Internet of Things (IoT) Development
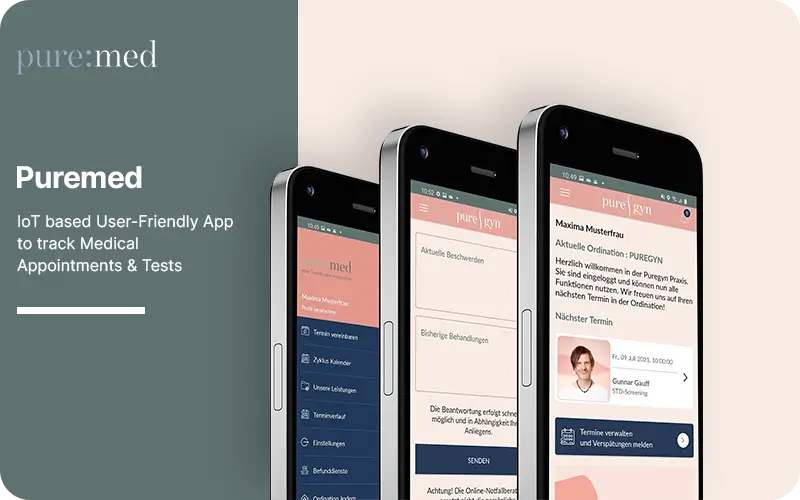
Dedicated React Native developers can build apps that control IoT devices. For instance, SmartThings is a well-known platform that uses this splendid framework. Using this technology, you can develop similar or better web applications and monitor hi-tech gadgets.



-development.webp)
.webp)