Understanding Microfrontends: The Future of Web Development
Microfrontends! If you are unfamiliar with this idea, this article is for you.
Continue reading to learn more about the concept, need, advantages, and operation of this widely used approach that is redefining web development.
| According to Statista, 85% of respondents from major firms with 5,000 or more employees plan to use microservices in 2021. |

The idea of microservices has recently gained a lot of attention, and many firms are using it to get rid of large monolithic backends. Going the same route with the frontend is still challenging for many businesses. With the advent of new web-based applications, the front end has become ever more significant.
The architecture is the majority of the code. Large frontend applications that use a monolithic architecture become cumbersome. There must be a method for disassembling it into smaller, independent modules.
Therefore, leading frontend development companies have begun considering microservices as a solution to these problems. As a result, a brand-new architectural strategy known as “Micro Frontend Architecture” was developed for creating the frontend layer of websites and web-based applications.
Due to their capacity to divide huge, monolithic frontend apps into smaller, independent components, micro frontends are becoming more and more popular. They are helpful for application development because they encourage modularity and let teams work on more manageable, independent frontend components.
This article will provide a high-level overview of microfrontends, including what they are, the issues they address, and how to use them. We’ll concentrate on this approach’s potential applications as well.
What is Microfrontend?

Let’s dig into history and first figure out why this concept originated!
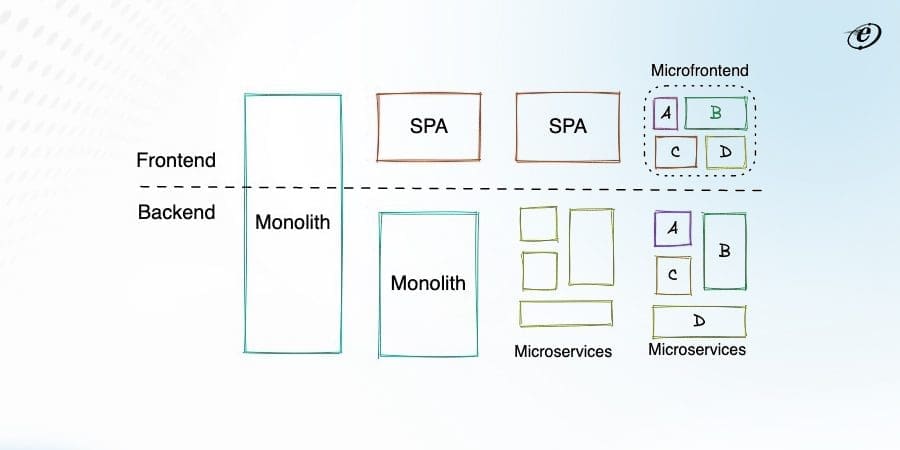
Do you know that the complete application was created as a single, cohesive unit in the past? This method is called a monolith, which is an ancient term for a large stone block. Monolithic systems have interdependent elements. Therefore, the entire system may break if you wish to modify something or add a new feature.
Later, the conceptual division of the codebase into two distinct components — frontend (client-side) and backend (server-side) — became inevitable as new technologies developed and software products became more complicated.
Microservices were introduced in 2011. It is an architectural approach that decomposes complex software applications into smaller, independently deployable services. Each service handles a specific business function and communicates with others through APIs.
This design promotes flexibility, scalability, and easier maintenance, making it popular for building modern, distributed systems. Microservices, as a backend development architecture, gained popularity over time.
Thought Works used the term “Micro Frontends” in November 2016 to describe a frontend architecture that is similar to microservices for evolutionary reasons.
Basically, a microservice that runs inside a browser is known as a microfrontend. The frontend of the program is divided into separate, loosely linked “micro apps” that can be developed, tested, and deployed independently. This is an architectural and organizational style similar to how the backend is divided into several services in the world of microservices.

These small frontends are portions of your UI that frequently have dozens of components and employ rendering frameworks like React, Vue, and Angular. Each microfrontend may be created with a unique framework and maintained by a different team.
For example, look at the frontend of our website, which consists of several microfrontends.
Link to load other microfrontends

Link to other microfrontends

Each micro frontend has a unique build tool setup, package.json file, and git repository. Each microfrontend consequently has its own deploy / CI workflow and build process. Hence, the build times for each repo are quick.
Understand Microfrontend Architecture

Microfrontend architecture is a methodology for web development in which a single frontend application is divided into smaller, self-contained modules or “microfrontends.” Each microfrontend handles a specific aspect of the user interface.
Similar to microservices, which have loosely coupled components under the management of different teams, the micro frontend architecture brings the idea to the browser. These web application user interfaces adhere to this paradigm and comprise several loosely coupled components. In addition, rather than focusing on personnel or technology, frontend development teams are created around a client requirement or use case.
For example, on an e-commerce website, you could have separate microfrontends for product listings, shopping carts, and user profiles. These modules can be developed, tested, and deployed independently, enabling teams to work autonomously and choose their preferred technologies.
This approach promotes code reusability, modularity, and agility, thus making it easier to manage complex web applications. It also aligns well with microservices on the backend, fostering collaboration and scalability.
How Do Microfrontends Work?

Micro frontends break down a traditional monolithic frontend into smaller, independent modules, each of which is in charge of a particular aspect of the user interface. The microfrontend architecture aims to enhance development speed, maintainability, and scalability while enabling frontend teams to work independently.
In this detailed explanation, we will explore how microfrontends work, step by step, covering various aspects of their implementation.
| Steps | Heading | Explanation |
| 1. | Decomposition | The first step is identifying your frontend application’s functional units or features, such as user authentication, product catalog, shopping cart, and more. |
| 2. | Module Development | Each functional unit becomes a module. Frontend development teams work on these modules independently, using the technologies, frameworks, and languages that best suit their needs. |
| 3. | Isolation | These modules are designed to be self-contained and isolated. They have their own codebase, dependencies, and possibly even styling. |
| 4. | Communication | To create a cohesive user experience, micro frontends need to communicate with each other. This is typically done through APIs or events. |
| 5. | Composition | A container or orchestrator (often referred to as a “shell” or “portal”) is responsible for loading and combining the microfrontends into a single cohesive application. |
| 6. | Routing | Routing is a crucial aspect. It ensures that the right module is loaded based on the URL or user’s actions. Routing can be handled at the server level or through client-side routing libraries. |
| 7. | Deployment | Microfrontends can be deployed independently. When a team completes work on a module, it can be released without affecting the rest of the application. |
| 8. | Testing and Monitoring | Each module should be rigorously tested in isolation and as part of the composed application. Monitoring tools can assist in detecting and diagnosing issues in real time. |
Types of Microfrontends

1. Monorepository
Multiple projects share a single code repository with micro frontend development in this type. The frontend codebase is organized as a mono repo in this approach, and individual microfrontends are developed within this unified repository.

Example: Imagine building an e-commerce website with multiple microfrontends, including product listings, a shopping cart, and a user account. Instead of maintaining separate repositories for each micro frontend, you keep them all in a single mono repository.
2. Multirepository
In a Multirepository, each microfrontend is developed and maintained within its own separate code repository. Unlike the Monorepository approach, where multiple microfrontends share a single repository, in a Multirepository setup, each microfrontend has its own dedicated repository.

Example: Consider an e-commerce website with microfrontends for product listings, shopping carts, and user accounts.
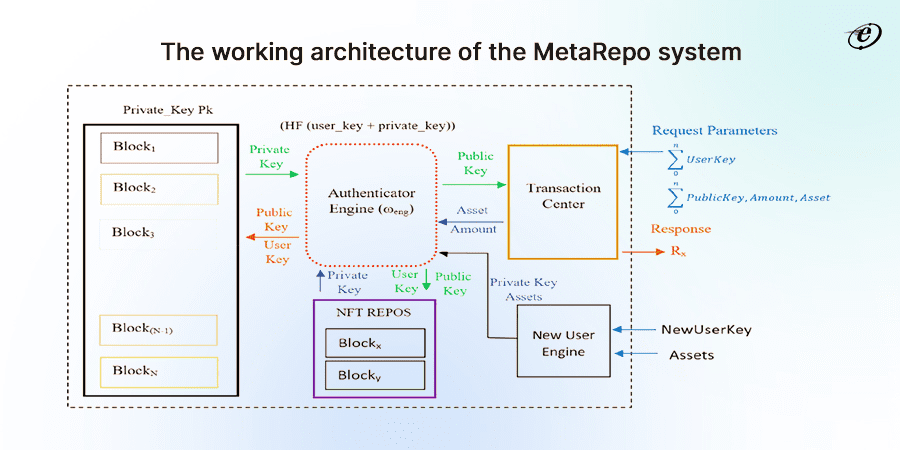
3. Metarepository
It is a hybrid approach that combines both mono repositories and multirepository elements. A central or “meta” repository serves as an aggregator or coordinator for multiple microfrontend repositories in this setup.
It offers a balance between autonomy and coordination. It allows for decentralized development while providing a central point for managing shared resources and facilitating cross-microfrontend collaboration.

Example: Imagine building a content management system (CMS) with various microfrontends, including a blog editor, user dashboard, and analytics dashboard.
Why Should We Use Microfrontend Architecture?

Microfrontend architecture offers several benefits that revolutionize the development and maintenance of web applications. Let’s cover some major ones.
-
Independent Development & Deployment
Independent deployment can be achieved with microfrontend. You can deploy every frontend app separately because several frontend apps are in various builds. No matter where the code is hosted or saved, every micro frontend must have a development pipeline that makes it possible to build, test, and deploy the application.
The dedicated frontend development team significantly improves the development process using this architecture. With this architecture, we may have more agile development and deployment processes and smaller, independent teams working on various aspects.
-
Team Autonomy
Unlike conventional monolithic frontends, micro frontends enable numerous teams to operate independently on various software projects. Different teams or developers can work on separate microfrontends. They can choose the best technologies, frameworks, and libraries for their module, leading to faster development and innovation.
Team management and collaboration are improved, in addition to promoting specialization and raising the caliber of code being deployed. Furthermore, a small team makes it simpler to understand roles and responsibilities.
-
Continuous Delivery
Microfrontends facilitate continuous integration and continuous delivery (CI/CD) pipelines for individual modules. Frontend development teams can provide updates and new features more often, accelerating time to market and enhancing user experiences.
The ability to roll back or roll forward individual microfrontends reduces the risk of issues. This modularity and careful pipeline orchestration and monitoring facilitate efficient continuous delivery while minimizing user disruption during updates.
-
Tech Agnostic
You may maintain each app as a module and keep it separate from other apps thanks to the microfrontend. As a result, you can use various technologies, frameworks, or libraries to create each project.
Each product component is unique, as are the tools needed to construct it. Microfrontends allow you to freely explore development tools specific to each module rather than being constrained by a predetermined selection of frameworks.
-
Future-Proofing
As technologies evolve, microfrontends make it simpler to upgrade or replace individual modules without having to rework the entire application. This adaptability ensures the longevity of the application.
Micro frontends allow for horizontal scaling, meaning you can allocate resources to individual modules based on their importance and traffic. This flexibility ensures optimal resource utilization and improved application performance.
-
Individual Testing
Individual testing involves testing each microfrontend module in isolation to ensure it functions correctly. This approach allows dedicated development teams to focus on specific functionality, conduct unit and integration tests, and catch bugs early. It ensures that changes to one module do not adversely affect others, enhancing overall application reliability.
-
Faster implementation
The independent implementation of each function greatly accelerates the development time. The entire program need not be run to make changes or add something to a function. Thus, frontend developers build applications faster than before.
Read about best practices followed by frontend development companies.
Different Approaches of Microfrontend Architecture Integration

Microfrontends come in many varieties and can be grouped according to their architectural strategies and implementation methods. Let’s examine various microfrontend architectural integration strategies that developers might apply.
-
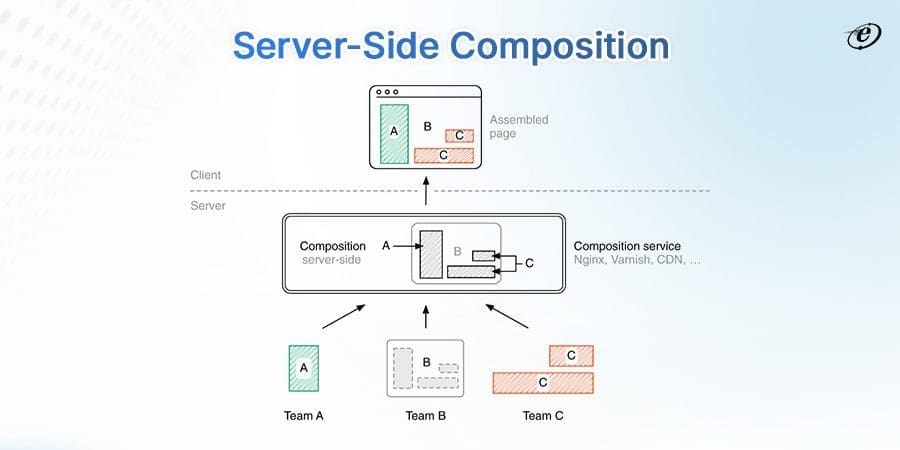
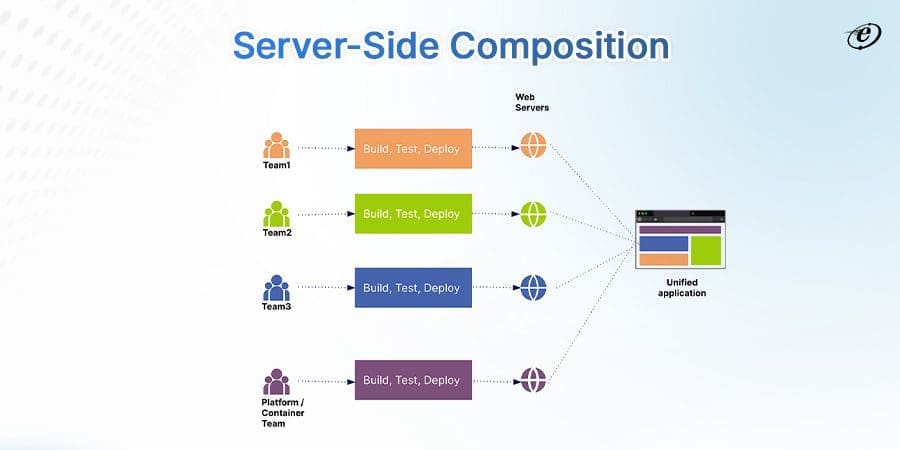
Server-Side Composition
Micro frontends are cached at Content Delivery Networks (CDNs) by server-side composition, which then composes them into a view that is later served at build time or client runtime. It gathers the microfrontend, arranges the view, and composes the finished page. It is crucial to ensure the server can manage and adapt scalability because several clients will make different requests if the page is highly customized.

This approach reduces the need for extensive client-side rendering, improves initial page load times, and ensures a seamless and cohesive user experience. Server-side composition in microfrontends allows for efficient content assembly and enhances performance, making it easier to manage and scale microfrontend-based applications.
-
Run Time Integration
Microfrontend runtime integration provides frontend developers a modular and scalable approach to web application development, where teams can work independently on their specific microfrontends while delivering a cohesive user experience through seamless integration within the shell application.

The runtime Integration technique bundles and configures the micro frontends at runtime. We may accomplish runtime integration using JavaScript, iFrames, and web components.
| Runtime via JavaScript | Microfrontends are loaded and composed in the user’s browser using JavaScript. This approach provides flexibility but can increase the initial page load time. |
| Runtime via iFrames | Each microfrontend is encapsulated in an iFrame, which isolates their JavaScript and styles. Communication between microfrontends can be challenging but offers strong isolation. |
| Runtime via Web Components | Microfrontends are built as web components, which can be dynamically loaded and rendered within a container application. Web components allow for encapsulation and reusability. |
-
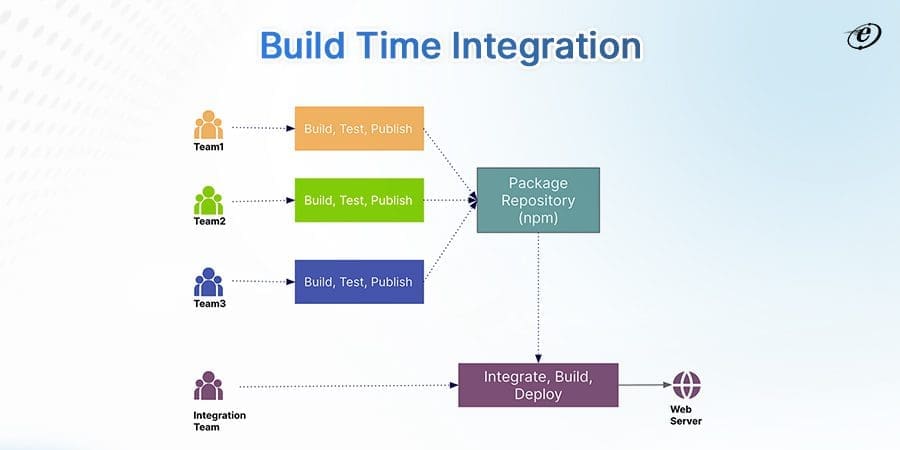
Build Time Integration
Build-time integration, a tried-and-true technique for developing micro frontends, entails installing components as libraries inside the container. Dedicated frontend developers can dedupe common dependencies from apps using the generated deployable JavaScript bundle. In this method, each micro frontend must be released and recompiled each time a new product component is released.

Similar to microservices, this strategy can result in a lockstep release process; as a result, this integration technique is not strongly advised. Because
- Organizing different build issues and matching library versions is difficult.
- Include all dependencies which result in the size of the frontend package.
- In build-time integration, a new deployment is required for every modification to a dependent.
Developing Microfrontend Architecture: Best Practices to Follow

Building micro frontends involves adhering to a set of principles and best practices to ensure the successful development, deployment, and maintenance of modular, independently deployable frontend components.
Here are some key principles to consider when building microfrontends:
- Define clear APIs or communication protocols to ensure seamless data exchange and interactions.
- Establish well-defined patterns for communication between micro frontends, such as APIs, events, or shared state management systems.
- Enable independent development, testing, and deployment to accelerate feature releases and bug fixes.
- Implement versioning to manage dependencies and ensure backward compatibility when changes are introduced.
- Implement consistent error-handling mechanisms. Develop comprehensive testing strategies, including unit, integration, and end-to-end tests.
- Ensure that changes to a microfrontend can be orchestrated independently of other modules, enabling faster updates and issue resolution.
- Implement deployment strategies like canary releases or feature flags at the micro frontend level to control feature rollouts and mitigate risks.
- Utilize progressive enhancement to provide an essential user experience and enhance it with advanced features.
- Provide a consistent and efficient development environment for frontend development teams using containerization or virtualization.
- Continuously monitor and optimize the performance, minimizing unnecessary requests and using lazy loading and caching where appropriate.
- Prioritize security with proper authentication, authorization mechanisms, and protection of sensitive data, especially in cross-origin communication.
- Ensure that microfrontends are compatible with various web browsers and devices, testing and optimizing for different scenarios.
- Collaborate closely with UX designers to ensure a consistent and seamless user experience across microfrontends, maintaining design systems and style guides.
Adhering to these principles will help you build a robust and maintainable microfrontend architecture, enabling teams to work independently and deliver a cohesive user experience in a scalable and efficient manner.
When to Use Microfrontend Architecture?

Microfrontend architecture can be a powerful solution in various scenarios. Here are situations when you should consider using microfrontends:
-
Large and Complex Applications
When your web application becomes large and complex, microfrontends can help manage this complexity by breaking it down into smaller, more manageable parts.
-
Multiple Autonomous Teams
If your organization or project involves multiple development teams, each responsible for different parts of the application, microfrontends enable these teams to work autonomously on their respective modules, reducing coordination challenges.
-
Technological Diversity
When you want to use different technologies, frameworks, or libraries within the same application, microfrontends offer flexibility by allowing each module to choose its own tech stack. This can be useful for incorporating new technologies or gradually migrating from legacy systems.
-
Independent Deployment
Microfrontends allow for independent development, testing, and deployment of individual modules. This is beneficial when you need to release updates, bug fixes, or new features for specific parts of the application without affecting the entire system.
-
Dynamic Content Loading
If you want to optimize initial page load times and deliver content as needed, microfrontends support dynamic loading, ensuring that only the necessary parts of the application are fetched and rendered when a user interacts with them.
Microfrontends with Angular

Angular is one of the most powerful tools for building dynamic user interfaces. Angular’s component-based architecture makes it well-suited for creating modular microfrontends.
Each microfrontend can have its own routing, state management, and development stack, allowing teams to work autonomously. The shell application serves as the entry point, orchestrating the integration of these microfrontends at runtime.
Workspaces, projects, and libraries comprise this architecture’s top-level’s three primary sections.
A skeleton of the mono repo application is created when a workspace in Angular is first created. This skeleton is made up of projects and libraries, each of which can have a flexible and customizable structure. The reusable data libraries shared between projects include front-end elements and other helpful features.
Webpack 5’s Module Federation functionality, which was introduced as a significant upgrade in Angular 12, allows microfrontends and Angular to function together. It is still part of the latest version of Angular 16.
Microfrontends with React

One of the popular frontend technologies, React is renowned for its functionality and capabilities. Due to its implementation of a virtual DOM and rendering optimizations, React is the best framework to use when developing microfrontends.
However, switching between React versions is simple because there is no need to install updates one at a time, as there is with Angular.
Implementing microfrontends with React offers several advantages. Firstly, React’s component-based architecture aligns well with the modular nature of microfrontends, allowing for the independent development of discrete UI elements.
React’s rich ecosystem provides tools and libraries for efficient development, testing, and state management. Furthermore, React’s virtual DOM ensures optimal performance, even when combining multiple microfrontends.
Overall, React empowers developers to create scalable, maintainable, and cohesive microfrontends while promoting autonomy among development teams.
Find the cost to hire React developer in India.
Is Microfrontend Architecture Best for Your Project?
Microfrontend is ideal for large, complex applications with multiple teams, enabling independent development and scaling. However, it adds complexity in terms of communication and coordination.
Whether microfrontend architecture is the best choice for your project or not, the answer to this question depends on several factors.
Therefore, before implementing microfrontends, carefully assess your project’s specific requirements, team structure, and challenges. While microfrontends offer many benefits, they also introduce complexities related to communication, orchestration, and governance that need to be carefully addressed to ensure a successful implementation.
Our frontend development team carefully evaluates each project’s specific requirements and trade-offs to determine if microfrontends align with business goals.
Let’s connect with the eLuminous team and understand how the microfrontend suits your dream project!