When it comes to creating dynamic, robust single-page web applications or mobile apps with eye-catching animation, or else progressive web applications, Angular (AngularJS) is one of the top choices among developers’ communities. High-traffic websites, such as Google, Virgin America, Gmail, Netflix, and PayPal, are a few examples that depict the power of this framework.
AngularJS, an open-source JavaScript framework, is one of the most used front-end technologies. Using powerful AngularJS tools an AngularJS development company can effectively create and manage dynamic front-end of web applications.
When you hire AngularJS developers, they develop high-performing apps and web solutions using the best features of the AngularJS framework, such as dependency injection, directives, data binding, and excellent MVC architectural implementation.
Do you know there are certain rules you should abide by to make the most of any programming language? Similarly, AngularJS has a wide range of effects on the entire development environment. While working with the Angular framework, there are a few areas where you need to take extreme caution; those are:
Some cons of AngularJS-
- You’ll notice that the AngularJS application and website load and render more slowly on older devices. Because the browser can’t handle the overload, AngularJS websites will take longer to load.
- Since the framework is profound and organized hierarchically, handling scopes can be challenging if this is your first time using Angular.
- Slow displaying a lot of different components.
- AngularJS also has trouble supporting heavily used photo galleries.
- Websites could be unable to conduct DOM manipulation because some browsers find it difficult.
Almost all Angular development agencies have noticed a performance issue with AngularJS web applications. But it doesn’t mean you should stop using this framework for your upcoming projects, as we can’t dispute its incredible capabilities and functionalities.
Being a leading AngularJS development company, we frequently encounter these performance problems in our projects and figured out several tricks and shortcuts to improve speed and performance.
We’ve tried to compile the top 10 tested methods for optimizing the performance of the AngularJS applications in this blog.
Without further delay, let’s go over them!
10 Verified Expert Tips to Improve AngularJS Performance
According to the needs of their projects, AngularJS development companies have developed a variety of approaches to optimize Angular. These AngularJS best practices can facilitate work and improve the performance of front-end applications.
As a top AngularJS development company, we have demonstrated some of the greatest Angular practices verified by our team, which we continue to strictly follow because they have produced excellent results.
Let’s dive into them now!
1. Implementing Structured Folder with Angular CLI
Angular CLI (Command Line Interface) is an end-to-end tool that aids in initializing, developing, testing, maintaining, and even debugging Angular applications. Your entire process is made simpler with CLI, and it can accelerate schedules as well.
With Angular CLI, it only takes one command to develop the application structure if you intend to create the necessary workspace folder to generate the structure for the application.
Additionally, using this interface makes it possible to group several modules together. The intriguing component is that it can be developed as an initial-level structure using Angular CLI, even when a great number of modules and functionalities are still added.
Nearly all Angular versions, including the most recent Angular 14, will support this method with minor adjustments.
You can easily install the CLI using the npm package manager.
npm install -g @angular/cli
Use the ng executable to run the tool from the command line.
Basic Workflow
| Create new application | “ng new” |
| Use test shells for the development of routes, components, services, and pipes | “ng create” |
| To test an application locally and find errors | ”ng serve” |
| To run local unit tests and end-to-end testing | “ng lint” |
| Create a code shine | “ng test” |
Overall, as per the AngularJS development companies, the best advantage of utilizing Angular CLI is that you can always add new Angular developers to the team without experiencing any repercussions in your development environment.
2. Protect Angular Observable from Memory Leaks
A memory leak is a specific kind of resource leak caused by improper memory management, resulting in memory not properly wiped up when it is no longer required. One of the biggest issues that could arise for developers is a memory leak because it is so challenging to detect and debug.
Do you know what is worse?
An AngularJS development company may deploy the application without showing any signs of a problem because Memory Leak is not a bug that functional testing would find. Accordingly, this could result in sluggish performance or an application crash.
We can prevent memory leaks in two ways-
This method of managing Observables in Angular is strongly recommended. There is no need to unsubscribe when a component is destroyed because the Async Pipe does it for you, preventing memory leaks. The Async Pipe also improves the readability of the code.
Check out the illustration below of the Async Pipe.
@Component({
selector: 'app-stock',
template: `
<div *ngIf="stocks$ | async as stocks">
<ul>
<li *ngFor="let stock of stocks">
{{ stock.symbol }}
</li>
</ul>
</div>
`,
styleUrls: ['./stock.component.scss'],
})
export class StockComponent implements OnInit {
stocks$: Observable<Stock[]> = this.stockService.getStocks();
constructor(private stockService: StockService) {}
ngOnInit(): void {}
} - Using takeUntil()
A manual subscription is needed when the async pipe is not the best option. It is essential to properly unsubscribe from observable in addition to avoiding memory leaks. When the value of the second observable is generated, takeUntil will dispose of the subscription, and the cycle will be complete.
Check out the example below, which shows how the ngOnDestroy lifecycle hook is used. In this instance, we give the takeUntil operator the destroy$ stream as input. destroy$ emits a value that will clear the subscription and stop a memory leak when the component is destroyed.
export class StockComponent implements OnInit, OnDestroy {
private destroy$ = new Subject();
stocks: Stock[] = [];
constructor(private stockService: StockService) {}
ngOnInit(): void {
this.stockService
.getStocks()
.pipe(takeUntil(this.destroy$))
.subscribe((stocks: Stock[]) => {
this.stocks = stocks;
});
}
ngOnDestroy(): void {
this.destroy$.next();
this.destroy$.complete();
}
}3. Isolate API Hacks & Cache API Calls
The Angular development agencies created new logic to address the problems in APIs. It’s easy; you only have to confine them to one area. You may keep hackers close to the API where network requests are being performed by doing this. As a result, dealing with the unhacked code will result in less coding.
Additionally, it is one of those places where all the hacks exist (rather than being dispersed throughout the software), making it simpler for a coder to locate them while addressing errors.
Since some API responses might not change much, we can implement a caching technique and store those values. Caching API calls enhances efficiency and conserves memory by reducing server queries to fetch duplicated information.
We can retrieve a response from the cache in response to the same API request. As a result, the application runs faster and ensures that we are not constantly downloading the same data.
4. Alter Detection Optimization
Angular executes change detection on each component whenever a change is made in your project. For example, the view updates will be seen in real-time with no more delays if you alter the value of a property with just a click of a button.
Angular goes along this tree of change detectors whenever change detection is activated to determine which change detectors have reported changes.
Angular offers the Default and OnPush change detection techniques. As per experienced AngularJS development companies each strategy has its benefits, but you can miss an effective optimization chance if you only use the default approach sometimes.
You can completely omit the change detection stage by using the OnPush change detection technique. On the other hand, this also completely eliminates the change detection phase for most of your program, preventing any unexpected change detection steps, especially when they are unnecessary.
5. Use Lazy Loading
The process of loading various modules, such as documents, JS, CSS, videos, photos, etc., is known as lazy loading. This technique, commonly referred to as asynchronous loading, can significantly improve performance. Splitting the application up into numerous packets and loading them on demand reduces its load time.
This is one of the best AngularJS practices used by AngularJS development companies to synchronize the feature module as soon as the app displays the initial content. Each feature module needs to load slowly once the user initiates navigation. This will speed up the creation of Angular apps. Here’s how to go about it.
AppRoutingModule
const routes: Routes = [
{
path: 'items', loadChildren: () => import('./items/items.module').then(m =>
m.ItemsModule)
}
]; In lazy loading, instead of loading the complete app or program, only those required modules can be loaded at the time. Thus, efficiency improves by eliminating the loading of unnecessary components.
Lazy Loaded Module
const routes: Routes = [
{
path: '',
component: ItemsComponent
}
];6. Limit Watchers
The major cause of your app getting slow is typically too many watchers. When there are many interconnected watchers for an extensive application, the digest cycle will continue until all watchers are updated and stable. This will significantly increase lag and slow down the application. Thus, the use of watchers and scopes in your program must be strictly controlled.
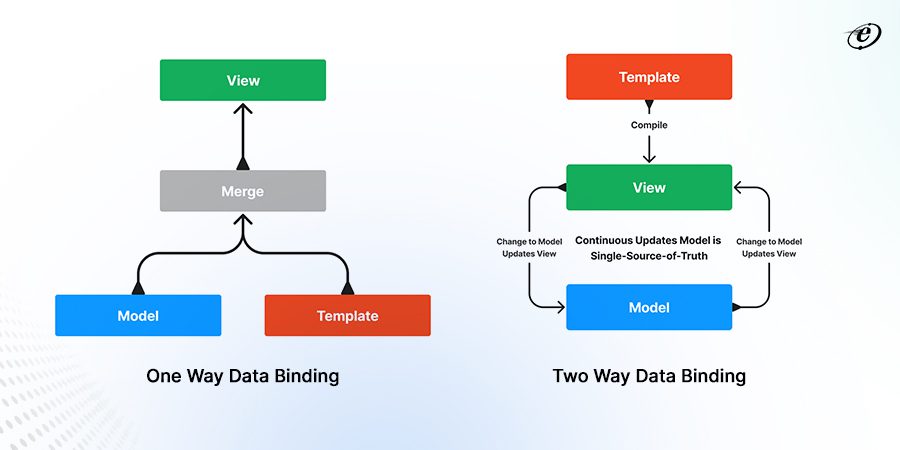
Limiting the number of watchers is, therefore, a crucial method for improving the efficiency of your AngularJS application. It doesn’t mean you should stop using Watchers, as then you cannot use the two-way data-binding capability of AngularJS. Hence as an expert AngularJS development company, we recommend you have watchers less than 100.
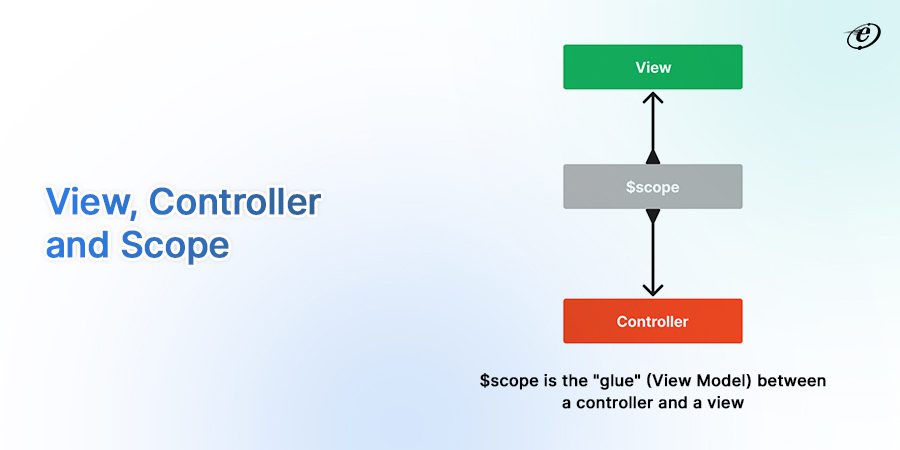
The objects known as scopes provide an execution context for expressions by referencing the application model. Like DOM structures, they are arranged in hierarchical frameworks. It’s crucial to remember to strictly scope every variable so that the JavaScript garbage collector can quickly release the memory. A slow, unresponsive website results if the memory does not promptly release.
7. Disable comment directives and CSS Class
We at eLuminous Technologies, a dedicated Angular development agency, had observed that the performance of AngularJS apps significantly increased when CSS classes and comment directives were disabled.
The framework gives directive properties so that it can be used as an element, class, comment, or attribute. In essence, Angular permits each directive to serve several purposes, which is great but can also result in significant memory utilization.
Images and text on a page take a while to load when CSS is enabled. Because it makes your website load faster, it is, therefore, preferred by AngularJS development companies to disable it if there is no requirement or minimal demand.
8. Use One Time Binding
If you’re still using an older version of AngularJS, one-time binding might be helpful. To achieve this, simply put a double colon before the value. The value will resolve once appropriately and then disappear from the list of observers.
The one-time binding expression’s primary goal is to give developers an effective way to make bindings that deregister and release resources after being stabilized. The digest loop runs faster and can display more data simultaneously when the number of expressions being watched decreases.
One-way binding is, therefore, quicker! You will immediately notice positive changes in performance and responsiveness if you use it in lists that only need to be loaded once!
Note*- Angular 4.0 does not support the one-time binding feature from AngularJS 1.3.
9. Use Minification for Writing Components
Minification is an essential method that a competent AngularJS development company uses to minimize the size of the application and enable quick browser download.
The JS file is subjected to the following actions as part of the minification process to minimize its size and speed up downloads.
- It eliminates all of the file’s white spaces.
- All of the large variable names are changed into their smaller counterparts.
- It eliminates all the undesirable variables from the file.
The Angular framework minimizes the overall size of the JS file by carrying out all these actions. Additionally, the Angular framework adds “. min” to the file name to signify that it has been minified.
Let’s understand with an example
module.js
module.exports = function(module) {
if (!module.webpackPolyfill) {
module.deprecate = function() {};
module.paths = [];
// module.parent = undefined by default
if (!module.children) module.children = [];
Object.defineProperty(module, "loaded", {
enumerable: true,
get: function() {
return module.l;
}
});
Object.defineProperty(module, "id", {
enumerable: true,
get: function() {
return module.i;
}
});
module.webpackPolyfill = 1;
}
return module;
}; Minified Code
module.min.js
module.exports=function(e){return e.webpackPolyfill||(e.deprecate=function(){},e.paths=[],e.children||(e.children=[]),Object.defineProperty(e,"loaded",{enumerable:!0,get:function(){return e.l}}),Object.defineProperty(e,"id",{enumerable:!0,get:function(){return e.i}}),e.webpackPolyfill=1),e}; 10. Check Digest Cycle
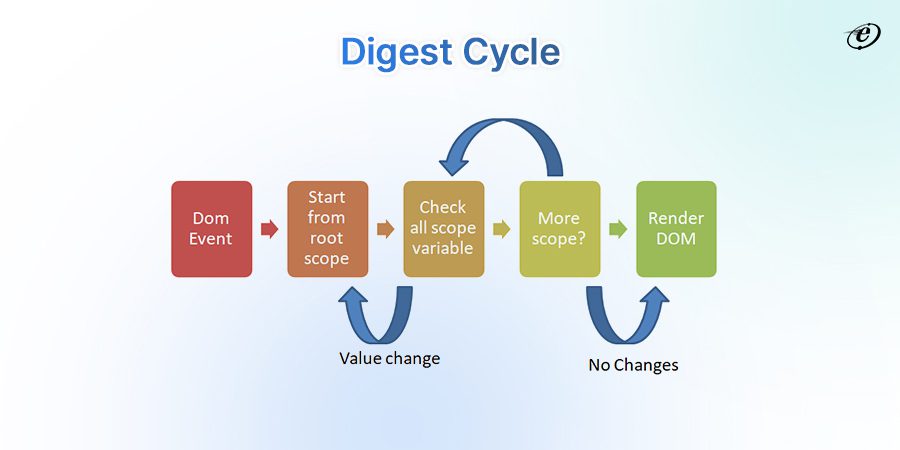
Reducing the digest cycle is essential to improve performance in AngularJS development. An AngularJS development company uses the digest cycle as a performance indicator for AngularJS application. Every time the variable value changes in the model or view mode, AngularJS starts a digest cycle.
When the code finds a new directive, the digest cycle begins automatically. This trigger is only applicable in the AngularJS context. It’s necessary to utilize $apply() and $digest() to manually sync values if you’re attempting to sync a model and view value. Finally, when activated, the digest cycle repeats 2–10 times.
The digest cycle is a loop that keeps an eye for adjustments to track variables. A shorter digest cycle means that your program will operate more quickly. Enhancing the app’s competence is essential because users enjoy it more when it responds to their queries quickly.
Coding Best Practices: Expert Advice to Help You Reach Your Goals
Standard coding practices may seem a bit dated now, but we have found that by adhering to them, our fellow employees are delighted. Therefore, if we use some clever techniques in addition to the traditional methods, we can significantly improve the performance of our application.
Here are some Angular coding best practices we employ as a skilled Angular development agency to guarantee that the project complies with the appropriate code standards.
Coding Best Practices
- Use simple, compact functions. Smaller functions are simpler to test and maintain. Based on the input, pure functions produce an output.
- Split your code into distinct modules, with each module in charge of a single functionality.
- Use dashes to distinguish the terms in the descriptive name and dots to identify the descriptive name from the type.
- Only use the controller syntax to make a specified set of data available.
- Always make sure to distinguish third-party and application imports, as well as third-party modules and custom modules, when developing Angular applications.
- The code cannot contain more than 400 lines per file.
- No more than 75 lines of code may be used for each function.
- The names of all symbols should be the same.
- Use Custom Prefix to share the feature area across all slider components.
- Lowercase letters should always be used when writing property and method names.
- If the values of the variables are not changing, declare it as ‘const.’
Develop High-Performance Angular Applications with eLuminous Team
AngularJS is undoubtedly one of the most widely used technologies for high traffic websites, scalable enterprise web and mobile applications. This JavaScript framework is highly renowned for its simple, straightforward design, which makes the development process much easier. This is the reason it is well-liked by Custom Web Application Development & Angular Development Agencies in India.
Make sure to implement all the above-mentioned AngularJS best practices to enhance the functionality of your web and mobile application. It will assist you in developing an engaging front end for SPAs, PWAs, and websites.
If you find yourself in a bind, hiring AngularJS experts who can guarantee the best implementation possible using Angular for improved efficiency and robust security is recommended.
eLuminous Technologies is one of the leading AngularJS development companies which makes sure to hire developers who aren’t only experienced and knowledgeable but also skilled in implementing many best practices for a scalable framework like Angular.
Our skilled Angular developers can be a huge help with your Angular project. Connect to get qualified assistance for your front-end development tasks.
Frequently Asked Question
1. What are the top AngularJS development tools?
According to our Angular development team, top AngularJS tools are
- WebStorm
- Karma
- Protractor
- Djangular
- Jasmine
- AngularFire
2. Is Angular the best choice for developing a user-friendly interface?
The widely used front-end framework AngularJS provides quick responsiveness, maintainable code, and rich user experiences. Learn more about the impact of AngularJS on user experience and engagement.
3. How to find the best Angular development outsourcing company in India?
We have curated a list of top Indian outsourcing companies in our recent blog, pursue it-Top AngularJS development Companies in India.
Excellence-driven professional with 15+ years of experience in increasing productivity, and revenue, while effectively managing products of all sizes. He has worked for international clients in the US, UK, and Singapore and local companies in various domains. With excellent attention to detail and a methodical approach to execution, he is an expert in bringing projects to a successful stage. He follows James Humes’s famous saying- “The art of communication is the language of leadership.”