Introduction of ViteJS: A Detailed Guide to Fast Development
ViteJS is an emerging platform for building modern web apps. Like Nextjs and Gatsby, it is quickly rising to fame and is highly recommended by React teams as the go-to bundler for your next front-end development project.
“With increasing digitalization, modern websites are becoming more and more complex. Technologies such as Create React App and Vue CLI were utilized for this purpose but are no longer as helpful as they used to be. ViteJS, a local development server and building tool, is an emerging solution for such problems.”
This tool is intended to simplify the front-end development of modern web applications by dynamically reloading code modules rather than recompiling the entire application.
This blog will overview ViteJS and outline its main features and benefits. We’ll also review how to get started and optimize your apps with this tool.
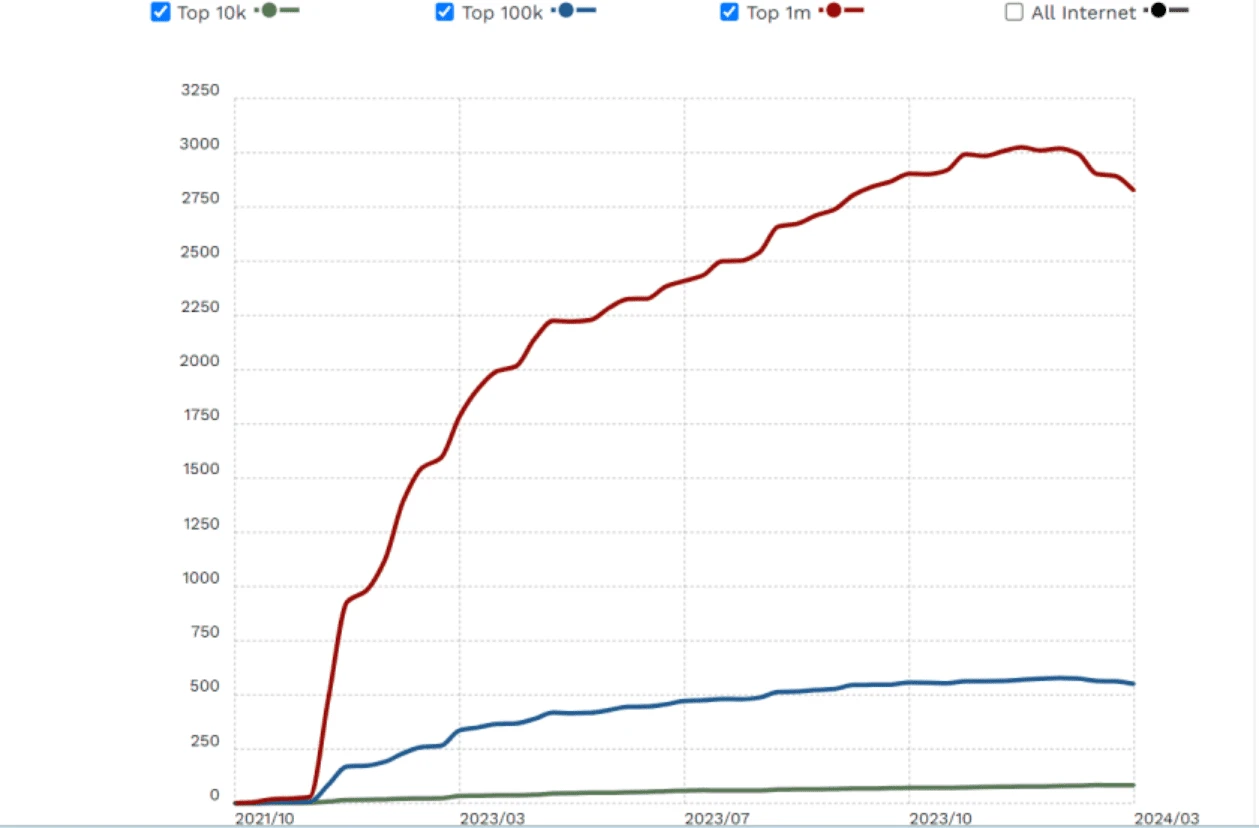
Although still in its infancy, ViteJS has gained popularity among developers since its launch in 2020. Both novice and seasoned developers agree that it is among the fastest and lightest, allowing them to concentrate on their code without interruption or distraction from cumbersome build processes. Its popularity can be seen in the graph below!

Vite includes direct support for code-splitting and lazy loading to boost performance. With frameworks like Vue or React, you must manually declare lazy import components for each route. However, this is not the case with this tool, as it separates chunks automatically according to a vendor-based config, calculating what needs to be loaded and when.
Well, there are several other reasons to learn more about this tool, like:
- It uses native ESM for fast server start-up.
- It updates only changed modules without full page reloads.
- It uses Rollup for highly optimized production builds.
- It compiles only the files that are needed.
- Pre-bundle dependencies to speed up the development server.
- Minimal configuration is required for quick setup.
Still, wondering why ViteJS is known for its quick development speed? Let’s start with the basics and explore everything about this tool.
Introduction of ViteJS

The front-end development framework Vite (pronounced veet, French for “quick”) was developed by VueJS founder Evan You. It aims to provide VueJS single-file components for quick development and a lean experience. This is possible because Vite delivers code using native ES module imports rather than bundling.
ViteJS is quick because of an ingenious mix of factors-
- Modern JavaScript and native ES modules support rapid development
- While data compilers like Esbuild and SWC boost performance.
It has two major parts:
1. Dev Server: With built-in capabilities and quick Hot Module Replacement (HMR) for upgrading modules while the application runs, a development server provides the source files via native ES modules.
2. Build Command: We may bundle our code with Rollup using a build command, providing highly optimized static assets for deployment.
When you run a Vite dev server, it uses Hot Module Replacement (HMR) to update modules in real-time. Here’s a coding example:
1. Setup: Assume you have index.html and src/main.js.
| html <!– index.html –> <!DOCTYPE html> <html> <body> <div id=”app”></div> <script type=”module” src=”/src/main.js”></script> </body> </html> |
|
Run the Server: Execute npm run dev. When you edit main.js, Vite updates the module without a full page reload, reflecting changes instantly in the browser.
As seen in the above example, the required modifications to the source code don’t require reloading the complete application, reducing development time. In addition, code bundles with Rollup plugins are obtained for production through a build command, resulting in highly optimized static assets.
How Does ViteJS Work? An In-Depth Look at Its Mechanisms
In ViteJS, module bundlers are used primarily during production builds. Vite leverages native ES modules for development, offering fast updates and HMR.
We assume many of you are unaware of the “JavaScript Module Bundler.” Let’s understand this concept first!
Initially, dedicated developers used bundlers to process and concatenate source modules into browser-compatible files, which streamlined development and improved efficiency. However, as projects grew, bundlers added complexity, potentially impacting performance.
ViteJS offers a modern alternative by leveraging ES modules for faster development and optimized production builds. Before diving into ViteJS specifics, it’s essential to understand JavaScript modules and the role of module bundlers.
What is JavaScript Module Bundler?
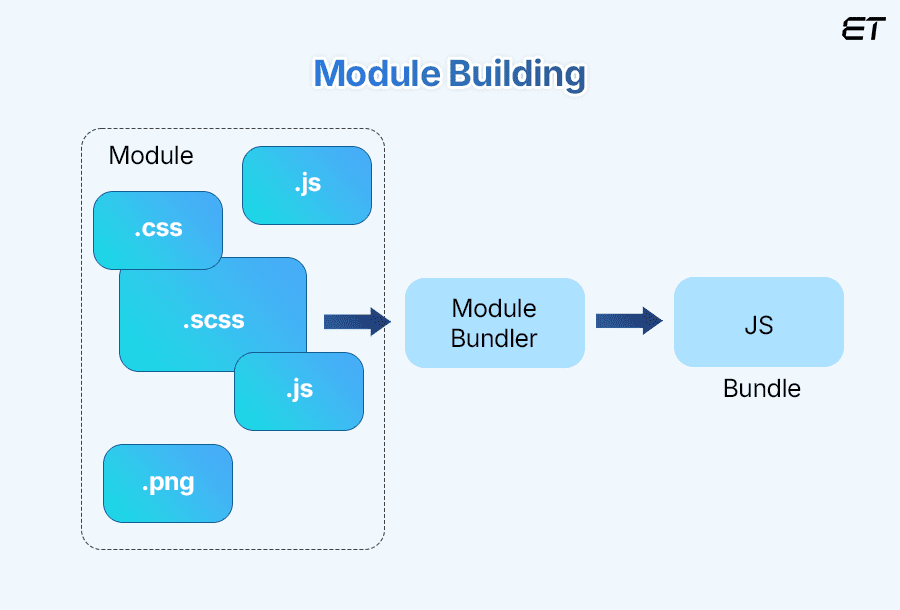
A bundler is a development tool that creates a single, production-ready JavaScript code file that can be loaded in a browser from several different files. Organizing and combining various JavaScript code files into a single file is possible with module bundlers. If your project grows too big for one file or you’re working with libraries that require several different versions, you can utilize a JavaScript bundler.
Must read: Front-end development companies and the power of JavaScript frameworks.

Let’s comprehend the importance of bundling with a simple example given below.
Managing a basic JavaScript CRUD app, such as a grocery list, could be challenging without module bundlers in the pre-bundler era. You might have separate JavaScript files for different functionalities, leading to multiple HTTP requests and complex dependency management.
Here’s an example illustrating this scenario:
Pre-Bundler Era Example
STEP 1: Create Separate JS Files
You would have multiple files, such as app.js, crud.js, and utilities.js, each handling different aspects of the CRUD operations.
app.js
| import { addItem, removeItem, updateItem, listItems } from ‘./crud.js’;import { showAlert } from ‘./utilities.js’;
// Adding a new item // Listing items |
curd.js
| let items = [ ];
export function addItem(item) { export function removeItem(item) { export function updateItem(oldItem, newItem) { export function listItems() { |
Utilities.js
| export function showAlert(message) { alert(message); } |
STEP 2: Include JS Files in HTML
You would then include these files in your HTML file, resulting in multiple script tags and HTTP requests.
index.html:
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Grocery List</title> </head> <body> <input id=”item-input” type=”text” placeholder=”Enter item”> <button id=”add-btn”>Add Item</button> <button id=”list-btn”>List Items</button> <div id=”item-list”></div><script src=”./app.js”></script> <script src=”./crud.js”></script> <script src=”./utilities.js”></script> </body> </html> |
Don’t you think there are various issues with this method? Such as
- The loading of pages may be slowed down by multiple HTTP requests that are generated by each JavaScript file.
- It can be challenging to keep track of dependencies and ensure that script tags are inserted in the proper order.
- If variables and functions from several files are not correctly maintained, they may clash.
However, bundling will merge the files and their dependencies into a single file.
Solution with Bundlers
Using a module bundler like Webpack or ViteJS simplifies this process. All JavaScript files are bundled into one file, reducing HTTP requests and managing dependencies more effectively.
Here’s how you can achieve this with ViteJS:
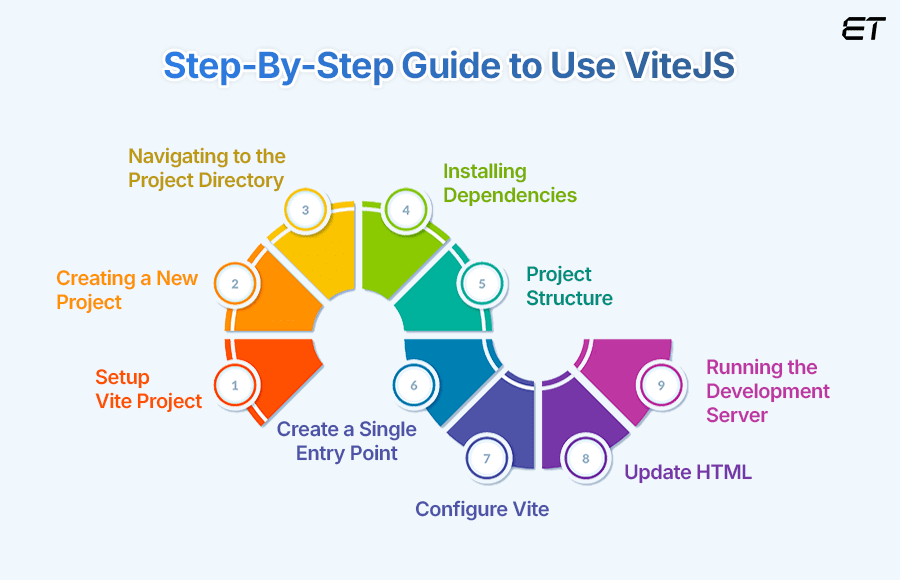
Getting Started With ViteJS

1. Setup Vite Project
To get started with Vite, we may utilize a create-app bootstrapper. The tool supports popular front-end libraries like Vue and React. We need to install npm and Node.js on our computers.
First, ensure your system has installed Node.js and npm (Node Package Manager). You can check this by running:
| node -v npm -v |
If not installed, download and install from the official Node.js website.
2. Creating a New Project
To create a new Vite project, open your terminal and run the following command:
| npm create vite@latest my-vite-app |
Replace my-vite-app with your desired project name. This command initializes a new Vite project and prompts you to select a framework (like Vue, React, or Svelte) or choose vanilla JavaScript. Select a suitable name for your project from the options provided below:
- vanilla
- vue
- vue-ts
- react
- react-ts
- svelte
- svelte-ts
- preact
- preact-ts
- lit-element
- Lit-element-ts
Selecting an option creates a directory with essential files like favicon.svg, style.css, main.js, and index.html, supporting Git operations and npm during the development process.
3. Navigating to the Project Directory
Once the setup is complete, navigate into your project directory:
| cd my-vite-app |
4. Installing Dependencies
Next, install the necessary dependencies by running:
| npm install |
This command installs all the packages specified in your project’s package.json file.
5. Project Structure
Your newly created Vite project will have a basic structure, typically including:
- index.html: The main HTML file.
- src/: The source folder where your JavaScript or TypeScript files and components reside.
- vite.config.js: The configuration file for Vite, where you can customize your project settings.
6. Create a Single Entry Point (e.g., main.js):
src/main.js:
| import { addItem, removeItem, updateItem, listItems } from ‘./crud.js’; import { showAlert } from ‘./utilities.js’;document.getElementById(‘add-btn’).addEventListener(‘click’, () => { const item = document.getElementById(‘item-input’).value; addItem(item); showAlert(‘Item added!’); });document.getElementById(‘list-btn’).addEventListener(‘click’, () => { const items = listItems(); document.getElementById(‘item-list’).innerHTML = items.join(‘<br>’); }); |
7. Configure Vite
Vite’s configuration file (vite.config.js) allows you to customize various settings, such as adding plugins, configuring build options, or defining environment variables. You can explore Vite’s extensive plugin ecosystem to extend functionality as needed.
| import { defineConfig } from ‘vite’;
export default defineConfig({ |
8. Update HTML (Include only the bundled file):
Index.html:
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Grocery List</title> </head> <body> <input id=”item-input” type=”text” placeholder=”Enter item”> <button id=”add-btn”>Add Item</button> <button id=”list-btn”>List Items</button> <div id=”item-list”></div><script type=”module” src=”/src/main.js”></script> </body> </html> |
9. Running the Development Server
To start the development server, execute:
| npm run dev |
This command launches a local server, typically accessible at http://localhost:5173. You can open this URL in your browser to see your Vite application in action. This setup simplifies management and improves performance by bundling all JavaScript code into a single file, minimizing HTTP requests, and ensuring proper dependency management.
You can find more details on Vite’s official documentation: Vite Documentation. This will give you a smooth start with Vite.js. Let me know if you need further clarification; our development team will contact you!
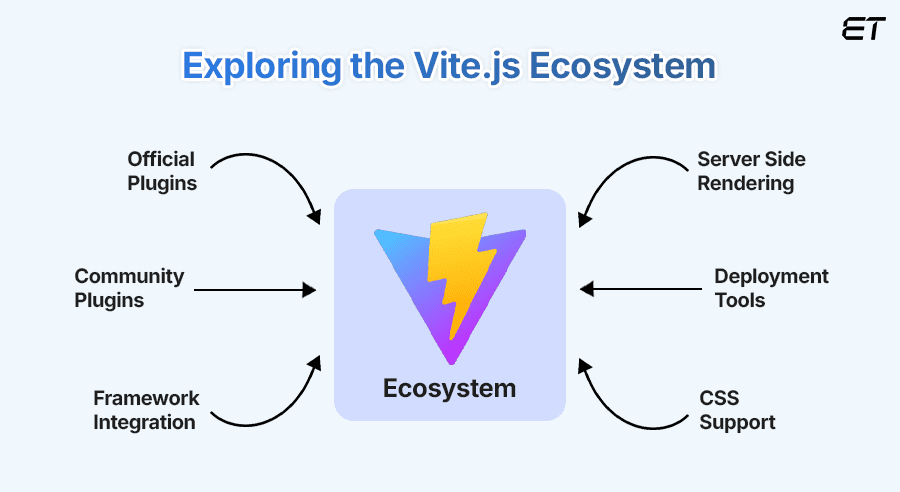
Unlocking the Vite.js Ecosystem: Tools, Plugins, and Framework Integrations
The ViteJS ecosystem has grown rapidly, providing various tools and plugins for various web development tasks. A quick overview of the essential elements and resources in the Vite ecosystem is provided below:

-
Official Plugins
The Vite ecosystem has grown quickly, providing a vast array of tools and plugins for various web development tasks. With its sleek, highly flexible, and framework-agnostic design, it seeks to enhance both development speed and experience. Have a look at the essential elements and resources in the Vite ecosystem.
Vite offers several official plugins to integrate with popular frameworks and tools:
| Plugin | Description |
| @vitejs/plugin-vue | It enables Vite to work seamlessly with Vue.js. It supports Vue 3 and includes features like Vue Single File Component (SFC) support. |
| @vitejs/plugin-react | Adds React Fast Refresh for instant state-preserving hot-reloads during development. |
| @vitejs/plugin-legacy | Adds support for legacy browsers by transforming modern JavaScript syntax into compatible versions. |
| @vitejs/plugin-vue-jsx | Provides JSX and TSX support for Vue 3 |
-
Community Plugins
Furthermore, various community-maintained plugins, such as support for PWAs, significantly increase Vite’s capability. The Vite community has developed many plugins covering a wide variety of use cases:
| Community Plugin | Description |
| vite-plugin-svg-icons | Automatically imports SVG files as Vue or React components |
| Vite PWA | Adds Progressive Web App (PWA) support. |
| vite-plugin-md | Adds Progressive Web App (PWA) support.Enables Markdown file support, making it easy to render Markdown as components. |
| vite-plugin-eslint | Adds ESLint support to your project, ensuring code quality. |
| vite-plugin-windicss | Integrates WindiCSS, a utility-first CSS framework, with Vite. |
| vite-plugin-tailwind | Simplifies the integration of Tailwind CSS with Vite. |
-
Framework Integration
Vite.js also allows integrations if you prefer to continue using an existing non-JavaScript back-end framework. Standard MVC-style apps can be built using any web framework of your choice, while Vite can handle asset serving. Vite’s flexibility can be increased by integrating it with several frontend frameworks:
| Framework | Explanation |
 |
Vite is the default build tool for Vue 3 and is tightly integrated with Vue Single File Components (SFCs). |
 |
The Vite ecosystem includes plugins for Svelte, making it easy to use Svelte with fast HMR and efficient bundling. |
 |
Vite can be integrated with Preact for small, fast applications that benefit from optimized builds. |
 |
Vite supports React with fast refresh and JSX support. |
-
Server Side Rendering (SSR)
Vite also offers built-in support for SSR. The process is optimized, and there are official templates for setting up SSR projects with Vite. Frameworks like Vue and React can take advantage of Vite’s SSR capabilities.
-
Deployment Tools
Vite generates optimized production builds using Rollup, which can be deployed to various environments:
- Static Site Generators (SSG): Vite is compatible with static site generators like VitePress, a Vue-powered static site generator developed by the Vite core team.
- Netlify/Vercel Integration: Vite projects can be seamlessly deployed to platforms like Netlify and Vercel, with optimized configurations for static hosting.
-
CSS Support
Vite offers extensive support for different CSS tools and frameworks:
- PostCSS: Built-in support for PostCSS, with automatic PostCSS config file detection.
- CSS Preprocessors: Built-in support for preprocessors like Sass, Less, and Stylus.
- CSS Modules: Vite supports CSS modules for scoped styles.
- Tailwind CSS: With minimal configuration, Tailwind CSS can be integrated into Vite projects.
Looking at the ViteJS ecosystem, it is clear that this tool has become versatile for building high-performance web applications. Whether you’re developing a React, Vue, Svelte, or vanilla JavaScript project, Vite offers the speed, simplicity, and flexibility required to streamline development.
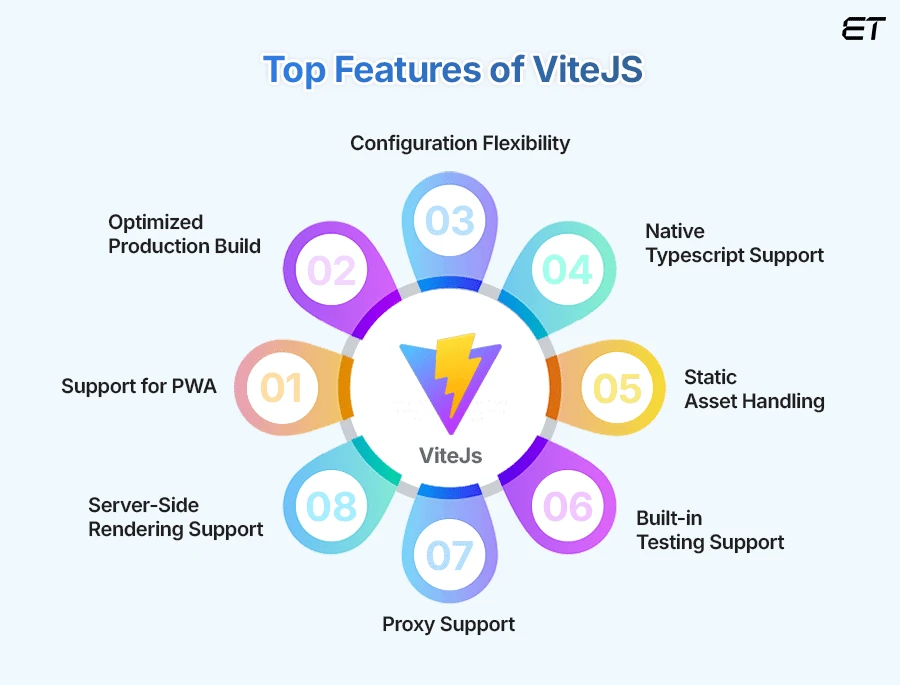
Exploring the Key Features of Vite.js: Why It’s Revolutionizing Frontend Development?
Vite’s features focus on modern web development needs, offering a flexible, high-performance solution for both small and large-scale projects. Here are the key features of Vite:

1. Support for PWA
It is simple to set up your project as a Progressive Web App (PWA) with the aid of Vite plugins. This includes manifest generation, service workers, and offline capabilities.
Front-end development companies and the rise of progressive web apps.
2. Optimized Production Build
For production builds, Vite uses Rollup, which generates optimized bundles with code splitting, tree-shaking, and other performance enhancements. It also handles other optimizations like inlining static files and minifying CSS and JavaScript, ensuring your production code runs as efficiently as possible.
3. Configuration Flexibility
The extensive configuration options of Vite.js give you greater project control. Thanks to its flexibility, you can tailor asset processing, plugins, and other features. For most projects, Vite requires no configuration, which makes setup easier and speeds up the start-up process. For more complex configurations, you can customize the build by modifying vite.config.js.
4. Native Typescript Support
Vite’s support for TypeScript first is another special feature. Vite defers to the browser’s native module system, which expedites the process, rather than requiring TypeScript to be transpile to JavaScript as prior build tools did. This aids in the process acceleration to the extent that your browser displays the HMR updates in less than 50 milliseconds. IDE takes care of type checking in the interim.
Find out of Typescript vs Javascript which onee is the best choice.
5. Static Asset Handling
Vite allows you to import static assets like images, fonts, and SVGs directly in your code. Depending on the file size, these assets are automatically inlined or bundled. This helps reduce HTTP requests and optimize the final output.
6. Built-in Testing Support
Vite integrates well with testing frameworks. The Vite team has released Vitest, a quick and native testing framework that is compatible with both unit and integration testing in Vite.
7. Proxy Support
Vite provides built-in proxy support, allowing you to redirect API requests during development to different backends. This is especially useful for bypassing CORS issues and testing with APIs on different domains. The proxy settings can be easily configured in vite.config.js using the server.proxy option.
8. Server-Side Rendering Support
Vite includes server-side rendering (SSR). It effectively manages server and client code, enabling performant rendering on both ends. This capability can be applied to custom solutions or frameworks like React and Vue.
Explore the new React 19 features and updates.
Why ViteJS is the Best Choice for Front End Development?
According to leading web and app developers, ViteJS is the primary choice above other popular solutions as it improves the performance of your application and the efficiency of the development process. Check out some more reasons to choose this tool for your next project!

-
Replaces Hot Modules
One of the best benefits of this tool is the easy integration of hot module replacement (HMR). HMR allows for adding, updating, or removing modules while an application is running without requiring a page reload. This not only expedites the development process but also makes the application blazingly quick, no matter how big it is.
-
Extensive Plugin Ecosystem
The continuously expanding Vite plugin ecosystem adds additional benefits to the platform. Thanks to the expanding Vite plugin ecosystem, developers can quickly expand functionality. The plugin system allows you to customize your development experience, adding support for extra file types, interacting with a particular framework, or creating exclusive functionality.
-
Improved Build Time & Code Splitting
This tool is an excellent option for modern web development because of its quicker start-load times and enhanced user experience. ViteJS uses Rollup internally to generate optimized production-ready static assets. Therefore, Vitejs uses ESbuild to pre-build dependencies during development and Rollup during production builds. Besides this, automatic code splitting improves performance by automatically separating code into smaller parts and only allowing the browser to load what is essential.
-
Framework Agnostic & Versatile
Vite is flexible and may be used with various front-end frameworks like Vue, React, Svelte, and others. ViteJS seamlessly integrates with modern tools through its rich plugin ecosystem and built-in support for technologies like TypeScript, JSX, and CSS preprocessors. Its framework-agnostic design allows easy compatibility with Vue, React, and others, enabling dedicated developers to leverage the latest tools and features without extensive configuration.
-
Improved Performance
ViteJS improves performance in several ways, such as using native ES modules for quick development startup, Hot Module Replacement (HMR) for instantaneous updates, and Rollup for optimal production builds with tree-shaking and code-splitting. The caching layer that ViteJS provides can further enhance your web app’s performance. Using the script> and link> tags, it can load JavaScript synchronously or asynchronously and handle both types of CSS files.
Exploring Use Cases of ViteJS in Modern Development
Vite.js is an excellent choice for a wide range of projects, from SPAs to component libraries, due to its performance, flexibility, and modern tooling. Let’s cover some of the best use cases.

-
Single Page Applications (SPAs)
Vite is ideal for building SPAs using frameworks like Vue or React. Its fast development server and Hot Module Replacement (HMR) capabilities allow developers to see changes in real-time, significantly enhancing productivity. The optimized production build ensures quick load times for end users.
-
Component Libraries
Developers can build reusable component libraries with Vite. Creating and maintaining components is simple because of its support for TypeScript and modern JavaScript features. Libraries can be made acceptable for distribution by optimizing their size and performance, while Rollup manages production builds.
-
Server-Side Rendering(SSR)
Vite supports server-side rendering (SSR) by providing an efficient setup for frameworks like Vue and React. SSR allows pages to be rendered on the server, improving SEO and performance. Vite’s fast development server and optimized build process streamline the creation of SSR applications, enhancing both user experience and load times.
-
Static Site Generators (SSGs)
Vite can power static site generators, enabling the creation of fast, pre-rendered sites. Frameworks like VuePress and VitePress leverage Vite’s features, providing rapid development cycles and optimized output, which enhances the overall user experience.
-
Progressive Web Apps (PWAs)
Creating Progressive Web Apps is an excellent fit for Vite’s modern design aesthetic. Vite has a plug-in (vite-plugin-pwa) that lets you use PWAs. It doesn’t matter what web framework you use because the plug-in is unique to Vite. While maintaining a seamless development process, this plug-in enables developers to integrate features like offline support and service workers effectively.
Is ViteJS Similar to Webpack? Let’s Break The Myth
While Webpack and ViteJS are both build tools for modern web applications, their methods differ. Webpack relies on bundling, slowing down initial load times, whereas Vite employs native ES modules, enabling speedier development with near-instantaneous startup and hot module replacement. With Rollup, Vite improves production builds and offers easier configuration, making it more user-friendly—particularly for new projects and quick prototyping. Let’s go through the comparison table provided below for more clarity.
| Mode of Comparision | ViteJS | Webpack |
| Learning Curve | Easier for beginners | Steeper learning curve due to complexity |
| Plugin Ecosystem | Growing ecosystem with easy integration | Mature and extensive plugin ecosystem |
| Development Speed | Fast startup using native ES modules | Slower startup due to bundling processes |
| Configuration | Simple and minimal configuration required | More complex and extensive configuration options |
| Hot Module Replacement | Near-instant updates for smooth development | HMR supported but can have slower refresh times |
| Framework Support | Framework-agnostic with tailored support | Highly customizable for various frameworks |
| Usage | Ideal for modern applications and rapid prototyping | Widely used in large-scale applications |
ViteJS The Future of Frontend Development
The build tools you choose can greatly impact the effectiveness, performance, and overall developer experience of your projects in the fast-paced world of front-end development. Although many developers have consistently employed Webpack, Vite is becoming a strong substitute.
Since Vite is a quick, effective, and user-friendly tool that fits in well with current web development trends, it is thought to be a promising option for front-end development in the future.Therefore building high-performance applications using ViteJS is one of the best options in the quickly changing web ecosystem. Because of its quick development server, efficient build procedure, and superior support for modern frameworks, it is well-positioned to play a big role in front-end development.
Businesses specializing in VueJS development use ViteJS to offer a quicker development environment for various frameworks and programming languages. This blog, which serves as a guide, addresses many of your queries, such as what ViteJS is, how it works, and how to develop an app using it. I am sure you want to use this tool after reading it!
Are you ready to use Vite in your upcoming project? Employ ViteJS developers to streamline and expedite your front-end development by using its build time and hot module replacement for a smooth user experience.
For the most expert Vite development, our Vite developers equip your project with state-of-the-art resources, clever tactics, and cutting-edge solutions. Let’s connect to learn more about our services!
Frequently Asked Questions
1. Is ViteJS a Framework?
No, Vite is not a framework; it’s a build tool and development server. It focuses on improving web application development experience and performance, supporting various frameworks like Vue, React, and Svelte, rather than providing application structure.
2. Why does ViteJS outperform other Vue Tools?
Vite outperforms other Vue tools due to its amazing features, such as a fast development server using native ES modules, near-i