
Behavior Design – Future of UX
As a business owner, I’m often perplexed about how we might persuade individuals to make certain decisions. What other strategies can we use to attract and retain customers through our offerings?
Behavior design is a novel method for comprehending human behavior and creating designs that aim to modify it. Based on Dr. BJ Fogg’s research, behavior design provides an extensive collection of models and techniques that combine to provide an organized set of tools for thinking and creating.
Behavioral design is gaining momentum in businesses worldwide because it enables teams to create more successful solutions with lower failure rates. Behavioral design’s basic concept is to provide objects, settings, procedures, or laws that gently encourage individuals to make better choices rather than limit their options.

Leading behavioral designers examine product designs, advertising campaigns, and other initiatives that aim to alter behavior to identify behavioral barriers.
Kahneman and Tversky found that around 96% of human thought is automatic and unconscious. In order to avoid using the 4% bandwidth of our slow, reasoning brain, our brain uses shortcuts, or what is known as heuristics, to make most of the judgments for us.
Gaining more insight into human psychology through behavior design can enable you to:
1) Greater comprehension of why individuals act in certain ways.
2) Improved suggestions for where to go for answers.
3) Improved prototypes due to a clearer grasp of the precise behavioral outcome you aim for.
This blog article provides a more profound introduction to behavioral design. You will clearly understand what it is, how to utilize it to influence people’s thoughts and behaviors in your personal and professional life, and what you can do to learn more about it.
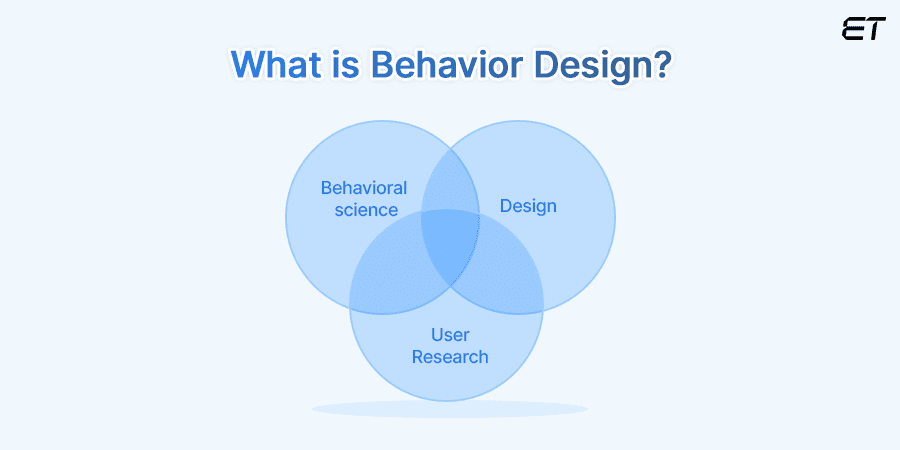
Overview of Behavior Design

Behavior design is a technique that blends concepts from behavioral economics, psychology, and design to influence users’ actions and decision-making. It is often referred to as persuasive design or behavioral psychology design. The main objective is to comprehend human behavior and create digital products or interfaces that motivate people to take particular actions or behaviors.
Teams such as Customer Experience, Data Science, and Product can benefit from behavioral design’s guidance in comprehending human thought, emotion, and behavior. Moreover, organizations can connect with their customers’ core requirements by implementing the many concepts and methods related to this rapidly developing subject.
Behavior design plays a critical role in enhancing the user experience (UX) of digital products by utilizing insights into human behavior to produce more user-friendly, captivating, and productive experiences. Competent web developers and designers can create interfaces that minimize friction and discomfort while guiding users toward desired actions or outcomes by understanding users’ motivations, habits, and cognitive biases.
Understanding human behavior is necessary for behavior modification to be effective. Over time, the area of behavioral design has created its own models to assist practitioners in promptly comprehending the behavioral challenges associated with each specific product or circumstance.
Let’s take an example:
The Walmart Behavioral Science Team used behavioral strategy and behavioral design to tackle major issues for the entire organization, including innovative new store design, online engagement, customer retention, and checkout design. Their efforts to enhance the Sam’s Club new member experience and the “Sam’s Now” program are extensively recorded and acknowledged.
How does Behavior Design differ from Traditional Design?
Behavioral Design vs Traditional Design
| Behavior Design | Traditional Design |
| Focuses on understanding human behavior and psychology. | Focuses on aesthetics, functionality, and usability. |
| Utilizes insights from behavioral economics to influence user actions. | Relies on design principles and conventions. |
| Design interfaces to guide users toward specific behaviors or outcomes. | Designs interfaces primarily for visual appeal and usability. |
| It employs persuasive techniques like social proof and gamification. | May not explicitly consider psychological factors or behavior change. |
| It prioritizes user motivations, habits, and cognitive biases. | Typically follows a linear design process from concept to implementation. |
| Emphasizes iterative testing and optimization based on behavioral data. | It emphasizes user feedback but may not focus specifically on behavioral metrics. |
| It aims to create engaging and intuitive experiences by shaping user behavior. | Aims to create visually pleasing and functional designs based on established norms and guidelines. |
What is the Goal of Behavior Design?
The goal of behavior design is to understand and influence human behavior to achieve desired outcomes systematically. Rooted in psychology, design, and behavioral economics, behavioral design aims to create interventions that guide people toward making choices that benefit themselves and others.
The 3 main goals of behavior design are:

1. Better understanding of consumer behavior
The behavior design team aims to understand the psychological processes underlying human behavior and decision-making. This entails researching cognitive biases, decision-making procedures, and behavioral patterns to find opportunities for intervention.
2. To influence human behavior
The main goal of behavior design is to persuade people to behave as they desire. This can entail utilizing a new feature, purchasing your product, or upgrading your subscription. By using behavioral design, you can help individuals perform the actions you want them to and achieve those specific results.
3. Creating Enabling Environments
Behavior design emphasizes the creation of environments that make it easier for individuals to make choices aligned with their goals and values. By designing choice architectures and interventions that support positive behavior change, behavior designers empower individuals to achieve their desired outcomes.
Behavioral Design Model
In behavior design, several models or frameworks are used to understand and influence human behavior. These models provide frameworks for understanding the drivers of behavior and designing interventions that effectively promote desired behaviors. Four prominent models are:
| Model | Explanation |
| The Fogg Behavior Model (FBM) | Stanford professor Dr. BJ Fogg developed this model. It proposes that motivation, ability, and triggers must converge simultaneously for behavior to occur. According to FBM, behavior will only occur when motivation, ability, and triggers are present at the same time. This model is widely used in designing interventions that aim to change behavior. |
| COM-B Model | This model, developed by Michie et al., provides a comprehensive framework for understanding behavior through capability, opportunity, and motivation. It is often used in behavioral interventions to identify the factors influencing behavior and design strategies to target them effectively. |
| Behavior Change Wheel (BCW) | The Behavior Change Wheel, also developed by Michie et al., builds upon the COM-B Model and provides a systematic approach to designing behavior change interventions. The BCW helps designers identify appropriate intervention functions and policy categories based on the specific behavior and context they are targeting. |
| Behavioral Economics Models | Behavioral economics integrates insights from psychology and economics to understand how individuals make decisions. Models such as Prospect Theory, Loss Aversion, and Nudge Theory are commonly used in behavior design. |
Impact of Behavior Design on UX

Behavioral design has a profound impact on User Experience (UX) by leveraging insights from psychology, behavioral economics, and human-centered design principles to create interfaces and interactions that are more intuitive, engaging, and effective. Some key impacts of behavioral design on UX include:
- Enhanced Engagement: Through persuasive design and behavioral nudges, behavioral design increases user interaction and participation.
- Reduced Friction: By minimizing cognitive load and simplifying tasks, behavioral design streamlines the user experience, reducing frustration and enhancing usability.
- Effective Habit Formation: Behavioral design facilitates the development of positive user habits by reinforcing desired behaviors and providing timely feedback.
- Personalized Experiences: Leveraging data and user insights, behavioral design tailors content and interactions to individual preferences, improving relevance and satisfaction.
- Ethical Considerations: Behavioral design encourages designers to prioritize user autonomy and well-being, ensuring transparent and respectful design interventions.
- Data-Driven Decision Making: Behavioral design promotes the use of user data for iterative UX improvements, leading to more effective design solutions.
Where to Apply Behavior Design?
Behavioral design can be applied across various domains and industries to influence human behavior and achieve desired outcomes. Some key areas where behavioral design can be effectively implemented include:
- Health and Wellness
- Financial Services
- E-commerce and Marketing
- Environmental Sustainability
- Education and Learning
- Public Policy and Governance
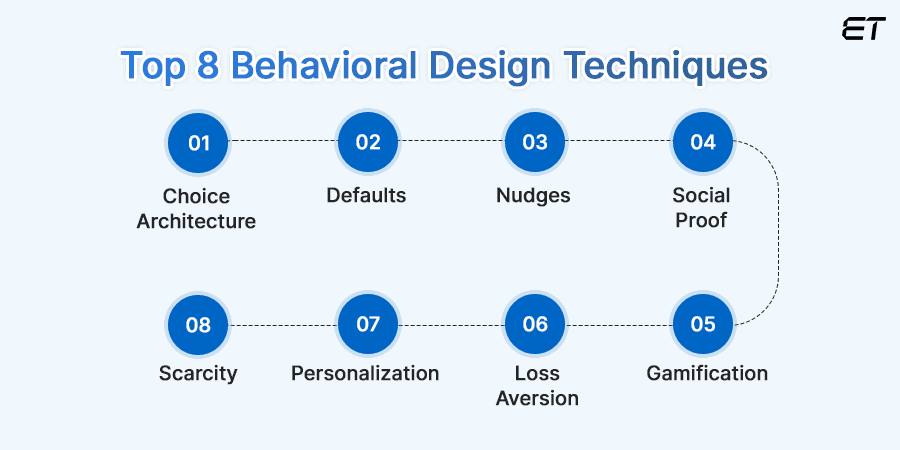
Different Behavioral Design Techniques and Explore How to Implement Them?
Behavioral design employs various techniques to influence human behavior. Here are different methods and how to implement them:

-
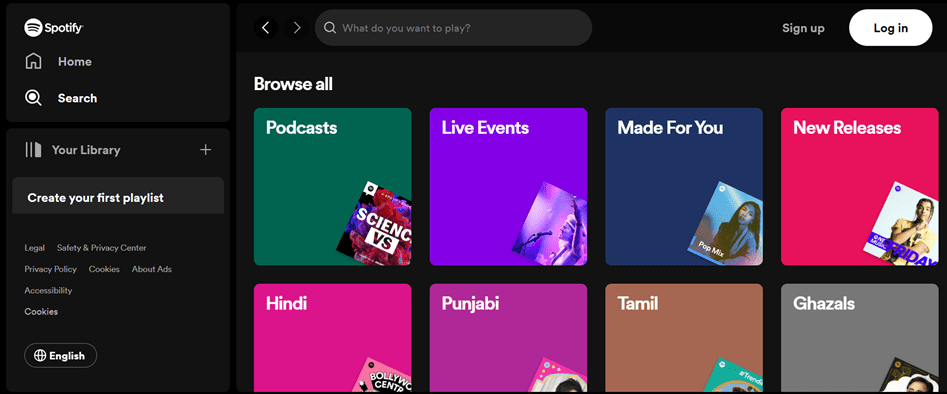
Choice Architecture
Choice architecture helps with decision-making by arranging options in a given way. By structuring choices this way, web designers can make them more enticing or simpler for consumers.
Spotify, for instance, makes good use of choice architecture by streamlining its user interface to make it easier for consumers to play music, create playlists, or discover new songs. This improves listening quality and lessens decision fatigue.

2. Defaults
Users can accept or modify the pre-selected parameters known as defaults. Establish defaults that point users in the direction of desired actions. Setting helpful defaults can improve users’ outcomes.
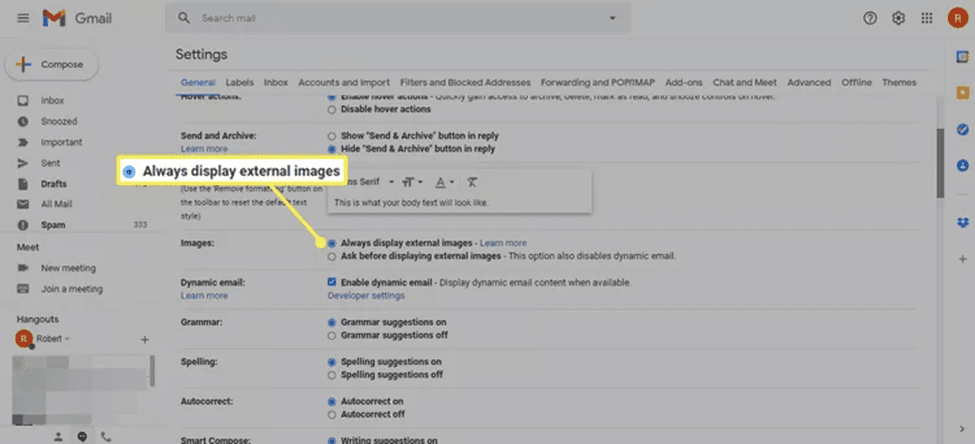
For example, by defaulting to displaying photos exclusively from reliable senders, Gmail automatically enhances security and protects user privacy. Although users can modify this setting, the default helps shield users from potentially harmful content and phishing assaults.

3. Nudges
Nudges are subtle prompts or cues that steer users towards desired behaviors without restricting choice. Implement nudges by incorporating subtle design elements, such as visual cues or microcopy, to encourage specific actions or decisions.
A great example of a nudge is Google Flights, which displays flights’ carbon emissions. When users know how their travel decisions affect the environment, they are more inclined to choose environmentally beneficial solutions without limiting their flying options.

4. Social Proof
Social norms and peer behavior are leveraged through social proof. Use social proof to show that others are acting in a way that you want them to by putting user reviews, testimonials, or social network endorsements on display. These principles are essential to creating social situations that support positive behavior change.
5. Gamification
To engage and encourage people, gamification incorporates game principles and aspects into non-gaming environments. Implement gamification by incorporating progress bars, badges, levels, and rewards to incentivize desired behaviors and increase engagement.
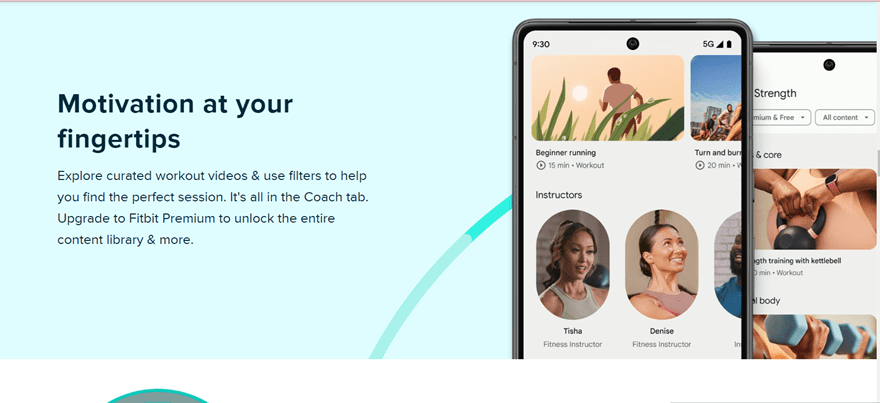
For example, Fitbit uses gamification by letting users compete with peers and giving out badges for reaching various goals (such as climbing stairs or steps). This strategy encourages continued use and makes health tracking more entertaining.

6. Loss Aversion
Loss aversion refers to the tendency to prefer avoiding losses over acquiring gains. Designers can use this principle by highlighting what users stand to lose if they don’t take a specific action, such as a discount expiring, to encourage prompt decision-making.
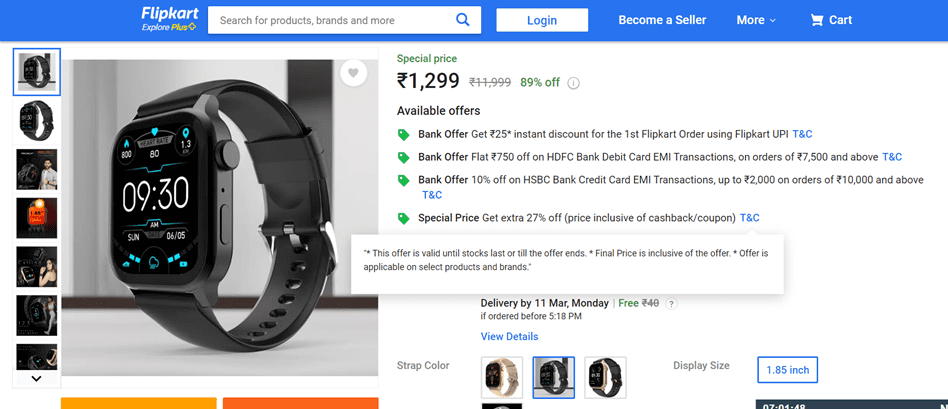
Online stores like Flipkart employ loss aversion to drive customers to make decisions more quickly by highlighting potential losses in messaging like “offer valid till product last.”
7. Personalization
Personalization tailors the user experience to individual preferences and behavior patterns. Implement personalization using data-driven algorithms to customize content, recommendations, and interactions based on user history and preferences.
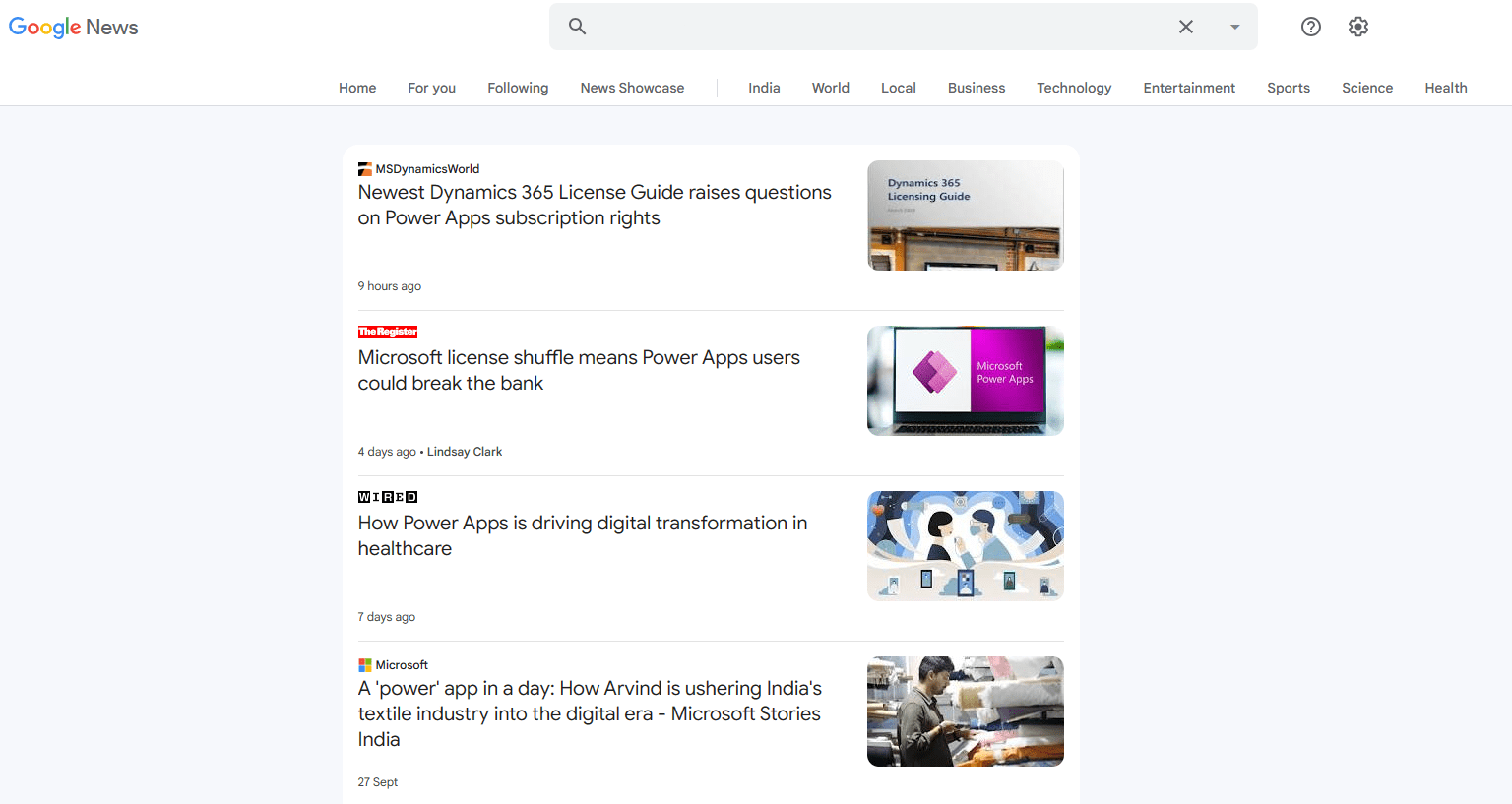
For example, to display the most pertinent news articles, Google News compiles articles from various sources and tailors the feed depending on the user’s reading preferences, search history, and past reading activity.

8. Scarcity
Scarcity creates a sense of urgency by emphasizing limited availability or time constraints. Implement scarcity by displaying countdown timers, limited stock notifications, or exclusive offers to prompt users to take immediate action.
This is frequently observed in e-commerce UX design, where prompts such as “Only 3 left in stock” or “Sale ends in 2 hours” motivate consumers to buy now. Check the below Amazon example.

What is a Behavior Design Pattern?

A behavior design pattern is a recurring solution to a common design problem related to influencing human behavior. It involves systematically applying insights from psychology, behavioral economics, and user experience design to guide users toward desired actions or outcomes.
By understanding and applying these patterns, web designers and developers can create interfaces and interactions that effectively encourage users to engage in specific behaviors, ultimately improving user satisfaction, engagement, and success.
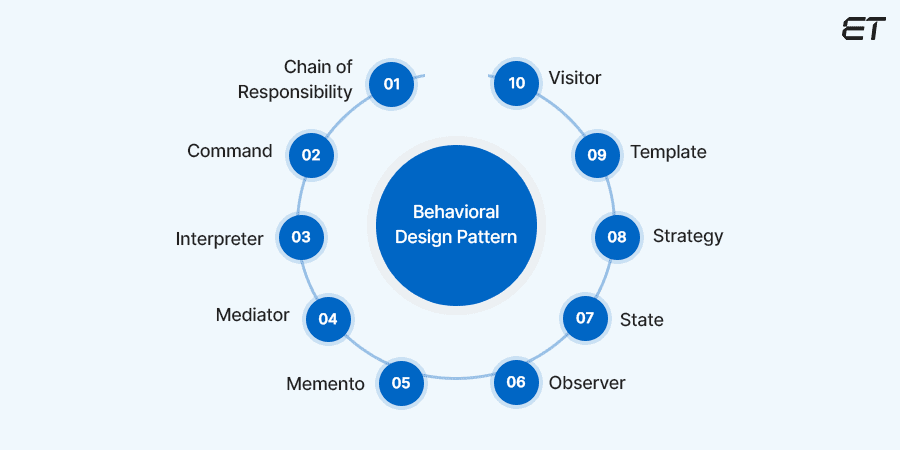
Different types of Behavioral Design Patterns

Each behavioral design pattern provides a structured way to solve common design problems, promoting flexibility, maintainability, and reusability in software development. They can be applied in combination or individually to address specific challenges and improve the overall design of software systems.
-
Chain of Responsibility
This pattern allows multiple objects to handle a request without the sender knowing which object will handle it. Each handler in the chain can process the request or pass it to the next handler.
-
Command
The command pattern encapsulates a request as an object, allowing you to parameterize clients with queues, requests, and operations. This pattern helps implement undo functionality, queuing requests, or supporting transactional behavior.
-
Interpreter
This pattern defines grammar for interpreting sentences and allows an interpreter to interpret sentences in the language. It’s commonly used in language processing applications, where it specifies how to evaluate sentences or expressions in a language.
-
Mediator
The mediator pattern defines an object that captures the interactions between items. It encourages loose coupling by preventing objects from making explicit references to one another and letting the mediator control their interaction.
-
Memento
The memento pattern captures an object’s internal state without violating encapsulation and allows you to restore it to its previous state. It’s often used with the command pattern to implement undo functionality or provide a snapshot mechanism for saving and restoring states.
-
Observer
To automatically notify and update all its dependents when one object changes state, the observer pattern defines a one-to-many relationship between objects. It is often used in UI frameworks or event-driven systems where objects must respond to state changes of other objects.
-
State
When an object’s internal state changes, the state pattern enables it to change how it behaves. It delegated state-specific behavior to the current state object by encapsulating it in distinct state objects. When an object’s behavior is dynamic and dependent on its state during runtime, this pattern can be helpful.
-
Strategy
The strategy pattern defines a family of algorithms, encapsulates each one, and makes them interchangeable. It allows the algorithm to vary independently from the clients that use it. For example, different strategies could be utilized in a sorting algorithm for different data sets (e.g., quicksort for large data sets and bubble sort for small ones).
-
Template
The template pattern defines the skeleton of an algorithm in the superclass but lets subclasses override specific steps of the algorithm without changing its structure. It’s commonly used in frameworks where the overall structure of an algorithm is fixed, but the specifics can vary between implementations.
-
Visitor
The visitor pattern separates an algorithm from the object structure it operates on by allowing you to add new operations without modifying the objects themselves. It’s useful when you have a complex object structure with various operations that must be performed on it.
Behavioral Design Toolbox
The behavioral design toolbox comprises various strategies, techniques, and methodologies for understanding and influencing human behavior. By combining these tools and techniques, designers can create engaging, user-centric experiences that influence behavior and drive desired outcomes.

Here’s an overview of tools commonly found in the behavioral design toolbox:
1. Cues
A cue, sometimes called a trigger, is an indication of action. When combined with reinforcement learning, they make the behavior more frequent (it is C in the CAR Model). Cues have a significant impact on how people behave and make decisions. They might be internal (like ideas or emotions) or external (like visual or aural cues).
2. Ambient Communication
Non-textual communication techniques, including color, scale, texture, pattern, motion, sound, vibration, and time, can help you communicate complex information to people clearly and concisely. Understanding the surroundings significantly faster than reading alone depends on the brain’s numerous non-verbal information processing streams.
3. Personalization
Since no two people are the same or have the same demands, many design teams employ personas to help them cater to various user groups, skill levels, and needs. Thanks to new machine learning algorithms, designers can now create even more adaptive goods.
4. Choice Architecture
Choice architecture refers to the environment design in which people make decisions. It involves structuring the presentation of choices to influence decision-making outcomes. By strategically organizing options and framing decisions, choice architecture can nudge individuals toward making certain choices while preserving their freedom of choice.
5. Optimal Information Flow
Optimal information flow is the efficient transmission and dissemination of information within a system or organization. It ensures that information reaches the right individuals or components at the right time and format to support decision-making and facilitate coordination. Organizations can improve communication, collaboration, and overall performance by optimizing information flow.
Find the tips to optimize performance in .NET applications.
6. Stimulus Devaluation
Stimulus devaluation is a phenomenon in which repeated exposure to a stimulus decreases its perceived value or effectiveness. This can occur due to habituation, where the stimulus becomes less salient over time, or through associated learning processes, where the stimulus becomes less desirable due to negative experiences or associations.
Behavior Design Best Practices: Expert Advice
Behavioral design best practices aim to influence human behavior while respecting user autonomy and well-being effectively. Leading web designers follow the following key principles:
- Prioritize user welfare and autonomy, avoiding manipulative tactics or coercion.
- Understand user needs, preferences, and motivations through research and empathy.
- Use clear and concise messaging to convey intentions and expectations transparently.
- Tailor interventions to individual users based on their behavior, preferences, and context.
- Feedback and Reinforcement: Provide timely feedback and positive reinforcement to encourage desired behaviors.
- Continuously test and iterate interventions based on user feedback and data analysis.
- Ensure interventions are inclusive and accessible to users with diverse needs and abilities.
- Monitor and evaluate the effectiveness of interventions in achieving desired outcomes while minimizing unintended consequences.
- Adapt strategies and interventions based on evolving user needs, feedback, and changing contexts.
Conclusion
In the ever-evolving landscape of technology and human interaction, user experience (UX) design continues to push boundaries and explore new frontiers. One such frontier that holds immense promise and potential is behavior design, which blends insights from psychology, behavioral economics, and design to understand and influence human behavior.
As we consider UX’s future, behavior design is an effective tool that improves digital products’ usability and meaningfully modifies user behavior.
In user experience, it signifies a paradigm shift by providing a solid foundation for comprehending and influencing human behavior. Making meaningful digital products and services will depend on designers’ capacity to create experiences that psychologically connect with people as technology gets increasingly ingrained in our daily lives.
Frequently Asked Questions
1. How can we improve user engagement with behavioral design?
Improving user engagement with behavioral design involves employing persuasive techniques like scarcity and social proof to nudge users toward desired actions. Incorporating gamification elements, personalization, and timely feedback further enhances engagement. Optimizing choice architecture ensures seamless navigation, guiding users toward meaningful interactions and fostering long-term engagement with the product or service.
2. In what way is product design related to behavioral design?
Product and behavioral design are closely intertwined, as both aim to create experiences that influence human behavior. Product design focuses on creating functional and aesthetically pleasing products, while behavioral design applies psychological insights to shape user behavior, ultimately enhancing the effectiveness and impact of the product.
3. How can e-commerce platforms be improved with the help of behavioral design?
E-commerce platforms can be improved with behavioral design by implementing persuasive techniques like social proof and scarcity, optimizing product recommendations based on user behavior, simplifying the checkout process, and utilizing personalized messaging to encourage conversions and repeat purchases.