Front End Architecture: A Quick Walkthrough
Designing web applications is not a simple task. You need to develop a robust front end architecture for shaping feature-proof software.
However, there is limited information on modern frontend architecture that seems intriguing for professionals. In most cases, you will find such data in technical books.
Only if there was a guide that explains concepts like micro front end architecture and reusable components in simple terms!
Well, if you want such information without much technical jargon, this blog can prove helpful. It explains what developers should consider while creating the front-end architecture for their software development project. So, read the post to boost your frontend development knowledge till the end.
What is Front End Architecture?

Simply put, front-end architecture is a collection of tools and practices that help you upgrade your code’s quality.
By following this structured arrangement, you can create a workflow that has the following attributes:
- Scalability
- Sustainability
- Efficiency
By establishing software design patterns, you can develop web apps that stand apart in the competitive market.
Consider modern frontend architecture to be the standard for developing and testing codes. Different companies can establish their unique front end architecture. If you are a developer, building a distinct workflow or following an established wireframe is possible. So, ensure you understand concepts like modern front end architecture patterns for the best output.
Need professional guidance from vetted front-end developers for your project? Then, choose our programmers today!
Why Create a Front End Architecture?

Consider front-end architecture a reference for building high-quality web applications and software with the right business logic. There are several reasons to create such a solid structural arrangement of tools and technologies.
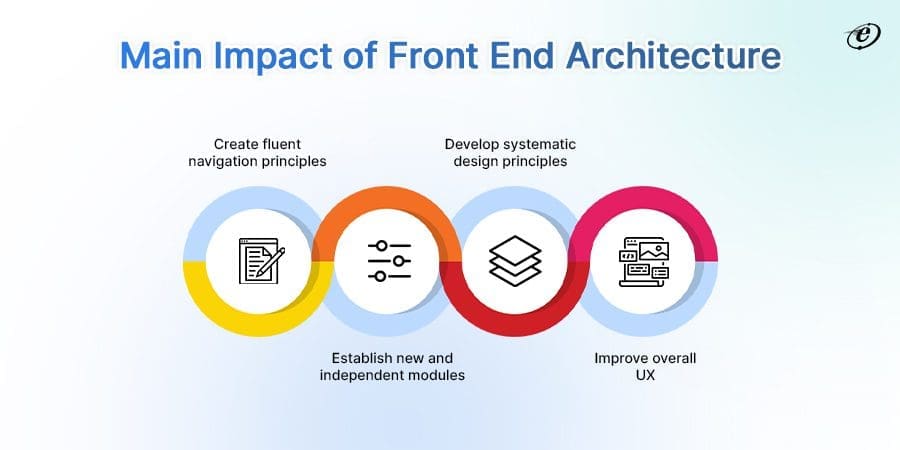
Here are some valid points to consider:
- To establish fluent navigation in a web application
- For creating independent frontend modules
- To build design principles that guide you through the development process
- For improving user engagement by finding a good balance between UI and UX
All these main pointers are cumulative contributors to excellent software development. As a result, you can portray your proficiency by following such proven practices and completing projects with an engaging user interface at a good pace.
Main Attributes of Front End Architecture
You can define a good front-end architecture by focusing on specific elements. This section explains the prominent ones in depth.
-
Portability

To establish your front end architecture patterns, it is crucial to define your portability goals.
Ask yourself the following questions:
-
-
- What is the level of portability that you intend for your software?
- Which platforms do you want to leverage?
- Do you have any constraints in terms of bandwidth?
- What are the device requisites for your web front-end?
- Do you want to leverage micro frontends or prioritize continuous integration?
-
Develop a modern frontend architecture that allows you to cover all the portable aspects.
-
Maintainability

Maintaining an excellent front end architecture is the key to establishing a sound development process. Your web’s front-end is the foundation for good-performing apps.
So, including the maintainability aspect is vital to developing a systematic workflow.
Pay attention to the following aspects:
- Use of visual components
- Deployment of reusable code
- Need for performing troubleshooting
Overall, your front-end architecture should be modifiable by frontend developers as per requirement.
-
Performance

A front end architecture has a significant influence on the performance of your web application. To attain all the objectives systematically, you must choose the best tech stack and follow a well-structured wireframe.
Defining your performance goals is a critical element that governs the structure of a modern frontend architecture. Also, you need to be well-versed in developing robust front-end architecture patterns.
Design Principles
To build a front-end architecture that stands the test of time, aligning with solid design principles is non-negotiable.
Ask yourself the following questions:
-
Is your design system consistent across pages and components?
-
Are you leveraging a mobile-first or responsive design strategy?
-
How do your UI decisions impact usability and accessibility?
-
Are your components scalable and flexible enough for future changes?
-
Do your visual elements reflect your brand’s identity effectively?
By following clear and structured design principles, you can ensure your front-end functions seamlessly and intuitively across devices and user experiences.
Get yourself dedicated front-end development services and build a scalable digital product of your dreams!
The Need for a Front-end Architecture

To understand the requirement of front end architecture, you can consider the example of a pizza recipe.
Front-end Architecture Example
Consider the pizza to be your application. The chef is your web developer who understands the utility of the web app. Now, the recipe for preparing the food item is crucial in meeting the customer’s demand.
In this case, the tech stack is your recipe. Even if the main chef is on leave, anyone can follow the recipe and prepare the pizza. On the same lines, the tech stack, methodology, and workflow that help create a software product is your front end architecture.
The need for such a well-established structure is not limited to long-term reference.
Here are other benefits that you receive from modern frontend architecture:
- For making adjustments in the process if necessary
- To decide on a suitable technology stack
- For improving a web app’s maintainability and scalability
- To lay a solid foundation for web app development
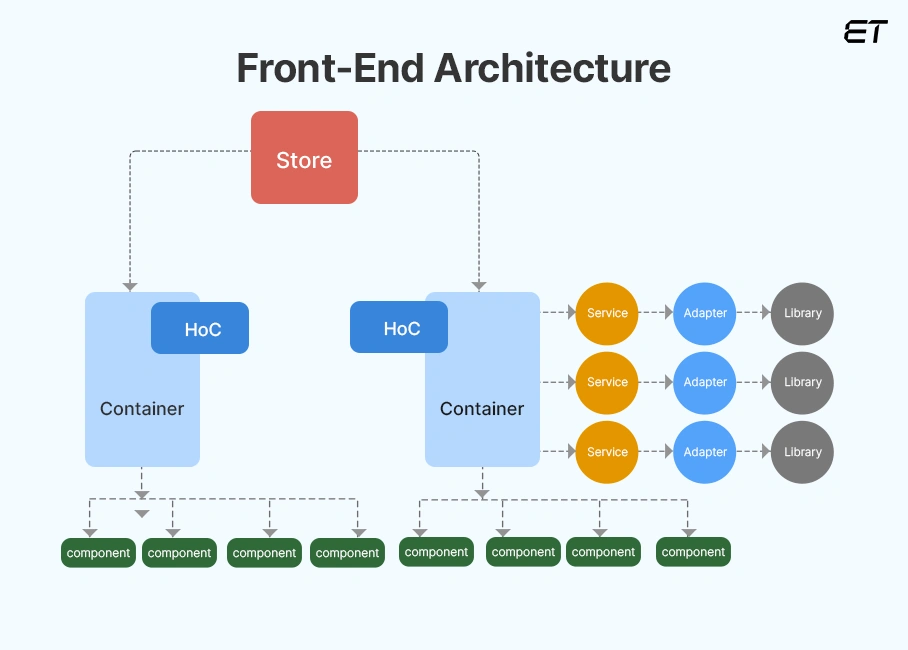
Overall, focusing on building a good front-end architecture can produce splendid results for your frontend applications in the long term. A good idea is to develop a clear front-end architecture diagram. This way, all stakeholders will understand the approach without hassle.
Front End Architecture Best Practices
Building a micro front end architecture requires paying attention to some vital facets. Refer to this section whenever you want to develop such a robust workflow.

-
Do Not Use JavaScript Animations
This front end architecture practice is not mandatory. Still, avoiding animations in JavaScript can be useful in the long run for your frontend code. Instead, use CSS to enable easy overriding of animations for a particular page.
-
Use Pseudo Elements to Cover Specific Cases
If you want to cover a specific case in the front end architecture structure, you prefer using pseudo-elements. This way, keeping a consistent structure across different themes is possible.
-
Avoid Using Objective Classes
You can avoid adding classes like .Bold or .Black in the front-end architecture. Why?
Well, in some cases, you might have to override such objective classes as they can be unsuitable for a project.
-
Focus on Solid Interface Design
Do not rely completely on the ‘design-to-development’ strategy. You can follow the best design practices and create ergonomic interfaces to build a scalable front-end architecture and boost user interaction.
-
Choose Established Frontend Frameworks
Select CSS frameworks like Material Design or Bootstrap to increase your development efficiency. You can leverage the pre-designed components and reduce the requirement of manual coding with these frameworks. So, ensure you follow this crucial practice while creating your front end architecture.
How to Improve Your Front-end Architecture?
Let us consider that you already have a solid front end architecture in place. Even if this case is valid, you will agree that there is always constant scope for improvement. In this section, you will find different tips that can prove as a guide to refine your micro front end architecture in the long run.
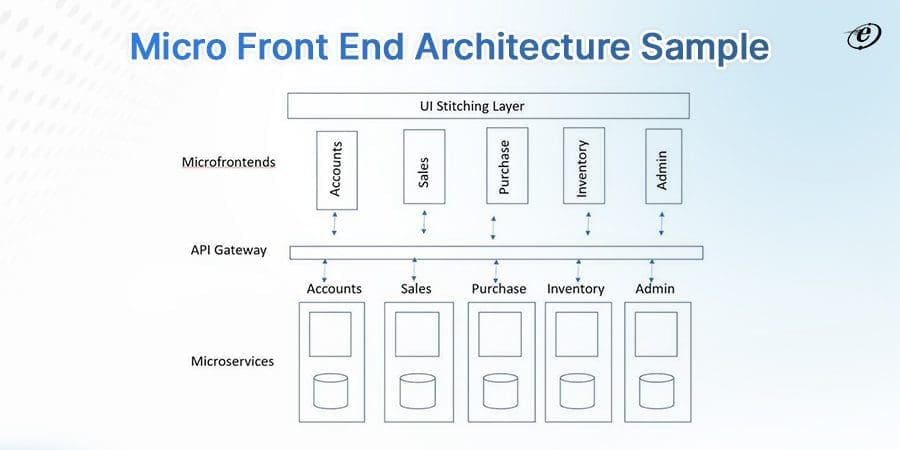
1. Design Micro Front End Architecture

Rather than copying ready-made templates or generic front end architecture designs, prefer building a customized micro front end architecture.
The benefits of such a design are:
- Ability to split a web app into minor parts
- Accelerate the speed of web development
- Improve scalability of web teams
- No significant impact on the entire project modification
Overall, designing a custom front end architecture can improve your company’s output considerably.
2. Focus on Accurate Data Collection

From tech stack to design aspects, you should emphasize data accumulation. This way, it is possible to improve your front end architecture design.
Accurate and relevant data from reliable sources will help you understand the changing aspects of the front end in a better way. As a result, you can make proper decisions and develop an architecture that prevents errors.
3. Consider Your ‘Main’ Facets

What do ‘main’ facets imply?
Here is a quick list:
- Your end product or service
- The target audience
- Product representatives
- Development life cycle
- Stakeholders involved
- Intent of your service
A front end architecture will improve when you consider all these parameters. You can approach dedicated front end developers that can build an architecture aligning with such components.
Confused which is the best tech stack for your project? Get the vetted experts opinion now!
4. Choose the Best Fit for Technologies

Building a robust front-end architecture at the first attempt can be challenging. You have several options to consider with technologies like Angular, React, Vue, and others.
So, create prototypes and test them in your projects. Choose the best modern frontend architecture after tracking the results. You may also need multiple iterations of various technologies before finalizing a suitable tech stack for your company. Be sure to refer to an apt front-end architecture example to understand the nuances.
Summing Up
Front end architecture is a set of tools and practices that improves code quality. A systematic, structured arrangement of such tools can benefit your organization profoundly.
Ensure you follow the best front end architecture design practices for the optimum effect. Avoiding the dependency on JavaScript animations and objective classes is a good suggestion. You can also focus on creating a good UI and choose well-known frontend frameworks.
Moreover, building a custom micro front end architecture is the key to enhancing your output. Experienced professionals can guide you in this process. So, contact a reliable software development partner and create your front end architecture.
Frequently Asked Questions
1. Is there a difference between developers and front end architects?
Developers are well-versed in using different technology stacks to build web apps or custom software. On the contrary, front-end architects are proficient in designing a systematic front-end structure compatible with the available hardware.
2. What does front end design mean?
In simple terms, front-end design is creating the user-side portion of a software, website, or portal. Front end developers focus on the look and feel of such digital applications. Improving the user perception and interaction with software is one of the primary goals of a front end design.
3. What are the main types of front end architecture?
A front end architecture is an arrangement of best practices to create sustainable workflows. Micro front end architecture, single page application development, Jamstack, and static website creation are some of the popular sub-types of this process.