Are you as amazed as I am by how user-friendly the front ends of web applications like PayPal, Upwork, Netflix, etc. are? If so, you’ll definitely enjoy this article!
These applications were all created by an AngularJS development company using the potent capabilities of the JavaScript framework “AngularJS”.
Through this blog, we shall trace AngularJS’ development from its launch to its anticipated future actions. This will enable you to evaluate the effectiveness of this framework for your upcoming endeavors.
“Any Sufficiently Advanced Technology is Indistinguishable from Magic”
– Arthur C. Clarke
Same is for AngularJS. Developers can utilize a variety of front-end frameworks to build various kinds of online apps. However, AngularJS development services may be the best option for boosting user engagement and experience.
The urge to make web application development simpler gave rise to AngularJS. This framework has developed into a complete framework for creating web applications nowadays.
Semantic versioning and a six-month release cycle, chosen by the Angular team, ensure that the framework keeps up with the most recent advancements in web technology while giving developers a consistent update schedule.
This JavaScript platform offers an AngularJS development company to develop quicker, more responsive, interactive, and dynamic online applications. This framework not only assists in the scalability and responsiveness of the elements to user activities but also in using HTML as a template language, producing a rich web application.
From a commercial perspective, this framework offers equal prospects to all enterprises by producing accurate results in accordance with various business model needs.
Since AngularJS’s debut, it has continuously changed and improved; numerous versions have already been released. Its features are constantly updated, making it the finest choice for robust front end development.
Let’s review the journey of AngularJS and see what plans this framework has for 2024 and the years to come.
Quick Overview of AngularJS

AngularJS is an open-source front-end web application development JavaScript-based framework developed by Google. It was first released in 2010 and gained significant popularity due to its unique approach to building dynamic web applications. AngularJS was created to address the challenges faced by developers in building complex single-page applications (SPAs).
The framework was developed by a team of engineers at Google led by Misko Hevery. They aimed to simplify custom web application development by providing a framework that would enhance HTML’s capabilities and make it more suitable for building dynamic and interactive web applications.
Some of you might be confused between Angular and AngularJS.
AngularJS is just an improved version of Angular. The Angular team developed AngularJS to address the complexities of building dynamic web applications. They aimed to enhance HTML’s capabilities and simplify web development by introducing features like two-way data binding.
AngularJS was created to make it easier for AngularJS development companies to build interactive and maintainable single-page applications.
Read more about the power of AngularJS development for building dynamic interfaces.
Here’s a table highlighting some key differences between AngularJS and Angular:
| Angular | AngularJS |
| Developed by Google in 2016 | Developed by Google in 2010 |
| Based on TypeScript, a superset of JavaScript | Based on JavaScript |
| Follows a modular approach with components and modules | Follows a modular approach through directives and filters |
| Improved performance with reactive change detection | Less efficient performance due to the digest cycle |
| Extensive support for mobile development with Ionic and Native Script | Limited support for mobile development |
| Uses one-way data binding (with options for two-way binding) | Uses two-way data binding |
| Uses components and services for data management | Uses controllers and $scope for data management |
Despite these differences, Angular and AngularJS aim to simplify Angular or AngularJS development services and improve the user interface. Both frameworks provide modularity, allow developers to create dynamic and interactive applications, and have strong community support.
The framework’s popularity has led to the emergence of a large community of developers and a rich ecosystem of libraries and tools.
Let’s have a look at the popularity of this framework.
Popularity of AngularJS Over the Years (2010-2023)
The statistics below show how this framework has become more popular and in more demand over time.
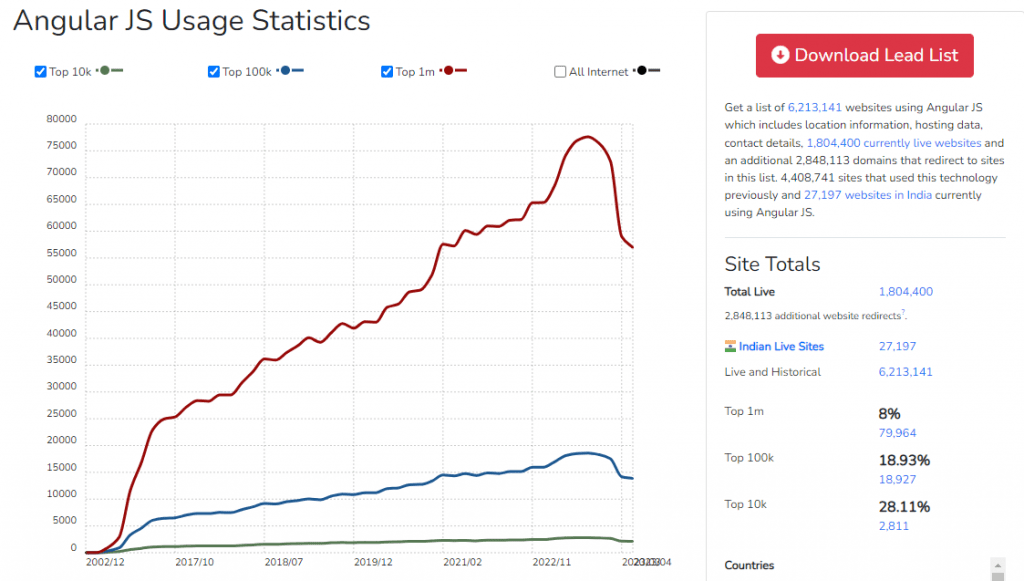
- Check out the increased usage of AngularJS since its launch.
AngularJS Usage Statistics

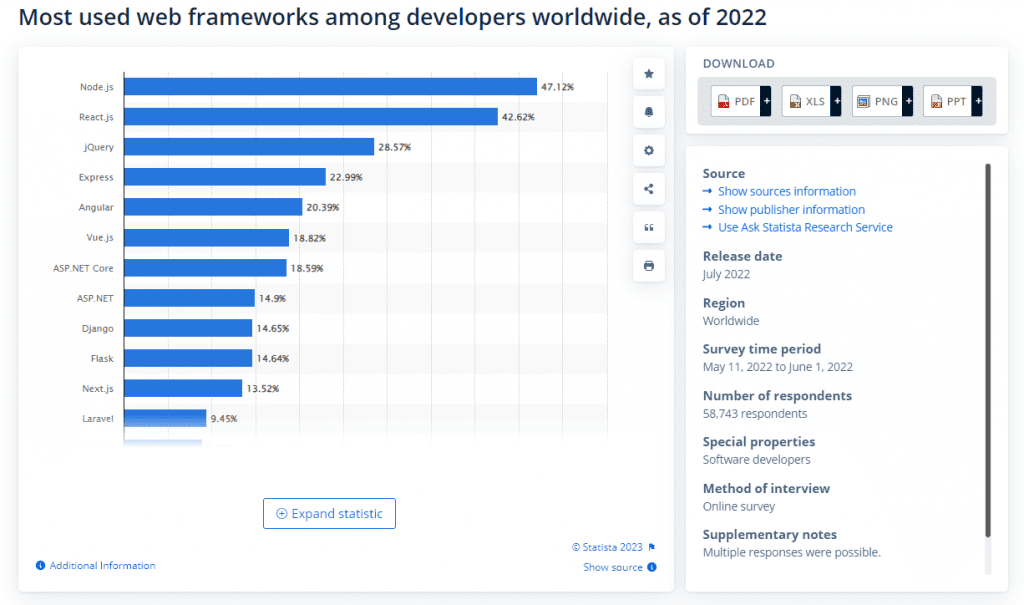
2. According to Statista, AngularJS was 20.39% used by worldwide developers in 2022.

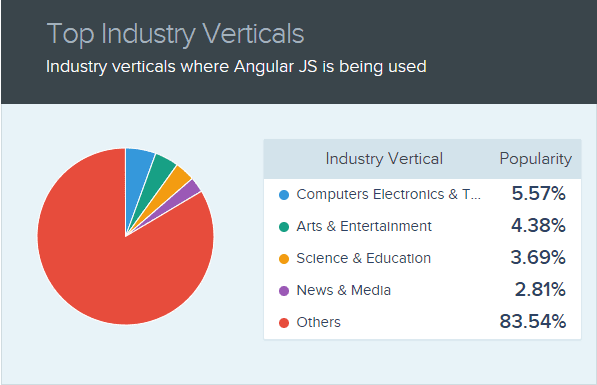
3. Find the top industries verticals where AngularJS is being used

4. Have a look at technology usage statistics
Technology Usage Statistics (Source- WebTech survey)
| Websites built on AngularJS | 709,731 websites |
| Most used in the country | Israel |
| Market position in JavaScript frameworks | 3rd |
| Most popular version | 1.2.28 |
| Market penetration in JavaScript frameworks | 8.20% |
Let’s continue by discussing some of AngularJS’s incredible features, which are the primary motivators for its rising popularity among AngularJS development companies.
Must Know Features of AngularJS

AngularJS offers a range of powerful features that simplify web application development. It gained immense popularity due to its ability to build dynamic web applications with ease. In this response, I will highlight some of the top features of AngularJS.
-
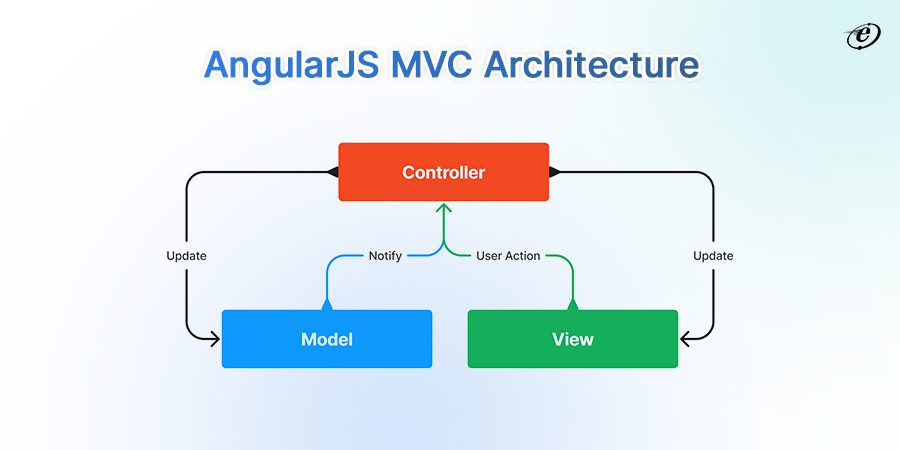
MVC Architecture

AngularJS follows the Model-View-Controller (MVC) architectural pattern, which provides a structured approach to organizing code and separating concerns. This promotes code maintainability and reusability. The model represents the application data, the view handles the presentation logic, and the controller serves as the bridge between the model and the view.
-
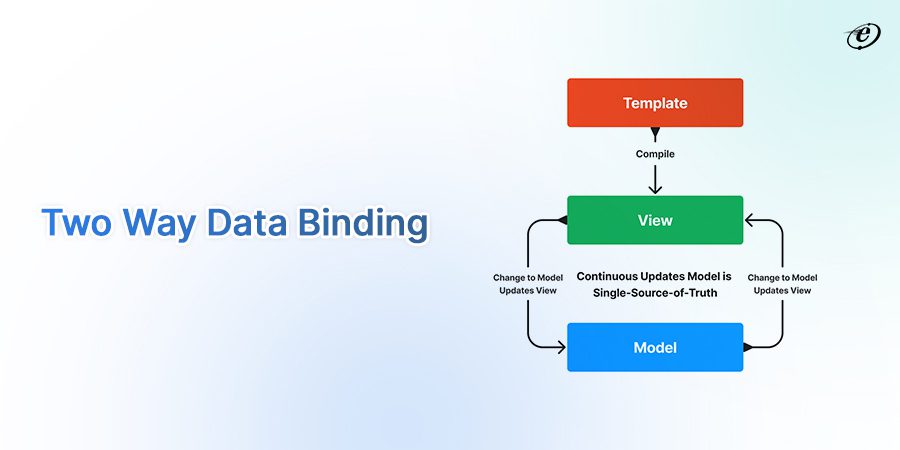
Two-Way Data Binding

One of the standout features of AngularJS is its powerful two-way data binding. It allows automatic data synchronization between the model and the view, eliminating the need for manual updates. Any changes made to the model are instantly reflected in the view, and vice versa, making it efficient and reducing development time.
-
Directives
AngularJS heavily utilizes directives, which are markers on DOM elements that extend HTML with new functionality. Directives allow AngularJS development service providers to create custom HTML elements and attributes, define behavior, and manipulate the DOM. They facilitate the creation of reusable components and enable developers to build complex and interactive user interfaces.
Types of Directives
| Components | Directives with a Template |
| Structure Directives | Change the layout of the element |
| Attribute Directives | Change behaviors or appearance of a particular element |
-
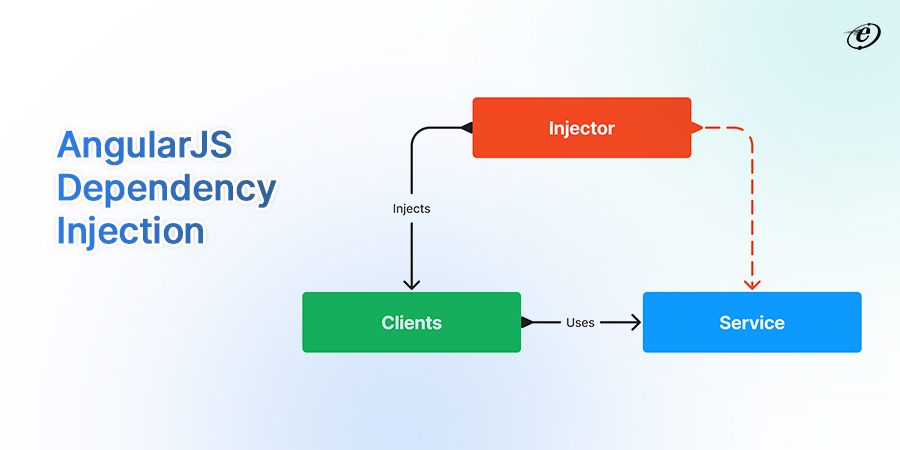
Dependency Injection

AngularJS comes with a built-in dependency injection system that enables the creation and management of dependencies between different components of an application. It promotes modular and reusable code by providing a straightforward way to inject dependencies into controllers, services, directives, and other components.
-
Templating

AngularJS provides a powerful templating engine that allows an AngularJS development company to define dynamic views using HTML templates. The templates can incorporate expressions, filters, and directives to manipulate and display data. Templating in AngularJS is declarative and intuitive, making building dynamic and responsive user interfaces more accessible.
-
Testing Support

AngularJS has robust built-in support for unit testing. The top AngularJS tools like Karma and Jasmine allow developers to write and execute tests for different parts of their applications, including controllers, services, and directives. This promotes test-driven development and ensures the quality and reliability of the codebase.
-
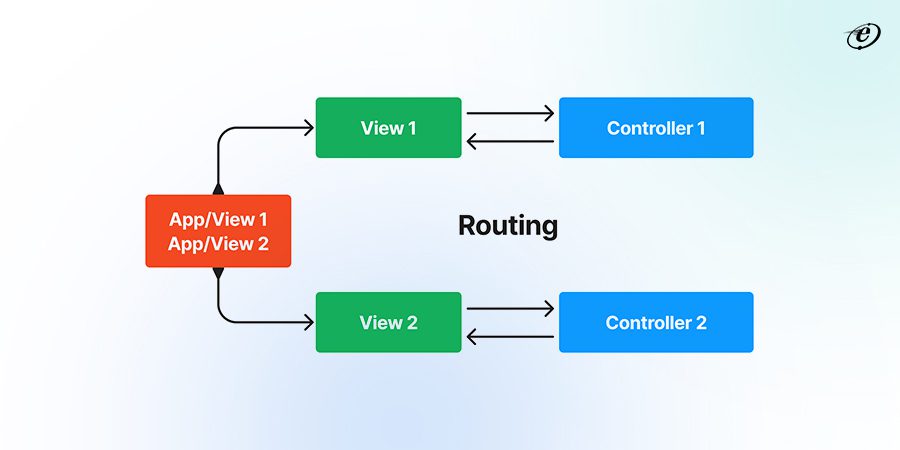
Routing

AngularJS includes a powerful routing mechanism that enables the creation of single-page applications. When you hire AngularJS developers, they can define routes and associated templates to handle different URLs and provide a seamless navigation experience. It supports deep linking, allowing users to bookmark and share specific application states.
-
Extensibility

AngularJS is highly extensible, allowing developers to create custom directives, filters, and services to extend its functionality. This extensibility allows AngularJS development companies to tailor AngularJS to their specific project requirements and build reusable components.
That’s why AngularJS is considered ideal for custom web application development.
Journey of AngularJS: Evolution (2010-2023)

AngularJS’ flaws drove the decision to redesign the framework thoroughly. The Google developers had to rewrite the framework because of its unpredictable change detection system and need for robustness.
With vast community support (137k GitHub contributors), AngularJS has withstood the test of time and established itself as a pioneer. The Angular team promptly released new versions of this framework in an effort to address long-standing problems with previous versions.
Let’s summarize each AngularJS version from 2010 to 2023, including the relevant launch years and significant features.
AngularJS 1.x (2010-2018)
- It introduced powerful features like two-way data binding, dependency injection, and directives.
- Offered enhanced productivity and dynamic web application development.
Angular 2 (Release: September 14, 2016)
- It is a complete rewrite of the previous version, introducing significant architectural changes and improvements.
- Moved from JavaScript to TypeScript as the primary language for development.
- Introduced a component-based architecture, making building reusable and modular code easier.
- It noticed enhanced performance, improved loading time, and reduced memory consumption.
Angular 3 (Skipped Version)
Due to internal versioning challenges, Angular 3 was skipped, and the framework directly transitioned to Angular 4.
Angular 4 (Release: March 23, 2017)
- Angular 4 focused on improving performance, reducing bundle size, and enhancing compatibility.
- Introduced the “view engine” concept, generating more efficient code during compilation.
- Enhanced the template compiler for faster rendering and smaller application size.
- It also introduced the “ngIf” and “ngFor” structural directives for more expressive templates.
- The “HttpClient” module was introduced, replacing the previous “Http” module for handling HTTP requests.
Angular 5 (Release: November 1, 2017)
- Angular 5 aimed to improve developer experience and performance.
- Introduced “Angular Universal,” enabling server-side rendering (SSR) for better SEO and initial loading performance.
- “Angular CLI” was introduced for easier project creation, code generation, and deployment.
- Enhanced support for Progressive Web Apps (PWAs) with features like “service workers” and “application updates.”
- Introduced “Angular Elements,” enabling the creation of reusable Angular components for non-Angular applications.
Angular 6 (Release: May 4, 2018)
- Angular 6 focused on improving the development process and reducing the size of generated bundles.
- It introduced the “ng update” command in Angular CLI to update Angular dependencies automatically.
- Added the “ng add” command in Angular CLI for quickly adding new capabilities and features to an existing project.
- It introduced the “Angular Material” library, offering a set of pre-built UI components following the Material Design guidelines.
Angular 7 (Release: October 18, 2018)
- Angular 7 aimed to improve performance, developer experience, and application size.
- It introduced “Angular CLI” prompts for adding features and capabilities during project creation.
- It added the “Angular Budgets” feature, allowing developers to set application size limits and receive warnings when exceeding them.
- There is improved support for progressive web apps (PWAs) and the ability to import router configurations dynamically.
Angular 8 (Released: May 28, 2019)
- It introduced differential loading, which generated two separate bundles for modern and legacy browsers to improve loading time and performance.
- It continued migrating to the new Ivy rendering engine in Angular 7. It included enhancements to improve the speed and size of generated code, resulting in faster application startup and smaller bundle sizes.
- Angular 8 made it easier to implement lazy loading by introducing dynamic imports, reducing the initial load time of the application.
Angular 9 (Released: February 6, 2020)
- This version made the Ivy renderer the default rendering engine, replacing the previous View Engine. Ivy offered faster build times, improved performance, and enhanced debugging capabilities.
- It introduced a new testing framework called “ng test” that allowed running tests in parallel, leading to faster test execution.
- It focused on performance optimizations, reducing bundle sizes, and improving the speed of change detection and rendering.
- It updated its underlying dependencies, including TypeScript, to the latest versions, providing better language features and performance improvements.
Angular 10 (Released: June 24, 2020)
- It introduced an enhanced build optimizer that generated smaller and faster bundles. The build optimizer removed unnecessary code and applied various optimizations to improve the application’s performance.
- Angular 10 brought several enhancements to the Angular command-line interface (CLI). It introduced the option to generate multiple components in a single command and provided a stricter linting configuration to ensure code quality.
- This framework supported TypeScript 3.9, introducing new features and improving type-checking and inference capabilities.
Angular 11 (Released: November 11, 2020)
- It introduced the ability to automatically inline fonts in the application’s stylesheets. This feature eliminated the need for separate font files and improved the application’s loading time.
- It improved the error messages for template type-checking errors and provided more accurate diagnostic information.
- Angular 11 introduced experimental support for Hot Module Replacement, enabling faster development cycles by allowing modules to be replaced without a full page reload during development.
- Like previous versions, Angular 11 included updates to Angular Material and the CDK, bringing new components, improved accessibility, and bug fixes.
Angular 12 (Released: May 12, 2021)
- This version added various performance optimizations, including faster compilation times, reduced bundle sizes, and improved build processes.
- Angular 12 added support for Webpack 5, the latest version of the popular bundler. This upgrade brought several benefits, such as improved build performance, smaller bundle sizes, and better tree-shaking capabilities.
- It introduced the ng update command with the “–migrate-only” flag, allowing for automatic migrations of projects to the latest version of Angular. This feature simplified the process of upgrading Angular applications.
Angular 13 (Released: November 2021)
- Angular 13 introduced the concept of component test harnesses, which provided a more efficient and reliable way to test Angular components.
- It enhanced the hot module replacement (HMR) feature introduced in Angular 11. It improved the reliability and performance of HMR, enabling faster development cycles by allowing for module replacement without full page reloads.
- To their latest versions, angular 13 updated its underlying dependencies, including TypeScript and RxJS.
Angular 14 (Released: June 2002)
Instead of including standalone components in any modules, we can now use them. “ngmodules” are not as necessary when using standalone components to build Angular apps.
The Angular CLI auto-completion results in increased productivity by providing you with the guidelines needed to develop directives, modules, and components for any project, whether it is brand-new or already exists.
With this updated version of Angular, you can change the page’s title tags directly from your CSS. You may give the title tag more context now that HTML has more features.
One intriguing new Angular 14 feature is the brand-new template diagnostics functionality. This most recent version of Angular allows an AngularJS development company to compile, examine, and quickly fix minor issues, just like typescript code is secure.
Read more about top Angular14 features and upgrades.
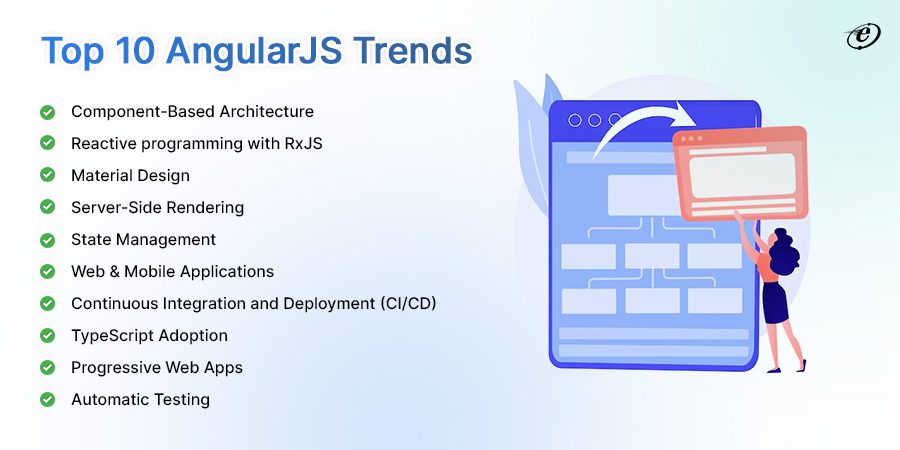
Key Trends in Angular Development
These trends demonstrate the ongoing evolution and adoption of Angular in web development, empowering AngularJS development companies to create scalable, performant, and engaging applications.

1. Component-Based Architecture
AngularJS’s component-based architecture continues to be a prominent trend in web development. It enables AngularJS development companies to build modular, reusable UI components, improving code organization and maintainability.
2. Reactive Programming with RxJS
RxJS, a reactive programming library, is widely used in AngularJS development. It simplifies handling asynchronous operations and managing data streams, making building reactive and responsive applications easier.
3. Material Design
AngularJS Material, a UI component library following the Material Design guidelines, is popular among AngularJS development services providers. It provides a set of pre-built, customizable components for building sleek and consistent user interfaces.
4. Server-Side Rendering (SSR)
AngularJS allows dedicated developers to perform server-side rendering, improving initial page load times and optimizing search engine visibility. SSR is particularly beneficial for content-rich applications and SEO purposes.
5. State Management
Libraries like NgRx and Akita are widely used for state management in Angular applications. They help manage complex application states, enabling better scalability and maintainability.
6. Web & Mobile Applications
With the help of frameworks like NativeScript and Ionic, AngularJS enables developers to build cross-platform mobile and desktop applications. These frameworks provide tools and components for creating native-like experiences across multiple platforms.
7. Continuous Integration and Deployment (CI/CD)
AngularJS development often involves integrating with CI/CD pipelines to automate build, test, and deployment processes. Tools like Jenkins, Travis CI, and GitLab CI are frequently used for seamless integration and deployment.
8. TypeScript Adoption
TypeScript is the recommended language for AngularJS development. It is a statically typed superset of JavaScript. It offers features like strong typing, better tooling, and improved code readability, leading to more robust and scalable Angular applications.
9. Progressive Web Apps (PWAs)
Angular has built-in support for creating Progressive Web Apps, which combines the best features of web and native applications. PWAs offer features like offline support, push notifications, and app-like experiences, enhancing user engagement.
10. Automatic Testing
Various frameworks and tools are available for testing AngularJS. For proficient testing requirements, we can rely on cross-browser testing platforms like LambdaTest in addition to specialized testing frameworks. Such a platform has attracted the attention of various AngularJS development companies worldwide.
The Future of AngularJS

Over the years, AngularJS underwent significant enhancements based on the developer’s feedback. In this course, every Angular component has seen improvement. This is the biggest reason every front end development company started their AngularJS development services in the last few years.
AngularJS focuses on and intends to run on fast and modern browsers like Chrome, Firefox, Opera, Internet Explorer 8, Android, and iOS6+ to support the newest features without worrying about backward compatibility. This helps to keep the codebase of the framework small.
Due to its unique features, AngularJS development companies believe that this framework rapidly started to take the lead in any discussion about JavaScript frameworks.
The mere fact that Google created Angular undoubtedly makes it a safer option for the future, but it’s impossible to anticipate how well new frameworks will function. Currently, even big businesses prefer to use Angular since it interfaces so well with other frameworks like Ionic, Wijmo, Telerik’s Kendo UI, and others.
The widespread use of AngularJS clearly shows the increased demand for experienced and professional AngularJS development companies. As was mentioned before, AngularJS has managed to take the top spot in the web development business despite competition from other JavaScript frameworks like ReactJS, EmberJS, and others.
While growing in popularity among AngularJS development companies worldwide, this JavaScript framework is also creating many new job opportunities. The AngularJS development service providers are constantly looking for talented individuals who can meet their needs.
The AngularJS future is bright due to the following enhancement, additions, and commencements.
- The features of the Angular JS framework are easy to use and effective. Moreover, its nature makes it easier to provide improved stability.
- Stack traces, a new feature that will display the programmer the precise code line where the mistake has happened, are the focus of AngularJS’s text times and debugging methods.
- Every HTML attribute is expanded by this framework, which also offers a cutting-edge method for creating and building websites.
- ngmodules will no longer be required, decreasing the amount of code that needs to be loaded into the browser. As a result, making it more manageable for an AngularJS development company.
- A modular approach to testing, altering, updating, and maintaining procedures is provided by Angular JS.
- AngularJS developers can enrich their constituents with extra demeanors without inheritance by adding directives to host components.
- The angular team is attempting to shift the code into a library to reduce the size and eliminate framework overhead.
Conclusion
Although many different tech stacks and frameworks are available in the digital world, only a select handful can give your business apps the appropriate appearance, feel, and functionality.
Unquestionably one of them is AngularJS! (We are sure after reading this blog you are with us.)
Since the framework’s introduction in 2010, the Angular team has strived to make it more robust, dynamic, and user-friendly. This makes it possible for dedicated AngularJS developers to achieve desired results fully.
Due to the continuous launch of new versions with improved features, the future of Angular or AngularJS is safe. As long as it keeps getting better, AngularJS development companies will employ it to create engaging front ends for web and mobile applications.
AngularJS is considered one of the best frameworks for building dynamic user interfaces. We are confident that any AngularJS development services prioritizing creating interactive user interfaces will help businesses to keep current clientele and draw in new ones.
Hire AngularJS developers from eLuminous Technologies, a top AngularJS development company in India. Our flexible hiring approach lets you modify the team goal according to your project’s needs. Let’s have a quick demo!
Team Leader
4+ years of experience writing Informative Articles and Blogs, Press Releases, Tech News, and White papers. She is the voice of eLuminous, updating clients about new ventures, services, and achievements while keeping them up-to-date with the latest market trends and technological advancements. She believes in conveying the “Right words to the Right Audience at the Right Time.”