
Angular 16 Upgrade: What You Need to Know?
Angular 16 was released on May 3rd, 2023. This new version includes Schematics for Standalone Components, a breaking feature. This feature helps to generate separate components for Angular apps and enables developers to enhance documentation and schematics. What else? Read this write-up to learn about the new additions to this version and find out how to do the Angular 16 upgrade.
The popular front-end web development framework Angular is well recognized for its regular upgrades, which give developers access to new functions and enhancements.
According to Minko Gechev, Angular v16 is the most significant update since the framework’s debut. The new Angular feature enhances signaling, hydration, reactivity, and many more areas.
It’s crucial to make sure your project is current and compatible with Angular 16 now that it has been released. You may upgrade to Angular 16 using the Angular CLI, TypeScript packages, NPM, and jQuery by following the detailed instructions in this article.
Angular is one of the most potent frameworks for creating dynamic user interfaces, and it is transforming the web development sector. As a well-known Angular web development firm, we stay on the cutting edge of technology by anticipating and implementing any new modifications that Angular 16 may bring.
We’ll discuss my experience updating an Angular application from the previous version to version 16. But before starting with the Angular 16 upgrade, you must be aware of the features that have changed, the new features that have been added, as well as the APIs that have been deprecated or are about to be deprecated.
Transcend ideas into impactful Angular 16 apps. Partner with us to lead the innovation curve!
Angular 16 features: New Addition & Depreciations

Being a leading AngularJS development company, we have noticed several intriguing Angular16 features that provide a superior developer experience. Let’s discover them all.
-
Angular Signals
The primary feature developers have been anticipating since the introduction of the Angular 16 roadmap is Angular Signals. Signals are functions that can be modified by calling them with a new value using the set() method. They were inspired by Solid.js and return a value using the get () method.
Using the Angular Signals package, you can specify reactive values and express dependencies between them. The corresponding RFC contains more information about the library’s characteristics. An easy example of how to use it with Angular is shown below:
import { Component, computed, effect, signal } from '@angular/core';
import { CommonModule } from '@angular/common';
import { bootstrapApplication } from '@angular/platform-browser';
@Component({
selector: 'my-app',
standalone: true,
imports: [CommonModule],
template: `
<h1>Calculate Area<h1>
<p>Answer : {{ area() }}<p>
<button (click)="calculateArea(10,10)">Click<button>
`,
})
export class App {
height = signal(5);
width = signal(5);
area = computed(() => this.height() * this.width());
constructor() {
effect(() => console.log('Value changed:', this.area()));
}
calculateArea(height: number, width: number) {
this.height.set(height);
this.width.set(width);
}
}
In this example, we’ve generated height and width signals and a computed value area. The calculated value will be updated and presented in the template when the values of the signals are altered by using the calculateArea() function.
-
Rethinking Reactivity
We’re happy to share a developer preview of a brand-new reactivity model for Angular as part of the v16 release, which intends to enhance your developers’ productivity and experience. Earlier Angular version (Angular 14) missed this feature. This feature’s perfect backward compatibility and interoperability with the current system make it a remarkable benefit.
The following are some of the advantages of this feature:
- It brings a more straightforward conceptual model for reactivity, making it apparent what the view’s dependencies are and how data flows across the system.
- Reduced computations are required throughout the change detection process, leading to improved runtime performance.
- Future releases can disable Zone.js by using signals that alert the framework when the model has changed.
- Outline a strategy for introducing reactive inputs, enabling improved interoperability with RxJS.
- Delivering computed attributes without incurring the cost of recalculating them after each change detection cycle.
- It enables fine-grained responsiveness, allowing us to check for changes only in affected components in future releases.
-
Better Standalone Component Schematics and Documentation
In version Angular 14, standalone components—which are separate from modules—began to be supported. Angular 16 advances this by enabling the establishment of standalone projects. This is one of the reasons to go for an Angular 16 upgrade.
Angular v16 comes with migration schematics and a standalone migration guide to assist developers in moving their apps to standalone APIs. These tools significantly reduce the effort required to convert your code to independent components, directives, and pipes.
For further information, see the standalone migrating guide.
Now, you may create fresh Angular applications from scratch with standalone components by executing:
ng new –standalone
A newer update, Angular 18 is already here! Get the inside scoop on all the game-changing features.
Server-Side Rendering & Hydration
Out of Angular vs React, Angular lacks server-side rendering (SSR) capability. This problem has been fixed in Angular 16. For SSR in the past, Angular employed destructive hydration. This strategy had an adverse impact on some Core Web Vitals like LCP or CLS.anug and created serious UX problems like screen flickering. Angular 16 offers a novel technique called non-destructive hydration to avoid these issues. The DOM is not destroyed when the client app is downloaded and bootstrapped. While adding client-side features like event listeners, it still uses the same DOM. The developer preview version of non-destructive hydration is still in progress. However, you can activate it by including provideClientHydration() as a provider while the program is being booted up.
import {
bootstrapApplication,
provideClientHydration,
} from '@angular/platform-browser';
...
bootstrapApplication(RootCmp, {
providers: [provideClientHydration()]
});
-
Align router Information to Component Inputs
If you’re still unsure why you should move to the Angular 16 upgrade from the previous version, this new feature will make you feel differently. This feature eliminates the requirement to inject ActivatedRoute into the components by making the following router data directly available in the component as input. You must import RouterModule and turn on the bindToComponentInputs property in the app.module.ts file to make this feature available.
// Current approach, which would still work
@Component({
...
})
class SomeComponent {
route = inject(ActivatedRoute);
data = this.route.snapshot.data['dataKey'];
params = this.route.snapshot.params['paramKey']
}
//New approach
@Component({
...
})
class SomeComponent {
@Input() dataKey: string;
@Input() paramKey: string;
//or
@Input() set dataKey(value: string){
//react to the value
};
@Input() set paramKey(value: string){
//react to the value
};
}
-
Removed the Ngcc or Angular Compatibility Compiler
The Angular Compatibility Compiler (Ngcc) was a build tool that made Angular’s new architecture (Ivy) and old architecture (View Engine) compatible with one another.
The Ngcc was added to support the libraries built with the previous view engine. The Ngcc and all other view engine-related codes have been removed from the most recent version 16 of Angular, decreasing the size of the angular bundle. Additionally, v16+ no longer supports using the Angular View Engine modules.
Despite not being officially supported, these libraries represent a severe break in compatibility. With this, Angular’s switch from View Engine to Ivy is complete. Therefore, the Angular 16 upgrade will be beneficial for you.
-
Experimental Jest Support
Testing Angular applications frequently makes use of the well-known JavaScript testing tool Jest. It is renowned for its ease of use, quickness, and robust capabilities like snapshot testing. With Angular 16, Angular has responded to requests from developers by introducing experimental Jest support.
It only requires installing Jest using npm and updating angular. Json.
// Install jest
npm install jest --save-dev
// angular.json
"projects": {
"my-app": {
"architect": {
"test": {
"builder": "@angular-devkit/build-angular:jest",
"options": {
"tsConfig": "tsconfig.spec.json",
"polyfills": ["zone.js", "zone.js/testing"]
}
}
}
}
}
-
ES Build Dev Server Support
Using ES build, there is already experimental support for ng build. Version 16 of Angular also includes support for ng serve using ES build. Although it is currently experimental, several performance-related enhancements and optimizations are still needed.
This new bundler offers a quicker and shorter bundle time than the old one (according to the evaluations, bundle time is cut by over 40% from the earlier stage). However, this new capability is only usable when the program is being built, not when it is being developed. It will probably be a component of the development server during the development process in the upcoming Angular releases.
We must update “@angular-devkit/build-angular:browser” to “@angular-devkit/build-angular:browser-esbuild” in order to enable this.
-
Depreciations in Angular 16
As per the Angular deprecation practices in Angular, new version APIs remain accessible, but they might be eliminated in later releases. Let’s see what is not available in the Angular 16 version.
| Depreciation | Details |
| Removed class and InjectionToken router guards and resolvers | Write guards as straightforward JavaScript functions instead, and use inject from @angular/core to inject dependencies. PR #47924 |
| Removed the ripple properties of several Angular Material components | This change moves ripples to being a private implementation detail of the components. |
Step-by-Step Guide to Angular 16 Upgrade

Migrating to a new Angular version requires careful planning and thorough testing to ensure a smooth transition and maintain the stability and performance of your application. Below are steps to the Angular 16 upgrade from previous versions.
The leading Angular development companies will not upgrade directly to Angular 16 from a previous version. Instead, it is advised to upgrade to version 15 first, after which you should upgrade from version 15 to version 16.
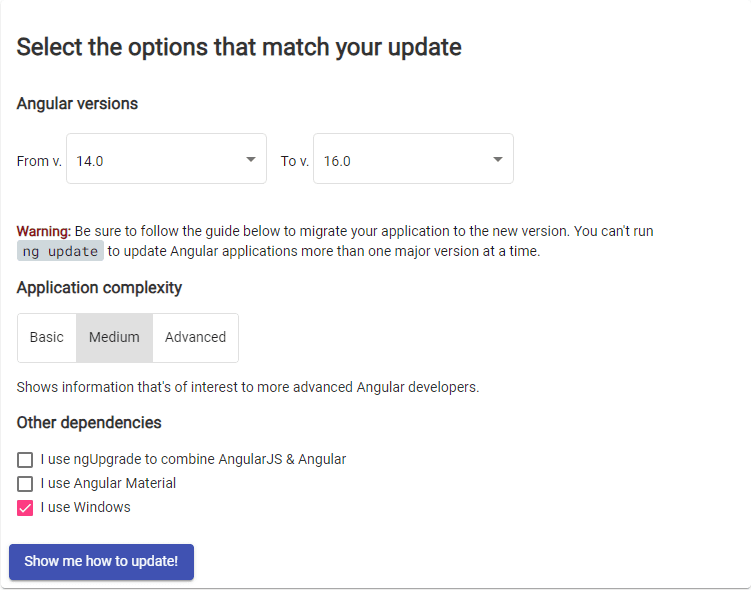
Before starting the Angular 16 upgrade, go to the Angular team’s official Angular Update Guide. This tutorial is a helpful tool that details the precise procedures and factors to consider while updating your Angular version.

-
STEP 1: Update npm Packages
The Node Package Manager (npm) is used by most Angular applications to handle packages. Use the following command to update to the most recent version of npm:
npm install -g npm@latest
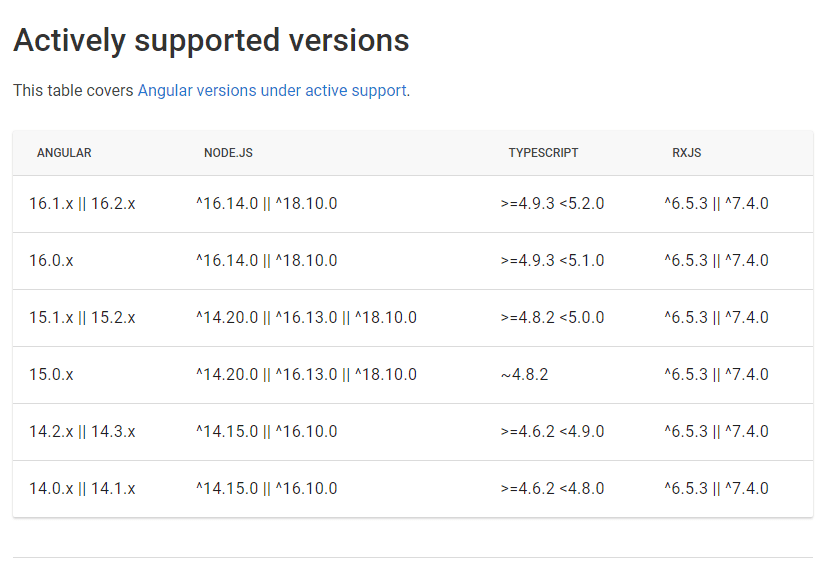
Before you upgrade your application, make sure that node.js and TypeScript are both in a supported version. For example, Angular v16 supports node.js versions: v16 and v18 and TypeScript version 4.9.3 or later.
Angular Versions Under Active Support

Image source: angular.io
-
STEP 2: Upgrading Angular CLI, Core & cdk
One of the essential steps in the Angular 16 upgrade is upgrading @angular/cli and @angular/core
Angular CLI is a command-line interface for Angular applications that simplifies development. To upgrade your Angular CLI to the latest version, follow these steps:
Uninstall the current global Angular CLI package
npm uninstall -g @angular/cli
Remove the NPM cache
npm cache clean --force
Install the latest global Angular CLI package
npm install -g @angular/cli@latest
Update your local project’s Angular CLI
ng update @angular/cli
-
STEP 3: Integrating jQuery
jQuery is a JavaScript library commonly used for DOM manipulation and simplifying web development. However, dedicated Angular developers generally don’t use jQuery for DOM manipulation, as Angular’s data-binding and directives handle these tasks more effectively.
But if your project uses jQuery, follow these instructions to integrate it into your Angular 16 application as part of the Angular 16 upgrade.
Install the jQuery package
npm install jquery@latest –save
Install the @types/jquery package for TypeScript
npm install @types/jquery@latest --save-dev
Update your angular.json file to include the jQuery script
"scripts": [
"node_modules/jquery/dist/jquery.min.js"
-
STEP 4: Versioning & Configuration
The Semantic Versioning (SemVer) paradigm covers major, minor, and patch releases, which is what Angular versioning adheres to. Follow these instructions to set up your Angular 16 application properly.
Update your package.json file to specify the Angular 16 version
"dependencies": {
"@angular/core": "^16.0.0",
...
},
"devDependencies": {
"@angular/cli": "^16.0.0",
...
}
Make sure the angular.json file follows the most recent Angular 16 configuration schema by reviewing it. To comply with Angular 16 requirements, update your project’s configuration files (such as tsconfig.json and tslint.json).
-
STEP 5: Running Migration
You are now prepared to conduct the Angular migration process after finishing the aforementioned steps of the Angular 16 upgrade. To perform the migration, use ng update in the Angular CLI:
ng update @angular/core
Using this command, you can update your project to Angular 16 and make any necessary changes to the code.
Congratulations, now you are using the latest Angular version 16!
Essential Checklist to Follow: Pre-Angular 16 Upgrade

Migrating from a previous version of Angular to a newer one is a significant undertaking.
Here are key considerations before starting Angular 16 upgrade.
| Compatibility | Ensure your current codebase and dependencies are compatible with the target Angular version. |
| Breaking Changes | Identify and address breaking changes in the new version. Angular’s release notes provide details. |
| Third-Party Libraries | Check compatibility with third-party libraries and update them if necessary. |
| Angular Update Guide | Follow the official Angular Update Guide, which provides step-by-step instructions and tools for updating. |
| Testing | Update and expand your test suite to cover new features and ensure existing functionality remains intact. |
| Backup | Always back up your codebase before making significant updates. |
| Documentation | Familiarize yourself with the new version’s documentation and best practices. |
| Timing | Plan the migration at a time that minimizes disruption to your project’s development schedule. |
| Dependencies | Check for updates or changes in your project’s dependencies. |
| Communication | Keep stakeholders informed about the migration progress and potential impact. |
| Testing in Production | Consider gradual deployment with feature flags or A/B testing to minimize risk. |
Conclusion
Over the years, Angular has evolved into one of the most effective JavaScript frameworks for developing top-notch web and mobile applications.
The Angular Team at Google never stops working to increase the level of excitement among the Angular developer community. The new version of Angular 16, which continues their custom of releasing a significant update every six months, is now available.
This blog will help you to achieve the Angular16 upgrade from the previous version successfully. If you find any difficulty, our dedicated Angular development team is here to guide you.
Your vision, our mission. Contact us to join hands in creating something we can be proud of.
Frequently Asked Questions
Is Angular the best choice for custom web application development?
Angular is a strong choice for custom web app development due to its robust framework, extensive ecosystem, and support for building complex, maintainable applications. Read the top advantages of using Angular for custom web application development.
What are the top Angular development tools?
Top Angular development tools include Angular CLI for project scaffolding, Visual Studio Code for code editing, Augury for debugging, Jasmine and Karma for testing, and Protractor for end-to-end testing. Additionally, NgRx for state management and Angular Material for UI components are popular choices to enhance development efficiency.
When to use Angular?
Use Angular when building large, complex web applications with rich features that require a structured, maintainable architecture. It’s ideal for enterprise-level applications, single-page apps, and projects where a comprehensive framework with robust tooling and a large community is advantageous.