Top 12+ Programming Languages for Web Development in 2026
Don’t be surprised if I tell you that there are currently more than 700 web programming languages worldwide.
But HTML, CSS, PHP, JavaScript, etc., are among the most often used in development.
Selecting which one to learn first could be difficult for a newbie developer. Moreover, even if you are a non-developer but want to develop robust solutions for your enterprise, knowing the best programming languages is essential.
That’s why we created this blog, covering the top web development languages in 2026.
Web development is a multidisciplinary endeavor to design and manage your websites. In order to create responsive, interactive, and aesthetically pleasing web pages, you must know the tools and frameworks. Additionally, there are two categories: backend and frontend web development.
Making the right web programming language selection for your web development project is essential. A great option makes project development faster and saves your development teamwork when integrating key features.
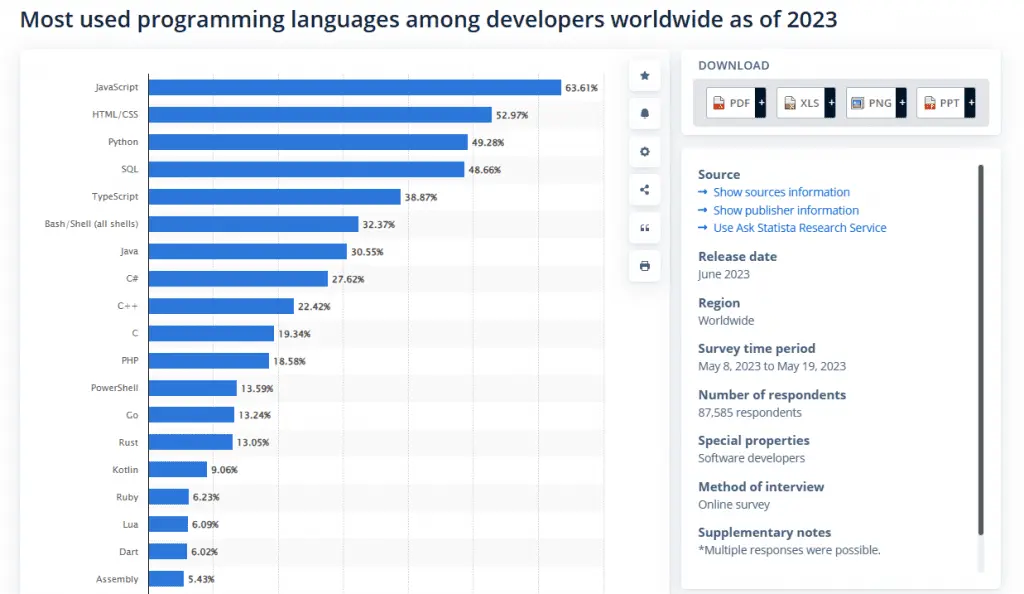
JavaScript was the most widely used web development language in 2024 (source: Statista), but given the speed at which AI is developing, Python may have replaced JavaScript as the most popular language now.

Not every programming language is created equal, and the ideal language for an instance (or individual) might not always be the best option. Therefore, deciding which programming language or framework to focus on can be challenging because so many options are available.
We’ve compiled a list of the 10 best programming languages for web development that will still be in demand in 2024. Continue reading to learn which programming language will increase your value as a professional.
For readers who are from a non-technical background, let’s get into the basics first!
What are Web Development Programming Languages?

Web programming languages are specialized tools for creating dynamic and interactive content on the internet. A programming language is a means of communication between computer programs and programmers or developers.
Programming languages comprise a collection of rules that enable the conversion of textual values into different forms of machine code or graphical components in the case of visual programming languages.
Let’s see how web programming languages are used in web development.
Web programming languages play crucial roles in web development by facilitating client- and server-side functionality. Top front-end languages add interactivity and functionality, allowing for dynamic user experiences.
On the other hand, backend languages like PHP, Python, Ruby, and Node.js handle server-side logic, database interactions, and business logic. Together, these languages form the backbone of web development, enabling the creation of visually appealing, responsive, and feature-rich websites and web applications.
How is a Web Programming Language Classified?

Web languages can be classified in various ways based on their roles in different aspects of web development. These classifications highlight the diverse roles these languages play, from defining web structure to handling data and business logic to ensuring seamless communication between various components of a web application.
| Types of Web Languages | Definition with Examples |
| Front end Language | A front-end language is responsible for a website’s visual presentation and interactivity. An example is JavaScript, which adds dynamic elements and enhances the user experience in web browsers. |
| Backend Language | A back-end language manages server-side processes, data handling, and web application business logic. An example is Python, used with frameworks like Django to build robust and scalable back-end systems. |
| Database Language | A database language is used to manage and interact with databases. SQL (Structured Query Language) is a common example employed for querying, updating, and managing relational databases like MySQL or PostgreSQL. |
| Middleware Language | A middleware language facilitates communication between different software components. Java is a notable example, often used as middleware to develop robust and scalable applications by connecting various systems and services. |
| Scripting Language | A scripting language automates tasks and provides functionality within a specific environment. Python is a versatile scripting language used for automation, web development, and various applications due to its simplicity and readability. |
| Framework-Specific Languages | A framework-specific language is designed to work within a particular software framework. An example is JSX, a syntax extension for JavaScript commonly associated with the React framework for building user interfaces. |
Need web application development services that deliver exceptional results? Connect with us now!
Best Programming Languages for Web Development
Find the list of the best web programming languages for web development. Keep an eye out for these languages to ensure that you hire the best web developer for your project.
| Most Used Programming Languages | Type | Year of Launch |
| Python | Mostly Backend | 1991 |
| JavaScript | Both Frontend & Backend | 1995 |
| C & C++ | Backend | 1972 & 1985 |
| TypeScript | Both Frontend & Backend | 2012 |
| PHP | Backend | 1990 |
| HTML/CSS | Frontend | 1995/1996 |
| SQL | Backend | 1989 |
| Java | Both Frontend & Backend | 1995 |
| Kotlin | Both Frontend & Backend | 2011 |
| Swift | Both Frontend & Backend | 2014 |
1. Python

Python is a general-purpose, high-level programming language. According to leading web developers it is one of the most user-friendly programming languages. It is one of the object-oriented web programming languages. The language’s built-in libraries and high-level data structure make it simple to use and ideal for quickly developing applications. Its dynamic semantic language is straightforward to understand and decode.
You may include machine learning (ML) and artificial intelligence (AI) in your web pages using Python. These features will provide you with several benefits. For example, it will enable you to develop systems that can track and comprehend consumer interactions about a product and even help you better understand how customers behave.
Features of Python
- It supports both procedural and object-oriented programming.
- A rich standard library for various tasks.
- It works on different operating systems.
- It has a large and active developer community.
- It is suitable for small scripts and large applications.
Pros & Cons of Python
| Pros | Cons |
| It’s clear and concise syntax enhances code readability. | Generally, there is slower execution compared to languages like C or Java. |
| It is suitable for web development, data science, artificial intelligence, and more. | Hinders concurrent execution in multi-threaded applications. |
| Rich standard library and powerful frameworks like Django and Flask. | It can be higher than languages optimized for low-level memory management. |
| Rapid development and fewer lines of code. | There is limited support for mobile app development. |
| Rapid development and fewer lines of code. | It is less suitable for resource-intensive applications like gaming. |
2. JavaScript

One of the main technologies of the World Wide Web is JavaScript, a high-level programming language. Almost 98% of websites utilize it as a client-side programming language. It is considered one of the best programming languages for web development. It can be run on servers, microcontrollers, mobile devices, browsers, cloud computing platforms, and containers.
JavaScript serves both the front and back end, which is a significant benefit. On the front end, JavaScript generates interactive elements for website navigation and various other latest features. Many web development and frameworks along with libraries are included in JavaScript on the back end side, allowing for the creation of infinite capabilities.
Features of JavaScript
- It can be used for both front-end and back-end development
- It supports non-blocking operations.
- It can be used for cross-platform development
- It offers quick development and deployment of applications.
- Its native support for JSON simplifies data interchange between client and server.
Pros & Cons of JavaScript
| Pros | Cons |
| It is essential for front-end web development. | Variations in browser implementations. |
| It supports asynchronous operations for improved responsiveness. | Its nested callbacks can lead to complex code. |
| It enables dynamic and interactive user experiences. | It is vulnerable to client-side attacks. |
| It has an active and widespread community for assistance. | Synchronous execution can lead to blocking. |
| It consists of extensive libraries and frameworks like React and Node.js. | It lacks native support for concurrent execution. |
3. C & C++

C and C++ are powerful, low-level and one of the best programming programming languages for web development known for efficiency and versatility. C++, an extension of C, introduced object-oriented programming in the 1980s, allowing code organization using classes and objects. Both languages provide direct memory access, enabling fine-grained control but demanding manual memory management.
Applications created in C and C++ are generally transportable since compilers for a wide range of platforms are available to C and C++ developers. The languages C and C++ are regarded as high-performance. Therefore, they are frequently utilized in developing client/server apps, commercial products like Firefox and Adobe, and video games—applications where performance is a crucial consideration.
Features of C & C++
- C and C++ offer low-level control for efficient execution.
- It is one of the best web programming languages for system-level programming and application development.
- C follows a procedural paradigm for structured programming.
- C++ consists of a rich library for data structures and algorithms.
- It supports modular and reusable code through functions and classes.
Pros & Cons of C
| Pros | Cons |
| Optimal performance with low-level memory access. | It lacks modern object-oriented programming features. |
| It is widely supported on various platforms. | It has limited string manipulation functions. |
| It has straightforward syntax. | It has limited built-in functions. |
Pros & Cons C++
| Pros | Cons |
| It has object-oriented features for better code organization. | It is more complex than C. |
| It has a rich set of built-in functions. | It has a steeper learning curve compared to simpler languages. |
| It is efficient for systems programming. | It has the potential for memory leaks if not handled correctly. |
4. TypeScript

TypeScript creates JavaScript-based applications with typing in both client-side and server-side programming. One benefit of using TypeScript is that it provides type-safety to JavaScript code, allowing you to identify and fix type-related severe issues early in development.
Angular, one of the most widely used front-end technologies, is written in TypeScript. Angular developers bring proficiency in TypeScript, modular design, and efficient development practices. It is one of the most powerful technologies for building dynamic user interfaces.
Features of TypeScript
- It has an active developer community and library support.
- It offers enhanced code clarity and maintainability.
- It supports classes, interfaces, and modules for structured development.
- Transpiles to JavaScript, integrating seamlessly with existing projects.
Pros & Cons of TypeScript
| Pros | Cons |
| It has object-oriented features for better code organization. | It is more complex than C. |
| It has a rich set of built-in functions. | It has the potential for memory leaks if not handled correctly. |
| It is efficient for systems programming. | It has a steeper learning curve compared to simpler languages. |
5. PHP

PHP is an open-source programming language. PHP, which stands for Hypertext Preprocessor, is a server-side programming language used to create straightforward, dynamic websites and web applications. PHP is used by several most widely used internet frameworks, including Wikipedia, Etsy, Pfizer, Drupal, and Facebook.
According to experienced developers of PHP outsourcing companies, it is one of the easiest languages to learn. Furthermore, as PHP is the main language used by WordPress, it is utilized by 78.1% of all websites. Moreover, access to multiple specialized online groups for PHP professionals facilitates easy access to support and answers to problems.
Features of PHP
- It executes on the server, generating dynamic content.
- It has a rich set of libraries for diverse functionalities.
- It is seamless connectivity to multiple databases.
- It consists of simple syntax and widespread documentation.
- It is used for web development, server scripting, and command-line scripting, offering diverse application possibilities.
Pros & Cons of PHP
| Pros | Cons |
| It is designed explicitly for server-side web development. | Inconsistent function names and parameter orders. |
| It offers frameworks like Laravel for structured development. | It is historically criticized for security vulnerabilities. |
| Beginner-friendly syntax and widespread adoption. | It may not be ideal for specific non-web tasks or applications. |
| It is free and supported by a large community. | It has challenges with scalability for large applications. |
| It is easily integrated with databases like MySQL. | It is generally slower compared to compiled languages. |
Team ET has dedicated PHP developers who can offer specialized services. Know more details to make an informed decision.
6. HTML/CSS

HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are fundamental web programming languages for building and styling web content. HTML structures the content, defining elements like headings, paragraphs, and links. On the other hand, CSS styles and formats the HTML elements, controlling layout, colors, and typography.
Together, they enable the creation of visually appealing and semantically structured web pages. Combining HTML and CSS makes it the second most prevalent language (52.97%). These two must be mastered in 2024 if you want to work as a front-end developer professionally.
Features of HTML/CSS
HTML (Hypertext Markup Language):
- It defines the document structure with tags.
- It provides meaningful elements for content.
- It enables navigation through hyperlinks.
- It supports user input and data submission.
CSS (Cascading Style Sheets):
- It controls layout, colors, and typography.
- It creates adaptive designs for different devices.
- Allows separation of content and presentation.
- It enables smooth transitions and visual effects.
Pros & Cons of HTML/CSS
| Pros | Cons |
| HTML defines the content structure, while CSS styles and formats it. | HTML lacks programming logic, primarily for structure. |
| The standard for web page construction is universally supported. | Inconsistencies across browsers may require additional styling. |
| CSS allows for responsive layouts and adaptable designs. | Maintaining large CSS files can become complex. |
| It has simple syntax, is beginner-friendly, and is essential for web development. | Limited control over print styles compared to screen styles. |
| It clearly separates content (HTML) and presentation (CSS). | Due to its static nature, JavaScript is needed for dynamic behavior. |
7. SQL

SQL (Structured Query Languag) is one of the best programming languages for web development to learn if you’re interested in statistical computing and data science. Stack Overflow’s statistics show it is the 3rd most used language.
SQL is a standard database query language. It is used to access and manipulate data in databases. SQL is a declarative language that specifies the desired results but not the steps to achieve those results. SQL is a powerful tool for accessing and manipulating data and is the world’s most widely used database query language.
Features of SQL
- It defines and modifies database structures.
- It ensures data consistency and integrity.
- It improves query performance with efficient data retrieval.
- Organizes data to minimize redundancy and dependency, promoting efficient database design.
Pros & Cons of SQL
| Pros | Cons |
| Efficiently manages and organizes relational databases. | Syntax differences among database systems. |
| Powerful and standardized for retrieving and manipulating data. | It may lack some advanced features found in NoSQL databases. |
| Enforces data integrity through constraints and relationships. | It can be slower for specific complex queries. |
| Scales well with growing datasets and complex queries. | Mastery of SQL and database design requires time and practice. |
| It supports transactions for data consistency. | Complexities in horizontal scaling. |
8. Java

One of the most widely utilized programming languages nowadays is Java. Because of its Write Once, Run Everywhere (WORA) features, this general-purpose programming language, which Oracle Corporation owns, has become the industry standard for applications that can be utilized on any platform (such as Mac, Windows, Android, iOS, etc.).
One of the main benefits of using this web programming language is it supports multi-threading. It indicates that it can manage several users and threads at once. This eliminates the need for dedicated developers to run multiple versions of the same code on a server. As a result, websites respond significantly more quickly.
Features of Java
- It supports concurrent execution for improved performance.
- It facilitates error management for reliable applications.
- It has built-in features for secure application development.
- Automatic garbage collection for efficient resource utilization.
- It has a large and active developer community, fostering collaboration and growth.
Pros & Cons of Java
| Pros | Cons |
| Write once, run anywhere (WORA) across diverse platforms. | It can be more verbose compared to some languages. |
| It encourages modular and reusable code through object-oriented programming. | It can be slower than natively compiled languages. |
| Extensive standard library with a wealth of pre-built functionalities. | Bulky for developing simple graphical user interfaces (GUIs). |
| Automatic memory management with garbage collection. | It has a steeper learning curve for beginners. |
| Large and active community for assistance. | It supports only single-class inheritance. |
9. Kotlin
The general-purpose programming language Kotlin was created by JetBrains and debuted as Project Kotlin in 2011. Custom web app developers mostly use it to develop Android, online, desktop, and server-side applications.
Kotlin combines object-oriented and functional programming features, enhancing code readability and maintainability. Known for its conciseness, it reduces boilerplate code compared to Java. Kotlin is fully interoperable with Java, allowing seamless integration into existing projects.
Features of Kotlin
- It reduces boilerplate code, enhancing readability.
- It eliminates null pointer exceptions with nullable and non-nullable types.
- It simplifies asynchronous programming for efficient concurrency.
- It enhances existing classes without inheritance.
- Strong IDE support with features like code completion and refactoring.
- It has an active community fostering continuous improvement and adoption.
Pros & Cons of Kotlin
| Pros | Cons |
| Seamlessly interoperates with Java, facilitating gradual adoption. | It requires Java understanding, and some developers may find it challenging initially. |
| More concise syntax compared to Java, reducing boilerplate | It has a smaller library ecosystem compared to Java. |
| It supports modern programming features like extension functions and smart casts. | Some tools may have better support for Java. |
| Simplifies asynchronous programming with first-class coroutines. | While endorsed by Android, adoption may vary. |
| Built-in null safety features reduce null pointer exceptions. | Slower compilation compared to Java. |
10. Swift
Swift is one of the easiest-to-learn web programming languages, which is compatible with nearly everything that Objective-C can do. Popular iOS apps like SoundCloud, WordPress, Mozilla Firefox, and even the game Flappy Bird employ Swift.
Swift has clear, expressive syntax and is modern and easy to read and write. It provides enhanced readability, robust safety features, and maximum performance and speed. Swift is a relatively new, open-source language quickly gaining popularity and demand with a developing community.
Find Flutter vs Swift, which is best for iOS app development.
Features of Swift
- It emphasizes type safety and options to prevent runtime errors.
- It is highly optimized and efficient, leveraging modern hardware capabilities.
- It manages memory automatically for reduced memory leaks.
- It seamlessly integrates with Objective-C, enabling gradual migration.
- Declarative UI framework simplifying user interface development.
- It offers collaborative development with an active and engaged community.
Pros & Cons of Swift
| Pros | Cons |
| It emphasizes type safety and options, reducing runtime errors. | Primarily used for Apple ecosystem (iOS, macOS). |
| High-performance language designed for modern hardware. | It has a steeper learning curve for developers new to Apple platforms. |
| Automatic Reference Counting (ARC) simplifies memory management. | Rapid evolution may lead to occasional breaking changes. |
| Seamlessly interoperates with Objective-C, enabling the use of existing libraries. | Xcode dependency for development. |
| Clean and expressive syntax, making code more readable. | Smaller ecosystem compared to some older languages. |
Talking about Swift, you just cannot miss its comparison with the popular framework, React. Read our blog for all the details.
11. Scala
Scala is a powerful, high-level programming language that blends functional and object-oriented programming paradigms. It is built on the JVM (Java Virtual Machine) and is widely used for scalable web applications, big data processing, and backend services. It offers you concise syntax, which makes it a popular choice if you’re seeking a balance between performance and simplicity.
Features of Scala
- Scala runs on the JVM and can seamlessly integrate with your Java libraries and frameworks.
- It enables immutability, first-class functions, and higher-order functions for better code efficiency.
- Its type system catches errors at compile-time, which reduces your runtime issues.
- Its asynchronous and parallel processing capabilities make it ideal for distributed applications.
- Scala offers powerful data structures and collection utilities for easier data manipulation.
| Pros | Cons |
| It reduces boilerplate code, making development faster. | It has a steep learning curve, due to which developers unfamiliar with functional programming may take time to adapt. |
| It is well-suited for high-traffic applications and distributed systems. | Due to its complex type inference, Scala’s compilation can be slower than Java’s. |
| It minimizes bugs by enforcing compile-time checks. | – |
| It leverages existing Java libraries and frameworks like Spring and Akka. | – |
12. Golang (Go)
Golang, also known as Go, is an open-source programming language developed by Google. It is designed for simplicity, efficiency, and high-performance web applications. Go excels in backend development, microservices, and cloud-based applications due to its concurrency model and fast execution speed.
Features of Golang
- It is statically typed and compiled, which ensures your project’s high-speed execution with fewer runtime errors.
- Its goroutines feature enables efficient multitasking without heavy system overhead.
- It automatically manages memory to enhance performance and reduce memory leaks.
- Go supports Linux, macOS, and Windows with minimal configuration.
- It has a robust standard library that comes with built-in packages for networking, HTTP handling, and cryptography.
| Pros | Cons |
| It is compiled directly to machine code, making it faster than interpreted languages. | Compared to other languages like Java or Python, it has fewer external libraries. |
| It is simple and easy to learn. | It requires explicit error handling, which can add extra lines of code. |
| It collects garbage automatically and optimizes performance of your app. | – |
| It is ideal for web and cloud applications. | – |
How do you Choose the Best Programming Language for Web Development?
The dedicated developers choose the best programming language for web development by carefully considering various factors, including project requirements, performance needs, scalability, and your development team’s expertise. Here’s a comprehensive guide to help you make an informed decision:

-
Learning Curve
It takes time and money to learn a new web development language. Therefore, it’s imperative to take each programming language’s learning curve into account. It might be more productive to continue using the language your development team is already fluent in if that language meets your needs. However, if starting from scratch, consider languages with easier learning curves for quicker onboarding.
-
Community Support
Opt for programming languages with active and supportive communities. Robust communities provide access to resources, libraries, and timely updates, which can be crucial for troubleshooting and staying up-to-date with best practices. JavaScript, for example, has a large and vibrant community.
-
Security Features
Give priority to those web programming languages with security-assured frameworks or those with built-in security capabilities. For instance, security is emphasized in languages like Java and frameworks like Ruby on Rails, which makes them appropriate for custom web apps managing sensitive data.
-
Cost & Licensing
Analyze the expenses related to every programming language. While some languages may require licensing fees, others are free and open-source. Consider the total cost of development, which includes any necessary infrastructure, hosting, and licensing.
-
Maintainability
Whichever technology and language you choose, you should have access to an ecosystem of libraries and vendor support. Examine the most recent version of the web programming languages. The program must be updated. The availability and skill of the local development team will determine this maintenance cost.
End Note
We have listed the top 10 web development languages in this blog. Each language has advantages and disadvantages, and the project’s requirements will ultimately determine which language is best.
The skill set of your development team, the project budget, and the requirements of your application should all be considered when selecting a language, even though some are more appropriate for specific purposes than others.
Selecting a single web development language can be challenging if you need to know what you need and what your standards are. You must follow our tips to choose the best programming language for web development.
The programming languages used in web development are constantly changing, just like most other technology areas. In the same way that a language that is mainly obscure this year can take center stage next year; what is popular today might lose some of its charm in a few years!
Connect with our dedicated software development team to learn about the latest trends in web programming languages.
Frequently Asked Questions
-
Which JavaScript framework is best for my project?
For a versatile and widely supported JavaScript framework, consider React. Its component-based architecture, virtual DOM for efficient updates, and extensive community make it suitable for various projects, from single-page applications to complex web applications.
Must read the blog, React vs Vue vs Angular, to evaluate the right choice.
-
How do I find the best web app development services?
To find the best web app development services:
- Conduct thorough research on potential web app development services.
- Evaluate their portfolio for relevant experience.
- Check client reviews and testimonials for insights into their performance.
- Ensure their technology stack aligns with your project needs.
- Assess communication and collaboration capabilities.
- Obtain precise cost estimates and project timelines.
- Inquire about post-development support and maintenance services.
If you want to outsource developers, read our detailed guide on outsourcing.
-
What is the best language for web development?
There is no single ‘best’ programming language in the world. The preference of languages is subjective and differs from person to person. In terms of front-end, HTML and CSS are some popular ones. For back-end development, Python, Java, and PHP are well-known options.
-
What are the most popular web development languages?
Some of the most famous web development programming languages are JavaScript, HTML, CSS, Python, and PHP. You need to use a combination of these languages to develop a digital product.
-
Is SQL a programming language?
Yes, SQL (Structured Query Language) is a programming language but not a general-purpose one. It is a domain-specific language used for managing and querying relational databases. It allows you to create, retrieve, update, and delete data efficiently.
-
Most important computer languages to learn?
The best programming languages to learn depend on your goals, but some of the most important ones include:
- Python: Best for AI, machine learning, and web development.
- JavaScript: Essential for web development and interactive websites.
- Java: Popular for enterprise applications and Android development.
- C/C++: Used for system programming and performance-critical applications.
- SQL: Essential for database management and data analytics.
- Golang: Best for cloud computing, microservices, and high-performance applications.
-
What is Scala programming language used for?
Scala is used for developing scalable web applications, data engineering, distributed computing, and backend services. It is favored by enterprises for its combination of object-oriented and functional programming features.
-
Scala vs Python, Which one is better?
The better programming language always depends on your project needs. Generally, Scala is used for performance, and Python is used for ease of use. However:
- Scala is better for high-performance applications, big data processing, and scalable web applications, due to its strong static typing and JVM compatibility.
- Python, on the other hand, is easier to learn and excels in AI, machine learning, and general-purpose programming.
-
Golang vs Python, Which one is better?
Golang is better for speed, concurrency, and cloud-based applications, making it ideal for backend systems and microservices. Python is more versatile, easier to learn, and widely used in AI, data science, and web development.
If performance and scalability matter, choose Golang; if flexibility and simplicity are your priorities, go with Python.