
9 Must-have React Developer Tools to Create Better Apps Faster
If you think that spin on Emmert Wolf’s original quote about a man and his tool borders on hyperbole, think again. React is an incredibly versatile JavaScript library and can be used for building a variety of web and mobile apps. You only have to look at prominent examples of apps built with React to appreciate this fact – cue Facebook, Instagram, Airbnb, Skype, the New York Times, and PayPal. But how does that connect to that quote above, you might think?
It’s simple, you can hire Reactjs developers to create better apps with greater speed by using React developer tools. These tools not only enhance React’s versatility but also make it easier to use for developers. That is also why using good quality React developer tools is considered part of React development best practices.
Our Reactjs website development team has its favorites too when it comes to React tools. And since we are a Reactjs website development company that has extensively used the library since its launch, we’ve drawn upon our experience to put together this list of React development tools that you can consider to create better React native apps faster.
React Developer Tools
Don’t let the generic name dissuade you from using this tool. React Developer Tools for Chrome is one of the most popular React tools in use and for good reason.
It’s an official Chrome devtools extension for React from Facebook that lets you examine the list of components rendered on the page as well as the subcomponents they end up rendering. You can use the tool to select, inspect, view the component tree, and edit the props and state of each component and subcomponent. The profiler tab is also useful to check the efficacy of your changes as it measures app performance.
While both these features are also available in Chrome’s inbuilt DevTools extensions, they aren’t specifically meant for React.js, which means you lose out on the additional capabilities and details that a specialized tool like React DevTools brings to the table.
Create React App
Developed by Facebook, Create React App is a tool that you can use to quicken the process of setting up a React IDE. The command-line tool does all the essential bits for you, including providing a consistent app structure, enabling developers with a front-end build pipeline, and adding the right support modules. The result? Your dedicated developer can get on with the task sooner and save you time.
Storybook
Storybook is an online app that lets you create UI components, which are central to ReactJs website development. Where Storybook shines though is that it makes the component creation aspect of React independent and interactive. It does this by letting you create components outside of your app and test them in a kind of sandbox.
The storybook brings a lot of advantages to the table. For instance, you can create and test multiple versions of a component simultaneously without worrying about app-specific dependencies. This makes the development process faster, more accurate, and more collaborative.
React Styleguidist
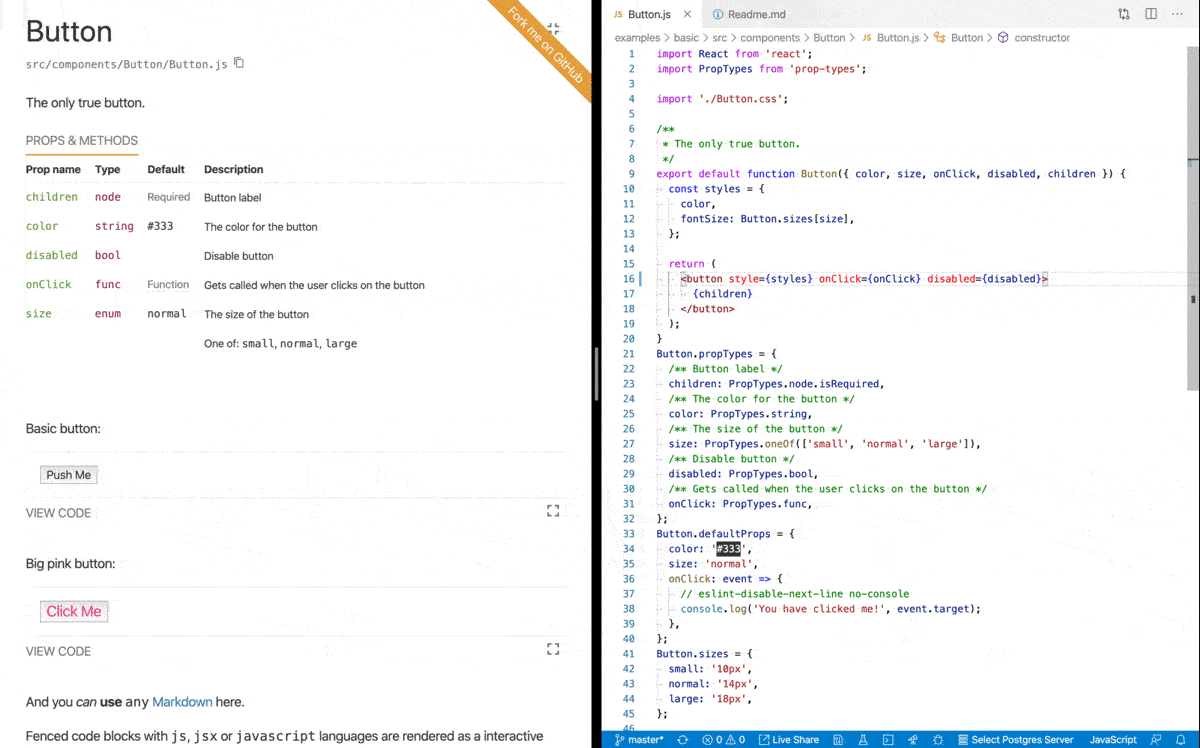
This is yet another tool that offers an interactive way of creating and sharing UI components. And there’s no better representation of how React Styleguidist works than this GIF. On the right window, you have the code. The left window is where that code is concurrently rendered into a UI. And if required, you can also test and directly edit the code on the rendered side.
If your project is built with Create React App and webpack installed, use the command below to integrate this react utility into your project.
“$ npm install –save-dev react-styleguidis”

Bit
Bit is by far our favorite React developer tool and we suspect that might also be the case for the wider React.js developer community. It is a CLI tool and online platform that enables you to publish React components as well as share them with others.
You can also use Bit to search for React components created by other React developers. Browsing through these 3rd party React components is easy as they are rendered for you, which saves you the hassle of reading their code to understand what they do. Moreover, you can edit the code that is used to generate the preview of each component. This allows you to ascertain if a particular component suits your needs before downloading it.
React Bootstrap
Bootstrap is a powerful toolkit that comprises HTML, CSS, and JavaScript tools to help you create webpages and applications – even if you lack expertise or experience with any of those technologies. With React Bootstrap, the JavaScript parts of Bootstrap have been rewritten to make them compatible with React.js website development. If you are looking for readily accessible React components, it makes a lot of sense to go with React Bootstrap.
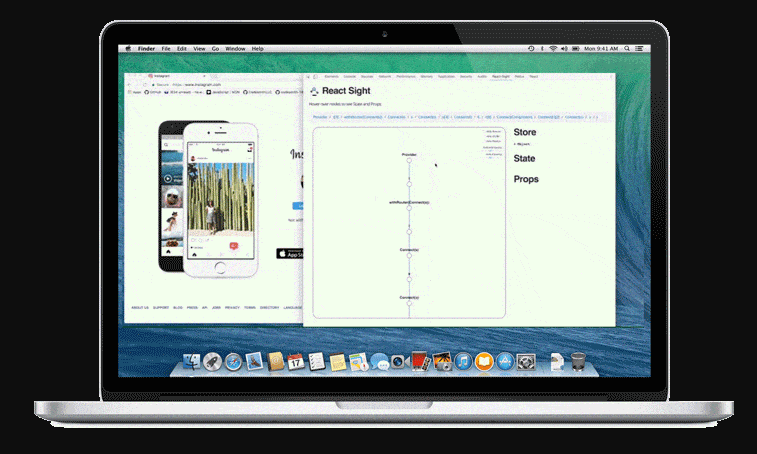
React Sight
React Sight is a Chrome build extension that needs to be used in combination with ReactDevTools. The biggest advantage of React Sight is that it displays all components of your app in a live tree structure. Such a visual representation helps you understand how these different components are connected. You can also know about a component’s current state and props by hovering the pointer over it, making it a handy tool for Reactjs website development.

Why did you render
The aptly named Why did you render alerts you in the console when an avoidable render occurs. This is a useful attribute to have as it’s not always easy to understand when React components render or rather when they shouldn’t. It’s also an excellent tool for debugging React components, especially if yours is an upstart ReactJS web development team.
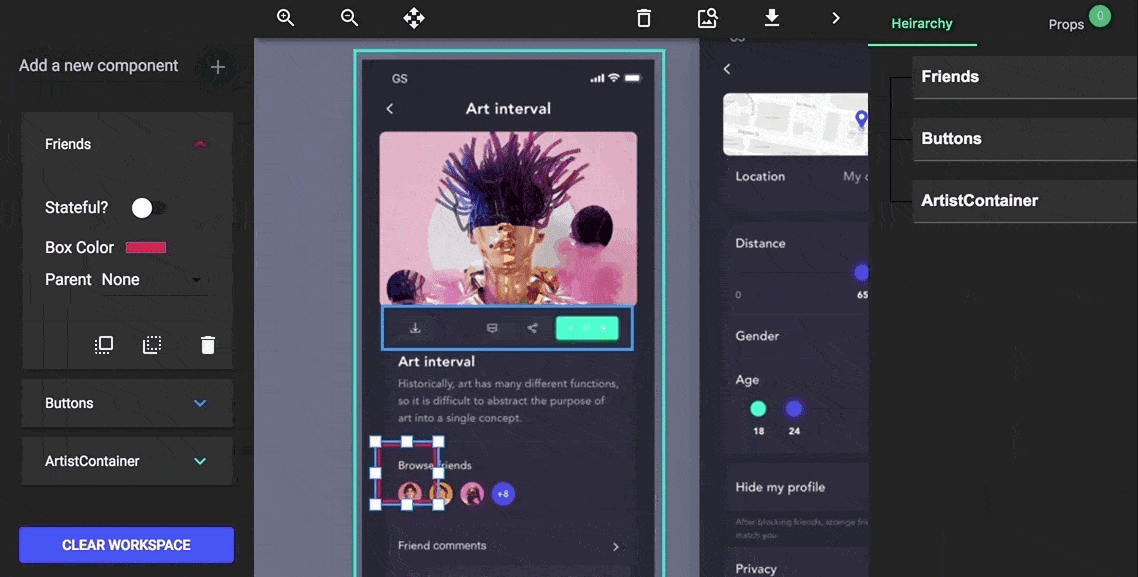
React Proto
If you’d rather design a UI than code it, React Proto is just what the doctor ordered. The tool lets you drag and drop your way to creating a UI instead of having to code it. While you can’t escape the need to code altogether, the tool helps you render the UI’s components.

To begin using React Proto, you need an image, whose various components hierarchy you will mark with the tool. Additionally, you can also name those components and assign props and hierarchies using the tool. Once you are done, React Proto lets you export the components into auto-generated code. You can edit this code later if required. The biggest benefit of React Proto is it helps you speed up the project, especially when the design work is already completed.
Summing It Up
As a Custom web application development company, that more or less covers our most preferred React developer tools. It comprises a mix of web-based, visual prototyping, and coding tools. And while it’s unlikely you’ll need to use all of them for your React web development project, you can derive the benefits of using more than one tool together depending upon your team’s experience, preferences, and of course, your project requirements.
If you’d like to know more about our Reactjs website development process, especially since you already know the tools we use for it, do give us a shout-out. Our React developers would be more than happy to look at your project and requirements.



