Flutter 3.7 – What’s New? – Have A Quick Look
Yes! The new version of Flutter 3.7 is in action. Now you can boost the functionality of your Flutter apps while still enjoying the power of native plugins.
Hold on; this is not the only gain in this new version! This new release has many intriguing new features and advantages. Be with me as we go over every detail of this new version of Flutter.
Flutter provides quick development cycles, hot reloading, and a wide range of programmable devices, making it simple to create stunning, unique user interfaces. It can speed up the development process and save money because it enables Flutter app development company to develop apps for both iOS and Android using a single codebase.
Flutter comes with a vast community of supporters, and they constantly endeavor to make this framework better. This is why it is one of the most widely used cross-platform frameworks among developers worldwide (42%).
The Flutter community continues improving this front-end technology in version 3.7 by adding fantastic new features. The new Flutter 3.7 version contains a ton of
helpful new features. It focuses on making it easier to create apps, as opposed to earlier releases, which were mainly focused on compatibility and performance. The revised tools will give developers greater resources because they have useful features and better navigation.
Flutter’s main objective is to provide engaging applications. When you hire Flutter developers, the development process is sped up and made simple, effective, and productive.
This blog makes the potent features of Flutter 3.7 apparent to dedicated Flutter developers and tech-savvy website owners. Thanks to this version, you can now access mobile app development opportunities that have never been seen before.
Let’s take a brief journey through Flutter’s evolution.
Evolution of Flutter (2015-2023)

When Eric Seidel, one of the Flutter co-founders, made the formal announcement at the DART dev summit in April 2015, the world of mobile app development underwent a permanent transformation. When Flutter first began, it was a project named Sky that initially only operated on Android. The goal of Flutter is to make it possible for developers to use their own graphic layer rendered by the Skia engine to build every platform.
The team developing Flutter had a specific goal in mind from the start: to establish a platform that enhanced the entire development experience while simultaneously being stunning and very effective. Google’s Flutter, which was developed to assist developers in realizing their creative ideas, is the key that opens the door to the world of mobile programming.
Hot Reload for Android phones was the only standout feature of Flutter in its early stages. However, this feature alone changed the game, cutting the time it took to create an Android app from 7 minutes to a staggering 400ms.
With the addition of the Hummingbird, first presented as a preview in version 1.5, Flutter’s growth impressed users even more. With this exciting update’s help,
Flutter expanded its functionality to the web, increasing its adaptability and accessibility on other platforms.
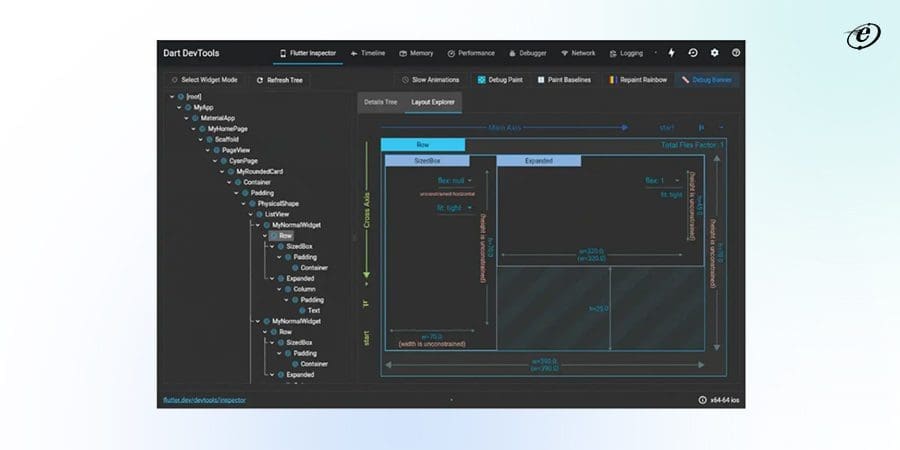
More potent features, including UI tools, widgets, and app bundles, were included in later versions. With the addition of multi-device debugging, Layout Explorer, Flutter Web in beta, and support for iOS 13, Flutter version 1.12 stood out in particular. These upgrades gave developers aiming to make attractive and responsive apps a wealth of new opportunities.
Have a look at all the versions of Flutter over the years which made this platform go from being called the Sky Engine to Flutter.
Evolution of Flutter
| Flutter Versions | Launch Year |
| 1.0 | December 4, 2018 |
| 1.0-1.2 | March 6, 2019 |
| 1.5 | May 7, 2019 |
| 1.7 | July 23, 2019 |
| 1.9 | September 10, 2019 |
| 1.9-1.12 | December 11, 2019 |
| 1.17 | May 6, 2020 |
| 1.20 | August 5, 2020 |
| 1.22 | October 1, 2020 |
| 2.2 | May 18, 2021 |
| 2.5 | September 8, 2021 |
| 2.8 | December 202 |
| 2.10 | Feb 2021 |
| 3.0 | May 2022 |
| 3.3 | Aug 2022 |
| 3.7 | Jan 2023 |
It’s time to dive deeper into the details of a new member of the Flutter family.
Improved Features of Flutter 3.7

The most potent version of Flutter to date is now available: Flutter version 3.7. The Flutter community has added some fantastic new capabilities to the Flutter SDK (software development kit) in version 3.7. Let’s look at what they are:
-
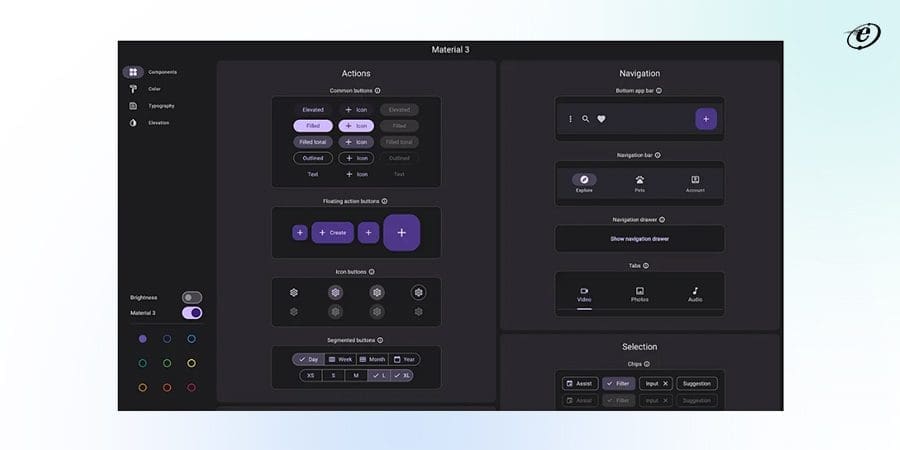
Enhanced Material Design 3 Support
You will notice a significant improvement in material 3 design. Several widgets, including the Badge, BottomAppBar, SegmentedButton, TextFields and InputDecorator, Filled and Filled Tonal buttons, Checkbox, Divider, Menus, DropdownMenu, Drawer and NavigationDrawer, ProgressIndicator, SnackBar, Slider, Radio buttons, TabBar, and Banner, have been migrated in Flutter version 3.7

Flutter app development company can use the most recent M3 features by setting the useMaterial3 flag in the ThemeData widget of the application. They can use their own colour scheme, the new theme builder tool, or Flutter’s colorSchemeSeed option in the ThemeData constructor to produce an entire M3 colour scheme.
This version now includes a new menu bar and cascading context menu features. Developers can render platform-native menu bars on macOS using the PlatformMenuBar widget rather than Flutter.
Dedicated Flutter developers can consult the umbrella issue on GitHub for further details about M3 support in Flutter. They can now test out the interactive demo demonstrating all the new M3 features in order to experiment with the new components.
As a result of these enhancements, Flutter 3.7 has made it simpler than ever for developers to produce beautiful and responsive mobile apps that incorporate M3 design components.
-
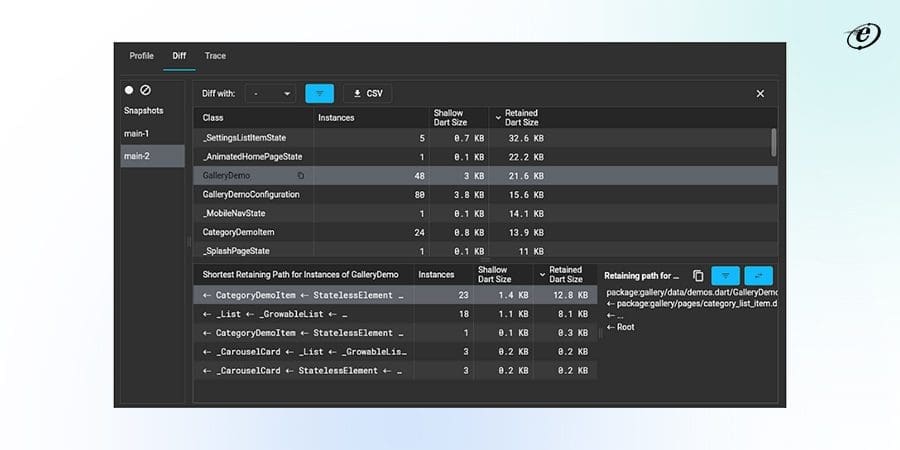
Updated Dev Tools
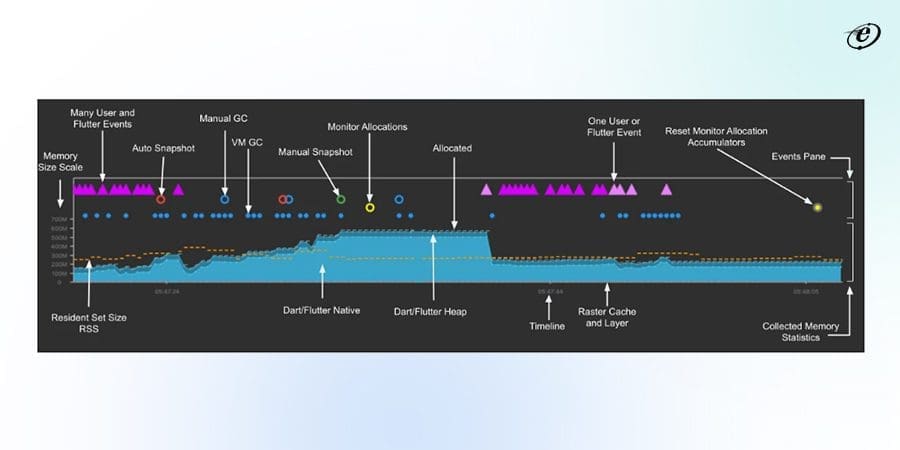
The Dart and Flutter debugging is done with the help of DevTools. The memory debugging feature has undergone an extensive revamp in this version, and several new debugging tools are also available.
How? Let see
The new tabs, Profile, Trace, and Diff features, which will streamline debugging, enhance the previously offered memory debugging features. However, the brand-new features allow you to view your app’s current memory allocation by class type and RAM.


Furthermore, in Flutter 3.7, you may quickly access and comprehend how memory was handled between the two locations using diff memory snapshots. It will also investigate the code path used to allocate runtime memory for set classes. The brand-new frame analysis offers insights at the top of a performance page for a specific flutter frame.
-
Better Scrolling

Google introduced several scrolling changes that made the migration to Flutter simple. Significant modifications include
- Better control and customizing options for scroll views will be available thanks to the new Scrollbars and DraggableScollableSheet widgets.
- The improved text selection handling in scrolling scenarios makes selecting text in scrolling scenarios simpler.
- It facilitates the use of scrolling widgets like ListView by enabling users to return null from the itemBuilder and indicating the end of the list.
- Notably, new scrolling physics have been added to MacOS apps to match the desktop platform, improving fidelity.
- Items added to (or removed from) the new AnimatedGrid and SliverAnimatedGrid widgets animate a list.
-
Cascading and Bar-style Menus
Cascading context menus and menu bars are two new menu widgets introduced in this recent release.
On macOS, PlatformMenuBar is an option that renders native menu bars rather than using Flutter.
You may create a Material Design menu for any platform with individual cascading menus (MenuAnchor) or cascading menu bars triggered by other UI elements (MenuBar). The menu items on these menus can be either custom widgets or new menu item widgets (MenuItemButton and SubmenuButton).
The most recent upgrade seeks to share an ideal UI and offer OS adaptability. Additionally, Flutter’s current functionalities go beyond pixel rendering to support platforms.
-
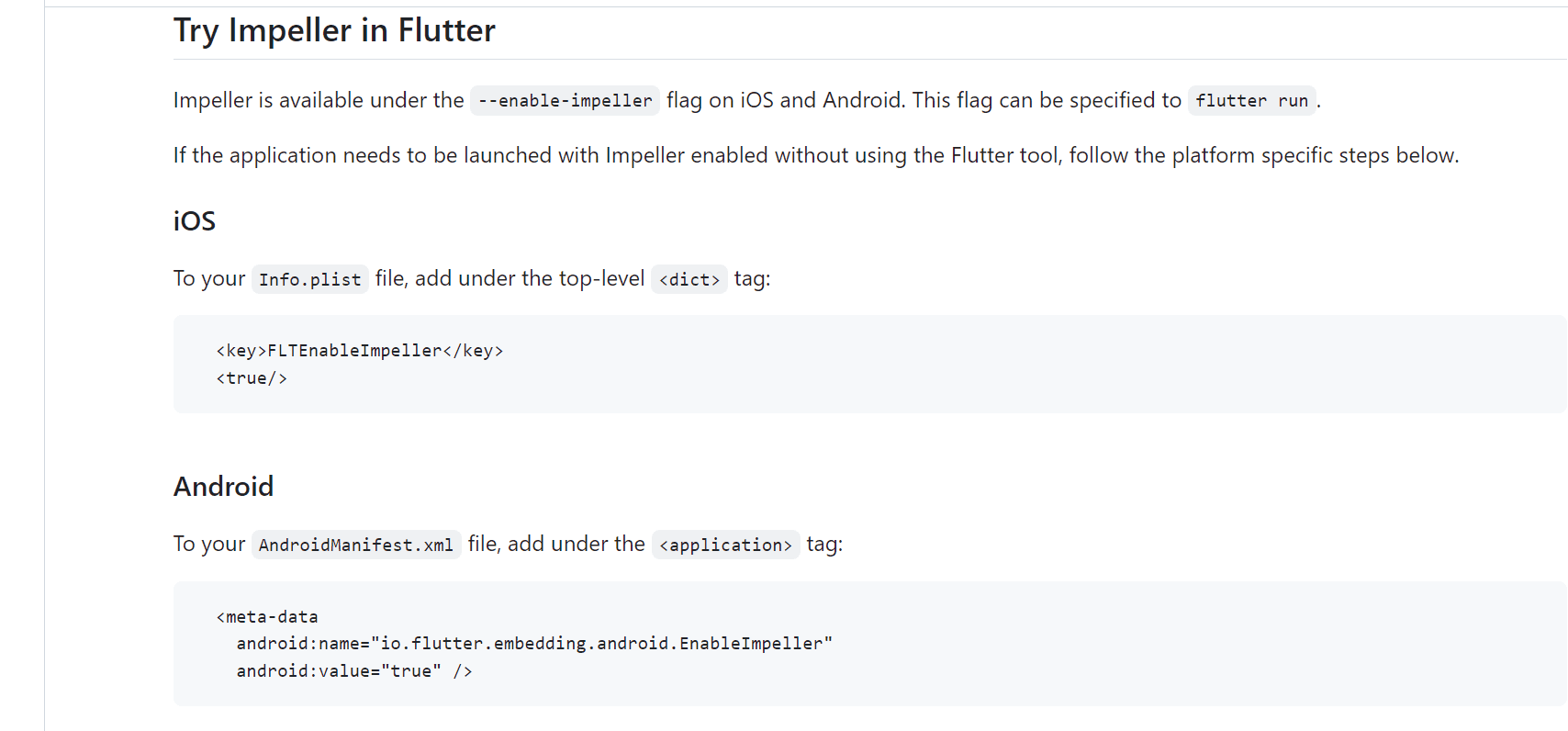
Impeller Preview
The Flutter team is happy to inform you that on the iOS stable channel, a preview of the new Impeller rendering engine is now available.

For most apps, Impeller’s performance is on par with or better than Skia’s renderer, and with regard to fidelity, Impeller implements all but a few infrequently encountered corner situations.
There are still some gaps in API coverage, despite our growing confidence that Impeller on iOS will satisfy the rendering requirements of almost all Flutter apps. Users might also detect very slight visual variations between Skia and Impeller. Please continue to provide Impeller feedback on GitHub as the team is trying to make Impeller the default renderer for iOS in a future.
-
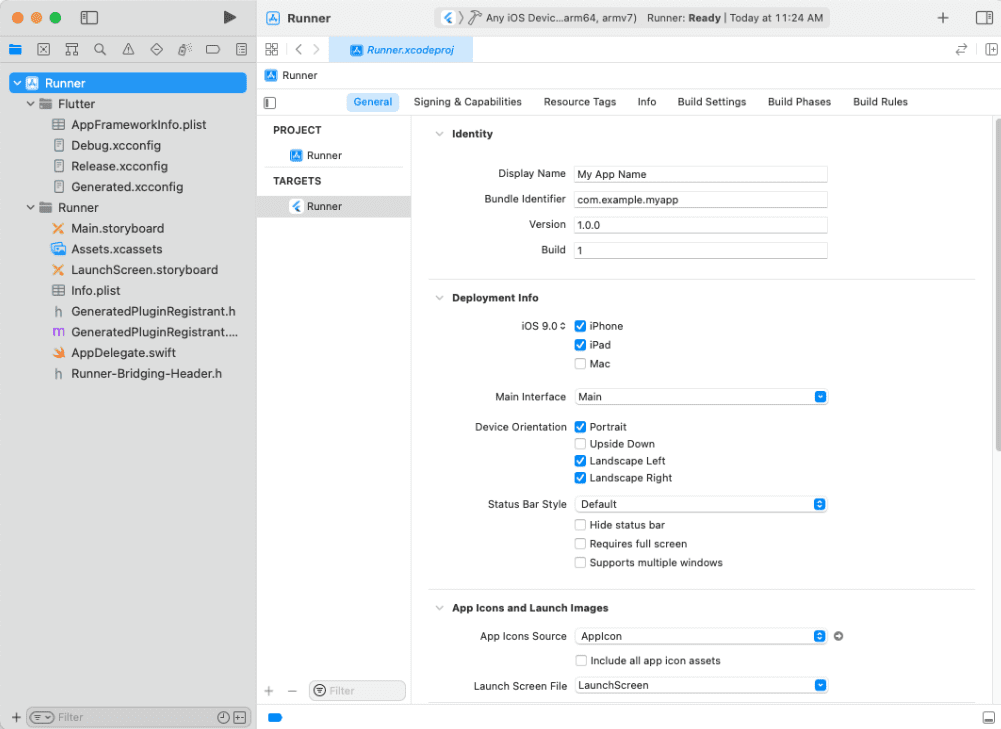
Support for Validation in iOS Releases
To guarantee that an iOS app is prepared for submission to the App Store, developers must adjust a number of settings before publishing the app. Use the Flutter 3.7 build ipa command to make the process simpler.

This feature is extremely helpful for Flutter developers who are new to developing iOS apps and might not be familiar with all the required settings. Developers may be sure that their app complies with the rules of the App Store and is prepared for submission by using the validation function.
A checklist of settings to update when releasing an iOS app assures that your program is prepared for submission to the App Store. Some of these settings are now verified by the flutter build ipa command, which also alerts you if your app needs to be changed before release.
The addition of the Flutter build ipa command is just one example of the Flutter team’s ongoing efforts to make the process of releasing apps for developers more efficient and user-friendly.
-
Improved Internationalization
The internationalization support in Flutter version 3.7 has undergone a significant revamp, giving developers a more simplified and effective method for generating multilingual apps. If you wish to make your software available to users who speak
other languages, it must be translated into other languages. Previously Flutter offered classes and widgets that aid internationalization.
Now it’s simpler to translate and localize your Flutter app due to a new internationalization system in Flutter 3.7. People with little coding knowledge can understand error messages thanks to the clear syntax. To add features like plurals, gender, and text orientation, the gen-l10n tool has been entirely redesigned. This makes it simpler for developers to create translations for their apps.
For further details, visit how to internationalize Flutter apps.
-
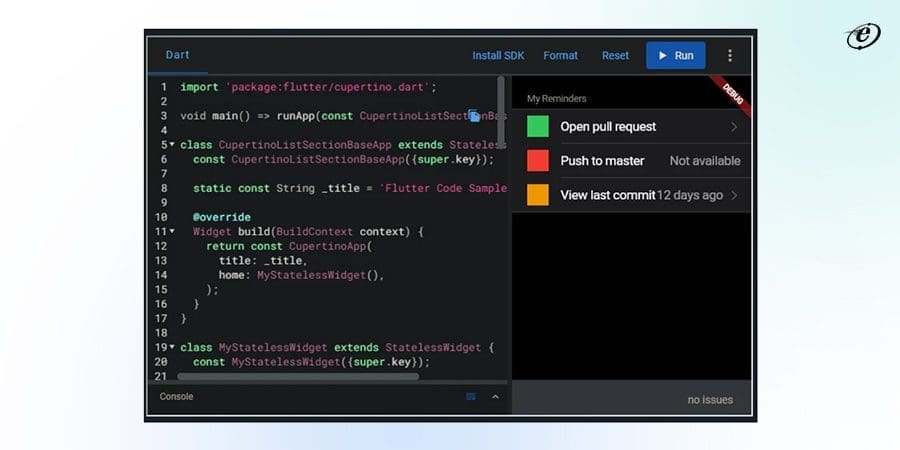
Addition of CupertinoListSection and CupertinoListTile widgets
Cupertino now features two new widgets, CupertinoListSection and CupertinoListTile, for displaying a scrollable list of widgets in the iOS style, courtesy of the work of Github user Campovski.

They are ListView and ListTile in Material’s Cupertino versions. With this innovation, iOS developers now have more resources at their disposal to build apps that adhere to the Cupertino design standards and improve user experience. Developers may create sleek, useful apps that are optimized for the Cupertino structure by bringing these new widgets into their iOS app development to the next level.
-
Improvement in Memory Management
The most recent version of Flutter includes significant memory management improvements that address a variety of performance issues, such as reducing jank brought on by garbage collection pauses, lowering the memory footprint, and reducing CPU utilization brought on by background GC threads and allocation velocity.

These enhancements decreased 90%-ile frame creation times up to greater than 30% in our benchmarks of the Flutter framework moved to this API, which ends users would experience as smoother animations with fewer jank.
These enhancements in Flutter 3.7 are anticipated to aid Flutter app development companies in improving user experience and app performance.
-
Bitcode Depreciation
Due to recent Xcode 14 changes, bitcode support was disabled in Flutter 3.7. The App Store no longer allows bitcode submissions from Xcode 14, and watchOS and tvOS programs are no longer required to be written in bitcode as of Xcode 14.

We don’t anticipate that many developers will be impacted by the fact that bitcode is not enabled by default in Flutter apps. However, as soon as you upgrade to Xcode 14, turn off any bitcode that you explicitly activated in your Xcode project. Open ios/Runner.xcworkspace and change Enable Bitcode to No to accomplish this. Developers of add-to-apps should turn it off in the parent Xcode project.
-
Plugin Migration Support
The Flutter team is making efforts to assist developers in migrating to Swift or developing new plugins with Swift in Flutter 3.7 as Apple moves its focus to Swift for their APIs. The quick actions plugin, which was converted from Objective-C to Swift, serves as an example of good practices. See the Swift migration section of the wiki if you want to assist with migrating 1P plugins.
IOS Developers Check out the below Resources
- Dart for Swift developers
- Flutter concurrency for Swift Developers
- Flutter for SwiftUI developers
- Adding Flutter to an existing SwiftUI app
- Creating flavors with Flutter
Upgrading to Flutter 3.7: How Do I?
After looking at these amazing enhancements in Flutter 3.7, if you are motivated to migrate to this version, check out the below steps
To update the Flutter SDK, use the Flutter upgrade command:
flutter upgrade
The most recent Flutter SDK version is available on your active Flutter channel and is retrieved using the Flutter upgrade command.
If you want the latest version of the Flutter SDK, change to a less reliable Flutter channel and then execute the Flutter upgrade command.
Use one of the Flutter pub commands if you wish to update only the packages that your app depends on and not Flutter itself.
Final Words
To help businesses remain competitive, technology adoption is something that developers are looking forward to. One such framework that modern developers favor is Flutter. Flutter keeps putting the user experience first, making it simpler to create apps that are accessible and easy to use for users everywhere.
Flutter 3.7 is a fantastic chance to develop a feature-rich, user-friendly mobile application for growing businesses that can be easily scaled up in the future with evolving client demands.
Hire Flutter developers from one of the top Flutter app development companies in India- eLuminous Technologies, if you want to create reliable applications. Consult our Flutter team for high-quality, user-centered apps that match your goals and requirements.