
Mastering React Micro Frontend: A Deep Beginner’s Guide
Overview: Micro Frontend development is the process of dividing large, monolithic frontends into several smaller, easier-to-manage sections. This blog discusses the many implementations of React micro frontend, its advantages over monolithic applications, and an excellent tutorial for creating micro frontends with React. It also covers a comprehensive guide on implementing the micro frontend and a solid understanding of the React microservices architecture.
Although React remains one of the top frontend technologies for creating scalable and reliable frontends, there are still many difficulties with frontend development.
For developers, overseeing the large-scale application’s complete codebase is challenging and demanding. Every development team looks for ways to increase productivity and expedite completed product delivery.
Thankfully, custom web application development companies have embraced technologies like micro frontends and microservices designed to handle the entire project efficiently.
The main reasons to choose a microservices architecture are:
- Divide the development of apps into manageable, independent codebases.
- Give teams the freedom to develop and deliver components quickly.
- Share and integrate components across several apps with efficiency.
- Simplify updates, modifications, and cooperation
- Assure coherence in design and development
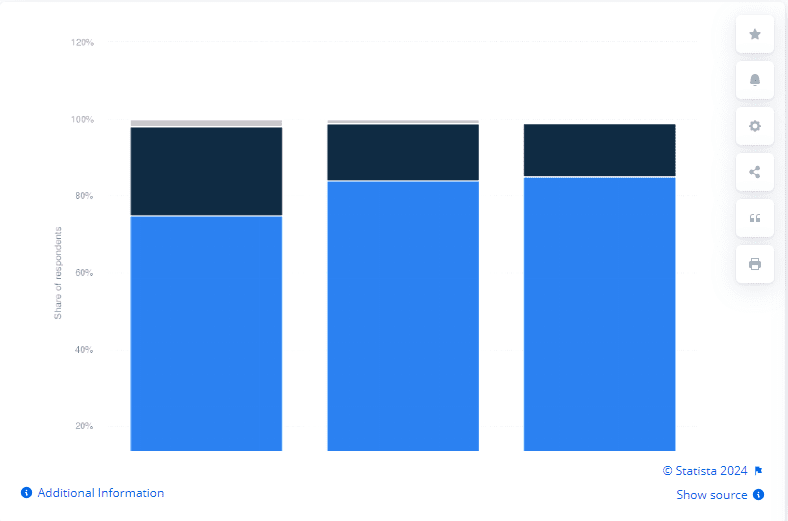
The use of microservices by businesses has grown over time. See the Statista study below.

By implementing React micro frontend, development Teams can divide massive, monolithic frontend applications into smaller, more manageable pieces. A monolithic approach allows for disrupting other areas by changes in one.
While in micro frontend development, each team can work individually on their portion using micro frontend React, much like putting together puzzle pieces. This results in scalability, easier maintenance, and faster development.
In this thorough tutorial, we explore the world of micro frontends. We will examine micro frontend architecture and its benefits, drawbacks, and implementation procedures.
Defining Micro Frontend

Consider an online store where different departments manage user accounts, the product catalog, and the checkout procedure. Development cycles go more smoothly and effectively when teams can adjust the checkout process without impacting the product catalog or user accounts.
Micro frontend is based on similar concept.
Read our detailed guide on micro frontend the future of web development.
Inspired by microservices, the design pattern known as “micro-frontends” divides a web application’s front end into smaller, easier-to-manage components that are developed and delivered separately.
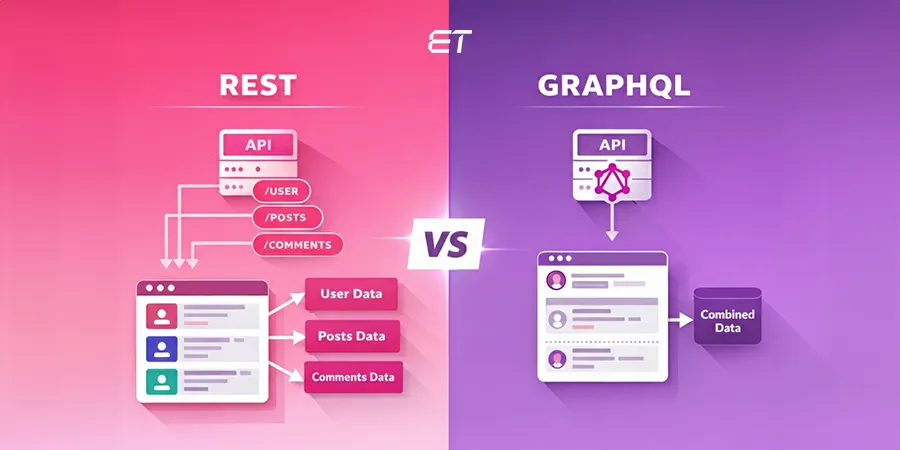
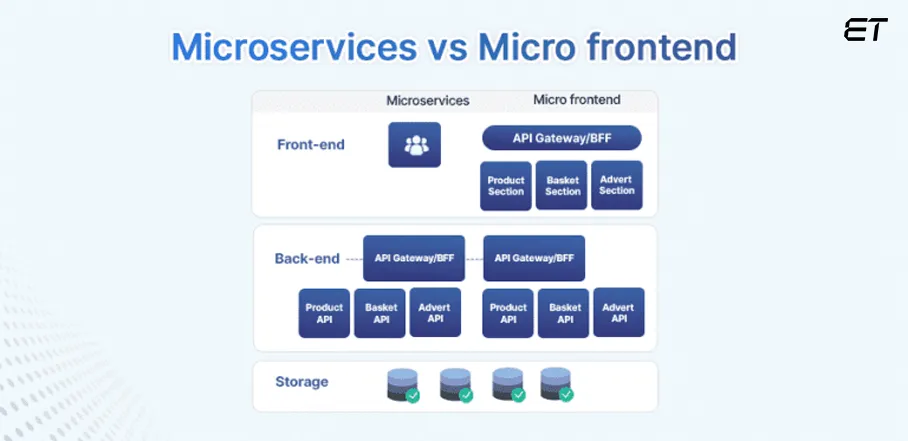
However, there’s a distinction between microservices and micro frontend.

Micro frontends focus on breaking down the frontend of an application into smaller, independently deployable parts, enabling teams to work on separate UI components. Microservices, on the other hand, deal with breaking down the backend into small, independent services, allowing for modular development and scalability of the application’s functionality and business logic.
The micro frontend architecture was created to assist engineers in resolving certain issues that arise with the creation of SPA frontends today.
Let’s get more information about micro frontend architecture, which has several advantages, such as better scalability, increased technology flexibility, and enhanced team cooperation.
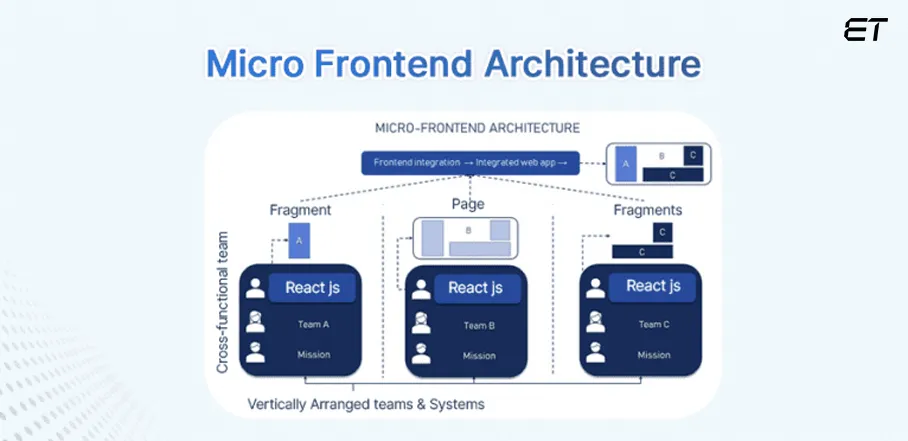
Understand Micro frontend Architecture
Micro frontend architecture involves breaking down a web application’s frontend into smaller, independent modules, each responsible for a specific feature or functionality. These modules, often implemented using frameworks like React or Angular, can be developed, tested, and deployed separately.

Micro frontends can seamlessly integrate through techniques like lazy loading and communication protocols to provide a cohesive user experience while offering flexibility, reusability, and improved isolation of concerns within the frontend architecture.
Need to partner with front-end developers adept in using React.js?
Overview of React Micro Frontend

There is no denying the significance of React, a well-liked JavaScript library for creating user interfaces. Furthermore, ideas like modular architecture and micro-frontends have shifted the paradigm in how we design and develop online apps.
React micro frontend refers to a frontend architecture pattern where a React-based application is broken down into smaller, independent modules, or micro frontends. Every micro frontend can be written, tested, and deployed independently, and it oversees a certain portion of the user interface.

These micro frontends can interact smoothly with one another and create the overall user interface. Teams can work on separate sections of the application in isolation by utilizing React’s component-based architecture, which improves development speed and facilitates simpler scaling and maintenance. With this method, teams may create intricate user interfaces that are flexible yet reusable in other program components.
Explore how to wrap React website in a native app in 5 steps.
Different Approaches for Micro frontend React Development
React development companies implement several approaches to micro frontend development in React, each offering unique advantages and considerations. Each approach has its tradeoffs in terms of complexity, performance, and developer experience, so choosing the right one depends on the specific requirements and constraints of the project.
| Approach | Explanation |
| Single SPA (Single-Page Application) | This approach involves using a single HTML file that serves as a container for multiple micro frontends, each managed by its own JavaScript framework (such as React). |
| Module Federation | Introduced by Webpack 5, this approach enables separate React applications to share components and dependencies at runtime. Each micro frontend React is built and deployed independently, and modules can be dynamically loaded into the host application as needed. |
| Server-Side Includes (SSI) | With this approach, the server dynamically includes HTML fragments from separate micro frontends to compose the final page. While offering simplicity and server-side rendering capabilities, SSI can lead to tight coupling between micro frontends and potential performance bottlenecks. |
| IFrames | Although less common, IFrames can be used to isolate micro frontends within separate browser contexts. This approach ensures strict separation between micro frontends but may introduce performance overhead and communication challenges. |
| Web Components | Leveraging React to create reusable web components allows for encapsulation and reuse across micro frontends and frameworks. This approach promotes component-driven development and interoperability but may require additional tooling and polyfills for browser support. |
Find Strategic Benefits of React Micro Frontend Development

Micro frontend architecture with React offers several benefits:
-
Improved Scalability
Increased scalability is one of the main advantages of Micro Frontend React. Individual modules in a micro frontend design can scale autonomously according to demand due to the support of horizontal scaling. This scalability guarantees that the program can effectively manage rising workloads and traffic.
-
Team Autonomy
With Micro frontends, any React development team may focus on their own micro frontend without affecting other teams’ work. Teams can create and iterate more effectively because of this autonomy, promoting quicker development cycles. This facilitates easier process management in addition to increasing the overall development pace.
Find the cost to hire React developers.
-
Simple Codebase
Complex codebases are one of the problems React developers have to deal with. Handling a complicated codebase requires special attention to detail since it requires extra caution to prevent confusion. You may divide things up into smaller code bases using Micro frontend React, which will provide you with the simplicity you need to write explicit code. Consequently, there is a decreased possibility of confusion or frustration among developers when attempting to rectify faults or modify the code.
-
Modularity
Teams can work on different areas of the application at the same time by dividing the frontend into smaller, independent modules. Since new features can be added without changing the entire software, this modular approach improves scalability, encourages code reuse, and makes maintenance easier.
-
Better User Experience
Developers can create a user experience that is more engaging and responsive by using micro frontends React architecture. Lazy loading is made possible by micro frontends, which enable loading only the needed components. As a result, the program launches faster and loads pages faster, improving user experience and performance.
-
Incremental Upgrade
Adding new functionality to a large, outdated monolithic frontend application might take time and effort. However, by segmenting the app into distinct parts, your team can rapidly upgrade and provide new features with micro frontend reactions. With this strategy, the program may be improved gradually, lowering the possibility of interruptions and facilitating the easy addition of new features without compromising the system’s general performance and stability.
Need developers who can handle both front and back-end of a development?
Exploring Tradeoffs in React Micro Frontend Development

In the micro frontend React architecture, React developers often encounter various tradeoffs that require careful consideration to strike a balance between different factors. Here are some common tradeoffs:
Performance vs. Flexibility
| Performance | Flexibility |
| Choosing a micro frontend structure that is more flexible could result in performance overhead because of its greater complexity. | Prioritizing performance might require sacrificing some flexibility in favor of a streamlined architecture. |
Development Speed vs. Maintenance
| Development Speed | Maintenance |
| Micro frontends React, developed quickly, could become less maintainable if appropriate architectural guidelines are not adhered to. | In the long run, easier maintenance and scalability might result from investing the time to build strong patterns and conventions. |
Isolation vs. Communication
| Isolation | Communication |
| Establishing effective communication across micro frontends is required while maintaining their independence through isolation. | Micro frontends that are too isolated may duplicate code or make it more difficult to manage shared information and communication. |
Resource Sharing vs. Dependency Management
| Resource Sharing | Dependency Management |
| While sharing components and libraries might increase productivity, versioning problems and conflicts must be avoided by rigorous dependency management. | Weighing the advantages of resource sharing with the overhead of managing dependencies and ensuring that micro frontends work together. |
Scalability vs. Complexity
| Scalability | Complexity |
| Scaling a micro frontend architecture requires balancing the need for scalability with the potential increase in complexity. | Adding more micro frontends React can enhance scalability but may also introduce challenges in managing dependencies, communication, and overall system complexity. |
In fact, some practical challenges discourage professionals to use micro-frontends. This Reddit thread gives you an appropriate example.
Experienced React developers can address micro frontend tradeoffs by prioritizing clear architectural patterns, establishing communication protocols, and implementing efficient dependency management.
Let’s cover a step-by-step procedure for creating a React micro frontend architecture.
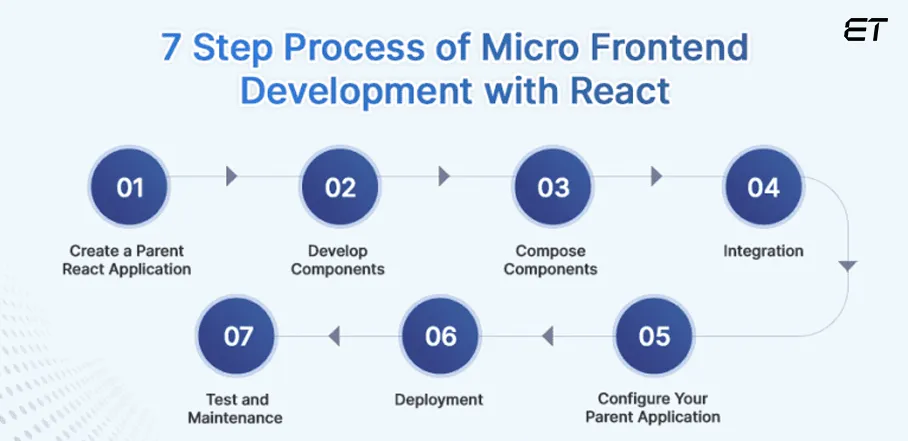
Step-by-step guide: Building React Micro Frontend Architecture
Using React to build micro frontends means dividing a huge monolithic frontend program into smaller, more manageable components that can be independently built, tested, and deployed.
Micro frontend React development involves creating a parent React application, developing individual components within micro frontend projects, composing these components within the parent application, integrating them using dynamic imports or lazy loading, deploying the application and micro frontends, and performing testing and maintenance tasks to ensure optimal performance and reliability.
Let’s go over all these steps along with coding examples, to help you get started:

STEP 1: Create a Parent React Application
Begin by creating a new React project using Create React App or any other preferred method. This will serve as the parent application orchestrating the React micro frontends.
The below command creates a new React application named parent-app.
npx create-react-app parent-app
STEP 2: Develop Components
In this step, you will design individual components within each micro frontend project. These elements represent areas or functionalities of your program.
Make a new React project, much like the main application, for every micro frontend.
npx create-react-app microfrontend1
npx create-react-app microfrontend2
These commands create two separate React applications named microfrontend1 and microfrontend2.
Installing the single-spa library will assist you in organizing and managing your micro frontends.
npm install single-spa
Create a root file (such as `root.js`) in your parent React application, which is where you will setup and initialize single-spa.
// root.js
import { registerApplication, start } from 'single-spa';
// Define your micro frontend applications
registerApplication(
'microfrontend1',
() => import('microfrontend1'),
() => location.pathname.startsWith('/microfrontend1')
);
registerApplication(
'microfrontend2',
() => import('microfrontend2'),
() => location.pathname.startsWith('/microfrontend2')
);
// Start single-spa
start();
STEP 3: Compose Components
Once you’ve developed the micro frontend components, you’ll compose them within the parent application. This involves importing and rendering the micro frontend components in the appropriate locations within the parent application.
// App.js in parent-app
import React from 'react';
import Microfrontend1Component from './Microfrontend1Component';
import Microfrontend2Component from './Microfrontend2Component';
const App = () => {
return (
<div>
<h1>Parent Application</h1>
<Microfrontend1Component />
<Microfrontend2Component />
</div>
);
};
export default App;
STEP 4: Integration
You will incorporate the micro frontend components into the parent application in this stage. Making sure that micro frontend components are only loaded when needed may entail using lazy loading or dynamic imports.
// App.js in parent-app
import React, { Suspense } from 'react';
const Microfrontend1Component = React.lazy(() => import('./Microfrontend1Component'));
const Microfrontend2Component = React.lazy(() => import('./Microfrontend2Component'));
const App = () => {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<Microfrontend1Component />
<Microfrontend2Component />
</Suspense>
</div>
);
};
export default App;
STEP 5: Configure Your Parent Application
For every micro frontend, you will need to build a route or placeholder in your parent React application. For this, you can use React Router or any other routing system.
// App.js
import React from 'react';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom';
function App() {
return (
<Router>
<nav>
<ul>
<li>
<Link to="/microfrontend1">Microfrontend 1</Link>
</li>
<li>
<Link to="/microfrontend2">Microfrontend 2</Link>
</li>
</ul>
</nav>
<Route path="/microfrontend1" />
<Route path="/microfrontend2" />
</Router>
);
}
export default App;
STEP 6: Deployment
After integrating the micro frontend components, you’ll deploy the parent application and the micro frontend projects to a hosting environment. This could be a web server, a cloud platform, or a content delivery network (CDN).
Launch the React parent application. Your micro frontends will be housed in it as a container, and single-spa will load and administer them in accordance with the routes and specifications you specify.
npm start
This is a high-level summary of how to use single-spa to integrate several mini frontends into a React application. Depending on the specifications of your project and the technologies you’re employing for your micro frontends, the specific implementation details may change.
Furthermore, you might have to manage data sharing and inter-micro frontend connection as your application requires.
STEP 7: Test & Maintenance
Finally, you’ll test the parent application and micro frontend components to ensure they function correctly together. You’ll also perform ongoing maintenance tasks such as updates, bug fixes, and optimizations to keep the application running smoothly.
Want developers who can assist you in performing all these steps?
Efficient Integration Strategies: Best Practices for React Micro Frontends
Here are some of our tried-and-tested best practices when integrating React Micro Frontends.
-
Use Lazy Loading
When loading the micro frontends, it’s a good idea to employ lazy loading to enhance the application’s performance. By doing this, you may optimize resource usage and reduce initial load times, which will improve speed.
-
Communication Protocol
Establish clear communication channels between React micro frontends and the parent application. Utilize events, APIs, or shared state management libraries like Redux for seamless interaction.
-
Documentation & Collaboration
Maintain thorough documentation for each micro frontend, including APIs, interfaces, and usage guidelines. Foster collaboration and communication among development teams working on different micro frontends.
Top 10 API integration tools for developers in 2024.
-
Use Shared Library
Using a shared library with similar utilities, components, and styles is a good idea to ensure code reuse and uniformity across the micro frontends. With the help of a dedicated development team, this shared library may be created and kept updated and well-documented.
-
Versioning & Dependency Management
Maintain consistent versions of shared libraries and dependencies across micro frontend React. Employ tools like npm or yarn for efficient dependency management and version control.
-
Cross Origin Resource Sharing
To enable secure communication between micro frontends located on several domains, configure CORS policies. The micro frontends can transfer state and data between domains without sacrificing security, thanks to CORS.
-
Testing & Quality Assurance
Implement comprehensive testing strategies, including unit, integration, and end-to-end tests. Ensure compatibility and functionality across different browsers and devices.
End-to-end testing vs Integration testing: which is the best testing methodology?
Achieve Faster & Effective Development with Right Micro Frontend Services
Microservices and micro frontend approaches are becoming more widely used due to the desire to create scalable applications with reliable functioning and a smooth user experience. Therefore, the need for specialized positions in the rapidly changing IT industry, such as React Developer with Micro-Frontend and Modular Architecture expertise, is growing.
Hence, to take advantage of these benefits, businesses are constantly looking to hire React developers who thoroughly understand these concepts. However, we recommend collaborating with specialists because developing micro frontends using React requires high competence.
At eLuminous Technologies, we encourage collaboration with industry specialists to efficiently create React micro frontend architecture. When selecting the micro frontend application design, our dedicated React development team evaluates the requirements for automation, the administrative and regulatory complications, quality, consistency, and other essential factors.
Let’s discuss your project in detail (free consultation)
Frequently Asked Questions
Does micro frontend architecture suit every project?
Micro frontend architecture may not suit every project. It’s beneficial for large, complex applications requiring independent development and scalability. Smaller projects or those with simpler requirements may not need the added complexity of micro frontends.
How much does it cost to implement micro frontend architecture?
Costs can range from moderate to significant, depending on project requirements. It typically involves initial setup costs for architecture design, development, and integration. Ongoing expenses include maintenance, testing, and potential infrastructure upgrades.
How can I choose the best micro frontend development services?
To choose the best React micro frontend development services, consider expertise in React, experience with microservices architecture, proficiency in communication protocols, and the ability to tailor solutions to your specific business needs and goals.