10 Best Flutter Development Tools in 2026
Do you want to make an application that stands ahead of your competitors? Flutter, an open-source UI software development kit made by Google, is the best choice to achieve it.
We walk you through the top Flutter development tools in this article. This information is helpful when creating a cross-platform application or hiring Flutter development experts.
Google developed the open-source Flutter framework to create attractive, natively built cross-platform apps for a single codebase. Due to an increase in its growing need, the flutter community is expanding quickly.
It is considered one of the best platforms for developing cross-platform apps, providing developers with many options. Developing apps with Flutter has a few special advantages. Let’s count some major ones!
The top reasons for choosing the Flutter framework:
- Single codebase for iOS and Android.
- Hot reload for rapid development.
- Rich widget library for expressive UI.
- High performance with native-like experiences.
- Strong community support and documentation.
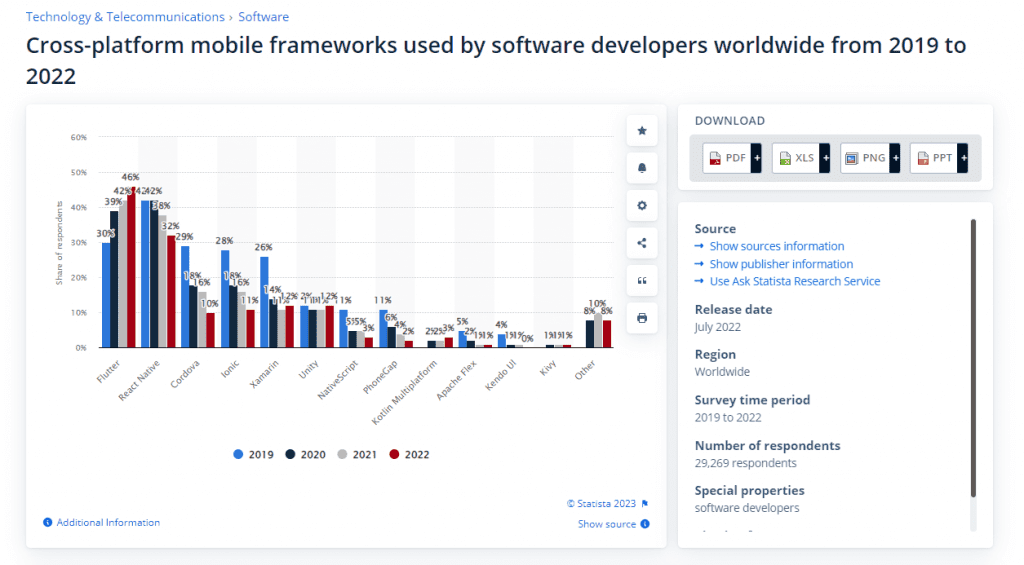
Over 42% of developers currently utilize Flutter as a cross-platform mobile framework (source: Statista). It is expected that this trend will continue and intensify for the next several years.

Developing high-quality apps is quicker with Flutter, because the Flutter development tools include all the necessary features for a developer, including code completion, debugging, analytics, and visual assistance.
Debugging, layout inspection, and performance analysis capabilities are all provided by Flutter through DevTools. The top Flutter build tools expedite and simplify the process of looking into app problems. Enormous documentation and community support accompany these advantages, all bundled within this robust framework.
Whether you’re a business seeking to harness the power of the Flutter framework for mobile app development, or an experienced Flutter developer looking to enhance your arsenal, or a newbie developer exploring new things, this comprehensive guide is perfect for you.
In this blog, we have highlighted our favorite Flutter development tools, which we use at our Flutter development company. Try them for yourself—they are dependable, well-documented, and simple to use!
Top 10 Flutter Development Tools for Success
1. Panache

Panache is one of the most potent Flutter development tools. It is a popular open-source Flutter material editing tool for creating themes and fonts with a material design. Panache allows programmers to create unique application theme components. Many Flutter development agencies have utilized it to create stunning iOS and Android applications.
Using this tool, a developer may easily design and apply eye-catching material themes by applying themes, generating theme files, setting theme properties, and more. Additionally, it lets you change aspects such as color, shape, design, and size of the features inside the web application.

The stunning theme of this tool is one of the primary reasons why more developers are drawn to it. Furthermore, it is free and provides full access to the source code. Due to this, it is easier to make the required changes.
Features of Panache
| Feature | Description |
| Live Editing | Real-time preview of design changes for quick adjustments. |
| Export Functionality | Easily export themes directly into Flutter code. |
| Material Design Integration | Seamlessly incorporate Material Design elements |
| Collaborative Design | Facilitates collaboration between designers and developers. |
| Typography and Color Controls | Fine-tune typography and color schemes effortlessly. |
2. Android Studio

Among the best Flutter build tools, Android Studio is instantly identified. For creating Android apps, it’s a well-liked integrated development environment (IDE). It contains many tools, including a debugger, a code editor, and an editor for visual layouts. Moreover, programmers can create, test, and debug Flutter apps more quickly because this tool has built-in Flutter support.
It is one of the best options for creating effective applications. The programming process is streamlined by its rich feature set, which includes code syntax highlighting, substantial editing capabilities, and auto-code completion.

According to leading mobile app development companies, Android Studio is the best option for Flutter development since it enables you to construct responsive apps rapidly and efficiently, regardless of whether you’re targeting Android devices or exploring non-Android platforms.
Features of Android Studio
| Feature | Description |
| Code Editor | Powerful editor with smart coding features and syntax highlighting |
| Virtual Devices | Built-in emulators for testing on various Android devices. |
| Intelligent Code Completion | Accelerates coding with context-aware suggestions. |
| Profiler | Performance analysis and debugging tools for optimizing app performance. |
| Instant Run | Quickly see code changes without app restart. |
| Layout Editor | Visual design tools for creating Android app layouts. |
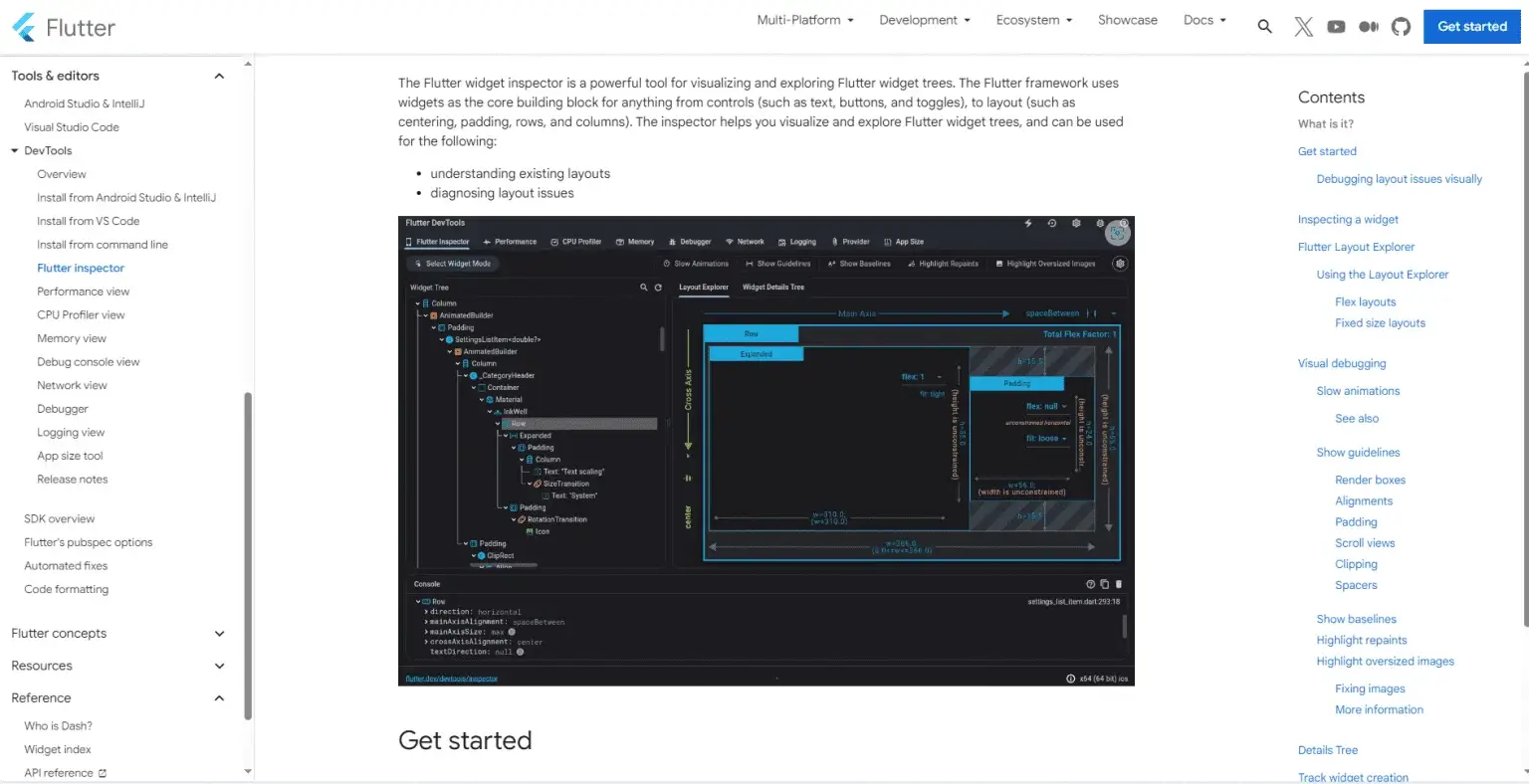
3. Flutter Inspector

With the help of this robust Flutter build tool, developers can see the properties and layout of Flutter widgets in real-time. It helps developers quickly identify the cause of layout problems by allowing them to examine the widget hierarchy.

Integrated into development environments like Android Studio and Visual Studio Code, it provides a real-time, interactive view of the app’s widget tree, allowing for efficient visualization and modification of widget properties.
With features like hot reload integration, layout exploration, and interactive debugging, Flutter Inspector streamlines the web app development process by enabling developers to swiftly identify and address UI issues. It’s an essential tool for creating visually appealing and performant Flutter applications through intuitive and insightful UI analysis.
Features of Flutter Inspector
| Feature | Description |
| Widget Tree Visualization | Displays the hierarchy of widgets in real-time for easy understanding. |
| Widget Property Inspection | Allows inspection and modification of widget properties on the fly. |
| Layout Explorer | Visualizes the layout constraints and sizes of widgets. |
| Source Code Navigation | Directly links to the source code from the Inspector for quick edits. |
| Flutter DevTools Integration | Part of the broader DevTools suite for comprehensive app analysis. |
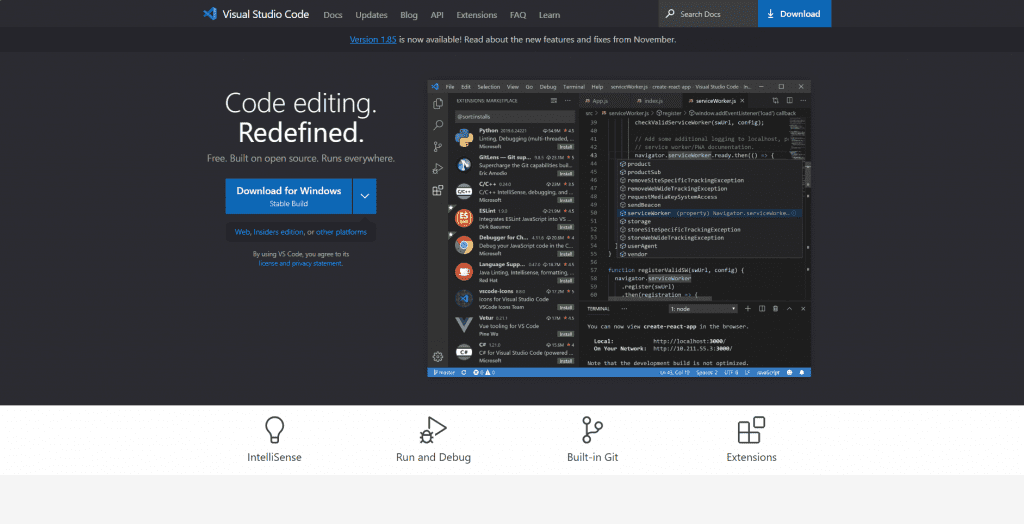
4. Visual Studio Code

Visual Studio Code is a free and open-source code editor available for Windows, Linux, and macOS. Microsoft launched this Flutter tool. It is one of the most favored Flutter development tools because of its features, like debugging, extensive semantic code interpretation and navigation, and IntelliSense code completion.

It features code completion, integrated Git control, an integrated debugger, and Dart syntax highlighting. Additionally, it offers a wide range of extensions for Flutter development, which facilitates dedicated Flutter developers to create and debug top-notch Flutter apps.
This Flutter tool offers bug tracking, automatic code creation, syntax highlighting, code samples, embedded GIT, and refactoring tools.
Features of Visual Studio Code
| Feature | Visual Studio Code |
| Intelligent Code Editor | Powerful editor with syntax highlighting and autocompletion. |
| Integrated Git | Built-in version control for collaborative development. |
| Task Automation | Customizable tasks for automating common development workflows. |
| Built-in Terminal | Integrated terminal for command-line interaction. |
| Extensions Marketplace | A vast ecosystem of extensions for customizing functionality |
| Extensive Language Support | Wide language coverage with extensions for different programming languages. |
5. Appetize

Among all the Flutter development tools, Appetize stands out since it helps introduce apps quickly for both iOS and Android. With Appetize, programmers can confirm that the app runs in the web browser. This technology uses single sign-on (SSO) for secured user auditing and provisioning and is programmable and expandable favorably.

You may bring the application to the market sooner than you had anticipated with the help of this tool. It is also beneficial for customer service and testing. This application can also train clients on using their digital solutions.
Find out the Flutter app development benefits for enterprise apps.
It also aids in the creation of application demos. To test and improve the experience, you can, for instance, run the Flutter-developed application in the demo environment. Better testing is made possible by this tool’s ability to generate a simulation environment.
Features of Appetize
| Feature | Description |
| Real Device Emulation | Emulate apps on a wide range of real iOS and Android devices. |
| Live Updates | Seamlessly push updates to the app without re-uploading. |
| Secure Testing Environment | Ensures the confidentiality of app data during testing. |
| Easy Sharing | Share app demos with stakeholders through a simple link. |
| Collaboration Tools | Facilitates collaborative testing and feedback. |
| Analytics Integration | Monitor app usage and performance with integrated analytics tools. |
6. Codemagic

It is a Flutter-based CI/CD tool. It is a continuous integration and delivery solution that facilitates the automation of Flutter app creation and deployment procedures.
The main purpose of this tool is to expedite and simplify the app development process. With the help of this build-to-test technology, you can create and test apps faster than the time it takes to release them. It also aids in integrating the appropriate technologies to improve the developers’ process.

Thanks to the automated code, there is no need for any launch settings. To accomplish this, Codemagic adds the Flutter app to the backlog of mobile apps for the earliest market release.
Features of Codemagic
| Feature | Description |
| Pre-configured Build Environments | Ready-to-use environments for different frameworks and languages. |
| Integration with Version Control | Seamless interaction with Git repositories. |
| Monitoring and Notifications | Real-time updates on build and deployment status. |
| Test Automation | Automated testing to ensure app reliability. |
| Custom Workflows | Tailor CI/CD pipelines to specific project requirements. |
| Continuous Integration/Continuous Deployment (CI/CD) | Streamlines automated building, testing, and deploying of mobile apps. |
7. Firebase

One of the most sought-after Flutter development tools is Firebase. It offers many hosted-backed services, such as accident reporting, machine learning, and cloud storage.
The two components of Firebase are the Google Cloud Platform and Firebase products. It offers many other features, like real-time data storage, user verification, crash data reporting, tracking analytics, etc. Most of these tools and services require no backend infrastructure management, which is their strongest feature.

Dedicated Flutter developers can Organize the app development process is by having all Firebase APIs in one SDK. Several advantages, like cloud messaging, safe web hosting, and machine learning APIs, are available to businesses that employ leading Flutter app development services.
Features of Firebase
| Feature | Description |
| Realtime Database | NoSQL database for real-time data synchronization. |
| Cloud Firestore | Scalable NoSQL database with flexible querying. |
| Cloud Storage | Object storage with easy integration for app assets. |
| Cloud Messaging | Push notifications to engage users. |
| Analytics | Comprehensive app usage and performance monitoring. |
| ML Kit | Pre-trained machine learning models for mobile applications. |
8. Supabase

Using open-source standards and technology, Supabase is an open-source back-end-as-a-service that seeks to offer comparable features to Firebase.
The Supabase platform combines several open-source Flutter development tools: GoTrue for user authentication and management, PostgREST for interfacing with PostgreSQL databases, and Realtime for listening to PostgreSQL changes.

When you outsource developers, they don’t need to manage complicated infrastructure to design and launch applications swiftly while using this Flutter build tool. Moreover, it enables developers to create dynamic and responsive apps with features like storage, real-time subscriptions, and authentication. Supabase is an open-source substitute for conventional BaaS platforms that gives developers ownership over their data and the ability to modify backend features to meet project-specific needs.
Features of Supabase
| Feature | Description |
| Real-time Data Sync | Automatic synchronization for real-time updates. |
| PostgreSQL Backend | Utilizes the power and reliability of PostgreSQL. |
| Granular Access Control | Fine-tuned control over data access permissions. |
| Serverless Functions | Execute backend logic without managing servers. |
| Open Source | Transparent and customizable with an active community. |
| Easy Integration | Simplifies integration into various front-end frameworks and libraries. |
9. Supernova

One of the most interoperable Flutter development tools available is Supernova, which allows you to customize your app’s colors, fonts, and a plethora of other features.
It lets you write UI code for Flutter and supports Dart 2, an advanced programming language with native code compilation. This implies that rather than developing unique user interfaces for each platform, it can leverage the inherent UI elements.

Supernova handles all aspects of the design system lifecycle, saving you from maintaining processes and integrations from scratch or switching tools.
Supernova is a master at converting Sketch and Adobe XD mobile designs into native front-end code for iOS and Android. It also provides real-time code change visualization and aids in design editing.
Features of Supernova
| Feature | Description |
| Design to Code Conversion | Converts design files into production-ready code. |
| Styleguide Generation | Automatically generates and maintains a design system or style guide. |
| Collaboration Tools | Facilitates collaboration between designers and developers. |
| Dynamic Components | Supports dynamic content and data-driven UI. |
| Export to Multiple Platforms | Generates code for various frameworks and libraries. |
| Interactive Prototyping | Allows designers to create interactive prototypes. |
10. Vysor

Vysor is a screen mirroring and control tool for Android devices, enabling users to display their phone or tablet screens on a computer. With features like real-time mirroring, mouse and keyboard control, file sharing, and remote debugging, Vysor facilitates seamless interaction between the Android device and the computer.
Using this Flutter development tool, you can easily mirror a device’s screen activity onto a computer via a USB cable with no internet connection. Installing the Vysor Chrome extension is all that is required. With Vysor, you may use a physical device as an emulator for Flutter code while still enjoying its convenience.
Check out the pricing details of this Flutter build tool.

This tool caters to dedicated developers for app debugging, presentations, and efficient device control. The tool supports both USB and wireless connections, providing flexibility in usage. Vysor is popular among developers, testers, and users seeking an enhanced visual and interactive experience by projecting their Android device’s interface onto a larger computer screen.
Features of Vysor
| Feature | Description |
| Screen Mirroring | Display and control Android devices on a computer screen. |
| Access to Apps | Run and control Android apps directly from the computer. |
| Wireless Connectivity | Connect devices wirelessly for enhanced flexibility. |
| Screen Recording | Capture and save Android device screens. |
| Cross-Platform Compatibility | Works on Windows, macOS, and Linux. |
| Low Latency | Minimizes delays for a smooth mirroring experience. |
Summing it up
Flutter is still a well-liked option for developing mobile apps because of its adaptability, robust features, and active community.
The Flutter community is evolving quickly, and new and intriguing tools are being created on a daily basis. Although it’s difficult to predict which of them will gain traction in the upcoming years, it’s nevertheless essential to watch them.
The list of top Flutter tools we have covered in this blog will help anyone looking for new tools in their search—and provide insight into the potential changes Flutter development will undergo in the coming years.
Our team of experts is available to help you if you want to use Flutter to create a cross-platform mobile application. Our group of knowledgeable Flutter app developers highly values client happiness. We can create premium, high-quality Flutter applications tailored to each client’s needs. Reach out to us to begin your Flutter journey right now.
Keep experimenting and building incredible Flutter apps!
Frequently Asked Questions
-
Why Flutter is the best choice for cross-platform app development?
Flutter is preferred for cross-platform app development due to its single-codebase efficiency, expressive UI, and hot reload feature for quick iterations. Its Dart programming language, extensive widget library, and strong community support contribute to faster development, reduced costs, and consistent high-performance applications across iOS and Android platforms.
-
Why hire Flutter app development agencies in India?
Hiring Flutter app development agencies in India offers cost-effective solutions with skilled developers, rapid project delivery, and a robust tech ecosystem. India’s talent pool, English proficiency, and competitive rates make it an advantageous choice for high-quality, affordable cross-platform app development.
Read our blog about why you chose a Flutter app development agency in India.
-
How do I choose the best Flutter development tools for my project?
Select the best Flutter development tools by considering factors like project requirements, team collaboration, and personal preferences. Evaluate IDEs like Visual Studio Code or IntelliJ IDEA, version control systems (Git), and Flutter packages. Explore community recommendations, tool integrations, and ongoing support to ensure they align with your workflow and project goals.