more, and more are supported.
-
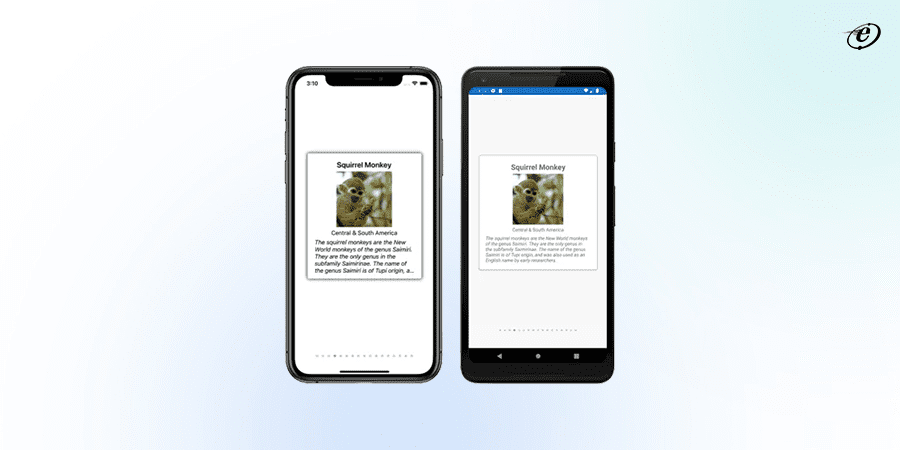
IndicatorView
The IndicatorView is a UI control that provides a way to display a collection of indicators, typically used to represent progress, step completion, or page navigation in a visually appealing manner. It’s a useful feature for guiding users through multi-step processes or showing progress within an app.
-
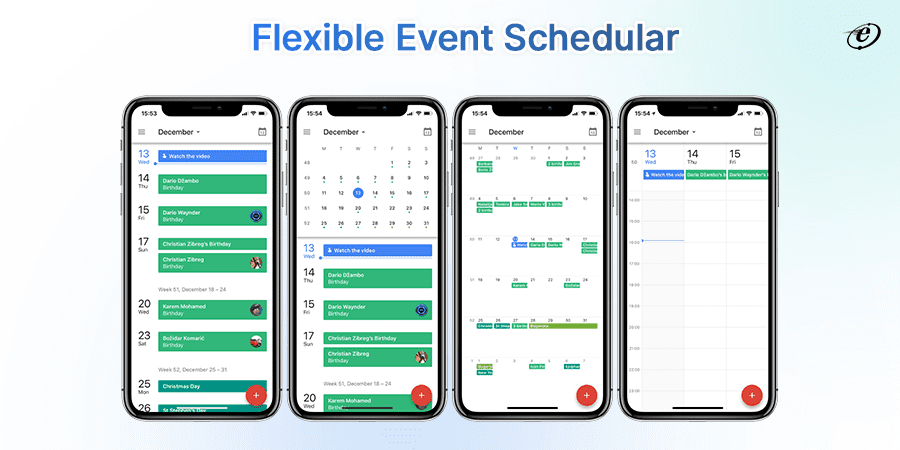
Event Schedular
The event scheduler provides basic appointment-management functionality and several built-in configurable view modes for displaying appointments or events.
-
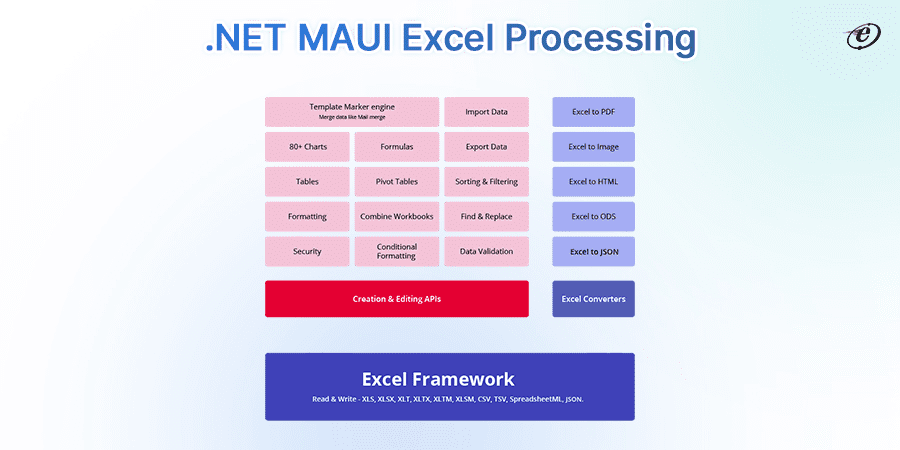
Excel Processing
You can create, read, and edit Microsoft Excel files with this framework’s Excel creation and editing library. Excel files can be easily converted to HTML, images, and other formats thanks to its robust conversion APIs.
-
Shadows, Borders, and Corners
With the help of the Microsoft.Maui.Graphics library, we can easily add borders, corner rendering, and stunning shadows to almost any layout or control. It provides a consistent UI drawing API based on native graphics engines.
-
User Alert
From straightforward forms and popups to action sheets with multiple navigation options, this framework provides a wide range of native-like user alerts and notifications.
-
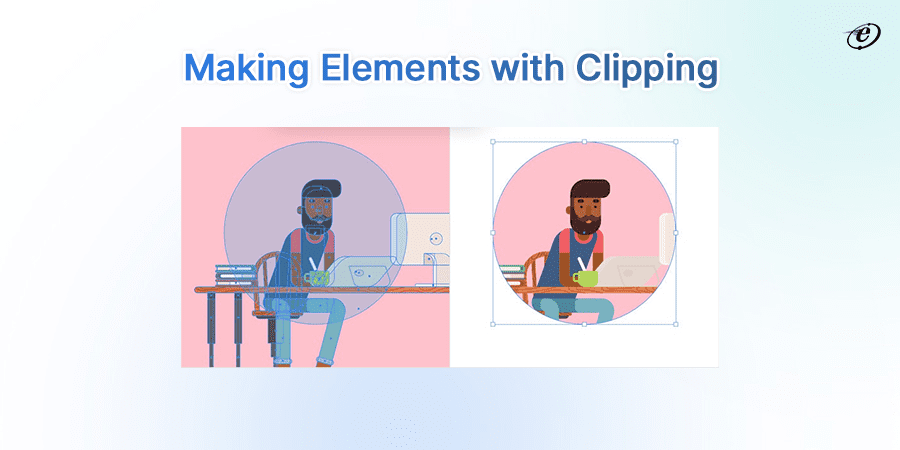
Clipping
This allows for more creative and personalized visual effects in your app by limiting the displayed content to only that which is inside the defined boundary. With the Clipping feature, you can specify a clipping path or a geometric shape to define the visible region of a visual element, like an image or a layout.
-
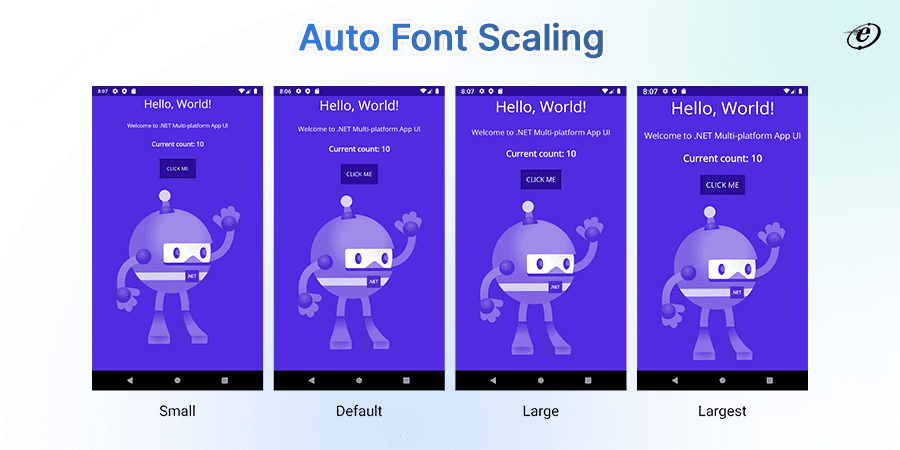
Auto Font Scaling
Auto Font Scaling adjusts the size of text and fonts in your app’s user interface to ensure optimal readability on different devices and screen sizes. It automatically scales text to fit the available space, improving the app’s adaptability and user experience across various platforms and form factors.
Find IDES For Developing .NET MAUI
When developing web applications using this framework, you have several Integrated Development Environments (IDEs) to choose from, depending on your preferences and the platforms you intend to target. Here are some IDEs commonly used for .NET MAUI development:
| IDEs | Description |
| Visual Studio 2022 | This is the primary IDE for development. It provides a comprehensive set of tools and features for building cross-platform applications. You can develop and debug your MAUI apps for Android, iOS, macOS, and Windows using Visual Studio’s rich ecosystem. |
| Visual Studio Code | Visual Studio Code is a lightweight, cross-platform code editor that you can use for application development, especially if you prefer a more streamlined development environment. |
| Visual Studio for Mac | If you are developing on macOS and targeting iOS, macOS, and Android, Visual Studio for Mac is an excellent choice. It supports this framework and provides a Mac-friendly development environment. |
| Rider | JetBrains Rider is a popular cross-platform IDE supporting development. It’s known for its robust coding and debugging features and can be a preferred choice for developers comfortable with JetBrains tools. |
How to Get Started with NET MAUI?
Getting started with .NET multi-platform app UI involves a series of steps that include setting up your development environment, creating a new project, and learning the basics of .NET development. Here’s a step-by-step guide:
-
Prerequisites
- Install Visual Studio 2022 (Windows) or Visual Studio for Mac (macOS).
- Ensure you have the .NET 6 SDK installed.
- Install the .NET MAUI workload using the Visual Studio Installer.
Read the information on installation.
-
Create a New Project
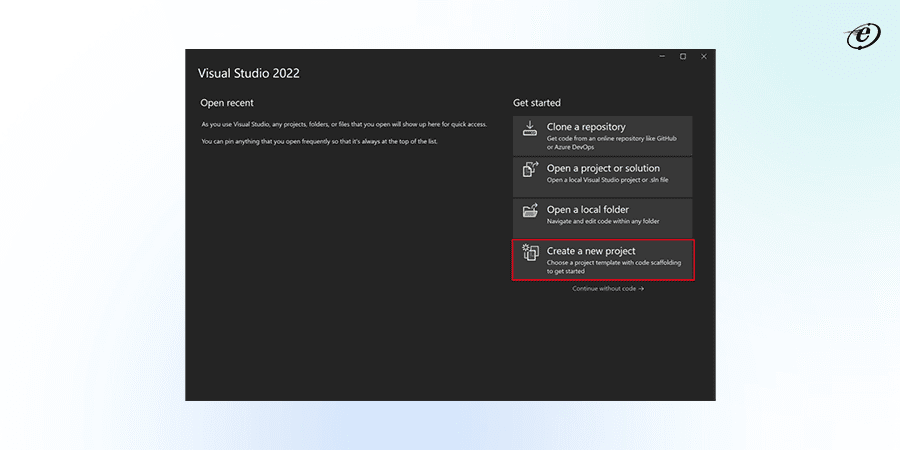
- Open Visual Studio and choose “Create a new project.”
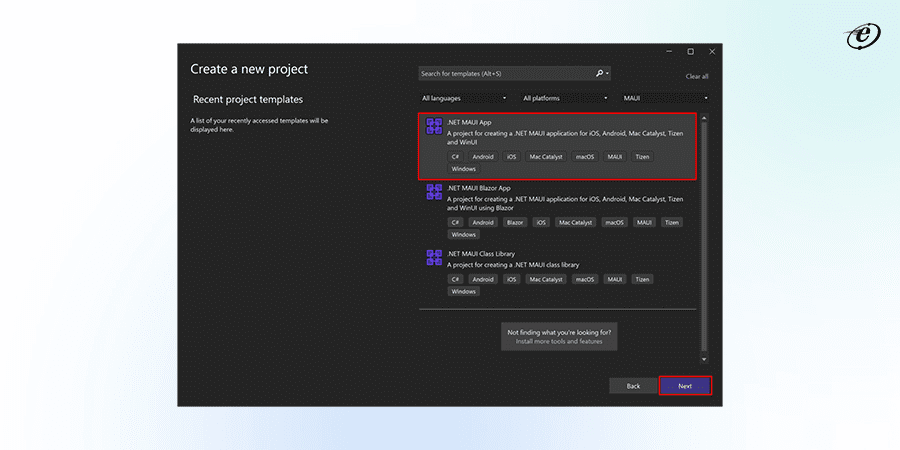
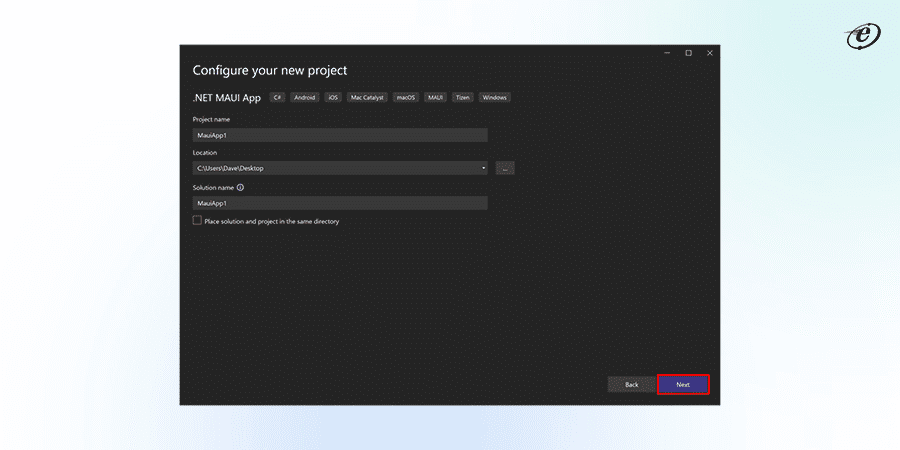
- Choose MAUI from the All-project types of drop-down menu in the Create a new project window, then pick the “MAUI App” template and click the Next button:
- Give your project a name and configure project settings like the target platforms (iOS, Android, macOS, and Windows).
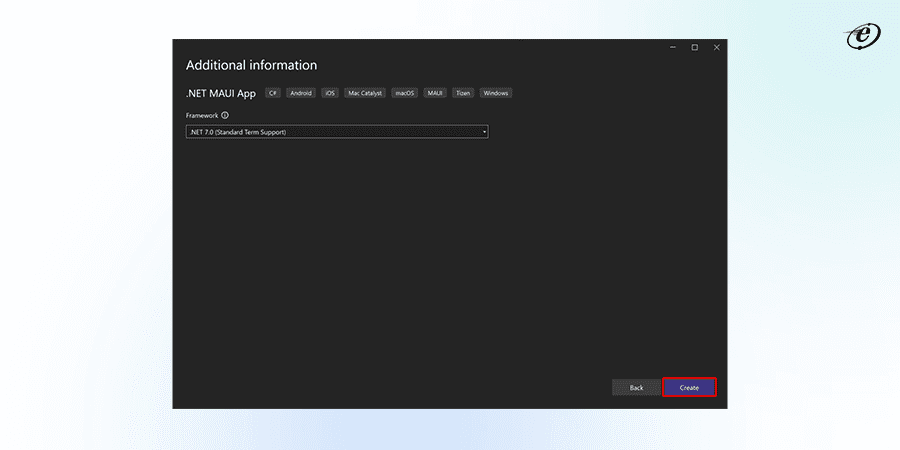
- Select the.NET version you want to target in the Additional information window, then click the Create button.
- Await the project’s creation and the restoration of its dependencies:
-
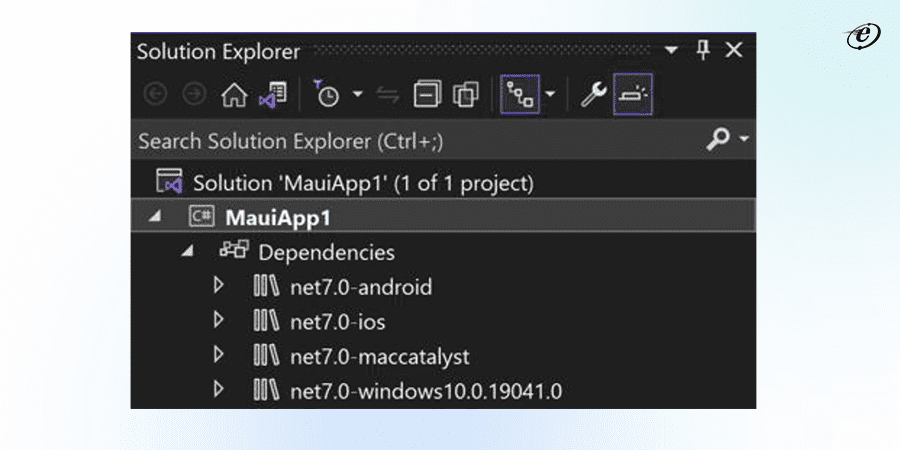
Project Structure
- Your project will consist of shared code in a single project (e.g., MyApp), platform-specific projects (MyApp.iOS, MyApp.Android, etc.), and resource files.
- The shared code is where you write most of your application’s logic, including UI and business logic.
-
Develop Your App
- Use XAML, C#, and .NET MAUI controls to design your app’s user interface. You can use the MVU (Model-View-Update) pattern for a simplified UI architecture.
- Customize the app’s behavior, appearance, and user experience.
-
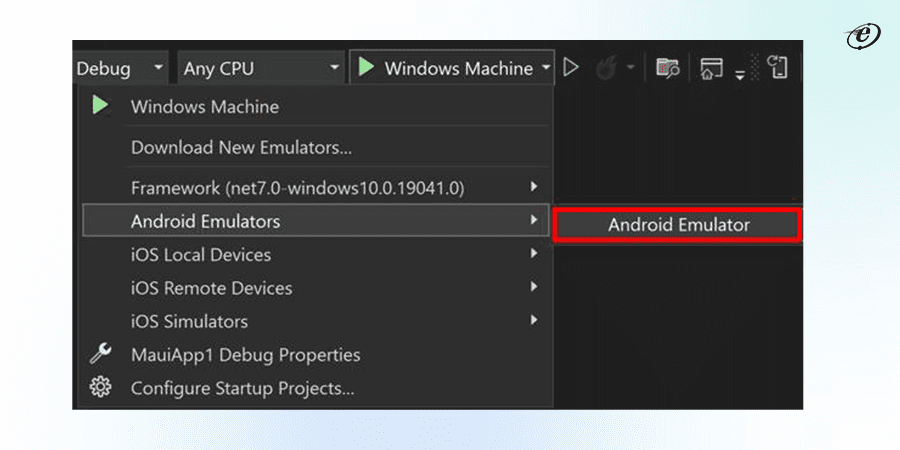
Testing and Debugging
- Debug your app to identify and resolve issues.
- Use the integrated emulator and device simulators to test your app on different platforms.
-
Adding Features
- Utilize built-in features, such as WebView for embedding web content, IndicatorView for progress indicators, and Charts for data visualization.
- Explore the .NET ecosystem for libraries and extensions to enhance your app.
-
Publish Your App
- Prepare your app for distribution by configuring deployment settings for each platform.
- Build and package your app for iOS, Android, macOS, and Windows.
- Distribute your app-to-app stores or side-load on devices.
-
Iterate and Refine
- Continuously improve and refine your app based on user feedback and evolving requirements.
- Keep up with updates and new features to stay competitive in the mobile and desktop app markets.
.NET Multi-Platform App UI Examples
We can use a number of applications created with this framework to become familiar with the platform, learn best practices, and gain insight into how it functions.
Check out below given examples
- https://github.com/microsoft/dotnet-podcasts
- https://github.com/dotnet/maui-samples/tree/main/6.0/Apps/WeatherTwentyOne
- https://github.com/dotnet/maui-samples/tree/main/6.0/Apps/Calculator
- https://github.com/migueBarrera/MiBocata
Powerpack .NET MAUI Development Services
Thanks to NET MAUI, C#, and XAML, developers now have access to a plethora of possibilities that were previously unattainable when creating business logic. When you outsource .NET development it is much easier for developers to develop cross-platform apps on multiple platforms, and C# XAML provides the tools they need to create stunning user interfaces.
Thus, it is evident that mobile development has a bright future ahead of it, and this robust framework will undoubtedly be at the forefront of this evolving field.
Being a top .NET multi-platform app UI development company, we have completed many projects with success utilizing state-of-the-art tools like Blazor, Hot Reload, Xamarin, and.NET 6. Our experienced team can create excellent native apps for several platforms using a single codebase
Our .NET Multi-platform App UI Component Library comprises high-performance UI components for iOS and Android mobile development. Data Editors, CollectionView, Scheduler, Data Grid, Chart, and Tabs components are all included in the library.
For you and your end users, our native control “wrapper” approach entails:
-
- Utilizing Visual Studio, C#, and .NET 6, we can provide your end user with unrivaled performance, usability, and functionality.
-
- Our dedicated software development team handled the grunt work for you (i.e., figured out tricky programming languages and platform-specific issues), which abstracted the complexity of native mobile development.
- The eLuminous .NET MAUI controls operate quickly. For example, our MAUI Charts leverage OpenGL graphics rendering with C++ to deliver optimal performance on mobile devices—even when millions of points are displayed.
Let’s connect and discuss your new project!
Project Delivery Head
Nitin has over 20 years of IT experience and 3+ years of experience in on-site work in Arizona, USA. In all these years, he has held the positions of delivery manager, module lead, and senior consultant. Expert in advocating product life cycle phases while using self-motivational skills and problem-solving abilities. He works on the principle of “Always Deliver More than Expected.”