Actionable VueJS Best Practices that You Should Follow
‘If you think Math is hard, try web design.’ – Trish Parr.
Do you connect with this simple quote from one of the most well-known internet specialists? If yes, upgrading your knowledge with resources like VueJS best practices is essential.
VueJS is in the top 10 most-used frameworks list among global developers. In fact, over 16% of developers use Vue, which is more than the share of technologies like ASP.NET, WordPress, and AngularJS.
Following Vue best practices can lead to two main advantages – better application performance and ease of web development. Indeed, you will be glad to experience such results, right?
So, scroll below to explore this informative blog focusing entirely on VueJS best practices.
Understanding VueJS Framework

VueJS is an open-source progressive JavaScript framework. It is easy to learn, has extensive documentation, and is highly suitable for interface design tasks.
As a developer or tech enthusiast, it can be natural to be curious about this lightweight framework. So, before focusing on topics like constant vue login or vue 3 watch props, read these interesting points:
-
- A former Google employee, Evan You, is the founder of VueJS
-
- He thought of a lightweight alternative to AngularJS
- In 2014, Evan launched VueJS with a simple syntax and documentation
- Developers use this adaptable framework to build top-notch front-end apps
VueJS is already becoming widespread due to several advantages. So, most professionals need to follow VueJS best practices to make the best utilization of this framework.
Websites like Grammy.com, The Pokemon Company, Fox Business, and Getty Images are some prominent ones that use VueJS.
VueJS Best Practices to Follow
Some top tips can elevate the output of your IT project profoundly. This section contains Vue best practices that you can implement at different stages of your development process.
-
Perform Code Splitting

One of the top VueJS best practices is to divide a code into small units. After completing this process, you can load these units as per requirement.
You can use lazy loading to split code in VueJS. This term means loading segments of your application in a lazy way. In other words, load the parts of your Vue web app only when you require them. So, avoiding upfront loading allows for the successful implementation of code splitting.
Here are some main benefits of code splitting:
- Load code for a particular route
- Reduce app loading time
- Conserve bandwidth
So, such Vue best practices prove crucial for enhancing the overall performance.
-
Utilize Client-side Routing

VueJS is helpful for building single-page applications (SPAs). It is easy to learn and has all the prerequisites to develop a fully functional and robust web app.
One of the actionable VueJS best practices in this regard is utilizing the official VueRouter. This plugin enables smooth connectivity between the browser URL and the Vue component. So, you can create SPAs in a simple and straightforward manner. What is the best thing in this VueJS practice?
You can configure the plugin when creating a new project.
-
Use the Prop Validation Strategy

Some VueJS best practices are famous and a no-brainer. This is one such tactic. Validating a Vue watch prop is critical, especially when working on large-scale projects.
You can also declare props by using camelCase and kebab-case. Such practices are helpful in case you work with many developers. So, write prop validations and enable your fellow software engineers to understand a prop’s formatting quickly.
-
Also Validate Vue Forms

To improve your VueJS app performance, it is crucial to validate the Vue Form.
To perform this activity, you can use the following libraries:
- Vuelidate
- Vue-formulate
- Validator.js
- Vee-validate
Validate data on the client’s end and reduce load on the server. It is also possible to add global or individual-style classes. So, implement such VueJS best practices and prevent unnecessary server requests.
-
Prefix Base Components Appropriately

What are base components? Well, these are parts that only contain HTML elements, third-party UI, and extra base components.
A good strategy is to define a proper naming convention for such components. You can add a prefix like ‘base’ to such elements. This way, it is easy to manage them in the file system.
After following this step, you can search any component using a webpack import function. Do you know what’s even better?
Add distinct prefixes to different component classes. This way, you can speed up the development process and import them as required.
-
Keep Your NPM Packages Up-to-date

What is npm (Node Package Manager)?
It is a package manager or software registry of the JavaScript language.
This manager also has command-line tools and more than 8,00,000 code packages.
One of the top VueJS best practices includes updating these packages. This way, you avoid dependency errors and prevent the need for changes in bulk.
Note: You can manage global configurations easily, along with implementing Vue best practices. Resultantly, it will be possible to use third-party URLs in a separate file like environment.json.
Leverage Main VueJS Features with Best Practices
After implementing VueJS best practices, you can improve your output profoundly. In time, you can capitalize on the various useful VueJS features and enhance the functionality of your web application.
Here are some noteworthy aspects you can witness undergoing steady refinement due to consistent Vue best practices.
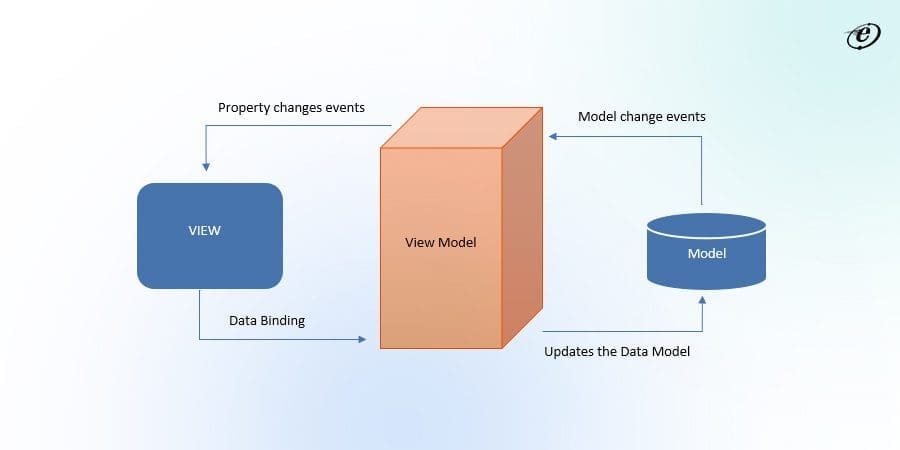
1. Data Binding

In VueJS, you can bind consumer and provider data sources for synchronization. So, any data that changes reflects automatically by the connected elements.
Here are the main types of data binding in VueJS:
- Class binding
- Style binding
- Inline style binding
- Attribute binding
Following VueJS best practices makes it easier to utilize such features without much hassle.
2. HTML Templates

Another essential feature of this open-source framework is the existence of HTML templates. These templates link the instance data with the DOM.
The top dedicated VueJS developers can merge these HTML templates to create fake DOM render procedures.
Overall, you can experience enhanced render functions with Vue best practices.
3. CSS Animations and Transitions

By using this feature, you can apply a transition to various elements.
Here are the three scenarios in which you can add transitions:
- Addition of an element
- Update of an element
- Removal of an HTML element from the DOM
By following VueJS best practices, you can enhance user experience and add third-party animations fluently.
4. Computed Properties

This VueJS feature enables the declarative description of a value that depends on other elements.
You can use computed properties for the following purposes:
- Data filtering
- Handle calculations
- Setting relevant data
Overall, by following Vue best practices, it is possible to optimize your development cycle. As a result, you can best utilize computed properties and generate desirable output.
In a Nutshell
Implementing VueJS best practices is crucial to leverage this open-source framework’s best aspects. Several suggestions include Vue watch prop, constant Vue, and other technical recommendations.
However, following some actionable Vue best practices will be better. Code splitting, client-side rendering, prop validation, and adding attributes to base components are some popular suggestions.
Do not forget to validate various Vue forms and keep your NPM packages up-to-date. By following these tactics, you can best utilize the well-known VueJS features. If you want more guidance on this topic, do not hesitate to contact our dedicated VueJS developers. Hopefully, these tips prove useful to your development process.
Frequently Asked Questions
What are some valuable tips to optimize the VueJS app?
Eliminating duplicate rendering, using virtual scrolling, optimizing event handling, and following VueJS best practices are some tips to enhance your app’s performance.
What is the best use of VueJS?
The most prominent use of VueJS is to build intuitive and engaging user interfaces. Notably, the component-based model allows top-level scalability to develop cutting-edge UI and intrigue your target audience.
Can I build large-scale applications using VueJS?
Yes. VueJS is a high-utility and scalable framework that allows developers to build complex applications. You need to implement Vue best practices to notice exceptional results in any type and size of a web application.
Is Vue faster than Angular?
The answer to this question is subjective. Both of these frameworks are fast. You can prefer VueJS if you prioritize memory allocation. In addition, Vue is more lightweight and has solid documentation.
Is VueJS easier to learn and implement?
In a word, yes. VueJS has a simple syntax, making it easier for developers to learn. In addition, the clear documentation makes coding straightforward. Resources like VueJS best practices can prove helpful in understanding the different technicalities of this JavaScript framework.