
The Good, the Bad, & the Not So Bad About React.js Development
Back in 2011, little did a software engineer know that the work he was about to commence for his employer would change the very face of web development. Yes, the engineer who led the team that eventually released the React.js library in 2011 was Jordan Walke and the company he worked for, Facebook.
React.js was born out of a need to develop a dynamic UI that also offered high performance. In Facebook’s case, the engineers were looking for a way to display a live news feed alongside the chat function.
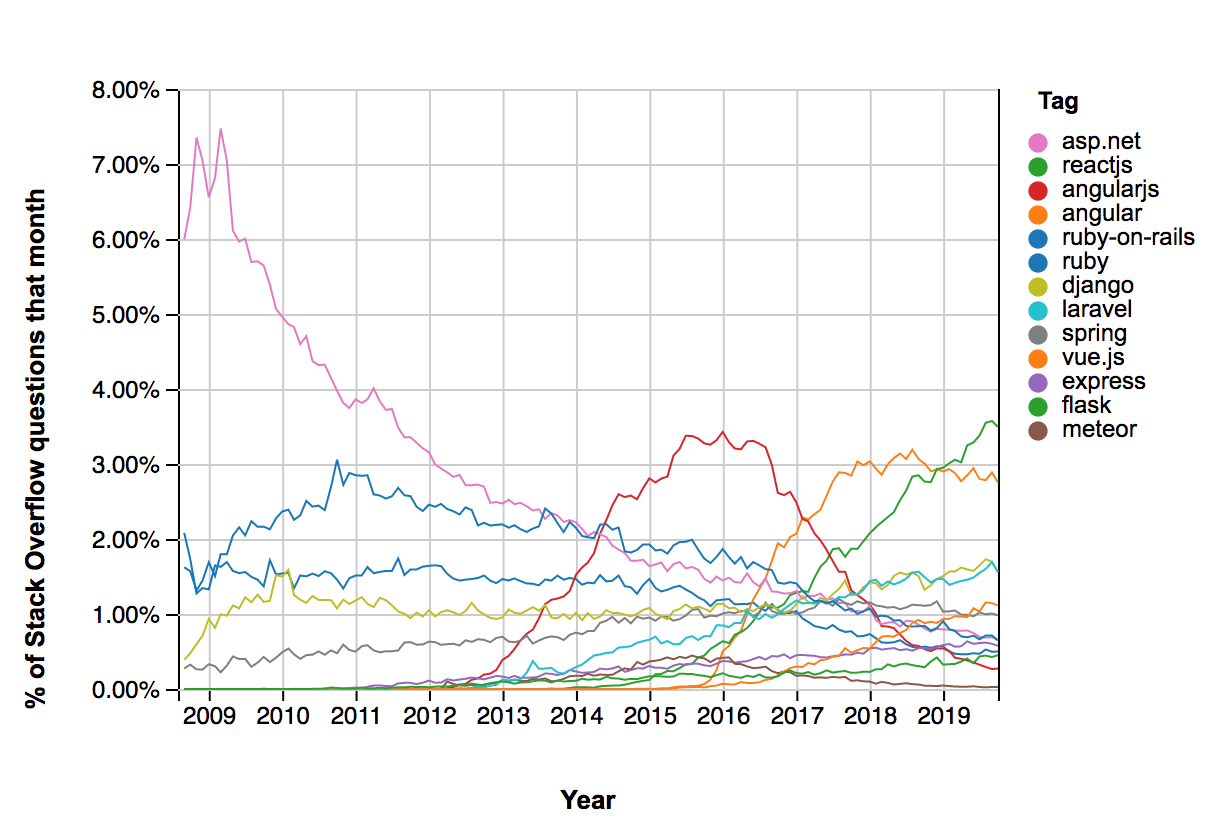
After finding immense success with using React.js in its development process, Facebook made the JavaScript library open source in 2013. Since then, ReactJs website development has grown by leaps and bounds. It has even managed to pip other JavaScript frameworks in the popularity charts.

While all that is well and good, React.js is not perfect. It has its flaws and issues, some of which are relative and workable while others are not. If you are mulling over using React.js for your project, it helps to know these React.js pros and cons.
Before we talk about the advantages and disadvantages of React.js, it would also help if you know what makes it unique. You can check out the post we wrote on what is React.js framework and how it works.
So, without further ado, let’s look at the good, the bad, and the not-so-bad things about React.js.
The Good About React.js
It Uses JavaScript
JavaScript is by far the most popular programming language today. Similarly, React.js is comfortably the most preferred frontend JS framework. From a business point of view, what this means is that you will never have an issue finding quality React.js development talent. There is also the fact that you can retrain hire dedicated developers to develop with React.js rather quickly to bridge your react js development requirements. While this is not exactly a pro from a technical standpoint, the agility it gives businesses can have a positive impact on the bottom line.
It Gets Virtual DOM
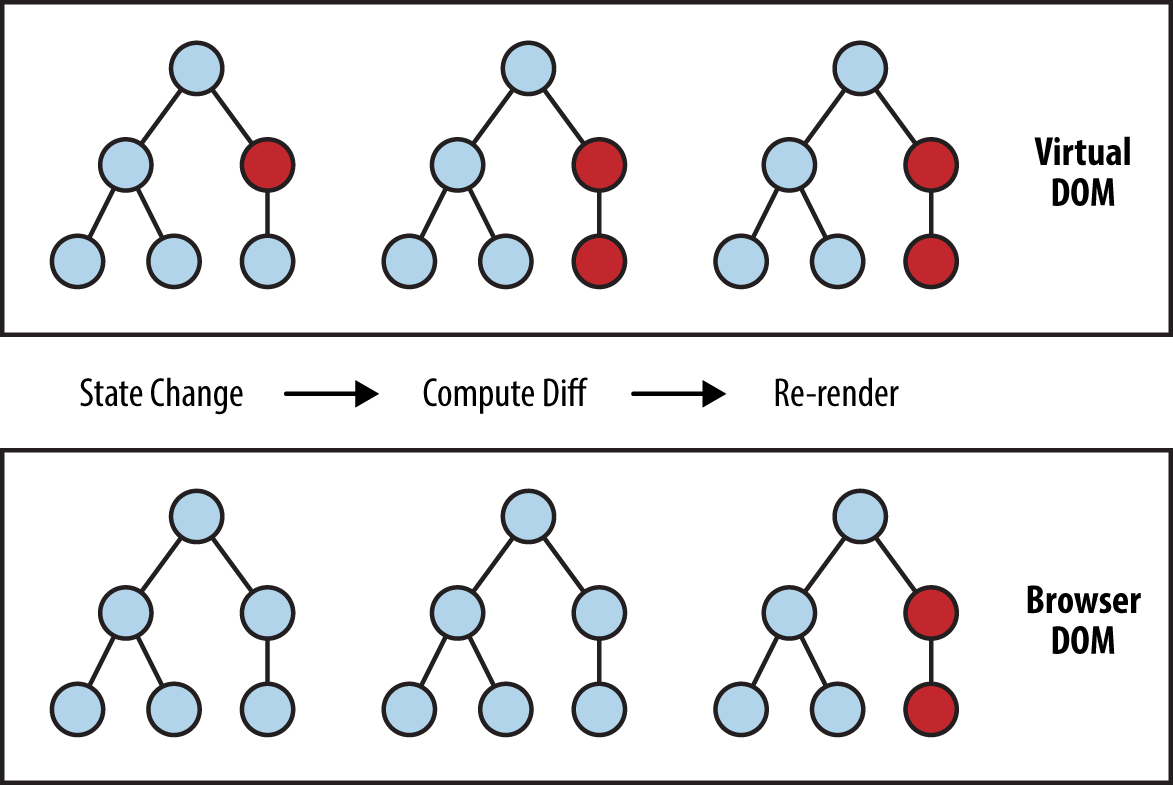
The DOM (Document Object Model) is an API that uses a tree structure to represent an XML document. Each node in this tree structure is an object that represents a part of the document. The problem with this structure is that every time the DOM changes, the entire structure and its various elements have to be rendered again, which means the webpage is reloaded after every little change. Needless to say, this is a very inefficient way of doing things.

Source: Oreilly
React.js works around this by implementing a Virtual DOM, which is an abstract representation of the real DOM. When something changes, the Virtual DOM is updated, the whose changed structure is then compared with that of the real DOM. React.js thus updates only those parts of the real DOM that have changed and not the entire tree. The result – faster development and even faster apps!
Code and Component Reusability
Boosting productivity is about either reducing or automating repetitive tasks. Nothing exemplifies this better than React.js’ feature of reusing code components of different levels, anytime and anywhere. This also lets developers save time, which can be used for cracking more business-critical problems.
Usually, upgrades and changes can become a headache as they can wreck the working of other components in your system. But this is not the case with React.js where each component is isolated from the other. So, when changes are made to one component, it doesn’t affect the other. React.js, in this way, makes it easier for hire reactjs developers to reuse components and make the development process more precise, comfortable, and fast.
Its Open Source
One of the best things about React.js from a business perspective is that it’s open-source and hence, free to use. This has also led to a lot of non-Facebook programmers developing new tools and applications for React.js. For an idea of how vital this is, consider that two important features of React.js development – batching and pruning – were developed by programmers who first came across the project on GitHub. At the time of writing, React.js had over 1,300 contributors and over 1,44,000 stars on GitHub. This vibrant community is a treasure trove of information that you can rely on to solve any problem with React.js website development under the sun.
Empowers Mobile App Development

Most of the advantages of React.js can be replicated for mobile app development with React Native. It allows you to develop apps for different platforms like Android and iOS while sharing up to 95% code between them. Mobile apps developed with React Native use native modules, which results in near-native app performance. And since it uses JavaScript like React.js, you can train your web developers to build mobile apps as well.
That more or less covers all the important advantages of React.js, especially from a business point of view. Let’s turn our attention now to understand the disadvantages of React.js and how it might affect your development process.
The Bad About React.js
It Has Poor Documentation
The problem in React.js development is compounded by the rapid release of new tools like into the React.js ecosystem, which causes integration issues and leaves little time for upgrading or writing new instruction sets. Many React.js developers work around this problem by writing their own documentation for the tools they use. This DIY has a flip side too as it has led to the virtual absence of a general convention in React.js, which can result in a steeper learning curve. While there are plenty of React.js resources on the web, they cannot replace the convenience of one comprehensive official source.
Rapidly Changing Development Environment
In case you didn’t notice we’re driving a car here with two flat tires, the hood just flew up in front of the windshield, and we have no clue what’s going on anymore! – Michael Jackson and Ryan Florence, creators of React Router and Reach UI.
This pithy observation from custom web application development companies of widely-used React libraries sums up the issue with Reactjs. React.js changes far too much and far too rapidly for many developers’ liking. New features are introduced by the minute while older ones are deprecated at the drop of a hat. While some developers might be okay with this constant state of flux, most developers prefer to work with a framework that is more mature and iterative with its changes.
The Not-So-Bad About React.js
The world is not black and white and there’s no reason why it should be for Reactjs website development. So, here are some grey areas of React.js that could be deal-breakers for some but not for others.
JSX
JSX stands for JavaScript XML and is used to write and add HTML in React.js. JSX involves mixing JavaScript with HTML, which many in the developer community consider as a serious shortcoming. Both developers and designers, as such, deem JSX too complex and harder to learn.
SEO Difficulties
Concerns around search engines treating dynamic webpages unfavorably have been around for a long time now. While there is plenty of material proving it’s not an issue, many people believe otherwise. In 2014, even Google confirmed that it’s crawler bots can read dynamic content and websites with such content have nothing to worry about. Considering that it’s 2020 and how popular React.js development has become in the intervening years, it’s safe to say this is unlikely to be an issue today.
Over to You
Reactjs website development has come a long way from the troubleshooting idea it was originally conceived as by a small developer team at Facebook. The library today has grown into an incredibly powerful tool to make web development faster and more efficient. While it does have its weak sides, very rarely will those issues graduate into becoming deal-breakers for your web development project.
We hope you were able to make an appropriate decision after weighing these pros and cons of React.js. If, however, you are still unsure about React.js and its suitability for your project/business, do give us a shout out. As an experienced custom web application development company, our developers are well-placed to answer all your queries and will be happy to throw in a ‘no-obligations’ quote as well. Best of luck!



